CSS 播客 - 016:边框
在 box model 模块中, 我们考虑了一个帧类比来描述盒模型的每个部分。

边框是广告框的边框
border 属性提供了大量用于创建该帧的选项
几乎任何您能想到的风格
边框属性
通过各个 border 属性,您可以为边框的各个部分设置样式。
浏览器支持
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
样式
要显示边框
您必须定义
border-style。
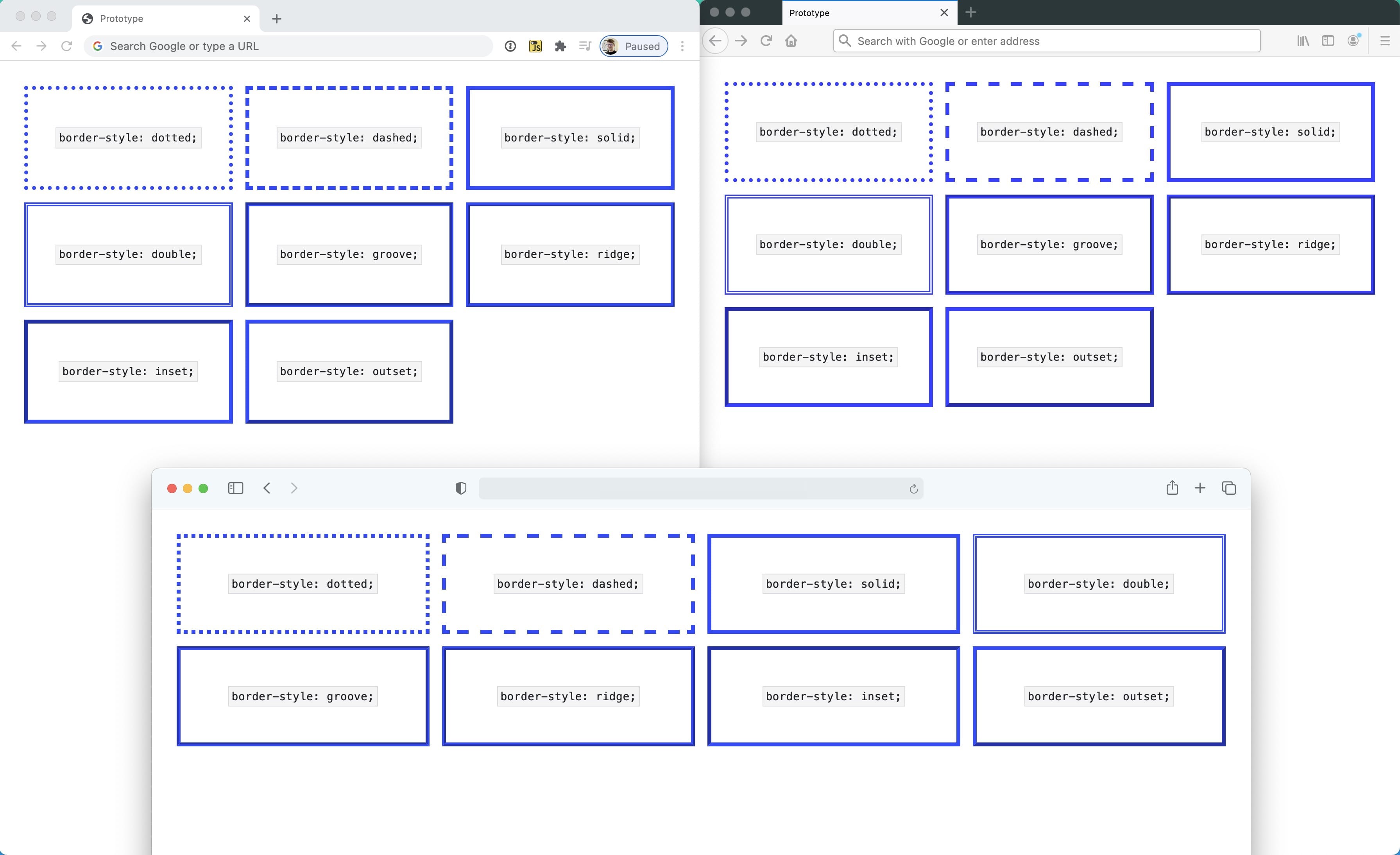
有以下几个选项可供选择:
使用 ridge、inset、outset 和 groove 样式时,
浏览器会加深显示第二种颜色的边框颜色,以呈现对比效果和深度。
此行为可能会因浏览器而异
尤其是对于 black 等深色。
在 Chrome 浏览器中,这些边框样式会显示为实线;而在 Firefox 中,
这些颜色会变浅,然后采用较深的第二种颜色。
对于其他边框样式,浏览器行为也可能会有所不同
因此,请务必在不同的浏览器中测试您的网站
这种差异的一个常见示例是,每个浏览器如何呈现 dotted 和 dashed 样式。

要为框的每一侧设置边框样式,请执行以下操作:
您可以使用
border-top-style、
border-right-style,
border-left-style,
和 border-bottom-style。
简写
与 margin 和 padding 一样,
您可以使用
border
简写属性在一个声明中定义边界的所有部分。
.my-element {
border: 1px solid red;
}
border 简写形式中值的顺序是 border-width,
按 border-style,接着按 border-color。
颜色
你可以为盒子的所有面设置颜色,也可以使用
border-color。
默认情况下,它会使用框的当前文本颜色:currentColor。
这意味着,如果您只声明边框属性,
例如宽度
除非您明确设置,否则颜色将是计算值。
.my-element {
color: blue;
border: solid; /* Will be a blue border */
}
.my-element {
color: blue;
border: solid yellow;
}
要设置框的每一侧边框颜色,请执行以下操作:
使用
border-top-color、
border-right-color,
border-left-color和
border-bottom-color。
宽度
边框的宽度是指线条的粗细,由
border-width。
默认边框宽度为medium。
不过,在您定义样式之前,这些元素将不可见。
您可以使用其他已命名的宽度,例如 thin 和 thick。
border-width 属性也接受长度单位,例如
px、em、rem 或 %。
要设置框每一侧的边框宽度,请使用
border-top-width、
border-right-width,
border-left-width和
border-bottom-width。
逻辑属性
在 在逻辑属性模块中,了解了如何引用块流和内嵌流, 而不是明确的顶、右、下或左边。
您还可以使用边框这一功能:
.my-element {
border: 2px dotted;
border-inline-end: 2px solid red;
}
在此示例中,.my-element 的所有面均定义为具有 2px,
虚线边框,表示当前文本颜色。
然后,将 inline-end 边框定义为 2px(实心红色)。
也就是说,在从左到右的语言(例如英语)中,
红色边框会显示在文本框的右侧
对于从右到左书写的语言(如阿拉伯语)-
红色边框将位于方框的左侧
浏览器支持因边框中的逻辑属性而异, 因此,请务必在使用前查看支持信息。
圆角半径
要为框添加圆角,请使用
border-radius 属性。
.my-element {
border-radius: 1em;
}
这种简写形式可为框的每个角添加一致的边框。
与其他边框属性一样
您可以使用
border-top-left-radius、
border-top-right-radius,
border-bottom-right-radius和
border-bottom-left-radius。
您还可以通过简写形式指定每个角的半径, 顺序如下:左上角、右上角、右下角和左下角。
.my-element {
border-radius: 1em 2em 3em 4em;
}
通过为角定义单个值,
因为边框半径分成了两部分,所以使用的是另一种简写形式:
垂直和水平各条。
这意味着,当您设置 border-top-left-radius: 1em 时,
您将设置左上角和左上角之间的半径。
您可以为每个角定义这两个属性,如下所示:
.my-element {
border-top-left-radius: 1em 2em;
}
这会添加 border-top-left-top 值 1em,
border-top-left-left 值为 2em。
这会将左上角边界半径转换为椭圆半径,
而不是默认的圆形半径
您可以使用 border-radius 简写形式定义这些值,
使用 / 在标准值后面定义椭圆值。
这能让您发挥创造力,制作一些复杂的形状。
.my-element {
border: 2px solid;
border-radius: 95px 155px 148px 103px / 48px 95px 130px 203px;
}
边框图片
在 CSS 中,您并非必须使用基于描边的边框。
您还可以使用任何类型的图片
border-image。
通过此简写属性,您可以设置来源图片、
裁剪方式、图片宽度
边框距离边缘有多远以及应如何重复。
.my-element {
border-image-source: url(https://assets.codepen.io/174183/border-image-frame.jpg);
border-image-slice: 61 58 51 48;
border-image-width: 20px 20px 20px 20px;
border-image-outset: 0px 0px 0px 0px;
border-image-repeat: stretch stretch;
}
border-image-width
属性类似 border-width:
它可用于设置边框图片的宽度。
border-image-outset
属性可让您设置边框图片与其环绕框之间的距离。
border-image-source
border-image-source
(边框图片的来源)可以是任何有效图片的 url,包括 CSS 渐变。
.my-element {
border-image-source: url('path/to/image.png');
}
.my-element {
border-image-source: linear-gradient(to bottom, #000, #fff);
}
border-image-slice
border-image-slice
属性是个实用属性,可让您将图片分割为 9 个部分,每部分都包含 4 条线。
其工作原理类似于 margin 简写形式,其中您定义了顶部、右侧、底部和左侧偏移值。
.my-element {
border-image: url('image.jpg');
border-image-slice: 61 58 51 48;
}

定义偏移值后
现在,图片有 9 个部分:4 个角、4 条边和 1 个中间部分。
边角会应用于带有边框图片的元素的角。
这些边缘会应用到该元素的边缘。
border-image-repeat
属性定义了这些边缘如何填充其空间,
border-image-width
属性控制切片的大小。
最后,fill 关键字决定了切片左侧中间部分是否用作元素的背景图片。
border-image-repeat
border-image-repeat
是指示 CSS 如何重复显示边框图片的方式。
其工作方式与 background-repeat 相同。
- 初始值为
stretch, 此方法会拉伸源图片,以尽可能填充可用空间。 repeat值会尽可能多地平铺源图片边缘, 并且可能会裁剪边缘区域来实现这一点。round值与重复相同, 但不是裁剪图像边缘区域以适应尽可能多的区域, 它会拉伸和重复执行图像,以实现无缝重复space值再次与重复相同, 但此值会在各个边缘区域之间增加空间,从而形成无缝图案。
检查您的理解情况
测试您对边界知识的了解情况
默认边框颜色是什么?
blackcurrentColorhistoricColorwhite.my-element { border: solid hotpink; }
边框的默认宽度是多少?
solid1pxmediumborder-inline: 1px solid会...

