Podcast CSS - 016: Borders
.
Nel modulo Box model, abbiamo considerato un'analogia con i frame per descrivere ogni sezione del modello box.

La casella di bordo è la cornice delle caselle,
e le proprietà border offrono una vasta gamma di opzioni per creare il frame
quasi tutti gli stili che ti vengono in mente.
Proprietà dei bordi
Le singole proprietà border consentono di applicare uno stile alle varie parti di un bordo.
Stile
Per visualizzare un bordo,
devi definire
border-style
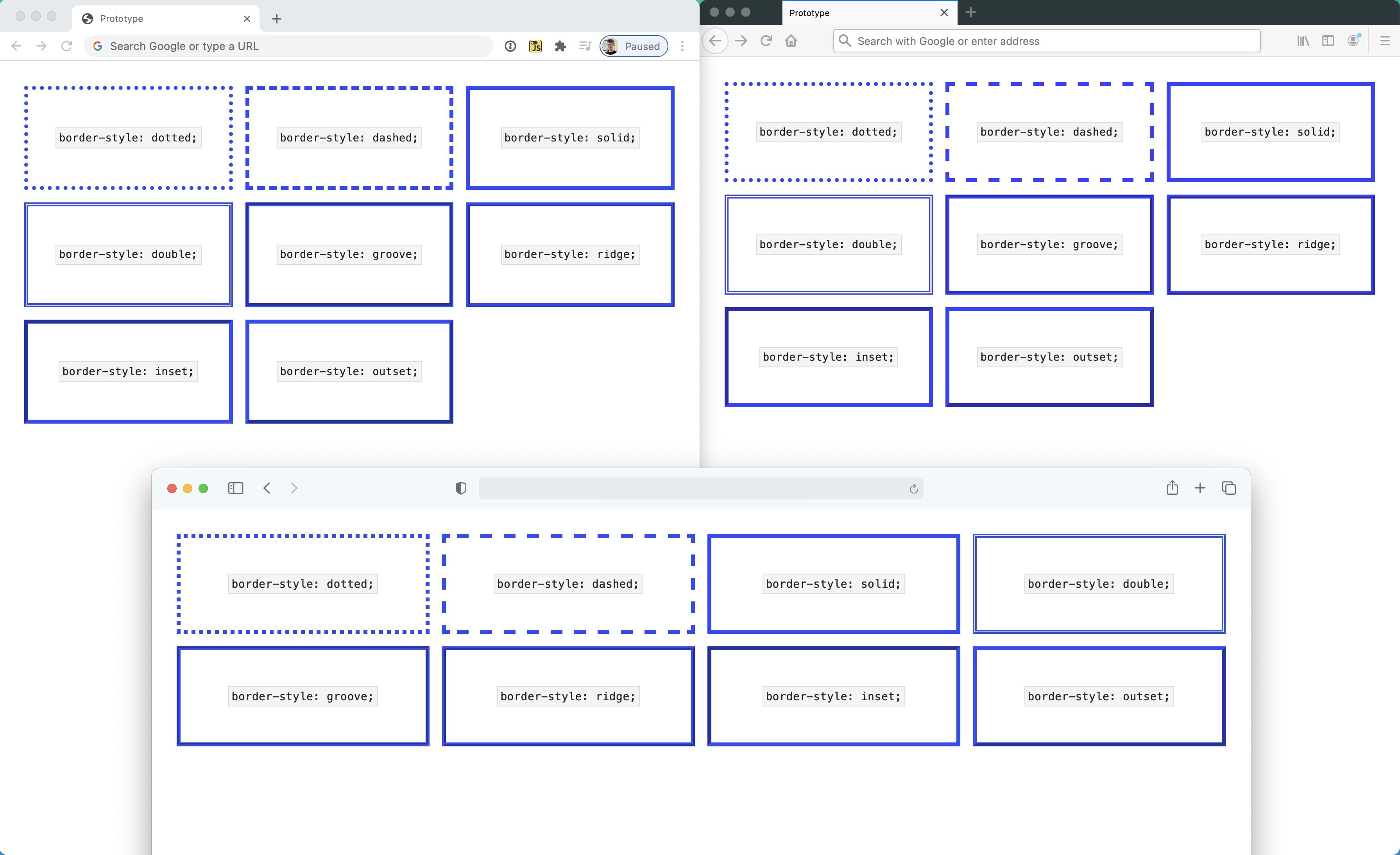
Puoi scegliere tra più opzioni:
Quando utilizzi gli stili ridge, inset, outset e groove,
il browser scurirà il colore del bordo per il secondo colore mostrato per fornire contrasto e profondità.
Questo comportamento può variare da browser a browser,
in particolare per i colori scuri come black.
In Chrome, questi stili per i bordi appariranno in tinta unita e in Firefox,
saranno illuminati per ottenere un secondo colore più scuro.
Il comportamento del browser può variare anche per altri stili di bordo,
quindi è importante testarlo in browser diversi.
Un esempio comune di questa differenza è il modo in cui ciascun browser esegue il rendering degli stili dotted e dashed.

Per impostare lo stile del bordo su ciascun lato del riquadro:
puoi utilizzare
border-top-style,
border-right-style,
border-left-style,
e border-bottom-style.
Sintesi
Come per margin e padding,
puoi utilizzare
border:
proprietà abbreviata per definire tutte le parti del bordo in un'unica dichiarazione.
.my-element {
border: 1px solid red;
}
L'ordine dei valori nella forma abbreviata border è border-width,
border-style e poi border-color.
Colore
Puoi impostare il colore su tutti i lati della scatola o su ogni singolo lato con
border-color
Per impostazione predefinita, utilizza il colore del testo corrente della casella: currentColor.
Ciò significa che se dichiari solo le proprietà di confine,
come larghezza,
il colore sarà quel valore calcolato, a meno che non lo imposti esplicitamente.
.my-element {
color: blue;
border: solid; /* Will be a blue border */
}
.my-element {
color: blue;
border: solid yellow;
}
Per impostare un colore per il bordo su ciascun lato della casella:
utilizzare
border-top-color,
border-right-color,
border-left-color e
border-bottom-color.
Larghezza
La larghezza di un bordo è lo spessore della linea ed è controllata da
border-width
La larghezza predefinita del bordo è medium.
Non saranno visibili, tuttavia, a meno che non definisci uno stile.
Puoi utilizzare altre larghezze denominate, ad esempio thin e thick.
Le proprietà border-width accettano anche un'unità di lunghezza come
px, em, rem o %.
Per impostare la larghezza del bordo su ciascun lato del riquadro, utilizza
border-top-width,
border-right-width,
border-left-width e
border-bottom-width.
Proprietà logiche
Nella Nel modulo Proprietà logiche hai scoperto come fare riferimento a flusso a blocchi e flusso in linea. anziché espliciti in alto, a destra, in basso o a sinistra.
Puoi usare questa funzionalità anche con i bordi:
.my-element {
border: 2px dotted;
border-inline-end: 2px solid red;
}
In questo esempio, per .my-element tutti i lati sono definiti con 2px,
bordo tratteggiato che rappresenta il colore corrente del testo.
Il bordo inline-end viene quindi definito come 2px, solido e rosso.
Ciò significa che nelle lingue da sinistra a destra, come l'inglese,
il bordo rosso sarà sul lato destro della casella.
Nelle lingue da destra a sinistra, come l'arabo,
il bordo rosso sarà sul lato sinistro della casella.
Il supporto dei browser varia per le proprietà logiche nei bordi, quindi assicurati di verificare l'assistenza prima dell'uso.
Raggio bordo
Per assegnare gli angoli arrotondati al riquadro, utilizza la
Proprietà border-radius.
.my-element {
border-radius: 1em;
}
Questa forma abbreviata aggiunge un bordo uniforme a ogni angolo del riquadro.
Come per le altre proprietà dei bordi,
puoi definire il raggio del bordo per ogni lato
border-top-left-radius,
border-top-right-radius,
border-bottom-right-radius e
border-bottom-left-radius.
Puoi anche specificare il raggio di ogni angolo in forma breve, che segue l'ordine: in alto a sinistra, in alto a destra, in basso a destra e poi in basso a sinistra.
.my-element {
border-radius: 1em 2em 3em 4em;
}
Se definisci un singolo valore per un angolo,
stai utilizzando un'altra forma abbreviata perché il raggio del bordo è diviso in due parti:
i lati verticale e orizzontale.
Ciò significa che quando imposti border-top-left-radius: 1em,
stai impostando il raggio in alto a sinistra-in alto e in alto a sinistra-sinistra.
Puoi definire entrambe le proprietà per ogni angolo in questo modo:
.my-element {
border-top-left-radius: 1em 2em;
}
Viene aggiunto un valore border-top-left-top pari a 1em
e un valore border-top-left-left pari a 2em.
In questo modo, il raggio del bordo superiore sinistro viene convertito in un raggio ellittico,
anziché il raggio circolare predefinito.
Puoi definire questi valori nell'abbreviazione border-radius,
utilizzando / per definire i valori ellittici, dopo i valori standard.
In questo modo puoi liberare la tua creatività e realizzare alcune forme complesse.
.my-element {
border: 2px solid;
border-radius: 95px 155px 148px 103px / 48px 95px 130px 203px;
}
Immagini bordo
In CSS non è sufficiente utilizzare un bordo basato sul tratto.
Puoi anche utilizzare qualsiasi tipo di immagine, utilizzando
border-image
Questa proprietà abbreviata ti consente
di impostare l'immagine sorgente,
la suddivisione dell'immagine, la sua larghezza
quanto dista il bordo dal bordo e come dovrebbe ripetersi.
.my-element {
border-image-source: url(https://assets.codepen.io/174183/border-image-frame.jpg);
border-image-slice: 61 58 51 48;
border-image-width: 20px 20px 20px 20px;
border-image-outset: 0px 0px 0px 0px;
border-image-repeat: stretch stretch;
}
La border-image-width
è simile a border-width:
ma puoi impostare la larghezza
dell'immagine bordo.
La border-image-outset
consente di impostare la distanza tra l'immagine bordo e la casella che lo avvolge.
border-image-source
La border-image-source
(origine dell'immagine bordo) può essere un url per qualsiasi immagine valida, comprese le sfumature CSS.
.my-element {
border-image-source: url('path/to/image.png');
}
.my-element {
border-image-source: linear-gradient(to bottom, #000, #fff);
}
border-image-slice
La border-image-slice
è una proprietà utile che ti consente di suddividere un'immagine in 9 parti, composte da 4 linee di divisione.
Funziona come l'abbreviazione margin, in cui definisci il valore di offset in alto, a destra, in basso e a sinistra.
.my-element {
border-image: url('image.jpg');
border-image-slice: 61 58 51 48;
}

Dopo aver definito i valori di offset,
Ora ci sono 9 sezioni dell'immagine: 4 angoli, 4 lati e una sezione centrale.
Gli angoli vengono applicati a quelli dell'elemento con l'immagine del bordo.
I bordi vengono applicati ai bordi dell'elemento.
La border-image-repeat
definisce il modo in cui questi bordi riempiono lo spazio,
border-image-width
controlla la dimensione delle sezioni.
Infine, la parola chiave fill determina se la sezione centrale, lasciata dalla sezione, viene utilizzata o meno come immagine di sfondo dell'elemento.
border-image-repeat
border-image-repeat
è il modo in cui indichi a CSS come vuoi che l'immagine bordo si ripeta.
Funziona come background-repeat.
- Il valore iniziale è
stretch, che estende l'immagine di origine per riempire lo spazio disponibile, ove possibile. - Il valore
repeataffianca i bordi dell'immagine di origine il più possibile, e potrebbe tagliare le regioni perimetrali per ottenere questo risultato. - Il valore
roundè uguale a Ripeti, ma invece di ritagliare le regioni perimetrali dell'immagine per adattarle il maggior numero possibile, estende l'immagine e la ripete per ottenere una ripetizione senza interruzioni - Il valore
spaceè di nuovo, uguale alla ripetizione, ma questo valore aggiunge spazio tra ogni regione perimetrale per creare un pattern uniforme.
Verifica le tue conoscenze
Metti alla prova le tue conoscenze sui confini
Qual è il colore predefinito del bordo?
blackhistoricColorcurrentColorwhite.my-element { border: solid hotpink; }
Qual è la larghezza predefinita di un bordo?
medium1pxsolidborder-inline: 1px solid farebbe...

