The CSS Podcast - 010: Flexbox
من أنماط التصميم التي قد تكون صعبة في التصميم السريع الاستجابة هو الشريط الجانبي الذي يظهر مضمّنًا في بعض المحتوى. في حال توفّر مساحة في إطار العرض، يناسب هذا النمط بشكلٍ رائع، ولكن في حال تكثيف المساحة، قد يتسبب هذا التنسيق الثابت في حدوث مشاكل.
نموذج تنسيق المربّع المرن (flexbox) هو نموذج تنسيق مصمّم للمحتوى أحادي الأبعاد. وهي تُبرِز مجموعة من العناصر ذات الأحجام المختلفة، وتعرض أفضل تنسيق لهذه العناصر.
هذا هو نموذج التخطيط المثالي لنمط الشريط الجانبي هذا. لا يساعد Flexbox في وضع الشريط الجانبي والمحتوى بشكل مضمّن فحسب، ولكن في حالة عدم وجود مساحة كافية، سيتم تقسيم الشريط الجانبي إلى سطر جديد. بدلاً من ضبط أبعاد صارمة ليتبعها المتصفّح، باستخدام flexbox، يمكنك بدلاً من ذلك توفير حدود مرنة للإشارة إلى كيفية عرض المحتوى.
ما هي الإجراءات التي يمكنك اتّخاذها باستخدام تنسيق مرن؟
تتضمّن تنسيقات Flex الخصائص التالية، التي ستتمكّن من استكشافها في هذا الدليل.
- ويمكن عرضها كصف أو عمود.
- تلتزم هذه التطبيقات بوضع الكتابة في المستند.
- تكون هذه العناصر على سطر واحد تلقائيًا، ولكن يمكن طلب تقسيمها إلى أسطر متعددة.
- يمكن إعادة ترتيب العناصر في التنسيق بشكل مرئي، بغض النظر عن ترتيبها في واجهة DOM.
- يمكن توزيع المساحة داخل العناصر، لكي تصبح أكبر وأصغر حسب المساحة المتوفّرة في العنصر الرئيسي.
- يمكن توزيع المساحة حول العناصر وخطوط المرونة في تنسيق ملتف، باستخدام سمات محاذاة المربّع.
- يمكن محاذاة العناصر نفسها على المحور العرضي.
المحور الرئيسي والمحور العرضي
إن مفتاح فهم flexbox هو فهم مفهوم المحور الرئيسي والمحور الصليبي.
المحور الرئيسي هو المحور الذي تم ضبطه من خلال موقعك على flex-direction.
إذا كان هذا الرمز هو row، يكون محورك الرئيسي على طول الصف،
وإذا كان column، يكون محورك الرئيسي على طول العمود.

يتم نقل عناصر Flex كمجموعة على المحور الرئيسي. تذكَّر أنّ لدينا مجموعة من العناصر ونحاول الحصول على أفضل تنسيق لها كمجموعة.
يمتدّ المحور العرضي في الاتجاه الآخر للمحور الرئيسي،
وإذا كان flex-direction هو row، يمتدّ المحور العرضي على طول العمود.

يمكنك إجراء أمرَين على المحور العرضي.
يمكنك نقل العناصر بشكل فردي أو كمجموعة، حتى تتم محاذاة كلٍّ منها مع الآخر ومع الحاوية المرنة. بالإضافة إلى ذلك، إذا كانت لديك أسطر مرنة ملتفة،
يمكنك التعامل مع هذه الأسطر كمجموعة للتحكّم في كيفية تخصيص المساحة لهذه الأسطر.
ستتعرّف على كيفية عمل كل ذلك في الممارسة خلال هذا الدليل،
ولكن في الوقت الحالي، ضَع في اعتبارك أنّ المحور الرئيسي يتّبع flex-direction.
جارٍ إنشاء حاوية مرنة
لنلقِ نظرة على كيفية سلوك flexbox من خلال أخذ مجموعة من العناصر ذات الأحجام المختلفة واستخدام flexbox لعرضها.
<div class="container" id="container">
<div>One</div>
<div>Item two</div>
<div>The item we will refer to as three</div>
</div>
لاستخدام flexbox، عليك الإفصاح عن أنّك تريد استخدام سياق تنسيق flex وليس التنسيق العادي
للكتل والتنسيقات المضمّنة.
يمكنك إجراء ذلك من خلال تغيير قيمة سمة display إلى flex.
.container {
display: flex;
}
كما تعلمت في دليل التنسيق، سيمنحك ذلك مربّعًا على مستوى الكتلة، مع عناصر مرنة فرعية. تبدأ عناصر Flex على الفور في عرض بعض سلوكيات Flexbox، باستخدام قيمها الأولية.
تعني القيم الأولية ما يلي:
- يتم عرض العناصر كصف.
- ولا يتم لفّها.
- ولا تكبر هذه العناصر لملء الحاوية.
- يتمّ صفّها في بداية الحاوية.
التحكّم في اتجاه العناصر
على الرغم من عدم إضافة موقع flex-direction بعد،
يتم عرض السلع كصف لأنّ القيمة الأولية لسمة flex-direction هي row.
إذا كنت تريد صفًا، لن تحتاج إلى إضافة السمة.
لتغيير الاتجاه، أضِف الموقع وإحدى القيم الأربع التالية:
row: يتم عرض العناصر في صف.row-reverse:يتم تخطيط العناصر كصف من نهاية حاوية العلامة المرنة.column: يتم عرض العناصر في عمود.-
column-reverse: يتم عرض العناصر كعمود من نهاية حاوية Flex.
يمكنك تجربة جميع القيم باستخدام مجموعة السلع في العرض الترويجي أدناه.
عكس تدفق العناصر وسهولة الوصول
يجب توخي الحذر عند استخدام أيّ سمات تعيد ترتيب العرض المرئي
بطريقة مختلفة عن ترتيب العناصر في مستند HTML،
لأنّ ذلك قد يؤثر سلبًا في تسهيل الاستخدام.
وتمثل قيمتَا row-reverse وcolumn-reverse مثالاً جيدًا على ذلك.
لا تحدث إعادة الترتيب إلا للترتيب المرئي، وليس للترتيب المنطقي.
من المهم فهم هذا لأن الترتيب المنطقي هو الترتيب الذي سيقرأ فيه قارئ الشاشة المحتوى
وسيتبعه أي شخص يتنقل باستخدام لوحة المفاتيح.
يمكنك الاطّلاع في الفيديو التالي على كيفية استخدام ميزة التنقل بين الروابط باستخدام مفتاح التبويب في تنسيق الصفوف المقلوبة، حيث يتبع التنقّل باستخدام لوحة المفاتيح نموذج DOM وليس الشاشة المرئية.
يمكن أن تتسبب أي عملية يمكنها تغيير ترتيب العناصر في المربّع المرن أو الشبكة في حدوث هذه المشكلة. لذلك، يجب أن تشمل إعادة الترتيب اختبارًا شاملاً للتأكد من أنّه لن يؤدي إلى صعوبة استخدام موقعك الإلكتروني على بعض الأشخاص.
لمزيد من المعلومات، يُرجى الاطّلاع على:
أوضاع الكتابة واتجاهها
يتم عرض عناصر Flex كصف تلقائيًا. يعمل الصف في اتجاه تتدفق الجمل في وضع الكتابة واتجاه النص البرمجي. وهذا يعني أنّه إذا كنت تعمل باللغة العربية، التي يكون اتجاه النص فيها من اليمين إلى اليسار (rtl)، ستتمّ ترتيب العناصر على اليمين. كما يبدأ ترتيب التنقل بـ Tab من اليمين أيضًا لأن هذه هي الطريقة التي تتم بها قراءة الجمل باللغة العربية.
إذا كنت تستخدم وضع الكتابة العمودي،
مثل بعض الخطوط اليابانية، سيتم عرض الصف عموديًا من أعلى إلى أسفل.
جرِّب تغيير flex-direction في هذا الإصدار التجريبي الذي يستخدم وضع الكتابة العمودي.
وبالتالي، فإن الطريقة التي تتصرف بها العناصر المرنة بشكل افتراضي مرتبطة بوضع الكتابة في المستند. تتم كتابة معظم الأدلة التعليمية باستخدام اللغة الإنجليزية أو وضع كتابة آخر أفقيًا من اليمين إلى اليسار. سيسهّل ذلك افتراض أنّ عناصر Flex يتمّ صفّها على اليسار، وأنّها تظهر أفقيًا.
مع المحور الرئيسي والمتقاطع بالإضافة إلى وضع الكتابة الذي يجب أخذه في الاعتبار، قد يكون من الأسهل فهم حقيقة أننا نتحدث عن البداية والنهاية بدلاً من الأعلى والأسفل واليسار واليمين في مربع Flexbox. لكل محور بداية ونهاية. يُشار إلى بداية المحور الرئيسي باسم main-start. إذًا، يتم ترتيب العناصر المرنة في البداية من البداية. نهاية هذا المحور هي main-end. بدء المحور العرضي هو cross-start والنهاية cross-end.
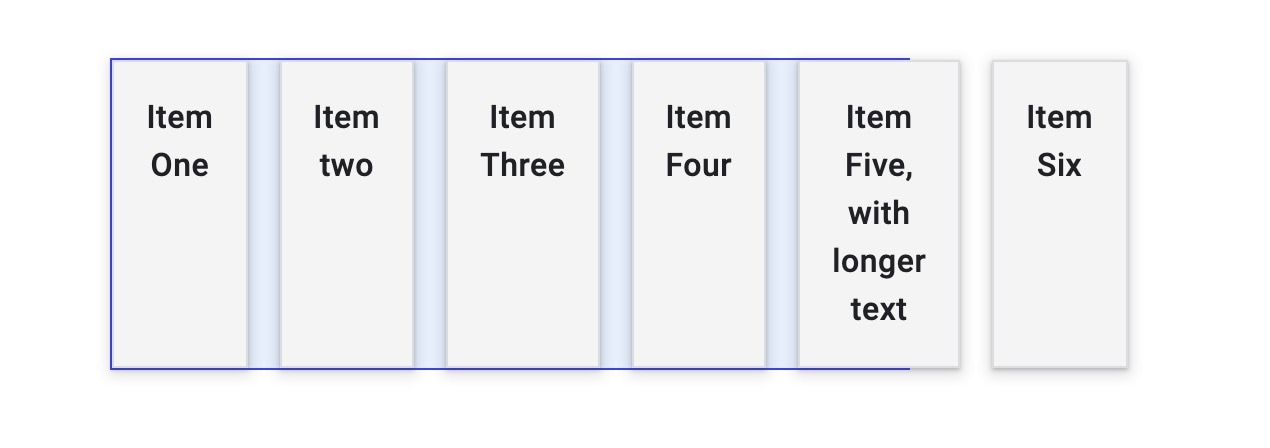
لفّ عناصر مرنة
القيمة الأولية للسمة flex-wrap هي nowrap.
وهذا يعني أنّه في حال عدم توفّر مساحة كافية في الحاوية، سيتم تجاوز الحدّ الأقصى المسموح به للعناصر.

سيتم تقليص العناصر التي يتم عرضها باستخدام القيم الأولية إلى أصغر ما يمكن،
إلى حجم min-content قبل حدوث التجاوز.
لجعل العناصر تلتف، أضِف flex-wrap: wrap إلى حاوية Flex.
.container {
display: flex;
flex-wrap: wrap;
}
عند لفّ حاوية مرنة، يتم إنشاء خطوط مرنة متعددة. من حيث توزيع المساحة، يعمل كل سطر كحافض مرن جديد. لذلك، إذا كنت تُعيد ترتيب الصفوف، لا يمكن جعل عنصر في الصف 2 يتماشى مع عنصر أعلى منه في الصف 1. هذا هو المقصود من أنّ المربّع المرن أحادي الأبعاد. يمكنك التحكّم في المحاذاة في محور واحد، أي صف أو عمود، وليس كليهما معًا كما يمكننا فعله في الشبكة.
الاختصار flex-flow
يمكنك ضبط السمتَين flex-direction وflex-wrap باستخدام الاختصار flex-flow.
على سبيل المثال، لضبط flex-direction على column والسماح بلف العناصر:
.container {
display: flex;
flex-flow: column wrap;
}
التحكم في المساحة داخل العناصر المرنة
بافتراض أنّ الحاوية تحتوي على مساحة أكبر من اللازم لعرض العناصر،
يتم ترتيب العناصر في البداية ولا تكبر لتملؤها.
وتتوقف عن النمو عند بلوغ الحد الأقصى لحجم المحتوى.
ويرجع ذلك إلى أنّ القيمة الأولية لسمات flex- هي:
flex-grow: 0: لا تكبر العناصر.flex-shrink: 1: يمكن أن تقلّ مساحة العناصر عنflex-basis.flex-basis: auto: يكون حجم العناصر الأساسيةauto.
ويمكن تمثيل ذلك بقيمة كلمة رئيسية تبلغ flex: initial.
يتم تطبيق السمة المختصرة flex
أو السمات الكاملة flex-grow وflex-shrink وflex-basis على العناصر الثانوية
لحاوية flex.
لزيادة حجم العناصر مع السماح للعناصر الكبيرة بمساحة أكبر من العناصر الصغيرة استخدام flex:auto.
يمكنك تجربة ذلك باستخدام العرض التوضيحي أعلاه.
يؤدي ذلك إلى ضبط السمات على:
flex-grow: 1: يمكن أن تكبر العناصر عنflex-basis.flex-shrink: 1: يمكن أن تتقلص العناصر أصغر منflex-basis.flex-basis: auto: يكون حجم العناصر الأساسيةauto.
سيؤدي استخدام flex: auto إلى اختلاف أحجام العناصر،
لأنّ المساحة التي تتم مشاركتها بين العناصر تتم مشاركتها بعد عرض كل عنصر على النحو التالي:
max-content size.
وبالتالي، سيحصل العنصر الكبير على مساحة أكبر.
لفرض أن يكون حجم كل العناصر متسقًا وتجاهل حجم المحتوى، غيِّر القيمة من
flex:auto إلى flex: 1 في العرض التجريبي.
يمكن فك ترميز هذا الرمز إلى:
flex-grow: 1: يمكن أن تصبح العناصر أكبر منflex-basis.flex-shrink: 1: يمكن أن تقلّ مساحة العناصر عنflex-basis.flex-basis: 0: يكون حجم العناصر الأساسية0.
يشير استخدام flex: 1 إلى أنّ حجم كل العناصر يساوي صفرًا،
وبالتالي، تتوفّر كل المساحة في حاوية Flex القابلة للتغيير ليتم توزيعها.
بما أنّ جميع العناصر لها عامل flex-grow يساوي 1، فإنّها تنمو جميعًا بالتساوي وتتم مشاركة المساحة بالتساوي.
السماح للعناصر بالنمو بمعدّلات مختلفة
ليس عليك إعطاء كل العناصر معامل flex-grow بقيمة 1.
يمكنك تحديد عوامل "flex-grow" مختلفة للعناصر المرنة.
في العرض الترويجي أدناه، يتضمّن العنصر الأول flex: 1 والثاني flex: 2 والثالث flex: 3.
عندما يزداد عدد هذه العناصر عن 0، تتم مشاركة المساحة المتوفّرة في الحاوية المرنة على ستة عناصر.
يتم إعطاء جزء واحد للعنصر الأول،
وجزءين للثاني،
وثلاثة أجزاء للعنصر الثالث.
يمكنك إجراء الشيء نفسه من flex-basis من auto، ولكن عليك تحديد
القيم الثلاث.
القيمة الأولى هي flex-grow،
والثانية flex-shrink،
والثالثة flex-basis.
.item1 {
flex: 1 1 auto;
}
.item2 {
flex: 2 1 auto;
}
هذه حالة استخدام أقل شيوعًا لأنّ سبب استخدام flex-basis من auto
هو السماح للمتصفح بتحديد توزيع المساحة.
إذا كنت تريد أن تزيد من نمو عنصر معيّن أكثر قليلاً مما تقرّره الخوارزمية، قد يكون ذلك مفيداً.
إعادة ترتيب العناصر المرنة
يمكن إعادة ترتيب العناصر في حاوية Flex باستخدام السمة order.
تسمح هذه السمة بترتيب العناصر في المجموعات الترتيبية.
يتم ترتيب العناصر في الاتجاه الذي تحدّده flex-direction، ويُعرض أولاً القيم الأقل.
إذا كان هناك أكثر من عنصر واحد يتضمّن القيمة نفسها، سيتم عرضه مع العناصر الأخرى التي تتضمّن هذه القيمة.
يوضّح المثال التالي هذا الترتيب.
التحقق من فهمك
اختبر معلوماتك حول flexbox
القيمة التلقائية لـ flex-direction هي
columnrowبشكلٍ تلقائي، تُحيط حاوية مرنة بالعناصر الثانوية.
يبدو أنّ عنصرًا فرعيًا مرنًا مضغوطًا، ما هي خاصية المرونة التي تساعد في تخفيف ذلك؟
flex-growflex-basisflex-shrinkنظرة عامة على محاذاة المربّع المرن
أحضرت Flexbox مجموعة من الخصائص لمحاذاة العناصر وتوزيع المساحة بين العناصر. كانت هذه السمات مفيدة جدًا، لذا تم نقلها إلى مواصفاتها الخاصة، وستظهر لك أيضًا في "تنسيق الشبكة". هنا يمكنك معرفة كيفية عملها عند استخدام flexbox.
يمكن وضع مجموعة المواقع في مجموعتَين. سمات توزيع المساحة، وسمات المحاذاة في ما يلي الخصائص التي توزّع المساحة:
justify-content: توزيع المساحة على المحور الرئيسيalign-content: توزيع المساحة على المحور العرضي-
place-content: اختصار لضبط كلتا السمتَين أعلاه
السمات المستخدَمة للمحاذاة في المربّع المرن:
align-self: محاذاة عنصر واحد على المحور العرضيalign-items: محاذاة جميع العناصر كمجموعة على المحور العرضي
إذا كنت تعمل على المحور الرئيسي، ستبدأ السمات بـ justify-.
على المحور المتقاطع، تبدأ بـ align-.
توزيع المساحة على المحور الرئيسي
باستخدام رمز HTML المستخدَم سابقًا، يتم ترتيب عناصر Flex في صف، وتتوفر مساحة على المحور الرئيسي.
العناصر ليست كبيرة بما يكفي لملء حاوية Flex بالكامل.
يتم ترتيب العناصر في بداية حاوية Flex لأنّ القيمة الأولية لسمة justify-content
هي flex-start.
يتم ترتيب العناصر في البداية وتظهر أي مسافة إضافية في النهاية.
أضِف السمة justify-content إلى حاوية Flex،
وأضِف إليها القيمة flex-end،
وتصطف العناصر في نهاية الحاوية ويتم وضع المساحة الاحتياطية في البداية.
.container {
display: flex;
justify-content: flex-end;
}
يمكنك أيضًا توزيع المسافة بين العناصر باستخدام justify-content: space-between.
جرِّب بعض القيم في العرض التجريبي، واطّلِع على MDN للاطّلاع على المجموعة الكاملة من القيم المحتملة.
باستخدام flex-direction: column
إذا غيّرت flex-direction إلى column، سيعمل justify-content على
العمود.
للحصول على مساحة فارغة في الحاوية عند العمل كعمود، عليك منح الحاوية رمز
height أو block-size.
وإلا لن تتوفّر لديك مساحة إضافية للتوزيع.
جرب القيم المختلفة، هذه المرة باستخدام تخطيط عمود flexbox.
توزيع المساحة بين أسطر المرونة
باستخدام حاوية مرنة ملفوفة، قد يكون لديك مساحة لتوزيعها على المحور المتقاطع.
في هذه الحالة، يمكنك استخدام السمة align-content بالقيم نفسها مثل justify-content.
على عكس justify-content الذي ينسِّق العناصر مع flex-start تلقائيًا،
تكون القيمة الأولية لسمة align-content هي stretch.
أضِف السمة align-content إلى حاوية Flex لتغيير هذا السلوك التلقائي.
.container {
align-content: center;
}
جرِّب هذا في العرض التوضيحي.
يتضمّن المثال أسطرًا ملتفة من عناصر مرنة،
وتحتوي الحاوية على block-size لنحصل على بعض المساحة الاحتياطية.
اختصار place-content
لضبط كل من justify-content وalign-content، يمكنك استخدام place-content مع قيمة واحدة أو قيمتَين.
سيتم استخدام قيمة واحدة لكلا محورَي الرسم،
إذا حدّدت أنّ القيمة الأولى تُستخدَم align-content والثانية justify-content.
.container {
place-content: space-between;
/* sets both to space-between */
}
.container {
place-content: center flex-end;
/* wrapped lines on the cross axis are centered,
on the main axis items are aligned to the end of the flex container */
}
محاذاة العناصر على المحور العرضي
على المحور العرضي، يمكنك أيضًا محاذاة العناصر ضمن خط المرونة باستخدام align-items
وalign-self.
ستعتمد المساحة المتاحة لهذه المحاذاة على ارتفاع الحاوية المرنة،
أو الخط المرن في حالة وجود مجموعة ملفوفة من العناصر.
القيمة الأولية للمَعلمة align-self هي stretch،
ولهذا السبب يتم تمديد عناصر Flex في صف إلى ارتفاع أعلى عنصر تلقائيًا.
لتغيير ذلك، أضِف السمة align-self إلى أيّ من عناصر Flex.
.container {
display: flex;
}
.item1 {
align-self: flex-start;
}
استخدِم أيًا من القيم التالية لمحاذاة العنصر:
flex-startflex-endcenterstretchbaseline
اطّلِع على القائمة الكاملة للقيم على MDN.
يتضمّن العرض الترويجي التالي سطرًا واحدًا من عناصر Flex مع flex-direction: row.
يحدِّد العنصر الأخير ارتفاع حاوية Flex.
العنصر الأول يتضمّن السمة align-self بقيمة flex-start.
حاوِل تغيير القيمة في هذه السمة لمعرفة كيفية تحرّكه ضمن مساحته على المحور المتقاطع.
يتم تطبيق السمة align-self على سلع فردية.
يمكن تطبيق السمة align-items على حاوية Flex
لضبط جميع سمات align-self الفردية كمجموعة.
.container {
display: flex;
align-items: flex-start;
}
في هذا العرض التوضيحي التالي، حاوِل تغيير قيمة align-items لمحاذاة جميع العناصر على محور الالتفاف
كمجموعة.
لماذا لا يتوفّر عنصر justify-self في flexbox؟
تعمل عناصر Flex كمجموعة على المحور الرئيسي. وبالتالي، لا يمكن تقسيم عنصر فردي من هذه المجموعة.
في تنسيق الشبكة، تعمل السمتان justify-self وjustify-items على المحور المضمّن لإجراء محاذاة العناصر على هذا المحور داخل مساحة الشبكة.
بسبب الطريقة التي تتعامل بها تنسيقات Flex مع العناصر كمجموعة،
لا يتم تنفيذ هذه السمات في سياق Flex.
الجدير بالذكر أن flexbox يعمل بشكل جيد جدًا مع الهوامش التلقائية.
إذا واجهت حاجة لتقسيم عنصر واحد من مجموعة،
أو فصل المجموعة إلى مجموعتين، فيمكنك تطبيق هامش للقيام بذلك.
في المثال أسفل العنصر الأخير، هامش أيسر auto.
يستهلك الهامش التلقائي كل المساحة في الاتجاه الذي يتم تطبيقه فيه.
وهذا يعني أنّه يدفع العنصر إلى اليمين، وبالتالي يقسم المجموعات.
كيفية توسيع عنصر عموديًا وأفقيًا
يمكن استخدام خصائص المحاذاة لتوسيط عنصر داخل مربع آخر.
تعمل السمة justify-content على محاذاة العنصر على المحور الرئيسي، وهو الصف. سمة align-items على المحور العرضي
.container {
width: 400px;
height: 300px;
display: flex;
justify-content: center;
align-items: center;
}
التحقّق من فهمك
اختبر معلوماتك حول flexbox
.container { display: flex; direction: ltr; }
للمحاذاة العمودية باستخدام المربّع المرن، استخدِم
.container { display: flex; direction: ltr; }
للمحاذاة الأفقية باستخدام المربّع المرن، استخدِم
.container { display: flex; direction: ltr; }
يتم تلقائيًا محاذاة عناصر Flex على stretch. إذا كنت تريد استخدام محتوى
الحجم للعناصر الفرعية، أيّ من الأنماط التالية ستستخدم؟
justify-content: flex-startalign-content: startalign-items: flex-startheight: autoالموارد
- يتضمّن MDN CSS Flexible Box Layout سلسلة من الأدلة التفصيلية التي تتضمّن أمثلة.
- دليل حيل CSS لاستخدام Flexbox
- ماذا يحدث عند إنشاء حاوية Flexbox Flex
- كل ما تحتاج إلى معرفته عن المحاذاة في Flexbox
- ما حجم هذا المربّع المرن؟
- حالات استخدام نموذج Flexbox
- فحص تنسيقات CSS Flexbox وتصحيح أخطائها في "أدوات مطوّري البرامج في Chrome"


