Podcast CSS – 016: Borders
.
W module box Model aby opisać każdą sekcję modelu pudełkowego, wykorzystaliśmy analogię z klatkami.

Ramka to ramka wokół pudełka,
a właściwości border dają szeroki wachlarz opcji tworzenia danej ramki
w prawie każdym stylu.
Właściwości obramowania
Pojedyncze właściwości border umożliwiają określenie stylu poszczególnych części obramowania.
Styl
Aby pojawiło się obramowanie,
określić
border-style
Masz do wyboru kilka opcji:
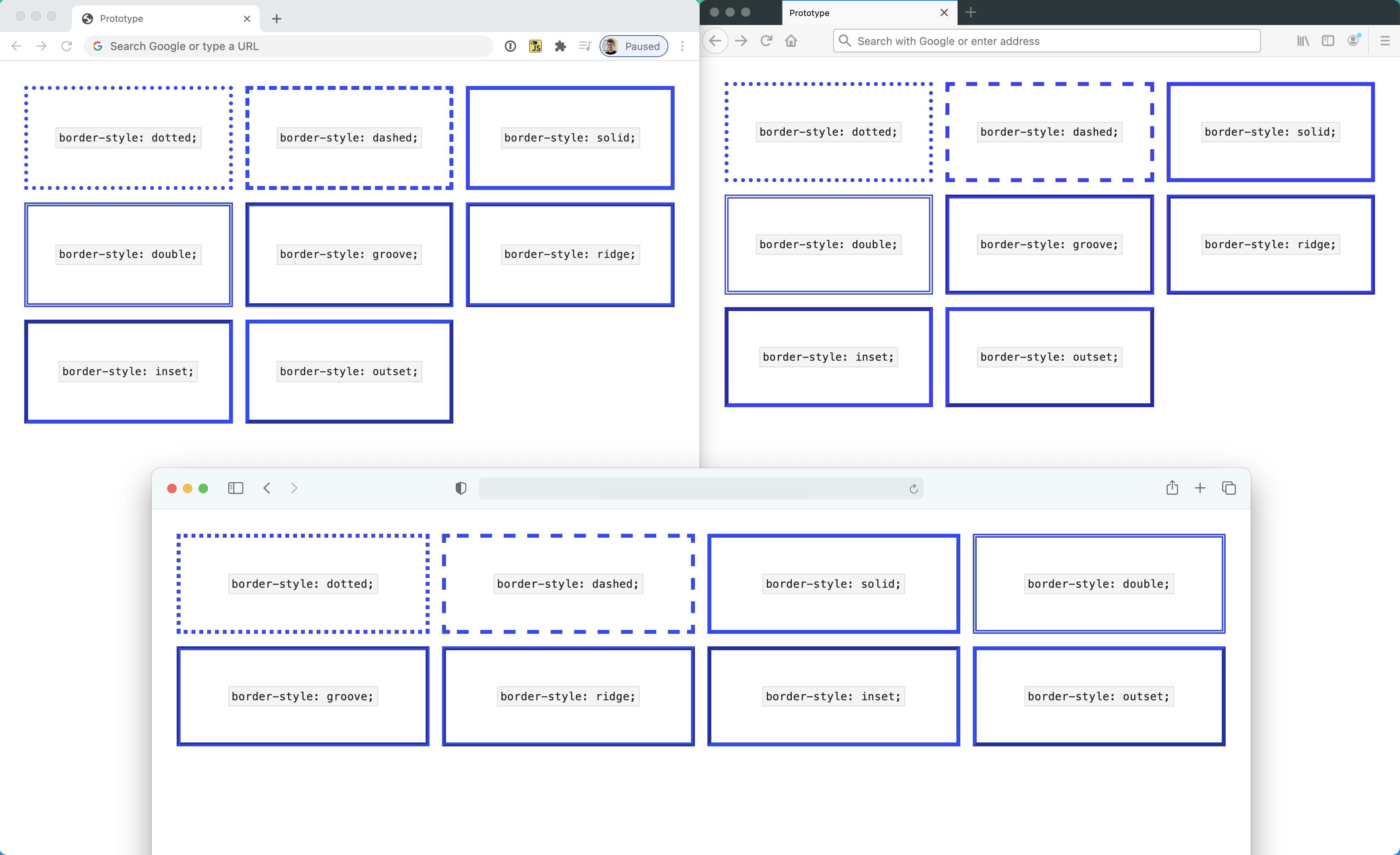
Jeśli używasz stylów ridge, inset, outset i groove,
Przeglądarka przyciemnia drugi wyświetlany kolor, aby zapewnić kontrast i głębię.
To zachowanie może się różnić w zależności od przeglądarki,
zwłaszcza w przypadku ciemnych kolorów, np. black.
W Chrome te style obramowania będą wyglądały na pełne, a w Firefoksie:
zostanie rozjaśniony i następuje ciemniejszy drugi kolor.
Działanie przeglądarki może się też różnić w przypadku innych stylów obramowania
Dlatego ważne jest, aby przetestować witrynę w różnych przeglądarkach.
Typowym przykładem tej różnicy jest sposób, w jaki każda przeglądarka renderuje style dotted i dashed.

Aby ustawić styl obramowania po każdej stronie ramki:
możesz użyć
border-top-style
border-right-style,
border-left-style,
oraz border-bottom-style.
Skrócony
Podobnie jak w przypadku margin i padding,
możesz użyć funkcji
border.
skrócona właściwość do definiowania wszystkich części granicy w jednej deklaracji.
.my-element {
border: 1px solid red;
}
Kolejność wartości w skrócie border to border-width,
border-style, a potem border-color.
Kolor
Możesz ustawić kolor ze wszystkich stron pudełka lub każdej z nich,
border-color
Domyślnie używany jest bieżący kolor tekstu pola: currentColor.
Oznacza to, że jeśli zadeklarujesz tylko właściwości obramowania,
takie jak szerokość,
kolor będzie wartością obliczoną, o ile go nie ustawisz.
.my-element {
color: blue;
border: solid; /* Will be a blue border */
}
.my-element {
color: blue;
border: solid yellow;
}
Aby ustawić kolor obramowania po każdej jego stronie,
należy użyć funkcji
border-top-color
border-right-color,
border-left-color i
border-bottom-color.
Szerokość
Szerokość obramowania to grubość linii, która jest kontrolowana przez
border-width
Domyślna szerokość obramowania to medium.
Ta wartość nie będzie widoczna, jeśli nie zdefiniujesz stylu.
Możesz używać innych nazwanych szerokości, np. thin i thick.
Właściwości border-width akceptują też jednostkę długości, taką jak
px, em, rem lub %.
Aby ustawić szerokość obramowania po każdej stronie ramki, użyj funkcji
border-top-width
border-right-width,
border-left-width i
border-bottom-width.
Właściwości logiczne
W Właściwości logiczne wiesz, jak odwoływać się do przepływu blokowego i przepływu wbudowanego, zamiast określać górną, prawą, dolną lub lewą stronę.
Możesz też korzystać z tej funkcji z ramkami:
.my-element {
border: 2px dotted;
border-inline-end: 2px solid red;
}
W tym przykładzie wszystkie strony obiektu .my-element są zdefiniowane jako mające 2px,
przerywane obramowanie, które jest bieżącym kolorem tekstu.
Obramowanie inline-end ma postać 2px, ciągłą i czerwoną.
Oznacza to, że w językach zapisywanych od lewej do prawej, takich jak angielski,
czerwone obramowanie będzie po prawej stronie ramki.
w językach pisanych od prawej do lewej, takich jak arabski.
czerwone obramowanie będzie po lewej stronie ramki,
Obsługa przeglądarek jest zróżnicowana w przypadku właściwości logicznych w granicach, dlatego pamiętaj o skorzystaniu z pomocy technicznej, zanim z niej skorzystasz.
Promień obramowania
Aby zaokrąglić rogi ramki, użyj funkcji
border-radius.
.my-element {
border-radius: 1em;
}
Ten skrót pozwala dodać jednolite obramowanie w każdym rogu pola.
Podobnie jak w przypadku innych właściwości obramowania,
możesz określić promień obramowania dla każdej strony za pomocą
border-top-left-radius
border-top-right-radius,
border-bottom-right-radius i
border-bottom-left-radius.
Możesz też określić promień każdego narożnika, w kolejności: lewy górny róg, prawy górny róg, prawy dolny róg, a następnie lewy dolny róg.
.my-element {
border-radius: 1em 2em 3em 4em;
}
Definiując jedną wartość dla narożnika,
używasz innego skrótu, ponieważ promień obramowania jest podzielony na dwie części:
w pionie i w poziomie.
Oznacza to, że gdy ustawisz border-top-left-radius: 1em,
ustawiasz promieńu góryu góry i lewyw lewym górnym rogu.
Możesz zdefiniować obie właściwości dla każdego rogu w ten sposób:
.my-element {
border-top-left-radius: 1em 2em;
}
Spowoduje to dodanie wartości border-top-left-top w wysokości 1em,
i border-top-left-left o wartości 2em.
Spowoduje to przekształcenie promienia lewego górnego rogu obramowania na eliptyczny,
zamiast domyślnego promienia okręgu.
Te wartości można zdefiniować w skrócie border-radius,
za pomocą /, aby zdefiniować wartości eliptyczne, po wartościach standardowych.
Dzięki temu możesz wykazać się kreatywnością i nakreślić złożone kształty.
.my-element {
border: 2px solid;
border-radius: 95px 155px 148px 103px / 48px 95px 130px 203px;
}
Obramowanie
Nie musisz tylko użyć obramowania w CSS.
Możesz też użyć dowolnego typu obrazu,
border-image
Ta skrócona właściwość pozwala ustawić obraz źródłowy,
sposób i szerokość obrazu
jak daleko od krawędzi i jak ma się powtarzać.
.my-element {
border-image-source: url(https://assets.codepen.io/174183/border-image-frame.jpg);
border-image-slice: 61 58 51 48;
border-image-width: 20px 20px 20px 20px;
border-image-outset: 0px 0px 0px 0px;
border-image-repeat: stretch stretch;
}
border-image-width
właściwość jest jak border-width:
określa szerokość obrazu obramowania.
border-image-outset
umożliwia określenie odległości między obrazem obramowania a ramką, która się nim otacza.
border-image-source
border-image-source
(źródłem obrazu obramowania) może być url dla dowolnego prawidłowego obrazu, który zawiera gradienty CSS.
.my-element {
border-image-source: url('path/to/image.png');
}
.my-element {
border-image-source: linear-gradient(to bottom, #000, #fff);
}
border-image-slice
border-image-slice
Właściwość to przydatna właściwość umożliwiająca podzielenie obrazu na 9 części, które składają się z 4 podzielonych linii.
To działa jak skrót margin, w którym definiuje się wartość przesunięcia u góry, w prawo, w dolne i w lewo.
.my-element {
border-image: url('image.jpg');
border-image-slice: 61 58 51 48;
}

Gdy już określisz wartości przesunięcia,
masz teraz 9 sekcji obrazu: 4 rogi, 4 krawędzie i sekcję środkową.
Narożniki są stosowane do rogów elementu z obrazem obramowania.
Krawędzie zostaną zastosowane do krawędzi tego elementu.
border-image-repeat
określa sposób wypełniania przez te krawędzie przestrzeni,
border-image-width
kontroluje rozmiar wycinków.
Słowo kluczowe fill określa też, czy środkowa część (pozostała przez wycinanie) ma być używana jako obraz tła elementu.
border-image-repeat
border-image-repeat
to instrukcja CSS, która ma być powtarzana.
Działa tak samo jak background-repeat.
- Wartość początkowa to
stretch, który rozciąga obraz źródłowy, by wypełnić dostępną przestrzeń tam, gdzie jest to możliwe. - Wartość
repeatkafelki przy krawędzi obrazu źródłowego tyle razy, ile to możliwe, i może przycinać regiony brzegowe, aby to osiągnąć. - Wartość
roundjest taka sama jak wartość powtarzania, ale zamiast przycinać krawędzie obrazu, aby zmieścić je jak najwięcej, rozciąga obraz i powtarza go w celu uzyskania płynnego powtórzenia - Wartość
spacejest ponownie, taka sama jak powtarzanie, ale ta wartość dodaje odstęp między każdym obszarem brzegowym, aby utworzyć spójny wzór.
Sprawdź swoją wiedzę
Sprawdź swoją wiedzę o granicach
Który jest domyślnym kolorem obramowania?
whitecurrentColorhistoricColorblack.my-element { border: solid hotpink; }
Jaka jest domyślna szerokość obramowania?
medium1pxsolidborder-inline: 1px solid będzie...

