پادکست CSS - 010: Flexbox
یک الگوی طراحی که میتواند در طراحی واکنشگرا دشوار باشد، یک نوار کناری است که با برخی از محتواها قرار میگیرد. در جایی که فضای دید وجود دارد، این الگو عالی عمل می کند، اما جایی که فضا متراکم می شود، این طرح سفت و سخت می تواند مشکل ساز شود.
مدل چیدمان جعبه انعطاف پذیر (flexbox) یک مدل طرح بندی است که برای محتوای یک بعدی طراحی شده است. در گرفتن دسته ای از آیتم ها که اندازه های متفاوتی دارند و بهترین چیدمان را برای آن آیتم ها برمی گرداند عالی است.
این مدل چیدمان ایده آل برای این الگوی نوار کناری است. Flexbox نه تنها به قرار دادن نوار کناری و محتوا به صورت درون خطی کمک می کند، بلکه در جایی که فضای کافی باقی نمانده باشد، نوار کناری به یک خط جدید تبدیل می شود. به جای تنظیم ابعاد سفت و سخت برای مرورگر که باید از آن پیروی کند، با flexbox، میتوانید در عوض مرزهای انعطافپذیری را برای اشاره به نحوه نمایش محتوا ارائه دهید.
با طرح فلکس چه کاری می توانید انجام دهید؟
چیدمان های فلکس دارای ویژگی های زیر هستند که در این راهنما می توانید آن ها را بررسی کنید.
- آنها می توانند به عنوان یک ردیف یا یک ستون نمایش داده شوند.
- آنها به حالت نوشتن سند احترام می گذارند.
- آنها به طور پیش فرض تک خط هستند، اما می توان از آنها خواسته شد که روی چندین خط قرار بگیرند.
- آیتم های موجود در طرح را می توان به صورت بصری مرتب کرد، به دور از ترتیب آنها در DOM.
- فضا را می توان در داخل اقلام توزیع کرد، بنابراین آنها با توجه به فضای موجود در والدین خود بزرگتر و کوچکتر می شوند.
- با استفاده از ویژگیهای Box Alignment، میتوان فضا را در اطراف آیتمها و خطوط انعطافپذیر در یک طرح پیچیده توزیع کرد.
- خود آیتم ها را می توان روی محور متقاطع تراز کرد.
محور اصلی و محور متقاطع
کلید درک فلکس باکس، درک مفهوم محور اصلی و محور متقاطع است. محور اصلی، محوری است که توسط ویژگی flex-direction شما تنظیم شده است. اگر آن row است، محور اصلی شما در امتداد سطر است، اگر column باشد، محور اصلی شما در امتداد ستون است.

آیتم های فلکس به صورت گروهی روی محور اصلی حرکت می کنند. به یاد داشته باشید: ما یک سری چیزها داریم و سعی می کنیم بهترین طرح بندی را برای آنها به عنوان یک گروه داشته باشیم.
محور متقاطع در جهت دیگر محور اصلی قرار دارد، بنابراین اگر flex-direction row باشد، محور متقاطع در امتداد ستون قرار دارد.

شما می توانید دو کار را در محور متقاطع انجام دهید. شما می توانید موارد را به صورت جداگانه یا به صورت گروهی جابجا کنید، بنابراین آنها در مقابل یکدیگر و ظرف انعطاف پذیر قرار می گیرند. همچنین، اگر خطوط فلکس پیچیده ای دارید، می توانید با آن خطوط به عنوان یک گروه رفتار کنید تا نحوه تخصیص فضا به آن خطوط را کنترل کنید. در سراسر این راهنما خواهید دید که چگونه همه اینها در عمل عمل می کند، در حال حاضر فقط به خاطر داشته باشید که محور اصلی flex-direction شما پیروی می کند.
ایجاد یک ظرف انعطاف پذیر
بیایید ببینیم فلکس باکس با برداشتن گروهی از اقلام با اندازه های مختلف و استفاده از فلکس باکس برای چیدمان آنها چگونه رفتار می کند.
<div class="container" id="container">
<div>One</div>
<div>Item two</div>
<div>The item we will refer to as three</div>
</div>
برای استفاده از flexbox باید اعلام کنید که میخواهید از یک زمینه قالببندی انعطافپذیر استفاده کنید و نه بلوک معمولی و طرح درونخط. این کار را با تغییر مقدار ویژگی display به flex انجام دهید.
.container {
display: flex;
}
همانطور که در راهنمای چیدمان یاد گرفتید، این یک جعبه در سطح بلوک، با فرزندان مورد انعطاف پذیر به شما می دهد. اقلام flex بلافاصله با استفاده از مقادیر اولیه خود شروع به نشان دادن برخی رفتارهای flexbox می کنند.
مقادیر اولیه به این معنی است که:
- موارد به صورت ردیفی نمایش داده می شوند.
- آنها نمی پیچند.
- آنها رشد نمی کنند تا ظرف را پر کنند.
- آنها در ابتدای ظرف صف می کشند.
کنترل جهت اقلام
اگرچه هنوز یک ویژگی flex-direction اضافه نکردهاید، آیتمها به صورت یک ردیف نمایش داده میشوند زیرا مقدار اولیه flex-direction row است. اگر یک ردیف می خواهید، دیگر نیازی به اضافه کردن ویژگی ندارید. برای تغییر جهت، ویژگی و یکی از چهار مقدار را اضافه کنید:
-
row: موارد به صورت ردیفی قرار می گیرند. -
row-reverse:اقلام به صورت یک ردیف از انتهای ظرف انعطاف پذیر قرار می گیرند. -
column: موارد به صورت ستونی قرار می گیرند. -
column-reverse: اقلام به صورت ستونی از انتهای ظرف انعطاف پذیر قرار می گیرند.
میتوانید همه مقادیر را با استفاده از گروه آیتمهای ما در نسخه آزمایشی زیر امتحان کنید.
معکوس کردن جریان اقلام و دسترسی
هنگام استفاده از ویژگی هایی که صفحه نمایش بصری را از نحوه ترتیب بندی اشیا در سند HTML تغییر ترتیب می دهد، باید محتاط باشید، زیرا می تواند بر قابلیت دسترسی تأثیر منفی بگذارد. مقادیر row-reverse و column-reverse یک مثال خوب برای این موضوع هستند. ترتیب مجدد فقط برای نظم بصری اتفاق می افتد، نه نظم منطقی. درک این موضوع مهم است زیرا ترتیب منطقی ترتیبی است که یک صفحهخوان محتوا را میخواند و هر کسی که با استفاده از صفحهکلید پیمایش میکند، از آن پیروی میکند.
در ویدیوی زیر میتوانید ببینید که چگونه در طرحبندی ردیف معکوس، زبانه بین پیوندها قطع میشود، زیرا پیمایش صفحه کلید از DOM پیروی میکند نه نمایشگر بصری.
هر چیزی که بتواند ترتیب اقلام را در فلکس باکس یا گرید تغییر دهد می تواند باعث این مشکل شود. بنابراین هرگونه سفارش مجدد باید شامل آزمایش کامل باشد تا بررسی شود که استفاده از سایت شما برای برخی افراد سخت نخواهد شد.
برای اطلاعات بیشتر رجوع کنید به:
حالت ها و جهت نوشتن
موارد فلکس به صورت پیشفرض به صورت یک ردیف قرار میگیرند. یک ردیف در جهتی اجرا می شود که جملات در حالت نوشتن و جهت اسکریپت شما جریان دارند. این به این معنی است که اگر به زبان عربی کار میکنید که جهت اسکریپت از راست به چپ (rtl) دارد، موارد در سمت راست ردیف میشوند. ترتیب برگه ها نیز از سمت راست شروع می شود زیرا این روشی است که جملات به زبان عربی خوانده می شوند.
اگر با حالت نوشتن عمودی کار می کنید، مانند برخی از حروف چاپی ژاپنی، یک ردیف به صورت عمودی، از بالا به پایین اجرا می شود. در این نسخه نمایشی که از حالت نوشتن عمودی استفاده می کند، flex-direction تغییر دهید.
بنابراین نحوه رفتار اقلام انعطاف پذیر به طور پیش فرض به حالت نوشتن سند مرتبط است. بیشتر آموزشها با استفاده از زبان انگلیسی یا حالت افقی دیگر از چپ به راست نوشته میشوند. این فرض را آسان می کند که آیتم های انعطاف پذیر در سمت چپ ردیف می شوند و به صورت افقی اجرا می شوند.
با توجه به محور اصلی و متقاطع به علاوه حالت نوشتن، این واقعیت که ما در مورد شروع و پایان به جای بالا، پایین، چپ و راست در flexbox صحبت میکنیم، ممکن است راحتتر درک شود. هر محور یک شروع و یک پایان دارد. شروع محور اصلی استارت اصلی نامیده می شود. بنابراین اقلام انعطاف پذیر ما در ابتدا از شروع اصلی ردیف می شوند. انتهای آن محور، انتهای اصلی است. شروع محور متقاطع به صورت متقاطع و انتهای آن متقاطع است.
بسته بندی اقلام فلکس
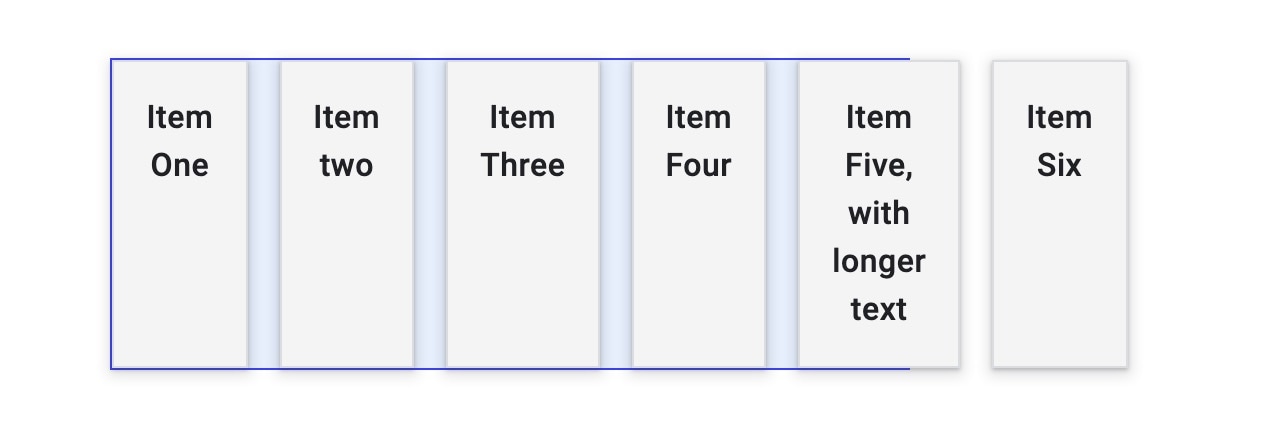
مقدار اولیه ویژگی flex-wrap nowrap است. این بدان معنی است که اگر فضای کافی در ظرف وجود نداشته باشد اقلام سرریز می شوند.

مواردی که با استفاده از مقادیر اولیه نمایش داده میشوند تا جایی که میتوانند کوچک میشوند و قبل از سرریز شدن به اندازه min-content میرسند.
برای ایجاد پیچیدن اقلام flex-wrap: wrap .
.container {
display: flex;
flex-wrap: wrap;
}
هنگامی که یک ظرف انعطاف پذیر پیچیده می شود، چندین خط انعطاف ایجاد می کند. از نظر توزیع فضا، هر خط مانند یک ظرف انعطاف پذیر جدید عمل می کند. بنابراین، اگر ردیفها را میپیچید، نمیتوانید چیزی را در ردیف 2 قرار دهید تا با چیزی بالاتر از آن در ردیف 1 ردیف شود. منظور از یک بعدی بودن flexbox به این معناست. شما می توانید تراز را در یک محور، یک سطر یا یک ستون کنترل کنید، نه هر دو با هم همانطور که می توانیم در شبکه انجام دهیم.
خلاصه نویسی فلکس جریان
میتوانید ویژگیهای flex-direction و flex-wrap را با استفاده از خلاصهنویسی flex-flow تنظیم کنید. به عنوان مثال، برای تنظیم flex-direction به column و اجازه دادن به موارد زیر:
.container {
display: flex;
flex-flow: column wrap;
}
کنترل فضای داخل آیتم های فلکس
با فرض اینکه ظرف ما فضای بیشتری از آنچه برای نمایش اقلام لازم است داشته باشد، اقلام در ابتدا ردیف می شوند و برای پر کردن فضا رشد نمی کنند. آنها در حداکثر اندازه محتوای خود رشد نمی کنند. این به این دلیل است که مقدار اولیه ویژگی های flex- این است:
-
flex-grow: 0: موارد رشد نمی کنند. -
flex-shrink: 1: اقلام می توانند کوچکتر ازflex-basisخود کوچک شوند. -
flex-basis: auto: اقلام دارای اندازه پایهautoهستند.
این را می توان با مقدار کلمه کلیدی flex: initial نشان داد. خاصیت کوتاهنویسی flex ، یا بلندیهای flex-grow ، flex-shrink و flex-basis برای بچههای ظرف فلکس اعمال میشود.
برای اینکه باعث رشد اقلام شود، در حالی که اجازه می دهد اقلام بزرگ فضای بیشتری نسبت به موارد کوچک داشته باشند، از flex:auto استفاده کنید. می توانید این کار را با استفاده از نسخه ی نمایشی بالا امتحان کنید. این ویژگی ها را به صورت زیر تنظیم می کند:
-
flex-grow: 1: اقلام می توانند بزرگتر ازflex-basisخود شوند. -
flex-shrink: 1: اقلام می توانند کوچکتر ازflex-basisخود کوچک شوند. -
flex-basis: auto: اقلام دارای اندازه پایهautoهستند.
استفاده از flex: auto به این معنی است که آیتمها در نهایت اندازههای متفاوتی دارند، زیرا فضایی که بین آیتمها به اشتراک گذاشته میشود، پس از اینکه هر آیتم بهعنوان حداکثر اندازه محتوای چیده شد، تقسیم میشود. بنابراین یک آیتم بزرگ فضای بیشتری به دست خواهد آورد. برای مجبور کردن همه موارد به یک اندازه ثابت و نادیده گرفتن اندازه محتوا، flex:auto به flex: 1 در نسخه نمایشی تغییر دهید.
این باز می شود به:
-
flex-grow: 1: اقلام می توانند بزرگتر ازflex-basisخود شوند. -
flex-shrink: 1: اقلام می توانند کوچکتر ازflex-basisخود کوچک شوند. -
flex-basis: 0: اقلام دارای اندازه پایه0هستند.
استفاده از flex: 1 می گوید که همه موارد دارای اندازه صفر هستند، بنابراین تمام فضای موجود در ظرف فلکس برای توزیع در دسترس است. از آنجایی که همه اقلام دارای ضریب flex-grow 1 هستند، همه به یک اندازه رشد می کنند و فضا به طور مساوی تقسیم می شود.
اجازه دادن به اقلام برای رشد با نرخ های مختلف
لازم نیست به همه موارد ضریب flex-grow 1 بدهید. شما می توانید به اقلام فلکس خود فاکتورهای مختلف flex-grow بدهید. در دمو زیر مورد اول دارای flex: 1 ، flex: 2 و flex: 3 است. با افزایش این موارد از 0 ، فضای موجود در ظرف انعطاف پذیر به شش تقسیم می شود. یک قسمت به مورد اول، دو قسمت به دوم، سه قسمت به سوم داده می شود.
شما می توانید همین کار را از یک flex-basis auto انجام دهید، اگرچه باید سه مقدار را مشخص کنید. مقدار اول flex-grow ، دوم flex-shrink و سوم flex-basis است.
.item1 {
flex: 1 1 auto;
}
.item2 {
flex: 2 1 auto;
}
این مورد استفاده کمتر رایجی است زیرا دلیل استفاده از auto flex-basis این است که به مرورگر اجازه می دهد تا توزیع فضا را بفهمد. اگر میخواهید باعث شوید که یک آیتم کمی بیشتر از آنچه الگوریتم تصمیم میگیرد رشد کند، ممکن است مفید باشد.
سفارش مجدد اقلام فلکس
اقلام موجود در ظرف فلکس شما را می توان با استفاده از ویژگی order مجدداً سفارش داد. این ویژگی امکان مرتب سازی اقلام در گروه های ترتیبی را فراهم می کند. اقلام در جهت دیکته شده توسط flex-direction قرار می گیرند، ابتدا کمترین مقدار. اگر بیش از یک مورد دارای مقدار یکسان باشد، با سایر موارد با آن مقدار نمایش داده می شود.
مثال زیر این ترتیب را نشان می دهد.
درک خود را بررسی کنید
دانش خود را در مورد فلکس باکس تست کنید
flex-direction است
rowcolumnبه طور پیش فرض، یک ظرف انعطاف پذیر کودکان را می پیچد.
یک آیتم فرزند انعطاف پذیر به نظر می رسد له شده است، کدام ویژگی flex به کاهش آن کمک می کند؟
flex-basisflex-growflex-shrinkنمای کلی تراز Flexbox
Flexbox مجموعه ای از ویژگی ها را برای تراز کردن آیتم ها و توزیع فضا بین آیتم ها به همراه داشت. این ویژگیها به قدری مفید بودند که از آن زمان به مشخصات خودشان منتقل شدند، در طرحبندی Grid نیز با آنها مواجه خواهید شد. در اینجا می توانید نحوه عملکرد آنها را هنگام استفاده از flexbox پیدا کنید.
مجموعه خواص را می توان در دو گروه قرار داد. خواص برای توزیع فضا، و خواص برای تراز. ویژگی هایی که فضا را توزیع می کنند عبارتند از:
-
justify-content: توزیع فضا بر روی محور اصلی. -
align-content: توزیع فضا بر روی محور متقاطع. -
place-content: خلاصه ای برای تنظیم هر دو ویژگی فوق.
ویژگی های مورد استفاده برای تراز در flexbox:
-
align-self: یک مورد واحد را روی محور متقاطع تراز می کند. -
align-items: همه موارد را به عنوان یک گروه در محور متقاطع تراز می کند.
اگر روی محور اصلی کار می کنید، ویژگی ها با justify- شروع می شوند. در محور متقاطع با align- شروع می شوند.
توزیع فضا در محور اصلی
با استفاده از HTML قبلی، موارد انعطاف پذیر به صورت ردیفی، فضایی در محور اصلی وجود دارد. اقلام به اندازه کافی بزرگ نیستند که ظرف فلکس را کاملاً پر کنند. موارد در ابتدای ظرف انعطاف پذیر ردیف می شوند زیرا مقدار اولیه justify-content flex-start است. آیتم ها در ابتدا ردیف می شوند و هر فضای اضافی در پایان است.
ویژگی justify-content را به ظرف flex اضافه کنید، به آن مقدار flex-end بدهید، و آیتمها در انتهای ظرف ردیف میشوند و فضای ذخیره در ابتدا قرار میگیرد.
.container {
display: flex;
justify-content: flex-end;
}
همچنین می توانید فاصله بین آیتم ها را با justify-content: space-between تقسیم کنید.
برخی از مقادیر موجود در نسخه آزمایشی را امتحان کنید و برای مجموعه کامل مقادیر ممکن، MDN را ببینید .
با flex-direction: column
اگر flex-direction خود را به column تغییر داده اید، justify-content روی ستون کار می کند. برای داشتن فضای خالی در ظرف خود هنگام کار به عنوان ستون، باید به ظرف خود height یا block-size بدهید. در غیر این صورت فضای خالی برای توزیع نخواهید داشت.
مقادیر مختلف را امتحان کنید، این بار با طرح بندی ستون فلکس باکس.
توزیع فضا بین خطوط فلکس
با یک ظرف انعطاف پذیر پیچیده شده ممکن است فضایی برای توزیع در محور متقاطع داشته باشید. در این حالت می توانید از ویژگی align-content با همان مقادیر justify-content استفاده کنید. برخلاف justify-content که به طور پیشفرض آیتمها را با flex-start تراز میکند، مقدار اولیه align-content stretch است. ویژگی align-content را به ظرف flex اضافه کنید تا رفتار پیشفرض را تغییر دهید.
.container {
align-content: center;
}
این را در نسخه ی نمایشی امتحان کنید. نمونه دارای خطوط پیچیده ای از اقلام انعطاف پذیر است و ظرف دارای block-size است تا فضای خالی داشته باشیم.
خلاصه نویسی place-content
برای تنظیم justify-content و align-content می توانید place-content با یک یا دو مقدار استفاده کنید. یک مقدار واحد برای هر دو محور استفاده میشود، اگر مشخص کنید که اولی برای align-content و دومی برای justify-content استفاده میشود.
.container {
place-content: space-between;
/* sets both to space-between */
}
.container {
place-content: center flex-end;
/* wrapped lines on the cross axis are centered,
on the main axis items are aligned to the end of the flex container */
}
تراز کردن موارد در محور متقاطع
در محور متقاطع نیز میتوانید با استفاده از align-items و align-self آیتمهای خود را در خط انعطافپذیر تراز کنید. فضای موجود برای این تراز به ارتفاع ظرف انعطاف پذیر یا خط انعطاف پذیر در مورد مجموعه ای از اقلام بسته بندی شده بستگی دارد.
مقدار اولیه align-self stretch است، به همین دلیل است که موارد انعطاف پذیر در یک ردیف به طور پیش فرض تا ارتفاع بلندترین مورد کشیده می شوند. برای تغییر این مورد، ویژگی align-self را به هر یک از آیتم های flex خود اضافه کنید.
.container {
display: flex;
}
.item1 {
align-self: flex-start;
}
برای تراز کردن مورد از یکی از مقادیر زیر استفاده کنید:
-
flex-start -
flex-end -
center -
stretch -
baseline
لیست کامل مقادیر در MDN را ببینید.
نسخه آزمایشی بعدی دارای یک خط واحد از آیتمهای انعطافپذیر با flex-direction: row . آخرین مورد ارتفاع ظرف فلکس را مشخص می کند. اولین مورد دارای ویژگی align-self با مقدار flex-start است. سعی کنید مقدار آن ویژگی را تغییر دهید تا ببینید چگونه در فضای خود روی محور متقاطع حرکت می کند.
ویژگی align-self برای موارد جداگانه اعمال می شود. ویژگی align-items را می توان در ظرف flex اعمال کرد تا تمام خصوصیات align-self فردی را به عنوان یک گروه تنظیم کند.
.container {
display: flex;
align-items: flex-start;
}
در این نسخه ی نمایشی بعدی سعی کنید مقدار align-items را تغییر دهید تا همه موارد در محور متقاطع به عنوان یک گروه تراز شوند.
چرا هیچ توجیهی در فلکس باکس وجود ندارد؟
آیتم های فلکس به عنوان یک گروه در محور اصلی عمل می کنند. بنابراین هیچ مفهومی برای جدا کردن یک آیتم فردی از آن گروه وجود ندارد.
در طرحبندی شبکهای، ویژگیهای justify-self و justify-items روی محور درون خطی کار میکنند تا اقلام را در آن محور در منطقه شبکهشان همترازی کنند. با توجه به روشی که طرحبندیهای flex با آیتمها بهعنوان یک گروه رفتار میکنند، این ویژگیها در یک زمینه انعطافپذیر پیادهسازی نمیشوند.
شایان ذکر است که flexbox با حاشیه های خودکار بسیار خوب کار می کند. اگر با نیاز به جدا کردن یک مورد از یک گروه مواجه شدید یا گروه را به دو گروه تقسیم کنید، می توانید برای این کار یک حاشیه اعمال کنید. در مثال زیر آخرین مورد دارای حاشیه سمت چپ auto است. حاشیه خودکار تمام فضا را در جهتی که اعمال می شود جذب می کند. این بدان معنی است که مورد را به سمت راست هل می دهد و در نتیجه گروه ها را تقسیم می کند.
چگونه یک آیتم را به صورت عمودی و افقی در مرکز قرار دهیم
از ویژگی های تراز می توان برای قرار دادن یک آیتم در کادر دیگر استفاده کرد. ویژگی justify-content مورد را در محور اصلی که ردیف است، تراز می کند. ویژگی align-items روی محور متقاطع.
.container {
width: 400px;
height: 300px;
display: flex;
justify-content: center;
align-items: center;
}
درک خود را بررسی کنید
دانش خود را در مورد فلکس باکس تست کنید
.container { display: flex; direction: ltr; }
برای تراز عمودی با flexbox، استفاده کنید
.container { display: flex; direction: ltr; }
برای تراز افقی با flexbox، استفاده کنید
.container { display: flex; direction: ltr; }
بهطور پیشفرض، موارد انعطافپذیر برای stretch تراز شدهاند. اگر می خواهید از اندازه محتوا برای آیتم های کودک استفاده شود، از کدام یک از سبک های زیر استفاده می کنید؟
height: autoalign-items: flex-startalign-content: startjustify-content: flex-startمنابع
- MDN CSS Flexible Box Layout شامل مجموعه ای از راهنماهای دقیق همراه با مثال است.
- راهنمای ترفندهای CSS برای Flexbox
- وقتی یک ظرف Flexbox Flex ایجاد می کنید چه اتفاقی می افتد
- هر آنچه که باید در مورد Alignment در Flexbox بدانید
- آن جعبه انعطاف پذیر چقدر بزرگ است؟
- از Cases برای Flexbox استفاده کنید
- طرحبندیهای CSS Flexbox را در Chrome DevTools بررسی و اشکالزدایی کنید


