הפודקאסט של שירות ה-CSS – 016: גבולות
במודול box model, אנחנו מתייחסים לאנלוגיה של מסגרת כדי לתאר כל חלק של מודל התיבה.

תיבת הגבול היא המסגרת של התיבות שלכם,
והמאפיינים border מספקים מגוון עצום של אפשרויות ליצירת המסגרת הזו
כמעט כל סגנון שתוכלו לחשוב עליו.
מאפייני גבול
המאפיינים הנפרדים של border מאפשרים לעצב את החלקים השונים של גבול.
סגנון
כדי שיופיע גבול,
צריך להגדיר
border-style
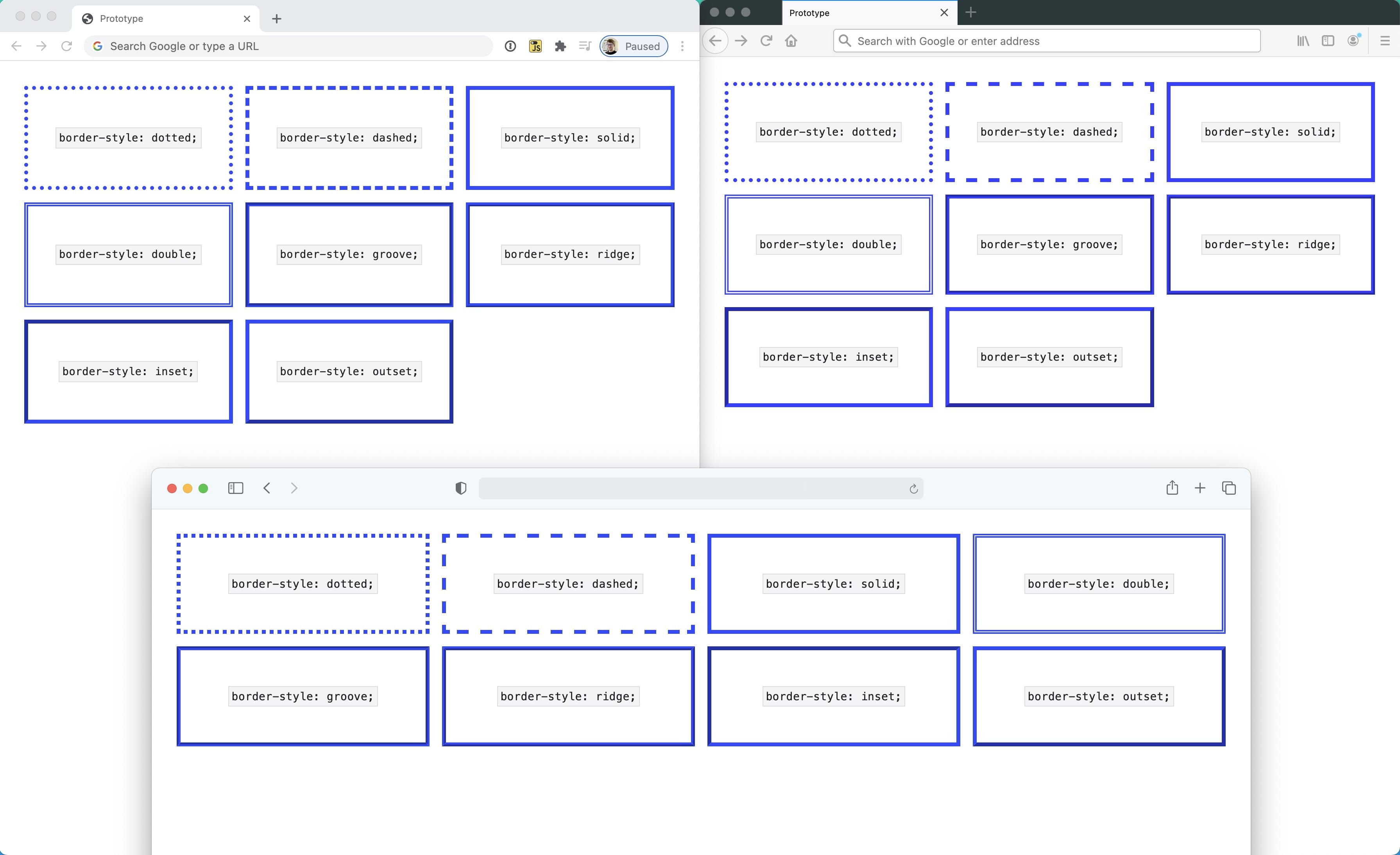
יש כמה אפשרויות לבחירה:
כשמשתמשים בסגנונות ridge, inset, outset ו-groove,
הדפדפן יכהה את צבע הגבול של הצבע השני שמוצג, כדי לספק ניגודיות ועומק.
ההתנהגות הזו יכולה להשתנות בין דפדפנים,
במיוחד לצבעים כהים כמו black.
ב-Chrome, סגנונות הגבולות האלה יופיעו באופן אחיד וב-Firefox,
הם בהירים יותר כדי לספק צבע שני כהה יותר.
התנהגות הדפדפן יכולה להשתנות גם עבור סגנונות גבול אחרים,
לכן חשוב לבדוק את האתר בדפדפנים שונים.
דוגמה נפוצה להבדל הזה היא האופן שבו כל דפדפן מציג את הסגנונות dotted ו-dashed.

כדי להגדיר סגנון גבול בכל צד של התיבה:
אפשר להשתמש
border-top-style
border-right-style,
border-left-style,
ו-border-bottom-style.
קיצור
כמו ב-margin וב-padding,
אפשר להשתמש
border
מאפיין מקוצר להגדרת כל חלקי הגבול בהצהרה אחת.
.my-element {
border: 1px solid red;
}
סדר הערכים בקיצור של border הוא border-width,
border-style ולאחר מכן border-color.
צבע
אפשר להגדיר צבע בכל צידי התיבה או בכל צד בנפרד באמצעות
border-color
כברירת מחדל, נעשה שימוש בצבע הטקסט הנוכחי של התיבה: currentColor.
זה אומר שאם אתם מצהירים רק על מאפייני גבול,
כמו רוחב,
הצבע יהיה הערך שיחושב, אלא אם תגדירו אותו במפורש.
.my-element {
color: blue;
border: solid; /* Will be a blue border */
}
.my-element {
color: blue;
border: solid yellow;
}
כדי להגדיר צבע לגבול בכל צד של התיבה:
להשתמש
border-top-color
border-right-color,
border-left-color ו
border-bottom-color.
רוחב
רוחב גבול הוא עובי הקו והוא נקבע על ידי
border-width
רוחב ברירת המחדל של הגבול הוא medium.
עם זאת, סגנון התצוגה לא יהיה גלוי אלא אם תגדירו סגנון.
אפשר להשתמש במידות רוחב אחרות בעלות שם, כמו thin ו-thick.
המאפיינים border-width מקבלים גם יחידת אורך כמו
px, em, rem או %.
כדי להגדיר את רוחב הגבול בכל אחד מהצדדים של התיבה, משתמשים ב-
border-top-width
border-right-width,
border-left-width ו
border-bottom-width.
תכונות לוגיות
ב המודול מאפיינים לוגיים שגיליתם איך להתייחס לזרימת בלוקים ולזרימה בתוך שורה, במקום להשתמש בצד שמאל למעלה, בצד ימין, למטה או בשמאל.
אפשר להשתמש באפשרות הזו גם עם גבולות:
.my-element {
border: 2px dotted;
border-inline-end: 2px solid red;
}
בדוגמה הזו, כל הצדדים ב-.my-element מוגדרים כ-2px,
גבול מקווקו שהוא הצבע הנוכחי של הטקסט.
אחר כך הגבול inline-end מוגדר כ-2px, מלא ואדום.
פירוש הדבר הוא שבשפות הנכתבות משמאל לימין — כמו אנגלית —
הגבול האדום יהיה מימין לתיבה.
בשפות הנכתבות מימין לשמאל, כמו ערבית,
הגבול האדום יהיה בצד שמאל של התיבה.
בגבולות יש תמיכה בדפדפנים שונים, לכן חשוב לבדוק את התמיכה לפני השימוש.
רדיוס גבול
כדי ליצור תיבה עם פינות מעוגלות, משתמשים
border-radius.
.my-element {
border-radius: 1em;
}
קיצור הדרך הזה מוסיף גבול עקבי לכל פינה של התיבה.
בדומה למאפייני גבולות אחרים,
אפשר להגדיר את רדיוס הגבול לכל צלע באמצעות
border-top-left-radius
border-top-right-radius,
border-bottom-right-radius ו
border-bottom-left-radius.
אפשר גם לציין רדיוס של כל פינה בקיצור, שמופיע לפי הסדר: למעלה משמאל, ימין למעלה, למטה מימין ואז למטה משמאל.
.my-element {
border-radius: 1em 2em 3em 4em;
}
באמצעות הגדרת ערך יחיד לפינה,
אתם משתמשים בקיצור אחר כי רדיוס הגבול מחולק לשני חלקים:
בין הצדדים האנכיים והאופקיים.
המשמעות היא שכאשר מגדירים את border-top-left-radius: 1em,
מגדירים את הרדיוס שבפינה השמאלית העליונה העליונה ואת הרדיוס השמאלי העליונה.
אפשר להגדיר את שני הנכסים, בכל פינה, באופן הבא:
.my-element {
border-top-left-radius: 1em 2em;
}
הפעולה הזו מוסיפה את הערך border-top-left-top של 1em,
וערך border-top-left-left הוא 2em.
הפעולה הזו ממירה את רדיוס הגבול השמאלי העליון לרדיוס אליפטי,
לא את הרדיוס המעגלי המוגדר כברירת מחדל.
אפשר להגדיר את הערכים האלה בקיצור של border-radius,
באמצעות / כדי להגדיר את הערכים האליפטיים, אחרי הערכים הסטנדרטיים.
כך תוכלו להיות יצירתיים וליצור צורות מורכבות.
.my-element {
border: 2px solid;
border-radius: 95px 155px 148px 103px / 48px 95px 130px 203px;
}
תמונות גבול
ב-CSS לא צריך רק להשתמש בגבול שמבוסס על קווים.
אפשר גם להשתמש בכל סוג של תמונה, באמצעות
border-image
המאפיין המקוצר הזה מאפשר לכם להגדיר את תמונת המקור,
איך התמונה נפרסת, רוחב התמונה,
המרחק מהשוליים מהקצה והאופן שבו צריך לחזור על הפעולה.
.my-element {
border-image-source: url(https://assets.codepen.io/174183/border-image-frame.jpg);
border-image-slice: 61 58 51 48;
border-image-width: 20px 20px 20px 20px;
border-image-outset: 0px 0px 0px 0px;
border-image-repeat: stretch stretch;
}
border-image-width
הנכס דומה ל-border-width:
זאת ההגדרה של רוחב תמונת הגבול.
border-image-outset
מאפשר לך להגדיר את המרחק בין תמונת הגבול שלך לתיבה שסביבה.
border-image-source
border-image-source
(המקור של תמונת הגבול) יכול להיות url לכל תמונה חוקית, שכוללת הדרגתיות של CSS.
.my-element {
border-image-source: url('path/to/image.png');
}
.my-element {
border-image-source: linear-gradient(to bottom, #000, #fff);
}
border-image-slice
border-image-slice
הוא מאפיין שימושי שמאפשר לחתוך תמונה ל-9 חלקים, שמורכבים מ-4 שורות מפוצלות.
הוא פועל כמו הקיצור של margin שבו מגדירים את ערך ההיסט העליון, הימני, התחתון והשמאלי.
.my-element {
border-image: url('image.jpg');
border-image-slice: 61 58 51 48;
}

לאחר הגדרת ערכי ההיסט,
עכשיו יש בתמונה 9 קטעים: 4 פינות, 4 קצוות וקטע אמצעי.
הפינות מוחלות על הפינות של האלמנט עם תמונת הגבול.
הקצוות מוחלים על הקצוות של הרכיב.
border-image-repeat
מגדיר איך הקצוות האלה ממלאים את השטח שלהם,
border-image-width
המאפיין קובע את גודל הפרוסות.
לבסוף, מילת המפתח fill קובעת אם הקטע האמצעי, שנותר אחרי החיתוך, ישמש כתמונת הרקע של הרכיב או לא.
border-image-repeat
border-image-repeat
היא הוראה ל-CSS לגבי חזרה על תמונת הגבול.
הוא פועל בדיוק כמו background-repeat.
- הערך הראשוני הוא
stretch, שמשאיר את תמונת המקור כך שתמלא את השטח הזמין. - הערך
repeatמאריך את הקצוות של תמונת המקור כמה שיותר פעמים, והם עשויים לחתוך את אזורי הקצה כדי להשיג זאת. - הערך של
roundזהה לחזרה, אבל במקום לחתוך את אזורי הקצה של התמונה כדי שיתאימו לכמה שיותר הוא נמתח את התמונה וחוזר עליה כדי להשיג חזרה חלקה - הערך של
spaceשוב, זהה לחזרה, אבל הערך הזה מוסיף רווח בין כל אזור קצה כדי ליצור תבנית חלקה.
בדיקת ההבנה
בוחנים את הידע שלכם לגבי גבולות
מהו צבע ברירת המחדל של הגבול?
blackwhitehistoricColorcurrentColor.my-element { border: solid hotpink; }
מה רוחב ברירת המחדל של גבול?
medium1pxsolidborder-inline: 1px solid היה...

