The CSS Podcast – 010: Flexbox
Ein Designmuster, das im responsiven Webdesign schwierig sein kann, ist eine Seitenleiste, die inline mit einigen Inhalten angezeigt wird. Bei ausreichendem Darstellungsbereich funktioniert dieses Muster hervorragend, bei wenig Platz kann dieses starre Layout jedoch problematisch werden.
Das Flexible Box Layout Model (Flexbox) ist ein Layoutmodell für eindimensionale Inhalte. Sie eignet sich hervorragend dafür, eine Reihe von Elementen mit unterschiedlichen Größen zu erfassen und das beste Layout für diese Elemente zurückzugeben.
Dies ist das ideale Layoutmodell für dieses Seitenleistenmuster. Flexbox hilft nicht nur dabei, die Seitenleiste und die Inhalte inline anzuordnen, sondern wenn nicht genügend Platz vorhanden ist, wird die Seitenleiste auf eine neue Zeile umgebrochen. Anstatt starre Abmessungen für den Browser festzulegen, können Sie mit Flexbox flexible Grenzen festlegen, um anzugeben, wie die Inhalte dargestellt werden könnten.
Was können Sie mit einem flexiblen Layout tun?
Flex-Layouts haben die folgenden Funktionen, die Sie in diesem Leitfaden kennenlernen werden.
- Sie können als Zeile oder Spalte dargestellt werden.
- Sie respektieren den Schreibmodus des Dokuments.
- Standardmäßig sind sie einzeilig, können aber auch umgebrochen werden.
- Elemente im Layout können visuell neu angeordnet werden, unabhängig von ihrer Reihenfolge im DOM.
- Der Raum kann innerhalb der Elemente verteilt werden, sodass sie je nach verfügbarem Platz im übergeordneten Element größer oder kleiner werden.
- Mithilfe der Eigenschaften für die Boxausrichtung kann der Abstand um die Elemente und Flex-Zeilen in einem umgebrochenen Layout verteilt werden.
- Die Elemente selbst können an der Querachse ausgerichtet werden.
Hauptachse und Querachse
Der Schlüssel zum Verständnis von Flexbox ist das Konzept einer Haupt- und einer Querachse.
Die Hauptachse ist diejenige, die in Ihrer flex-direction-Property festgelegt ist.
Wenn das row ist, verläuft die Hauptachse entlang der Zeile. Ist es column, verläuft die Hauptachse entlang der Spalte.

Flex-Elemente bewegen sich als Gruppe auf der Hauptachse. Denken Sie daran: Wir haben eine Reihe von Elementen und versuchen, das beste Layout für sie als Gruppe zu finden.
Die Querachse verläuft in die entgegengesetzte Richtung der Hauptachse. Wenn flex-direction also row ist, verläuft die Querachse entlang der Spalte.

Auf der Querachse kannst du zwei Dinge tun.
Sie können die Elemente einzeln oder als Gruppe verschieben, damit sie zueinander und zum Flex-Container ausgerichtet sind. Wenn Sie umgebrochene Flex-Linien haben, können Sie diese Zeilen außerdem als Gruppe behandeln, um zu steuern, wie den Zeilen Platz zugewiesen wird.
Im Laufe dieses Leitfadens erfahren Sie, wie das in der Praxis funktioniert. Denken Sie vorerst nur daran, dass die Hauptachse Ihrer flex-direction folgt.
Flex-Container erstellen
Sehen wir uns an, wie sich die Flexbox verhält, indem wir eine Gruppe von Elementen unterschiedlicher Größe mithilfe der Flexbox anlegen.
<div class="container" id="container">
<div>One</div>
<div>Item two</div>
<div>The item we will refer to as three</div>
</div>
Wenn Sie Flexbox verwenden möchten, müssen Sie angeben, dass Sie einen Flex-Formatierungskontext und kein reguläres Block- und Inline-Layout verwenden möchten.
Ändern Sie dazu den Wert der Eigenschaft display in flex.
.container {
display: flex;
}
Wie Sie im Leitfaden zum Layout erfahren haben, erhalten Sie dadurch ein Block-Element mit untergeordneten Flex-Elementen. Die Flex-Elemente zeigen sofort Flexbox-Verhalten mit ihren Anfangswerten.
Die Anfangswerte bedeuten:
- Die Elemente werden als Zeile angezeigt.
- Sie werden nicht umgebrochen.
- Sie wachsen nicht so, dass sie den Container füllen.
- Sie werden am Anfang des Containers ausgerichtet.
Richtung von Elementen steuern
Auch wenn Sie noch keine flex-direction-Property hinzugefügt haben, werden die Elemente als Zeile angezeigt, da der Anfangswert von flex-direction row ist.
Wenn Sie eine Zeile benötigen, müssen Sie die Property nicht hinzufügen.
Wenn Sie die Richtung ändern möchten, fügen Sie die Property und einen der vier Werte hinzu:
row: Die Elemente werden in einer Zeile angeordnet.row-reverse:werden die Elemente vom Ende des Flex-Containers aus in einer Zeile angeordnet.column: Die Elemente werden in einer Spalte angeordnet.column-reverse: Die Elemente werden vom Ende des Flex-Containers aus als Spalte angeordnet.
In der Demo unten können Sie alle Werte mit unserer Artikelgruppe ausprobieren.
Artikelfluss umkehren und Barrierefreiheit
Seien Sie vorsichtig, wenn Sie Attribute verwenden, die die visuelle Darstellung anders anordnen als im HTML-Dokument, da dies die Barrierefreiheit beeinträchtigen kann.
Die Werte row-reverse und column-reverse sind ein gutes Beispiel dafür.
Die Neuanordnung erfolgt nur für die visuelle Reihenfolge, nicht für die logische Reihenfolge.
Das ist wichtig, da ein Screenreader die Inhalte in der logischen Reihenfolge vorliest und alle Nutzer, die die Tastatur verwenden, dieser Reihenfolge folgen.
Im folgenden Video wird gezeigt, wie beim Wechseln zwischen Links durch Drücken der Tabulatortaste bei einem umgekehrten Zeilenlayout die Verbindung getrennt wird, da die Tastaturnavigation dem DOM und nicht der visuellen Darstellung folgt.
Alles, was die Reihenfolge der Elemente in Flexbox oder Grid ändern kann, kann dieses Problem verursachen. Daher sollten Sie bei jeder Neuanordnung gründliche Tests durchführen, um sicherzustellen, dass Ihre Website für einige Nutzer nicht schwer zu bedienen ist.
Weitere Informationen erhalten Sie hier:
Schreibmodi und -richtung
Flex-Elemente werden standardmäßig als Zeile dargestellt. Eine Zeile verläuft in der Richtung, in der die Sätze in Ihrem Schreibmodus und Ihrer Schriftrichtung fließen. Wenn Sie also auf Arabisch arbeiten, bei dem die Schrift von rechts nach links (rtl) ausgerichtet ist, werden die Elemente rechts ausgerichtet. Die Tabulatorreihenfolge beginnt ebenfalls rechts, da Sätze auf Arabisch so gelesen werden.
Wenn Sie mit einem vertikalen Schriftmodus arbeiten, wie bei einigen japanischen Schriftarten, verläuft eine Zeile vertikal von oben nach unten.
Ändern Sie in dieser Demo, die einen vertikalen Schreibmodus verwendet, den Wert für flex-direction.
Das Standardverhalten von Flex-Elementen ist daher mit dem Schreibmodus des Dokuments verknüpft. Die meisten Anleitungen sind auf Englisch oder in einem anderen horizontalen Modus, bei dem von links nach rechts geschrieben wird. In diesem Fall würde man einfach davon ausgehen, dass sich flexible Elemente auf der linken Seite befinden und horizontal angezeigt werden.
Bei der Haupt- und Querachse sowie dem Schreibmodus ist es möglicherweise einfacher zu verstehen, dass wir in Flexbox von Start und Ende statt von oben, unten, links und rechts sprechen. Jede Achse hat einen Anfang und ein Ende. Der Beginn der Hauptachse wird als main-start bezeichnet. Unsere Flex-Elemente werden also zuerst von „main-start“ aus ausgerichtet. Das Ende dieser Achse ist main-end. Der Anfang der Querachse ist Cross-start und das Ende Cross-end.
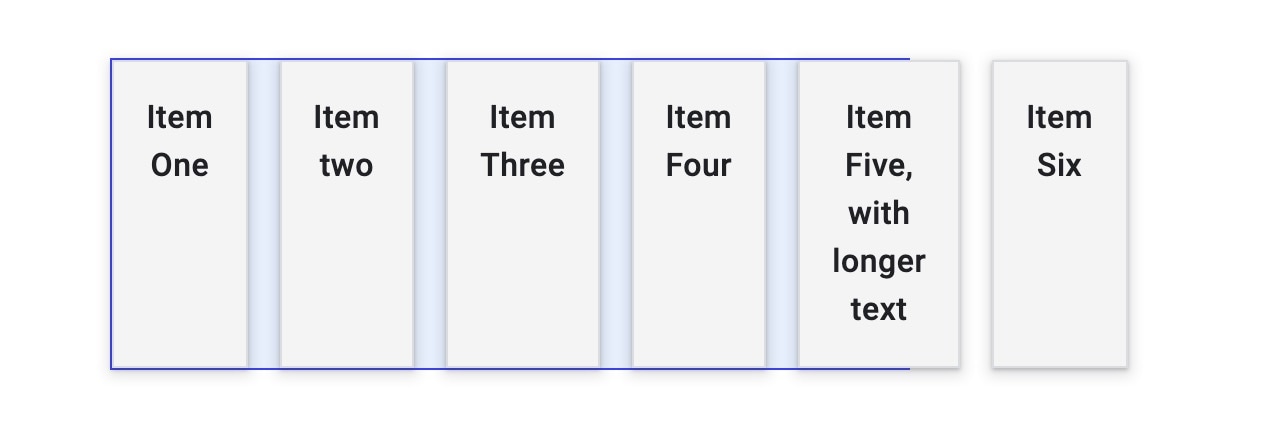
Flex-Elemente umbrechen
Der Anfangswert des Attributs flex-wrap ist nowrap.
Wenn also nicht genügend Platz im Container vorhanden ist, werden die Elemente überlaufen.

Elemente, die mit den ursprünglichen Werten angezeigt werden, werden so weit wie möglich verkleinert, bis ein Überlauf auftritt.
Damit die Elemente umschlossen werden, fügen Sie dem Flex-Container flex-wrap: wrap hinzu.
.container {
display: flex;
flex-wrap: wrap;
}
Wenn ein Flex-Container umgebrochen wird, werden mehrere Flex-Zeilen erstellt. In Bezug auf die Platzverteilung verhält sich jede Zeile wie ein neuer Flex-Container. Wenn Sie also Zeilen umbrechen, ist es nicht möglich, dass etwas in Zeile 2 mit etwas darüber in Zeile 1 übereinstimmt. Das bedeutet, dass die Flexbox eindimensional ist. Sie können die Ausrichtung auf einer Achse, in einer Zeile oder in einer Spalte steuern, nicht zusammen, wie es beim Raster möglich ist.
Die Kurzschreibweise für Flex-Flow
Sie können die flex-direction- und flex-wrap-Properties mit der Kurzschreibweise flex-flow festlegen.
So setzen Sie beispielsweise flex-direction auf column und erlauben den Textumbruch:
.container {
display: flex;
flex-flow: column wrap;
}
Abstand innerhalb von Flex-Elementen steuern
Angenommen, unser Container bietet mehr Platz als zum Darstellen der Elemente erforderlich ist, werden die Elemente am Anfang ausgerichtet und wachsen nicht, um den gesamten Bereich zu füllen.
Sie wachsen nicht über die maximale Inhaltsgröße hinaus.
Das liegt daran, dass der Anfangswert der flex--Attribute so lautet:
flex-grow: 0: Die Elemente werden nicht größer.flex-shrink: 1: Elemente können kleiner als ihreflex-basissein.flex-basis: auto: Elemente haben eine Basisgröße vonauto.
Dies kann durch einen Schlüsselwortwert von flex: initial dargestellt werden.
Die Kurzform der Eigenschaft flex oder die Langform von flex-grow, flex-shrink und flex-basis werden auf die untergeordneten Elemente des Flex-Containers angewendet.
Damit die Elemente größer werden und große Elemente mehr Speicherplatz erhalten als kleinen, verwenden Sie flex:auto.
Sie können das in der Demo oben ausprobieren.
Dadurch werden die Eigenschaften festgelegt auf:
flex-grow: 1: Elemente können größer als ihreflex-basiswerden.flex-shrink: 1: Elemente können kleiner als ihrflex-basiswerden.flex-basis: auto: Artikel haben eine Basisgröße vonauto.
Wenn Sie flex: auto verwenden, haben die Elemente unterschiedliche Größen, da der gemeinsame Bereich nachdem die einzelnen Elemente mit der maximalen Inhaltsgröße angeordnet wurden, aufgeteilt wird.
Ein großer Artikel erhält also mehr Platz.
Wenn Sie alle Elemente auf eine einheitliche Größe festlegen und die Größe des Inhalts ignorieren möchten, ändern Sie in der Demo flex:auto in flex: 1.
Das entspricht:
flex-grow: 1: Elemente können größer werden als ihreflex-basis.flex-shrink: 1: Elemente können kleiner als ihrflex-basiswerden.flex-basis: 0: Elemente haben eine Basisgröße von0.
Wenn Sie flex: 1 verwenden, haben alle Elemente eine Größe von null. Daher kann der gesamte Platz im Flex-Container verteilt werden.
Da alle Elemente denselben flex-grow-Faktor von 1 haben, werden sie alle gleichmäßig vergrößert und der Platz wird gleichmäßig aufgeteilt.
Artikel können mit unterschiedlichen Geschwindigkeiten wachsen
Sie müssen nicht allen Elementen den Faktor 1 für flex-grow zuweisen.
Sie können Ihren Flex-Artikeln unterschiedliche flex-grow-Faktoren zuweisen.
In der Demo unten hat das erste Element flex: 1, das zweite flex: 2 und das dritte flex: 3.
Wenn diese Elemente von 0 wachsen, wird der verfügbare Platz im Flex-Container auf sechs geteilt.
Ein Teil wird dem ersten Element zugewiesen,
zwei Teile dem zweiten, drei Teile dem dritten.
Dasselbe können Sie mit einem flex-basis von auto tun, müssen jedoch die drei Werte angeben.
Der erste Wert ist flex-grow, der zweite flex-shrink und der dritte flex-basis.
.item1 {
flex: 1 1 auto;
}
.item2 {
flex: 2 1 auto;
}
Dies ist ein seltener Anwendungsfall, da Sie flex-basis von auto verwenden sollten, damit der Browser die Speicherverteilung ermitteln kann.
Wenn Sie möchten, dass ein Artikel etwas mehr wächst als vom Algorithmus festgelegt, kann dies jedoch sinnvoll sein.
Flex-Elemente neu anordnen
Elemente in Ihrem Flex-Container können mithilfe der Property order neu angeordnet werden.
Diese Eigenschaft ermöglicht die Sortierung von Elementen in Ordinalgruppen.
Die Elemente werden in der von flex-direction vorgegebenen Richtung angeordnet, wobei die niedrigsten Werte zuerst kommen.
Wenn mehrere Elemente denselben Wert haben, werden sie zusammen mit den anderen Elementen mit diesem Wert angezeigt.
Das folgende Beispiel veranschaulicht diese Reihenfolge.
Wissenstest
Ihr Wissen über Flexbox testen
Der Standardwert von flex-direction ist
columnrowStandardmäßig werden untergeordnete Elemente in einem Flex-Container umgebrochen.
Ein untergeordnetes Flex-Element erscheint gestaucht. Mit welcher Flex-Eigenschaft lässt sich das Problem beheben?
flex-basisflex-shrinkflex-growFlexbox-Ausrichtung – Übersicht
Flexbox brachte eine Reihe von Eigenschaften zum Ausrichten von Elementen und zum Verteilen des Abstands zwischen Elementen mit sich. Diese Eigenschaften waren so nützlich, dass sie in eine eigene Spezifikation verschoben wurden. Sie finden sie auch im Rasterlayout. Hier erfahren Sie, wie sie bei der Verwendung von Flexbox funktionieren.
Die Unterkünfte können in zwei Gruppen unterteilt werden. Eigenschaften für die Raumverteilung und Eigenschaften für die Ausrichtung. Die Properties, die Speicherplatz verteilen, sind:
justify-content: Raumverteilung auf der Hauptachse.align-content: Raumverteilung auf der Querachse.place-content: Kurzschreibweise zum Festlegen der beiden oben genannten Eigenschaften.
Die für die Ausrichtung in der Flexbox verwendeten Eigenschaften:
align-self: Hiermit wird ein einzelnes Element an der Querachse ausgerichtet.align-items: Alle Elemente werden als Gruppe auf der Querachse ausgerichtet.
Wenn Sie mit der Hauptachse arbeiten, beginnen die Eigenschaften mit justify-.
Auf der Kreuzachse beginnen sie mit align-.
Platz auf der Hauptachse verteilen
Mit dem zuvor verwendeten HTML-Code, den flexiblen Elementen, die als Zeile angeordnet sind, ist auf der Hauptachse Platz.
Die Elemente sind nicht groß genug, um den Flex-Container vollständig auszufüllen.
Die Elemente werden am Anfang des flexiblen Containers aufgeführt, da der Anfangswert von justify-content flex-start ist.
Die Elemente sind am Anfang ausgerichtet und alle zusätzlichen Leerzeichen befinden sich am Ende.
Wenn Sie dem Flex-Container die Eigenschaft justify-content hinzufügen und ihr den Wert flex-end zuweisen, werden die Elemente am Ende des Containers ausgerichtet und der freie Raum wird am Anfang platziert.
.container {
display: flex;
justify-content: flex-end;
}
Mit justify-content: space-between können Sie den Abstand zwischen den Elementen auch gleichmäßig verteilen.
Probieren Sie einige der Werte in der Demo aus. Die vollständigen möglichen Werte finden Sie in der MDN.
Mit flex-direction: column
Wenn Sie flex-direction in column geändert haben, funktioniert justify-content für die Spalte.
Wenn Sie in Ihrem Container bei der Arbeit als Spalte zusätzlichen Platz benötigen, müssen Sie ihm eine height oder block-size zuweisen.
Andernfalls haben Sie keinen freien Speicherplatz für die Verteilung.
Probieren Sie die verschiedenen Werte aus, diesmal mit einem Flexbox-Spaltenlayout.
Leerzeichen zwischen den Flex-Linien verteilen
Bei einem gepackten Flex-Container haben Sie möglicherweise Platz, um ihn auf der Querachse zu verteilen.
In diesem Fall können Sie die Property align-content mit denselben Werten wie justify-content verwenden.
Im Gegensatz zu justify-content, bei dem Elemente standardmäßig auf flex-start ausgerichtet werden, ist der Anfangswert von align-content stretch.
Fügen Sie dem Flex-Container die Eigenschaft align-content hinzu, um dieses Standardverhalten zu ändern.
.container {
align-content: center;
}
Testen Sie das in der Demo.
Im Beispiel sind Zeilen mit Flex-Elementen umgebrochen und der Container enthält ein block-size, damit etwas Platz bleibt.
Die Abkürzung place-content
Wenn Sie sowohl justify-content als auch align-content festlegen möchten, können Sie place-content mit einem oder zwei Werten verwenden.
Wenn Sie beide Werte angeben, wird für beide Achsen derselbe Wert verwendet. Der erste Wert wird für align-content und der zweite für justify-content verwendet.
.container {
place-content: space-between;
/* sets both to space-between */
}
.container {
place-content: center flex-end;
/* wrapped lines on the cross axis are centered,
on the main axis items are aligned to the end of the flex container */
}
Elemente an der Querachse ausrichten
Auf der Querachse können Sie Ihre Elemente innerhalb der Flex-Zeile auch mit align-items und align-self ausrichten.
Der für diese Ausrichtung verfügbare Platz hängt von der Höhe des Flex-Containers oder der Flex-Zeile ab, wenn es sich um einen umgebrochenen Satz von Elementen handelt.
Der Anfangswert von align-self ist stretch. Daher dehnen sich Flex-Elemente in einer Zeile standardmäßig auf die Höhe des höchsten Elements aus.
Wenn Sie dies ändern möchten, fügen Sie das Attribut align-self jedem Ihrer flexiblen Elemente hinzu.
.container {
display: flex;
}
.item1 {
align-self: flex-start;
}
Verwenden Sie einen der folgenden Werte, um das Element auszurichten:
flex-startflex-endcenterstretchbaseline
Vollständige Liste der Werte auf MDN
Die nächste Demo enthält eine einzige Zeile mit Flex-Elementen mit flex-direction: row.
Das letzte Element definiert die Höhe des flexiblen Containers.
Das erste Element hat das Attribut align-self mit dem Wert flex-start.
Versuchen Sie, den Wert dieser Eigenschaft zu ändern, um zu sehen, wie sie sich innerhalb des Raums auf der Querachse bewegt.
Die align-self-Property wird auf einzelne Artikel angewendet.
Die Property align-items kann auf den Flex-Container angewendet werden, um alle einzelnen align-self-Properties als Gruppe festzulegen.
.container {
display: flex;
align-items: flex-start;
}
Ändern Sie in der nächsten Demo den Wert von align-items, um alle Elemente auf der Kreuzachse als Gruppe auszurichten.
Warum gibt es in Flexbox keine Option „justify-self“?
Flex-Elemente verhalten sich auf der Hauptachse als Gruppe. Es ist also nicht möglich, einen einzelnen Artikel aus dieser Gruppe herauszulösen.
Im Rasterlayout werden die Eigenschaften justify-self und justify-items auf der Inline-Achse verwendet, um Elemente auf dieser Achse innerhalb ihres Rasterbereichs auszurichten.
Da Flex-Layouts Elemente als Gruppe behandeln, werden diese Properties nicht in einem Flex-Kontext implementiert.
Flexbox funktioniert sehr gut mit automatischen Rändern.
Wenn Sie einen Artikel aus einer Gruppe herauslösen oder die Gruppe in zwei Gruppen aufteilen möchten, können Sie dazu einen Rand anwenden.
Im folgenden Beispiel hat das letzte Element einen linken Rand von auto.
Der automatische Rand absorbiert den gesamten Raum in der Richtung, in der er angewendet wird.
Dies bedeutet, dass das Element nach rechts verschoben wird und so die Gruppen aufgeteilt werden.
Elemente vertikal und horizontal zentrieren
Mit den Ausrichtungseigenschaften können Sie ein Element in einem anderen Feld zentrieren.
Mit der Eigenschaft justify-content wird das Element an der Hauptachse, also der Zeile, ausgerichtet. Die align-items-Eigenschaft auf der Querachse.
.container {
width: 400px;
height: 300px;
display: flex;
justify-content: center;
align-items: center;
}
Wissenstest
Ihr Wissen über Flexbox testen
.container { display: flex; direction: ltr; }
Für die vertikale Ausrichtung mit Flexbox verwenden Sie
.container { display: flex; direction: ltr; }
Für die horizontale Ausrichtung mit Flexbox verwenden Sie
.container { display: flex; direction: ltr; }
Standardmäßig sind Flex-Elemente auf stretch ausgerichtet. Welchen der folgenden Stile verwenden Sie, wenn die Inhaltsgröße für untergeordnete Elemente verwendet werden soll?
align-items: flex-startheight: autojustify-content: flex-startalign-content: startRessourcen
- Das MDN CSS Flexible Box Layout enthält eine Reihe detaillierter Leitfäden mit Beispielen.
- CSS Tricks Guide to Flexbox
- Was passiert, wenn Sie einen Flexbox-Flex-Container erstellen?
- Alles, was Sie über die Ausrichtung in Flexbox wissen müssen
- Wie groß ist diese flexible Box?
- Anwendungsfälle für Flexbox
- CSS-Flexbox-Layouts in den Chrome-Entwicklertools prüfen und beheben


