Podcast do CSS - 016: Fronteiras
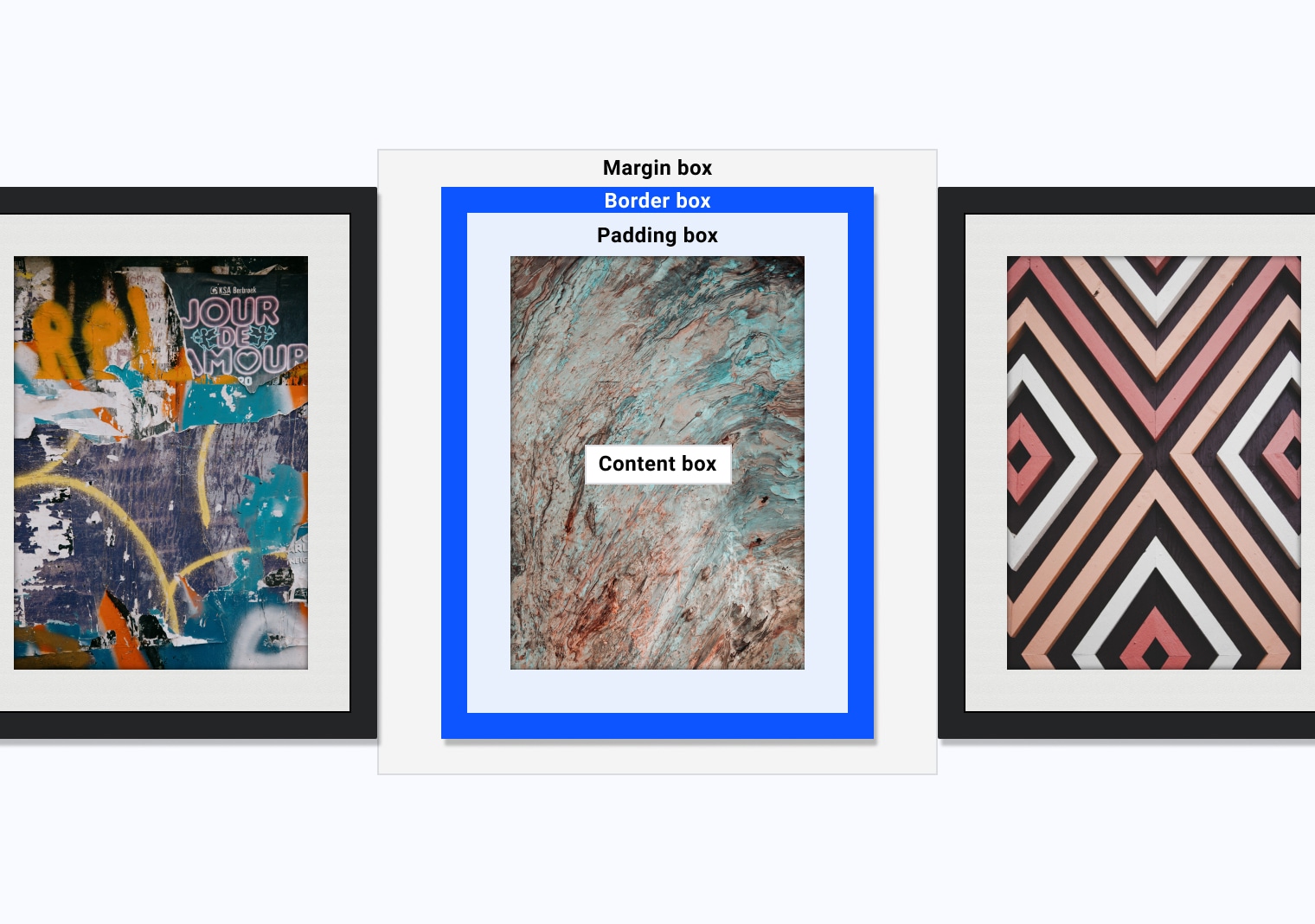
No módulo box model, consideramos uma analogia de frame para descrever cada seção do modelo de box.

A caixa de borda é a moldura de suas caixas,
e as propriedades border oferecem uma grande variedade de opções para criar esse frame em
praticamente qualquer estilo que você possa imaginar.
Propriedades da borda
As propriedades border individuais fornecem uma maneira de estilizar as várias partes de uma borda.
Estilo
Para que uma borda apareça,
você precisa definir
border-style
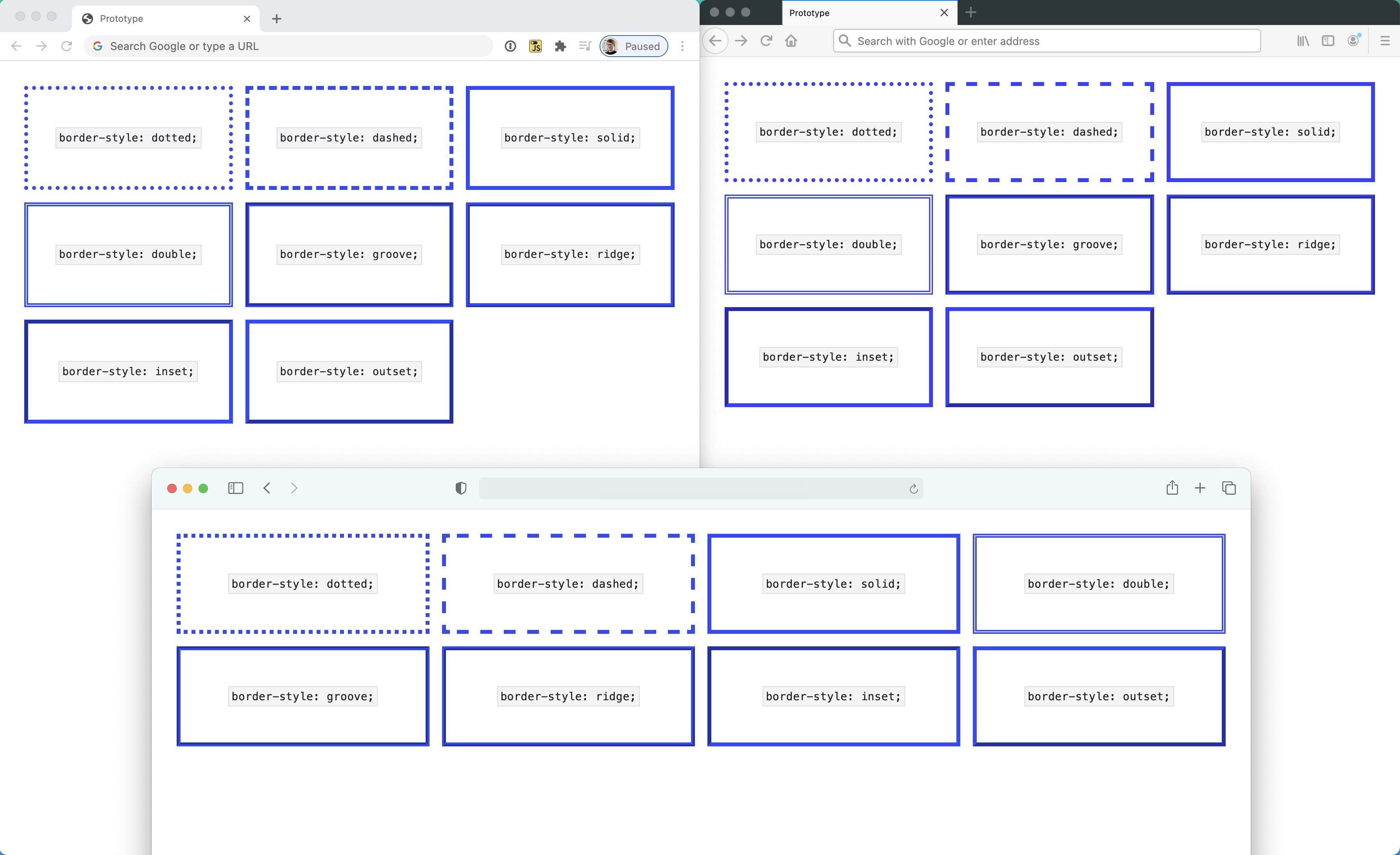
Há algumas opções para escolher:
Ao usar os estilos ridge, inset, outset e groove,
o navegador escurecerá a cor da borda da segunda cor exibida para fornecer contraste e profundidade.
Esse comportamento pode variar de acordo com o navegador,
especialmente para cores escuras, como black.
No Chrome, esses estilos de borda aparecem sólidos, e no Firefox,
elas serão clareadas para fornecer uma segunda cor mais escura.
O comportamento do navegador também pode variar para outros estilos de borda,
Por isso, é importante testar seu site em navegadores diferentes.
Um exemplo comum dessa diferença é como cada navegador renderiza os estilos dotted e dashed.

Para definir o estilo da borda em cada lado da caixa:
é possível usar
border-top-style,
border-right-style,
border-left-style,
e border-bottom-style.
Abreviação
Assim como acontece com margin e padding,
use o
border
abreviada para definir todas as partes da borda em uma única declaração.
.my-element {
border: 1px solid red;
}
A ordem dos valores na abreviação border é border-width,
border-style e depois border-color.
Cor
Você pode definir uma cor em todos os lados da caixa ou em cada lado individual com
border-color
Por padrão, ele usa a cor de texto atual da caixa: currentColor.
Isso significa que, se você declarar apenas as propriedades de borda,
como largura,
a cor será esse valor calculado, a menos que você o defina explicitamente.
.my-element {
color: blue;
border: solid; /* Will be a blue border */
}
.my-element {
color: blue;
border: solid yellow;
}
Para definir uma cor de borda em cada lado da caixa:
usam
border-top-color,
border-right-color,
border-left-color e
border-bottom-color
Largura
A largura de uma borda é a espessura da linha e é controlada pelos
border-width
A largura padrão da borda é medium.
Isso não será visível a menos que você defina um estilo.
É possível usar outras larguras nomeadas, como thin e thick.
As propriedades border-width também aceitam uma unidade de comprimento, como
px, em, rem ou %.
Para definir a largura da borda de cada lado da caixa, use
border-top-width,
border-right-width,
border-left-width e
border-bottom-width
Propriedades lógicas
Na Propriedades lógicas, você descobriu como se referir ao fluxo de blocos e ao fluxo inline. e não explícitos nos lados superior, direito, inferior ou esquerdo.
Você também tem este recurso com bordas:
.my-element {
border: 2px dotted;
border-inline-end: 2px solid red;
}
Neste exemplo, .my-element tem todos os lados definidos como 2px.
borda pontilhada que é a cor do texto atual.
A borda inline-end é então definida como 2px, sólida e vermelha.
Isso significa que em idiomas escritos da esquerda para a direita, como o inglês,
a borda vermelha fica no lado direito da caixa.
Em idiomas escritos da direita para a esquerda, como o árabe,
a borda vermelha fica no lado esquerdo da caixa.
O suporte aos navegadores varia de acordo com as propriedades lógicas nas fronteiras, Por isso, confira o suporte antes de usar.
Raio da borda
Para fornecer a uma caixa cantos arredondados, use o método
propriedade border-radius.
.my-element {
border-radius: 1em;
}
Essa abreviação adiciona uma borda consistente a cada canto da sua caixa.
Como acontece com as outras propriedades de borda,
você pode definir o raio da borda para cada lado com
border-top-left-radius,
border-top-right-radius,
border-bottom-right-radius e
border-bottom-left-radius
Você também pode especificar o raio de cada canto com a forma abreviada, que segue a ordem: superior esquerdo, superior direito, inferior direito e inferior esquerdo.
.my-element {
border-radius: 1em 2em 3em 4em;
}
Ao definir um único valor para um canto,
está usando outra abreviação porque o raio da borda está dividido em duas partes:
os lados vertical e horizontal.
Isso significa que, ao definir border-top-left-radius: 1em,
está definindo o raio do canto superior esquerdo-superior e o raio do canto superior esquerdo-esquerdo.
Você pode definir as duas propriedades, por canto, desta forma:
.my-element {
border-top-left-radius: 1em 2em;
}
Isso adiciona um valor border-top-left-top de 1em,
e um valor border-top-left-left de 2em.
Isso converte o raio da borda superior esquerda em um raio elíptico.
em vez do raio circular padrão.
É possível definir esses valores na abreviação border-radius,
usando uma / para definir os valores elípticos, após os valores padrão.
Isso permite que você seja criativo e faça algumas formas complexas.
.my-element {
border: 2px solid;
border-radius: 95px 155px 148px 103px / 48px 95px 130px 203px;
}
Imagens de borda
Você não precisa apenas usar uma borda baseada em traço no CSS.
Você também pode usar qualquer tipo de imagem,
border-image
Essa propriedade abreviada permite definir a imagem de origem,
como a imagem é cortada, a largura,
a distância entre a borda e a borda e como ela deve se repetir.
.my-element {
border-image-source: url(https://assets.codepen.io/174183/border-image-frame.jpg);
border-image-slice: 61 58 51 48;
border-image-width: 20px 20px 20px 20px;
border-image-outset: 0px 0px 0px 0px;
border-image-repeat: stretch stretch;
}
O border-image-width
é como border-width:
é como você define a largura da imagem da borda.
O border-image-outset
permite que você defina a distância entre a imagem da borda e a caixa que ela envolve.
border-image-source
O border-image-source
(origem da imagem de borda) pode ser um url para qualquer imagem válida, o que inclui gradientes de CSS.
.my-element {
border-image-source: url('path/to/image.png');
}
.my-element {
border-image-source: linear-gradient(to bottom, #000, #fff);
}
border-image-slice
O border-image-slice
é uma propriedade útil que permite dividir uma imagem em nove partes, compostas por quatro linhas divididas.
Ele funciona como a abreviação margin, em que você define o valor de deslocamento superior, direito, inferior e esquerdo.
.my-element {
border-image: url('image.jpg');
border-image-slice: 61 58 51 48;
}

Com os valores de deslocamento definidos,
Agora você tem nove seções da imagem: quatro cantos, quatro bordas e uma seção intermediária.
Os cantos são aplicados aos cantos do elemento com a imagem de borda.
As bordas são aplicadas às bordas do elemento.
O border-image-repeat
define como essas bordas preenchem seu espaço e a
border-image-width
controla o tamanho das fatias.
Por fim, a palavra-chave fill determina se a seção do meio, deixada pelo corte, é usada ou não como a imagem de plano de fundo do elemento.
border-image-repeat
border-image-repeat
é como você instrui o CSS sobre como gostaria que sua imagem de borda se repita.
Ele funciona da mesma forma que background-repeat.
- O valor inicial é
stretch. que estende a imagem de origem para preencher o espaço disponível sempre que possível. - O valor
repeatcoloca as bordas da imagem de origem sempre que possível. e pode cortar as regiões das bordas para fazer isso. - O valor
roundé igual a "Repetir", mas, em vez de recortar as regiões de borda da imagem para encaixar o máximo possível, estende a imagem e a repete para conseguir uma repetição perfeita - O valor
spaceé igual a de repetição, mas esse valor adiciona espaço entre cada região de borda para criar um padrão contínuo.
Teste seu conhecimento
Teste seus conhecimentos sobre fronteiras
Qual é a cor de borda padrão?
whitehistoricColorblackcurrentColor.my-element { border: solid hotpink; }
Qual é a largura padrão de uma borda?
medium1pxsolidO border-inline: 1px solid...

