सीएसएस पॉडकास्ट - 011: ग्रिड
हेडर, साइडबार, बॉडी, और फ़ुटर लेआउट, वेब डिज़ाइन में काफ़ी सामान्य लेआउट होता है.
पिछले कुछ सालों में, इस लेआउट को हल करने के कई तरीके हैं. लेकिन सीएसएस ग्रिड के साथ, यह ज़्यादा आसान नहीं है, बल्कि लेकिन आपके पास कई विकल्प हैं. कंट्रोल को एक साथ जोड़ने के लिए ग्रिड बहुत काम का है बाहरी साइज़ से डिवाइस के साइज़ को अपने हिसाब से अडजस्ट करने की सुविधा मिलती है. जो इस तरह के लेआउट के लिए इसे सबसे सही बनाते हैं. इसकी वजह यह है कि ग्रिड एक लेआउट तरीका है, जिसे दो-डाइमेंशन वाले कॉन्टेंट के लिए डिज़ाइन किया गया है. इसका मतलब है कि चीज़ों को एक ही समय पर पंक्तियों और कॉलम में रखना.
ग्रिड लेआउट बनाते समय, आपको पंक्तियों और कॉलम के साथ एक ग्रिड तय करना होता है. फिर आप उस ग्रिड पर आइटम रखते हैं, या ब्राउज़र को उन्हें आपके द्वारा बनाए गए सेल में अपने आप रखने की अनुमति दें. इसमें ग्रिड के लिए बहुत कुछ है साथ ही, इस बात की भी जानकारी देते हैं कि आप तुरंत ही ग्रिड लेआउट बना रहे होंगे.
खास जानकारी
ग्रिड से क्या-क्या किया जा सकता है? ग्रिड लेआउट में ये सुविधाएं होती हैं. इस गाइड में आपको इन सभी सुविधाओं के बारे में जानकारी मिलेगी.
- ग्रिड को पंक्तियों और कॉलम से तय किया जा सकता है. आपके पास इन लाइन और कॉलम ट्रैक का साइज़ तय करने का विकल्प है. इसके अलावा, ये कॉन्टेंट के साइज़ के हिसाब से अपनी प्रतिक्रिया भी दे सकते हैं.
- ग्रिड कंटेनर के डायरेक्ट चिल्ड्रन अपने-आप इस ग्रिड पर आ जाएंगे.
- इसके अलावा, आइटम को अपनी पसंद की जगह पर भी रखा जा सकता है.
- प्लेसमेंट को आसान बनाने के लिए ग्रिड पर लाइनों और इलाकों को नाम दिए जा सकते हैं.
- ग्रिड कंटेनर में खाली जगह को ट्रैक के बीच में बांटा जा सकता है.
- ग्रिड में मौजूद आइटम को उनके एरिया में अलाइन किया जा सकता है.
ग्रिड शब्दावली
ग्रिड के साथ कई नई शब्दकोशों का इस्तेमाल किया गया है क्योंकि यह पहली बार है जब सीएसएस के पास कोई असली लेआउट सिस्टम था.
ग्रिड लाइन
ग्रिड, लाइनों से मिलकर बनता है. जो हॉरिज़ॉन्टल और वर्टिकल तौर पर काम करते हैं. अगर आपके ग्रिड में चार कॉलम हैं, इसमें पांच कॉलम पंक्तियां होंगी. इनमें आखिरी कॉलम के बाद वाली लाइन शामिल होगी.
लाइनें 1 से शुरू होती हैं और वह नंबर, जो राइटिंग मोड और कॉम्पोनेंट के स्क्रिप्ट डायरेक्शन के हिसाब से सेट किया जाता है. इसका मतलब है कि कॉलम लाइन 1, बाईं से दाईं ओर मौजूद होगी. जैसे, अंग्रेज़ी, और दाईं से दाईं ओर बाईं ओर लिखी गई भाषा जैसे कि अरबी में लिख सकते हैं.
ग्रिड ट्रैक
ट्रैक दो ग्रिड लाइनों के बीच के स्पेस को कहते हैं. पंक्ति ट्रैक, दो पंक्ति पंक्तियों और दो कॉलम पंक्तियों के बीच एक कॉलम ट्रैक के बीच होता है. ग्रिड बनाते समय हम इन ट्रैक को एक साइज़ असाइन करके बनाते हैं.
ग्रिड सेल
ग्रिड सेल, ग्रिड पर वह सबसे छोटी जगह होती है जो पंक्ति और कॉलम ट्रैक के इंटरसेक्शन के आधार पर तय की जाती है. यह किसी स्प्रेडशीट में मौजूद किसी सेल या टेबल की सेल जैसा है. अगर आपने ग्रिड तय की है और कोई आइटम नहीं रखा है, तो इससे तय किए गए हर ग्रिड सेल में अपने-आप एक आइटम दिखेगा.
ग्रिड एरिया
एक साथ कई ग्रिड सेल. ग्रिड वाले हिस्से, किसी आइटम को एक से ज़्यादा ट्रैक पर स्पैन करके बनाए जाते हैं.
अंतर
ट्रैक के बीच गटर या गली. साइज़ के हिसाब से, ये किसी सामान्य ट्रैक की तरह काम करते हैं. कॉन्टेंट को खाली जगह नहीं रखा जा सकता, लेकिन ग्रिड आइटम को स्पैन किया जा सकता है.
ग्रिड कंटेनर
वह एचटीएमएल एलिमेंट जिस पर display: grid लागू किया गया है,
इसलिए, यह सीधे तौर पर बच्चों के लिए ग्रिड फ़ॉर्मैटिंग का नया संदर्भ बनाता है.
.container {
display: grid;
}
ग्रिड आइटम
ग्रिड आइटम, ग्रिड कंटेनर का चाइल्ड आइटम होता है.
<div class="container">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
पंक्तियां और कॉलम
बेसिक ग्रिड बनाने के लिए, तीन कॉलम वाले ट्रैक वाला ग्रिड बनाएं. और ट्रैक के बीच में 10 पिक्सल का अंतर होना चाहिए.
.container {
display: grid;
grid-template-columns: 5em 100px 30%;
grid-template-rows: 200px auto;
gap: 10px;
}
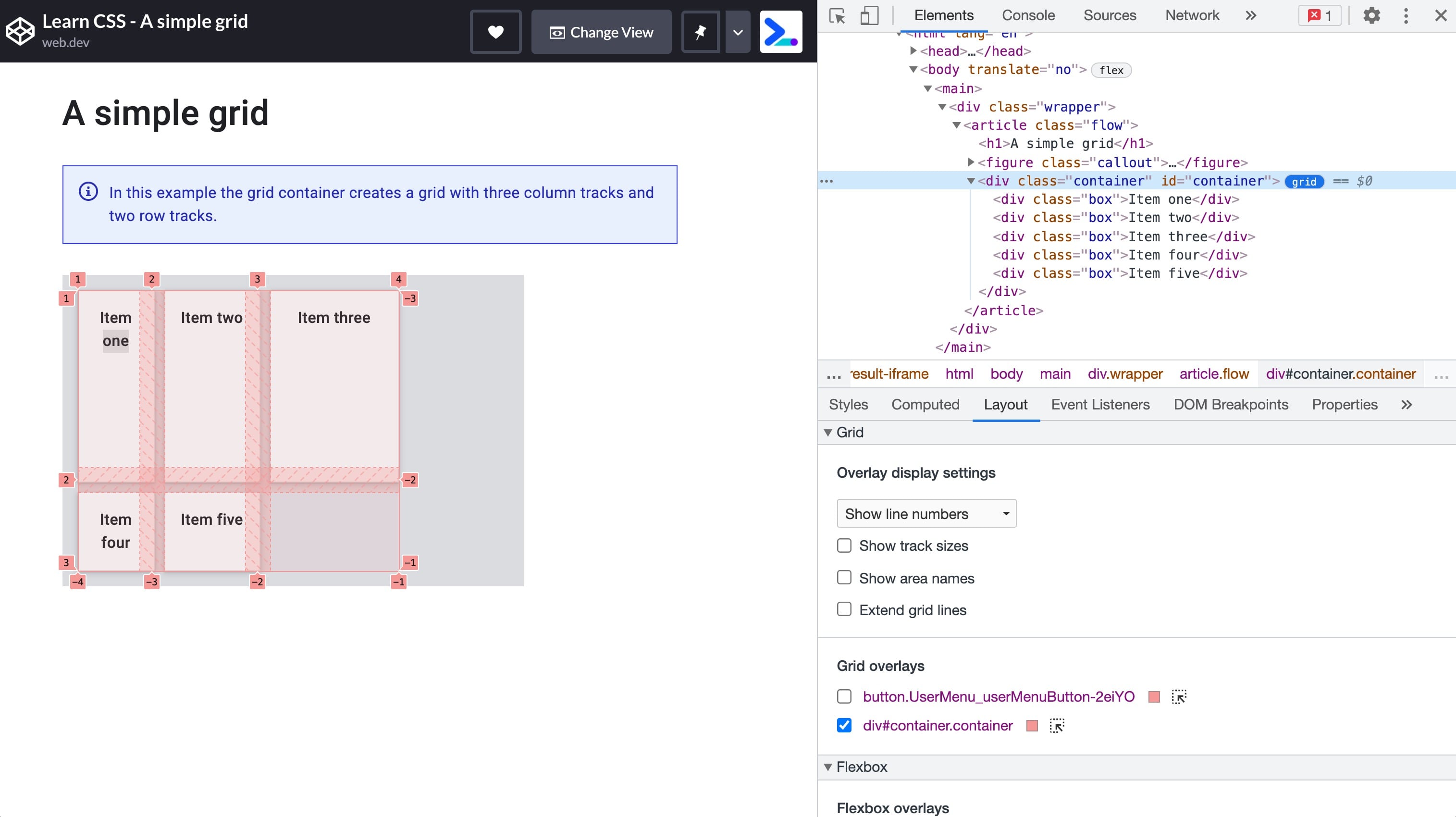
यह ग्रिड, शब्दावली सेक्शन में बताई गई कई चीज़ों को दिखाता है. इसमें तीन कॉलम ट्रैक हैं. हर ट्रैक की लंबाई अलग-अलग होती है. इसमें दो पंक्ति ट्रैक हैं, एक लंबाई की इकाई का इस्तेमाल करके और दूसरा ऑटो का इस्तेमाल करके. ट्रैक के साइज़ को अपने-आप तय करने वाली सुविधा के तौर पर इस्तेमाल किए जाने पर, यह आ सकता है कि यह कॉन्टेंट जितना ही बड़ा होगा. ट्रैक का आकार डिफ़ॉल्ट रूप से अपने आप तय होता है.
अगर .container क्लास वाले एलिमेंट में चाइल्ड आइटम हैं,
तो वे तुरंत इस ग्रिड पर लगा दिए जाएंगे. नीचे दिए गए डेमो में यह देखा जा सकता है कि यह कैसे काम करता है.
Chrome DevTools में ग्रिड ओवरले की मदद से, ग्रिड के अलग-अलग हिस्सों को समझा जा सकता है.
Chrome में डेमो खोलें.
container आईडी वाले स्लेटी बैकग्राउंड वाले एलिमेंट की जांच करें.
.container एलिमेंट के बगल में मौजूद, डीओएम में ग्रिड बैज चुनकर ग्रिड को हाइलाइट करें.
लेआउट टैब के अंदर,
अपने ग्रिड पर लाइन नंबर देखने के लिए, ड्रॉपडाउन में लाइन नंबर दिखाएं चुनें.

साइज़ के हिसाब से दिखने वाले कीवर्ड
लंबाई और प्रतिशत डाइमेंशन के अलावा, जैसा कि इस सेक्शन में बताया गया है साइज़ की इकाइयां, ग्रिड ट्रैक, साइज़ के हिसाब से दिखने वाले कीवर्ड का इस्तेमाल कर सकते हैं. ये कीवर्ड, बॉक्स साइज़ के हिसाब से बताए गए हैं और सीएसएस में, साइज़ वाले बॉक्स के लिए दूसरे तरीके जोड़ें, ग्रिड ट्रैक नहीं.
min-contentmax-contentfit-content()
min-content
कीवर्ड की मदद से ट्रैक का साइज़ इतना छोटा हो जाएगा कि ट्रैक का कॉन्टेंट ओवरफ़्लो न हो.
उदाहरण के तौर पर दिए गए ग्रिड लेआउट को बदलकर, तीन कॉलम ट्रैक को min-content साइज़ में बदलना
इसका मतलब है कि वे ट्रैक के सबसे लंबे शब्द जितने छोटे हो जाएंगे.
max-content
कीवर्ड का उलटा प्रभाव होता है.
ट्रैक इतना चौड़ा हो जाएगा कि सारा कॉन्टेंट एक ही लंबी स्ट्रिंग में दिखे.
इसकी वजह से ओवरफ़्लो हो सकता है, क्योंकि स्ट्रिंग रैप नहीं करेगी.
fit-content()
फ़ंक्शन पहली बार में max-content की तरह काम करता है.
हालांकि, जब ट्रैक उस आकार तक पहुंच जाता है जिसे आपने फ़ंक्शन में पास किया है,
तो कॉन्टेंट रैप करना शुरू कर देता है.
इसलिए fit-content(10em) एक ऐसा ट्रैक बनाएगा जो 10em से कम हो,
अगर max-content का साइज़ 10em से कम है,
लेकिन कभी भी 10em से ज़्यादा नहीं होनी चाहिए.
अगले डेमो में, ग्रिड ट्रैक के साइज़ बदलकर, साइज़ बताने वाले अलग-अलग कीवर्ड आज़माएं.
fr इकाई
हमारे पास लंबाई वाले डाइमेंशन, प्रतिशत के साथ-साथ ये नए कीवर्ड भी मौजूद हैं.
साइज़ का एक खास तरीका भी है, जो सिर्फ़ ग्रिड लेआउट में काम करता है.
यह fr इकाई है,
सुविधाजनक लंबाई, जो ग्रिड कंटेनर में उपलब्ध जगह के हिस्से के बारे में बताती है.
fr यूनिट, फ़्लेक्सबॉक्स में flex: auto का इस्तेमाल करने की तरह ही काम करती है.
सामान बिछाने के बाद, यह जगह बांट देता है.
इसलिए, तीन ऐसे कॉलम बनाएं जिनमें उपलब्ध जगह का बराबर हिस्सा मिले:
.container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
}
जब फ़्रेंच यूनिट उपलब्ध जगह शेयर करती है,
इसे तय साइज़ गैप या तय साइज़ वाले ट्रैक के साथ जोड़ा जा सकता है.
अगर किसी कॉम्पोनेंट का साइज़ एलिमेंट तय करना हो और दूसरा ट्रैक बची हो, तो उसे ज़्यादा जगह इस्तेमाल करने के लिए,
का इस्तेमाल grid-template-columns: 200px 1fr की ट्रैकलिस्ट के तौर पर करके किया जा सकता है.
fr इकाई के लिए अलग-अलग वैल्यू इस्तेमाल करने से, स्पेस को अनुपात में शेयर किया जाएगा. बड़े लेवल पर सेट की गई वैल्यू को ज़्यादा जगह मिलती है. नीचे दिए गए डेमो में, तीसरे ट्रैक की वैल्यू बदलें.
minmax() फ़ंक्शन
ब्राउज़र सहायता
-
अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
-
अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
-
अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
-
अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
इस फ़ंक्शन का मतलब है कि किसी ट्रैक के लिए कम से कम और ज़्यादा से ज़्यादा साइज़ सेट किया जा सकता है.
यह काफ़ी काम का हो सकता है.
अगर हम ऊपर दी गई fr यूनिट का उदाहरण लें, जो बची हुई जगह का बंटवारा करती है,
उसे इसकी मदद से लिखा जा सकता है
minmax() को minmax(auto, 1fr) के तौर पर इस्तेमाल किया जा रहा है.
ग्रिड, कॉन्टेंट के साइज़ को देखता है.
फिर, कॉन्टेंट के लिए ज़रूरत के मुताबिक जगह देने के बाद, उसे डिस्ट्रिब्यूट कर देता है.
इसका मतलब है कि शायद आपको ऐसे ट्रैक न मिलें जिनकी कीमत बराबर है
.
ग्रिड कंटेनर में खाली जगह का बराबर शेयर लेने के लिए किसी ट्रैक को ज़बरदस्ती लगाने के लिए, minmax का इस्तेमाल करें.
1fr को ट्रैक के साइज़ के तौर पर minmax(0, 1fr) से बदलें.
इससे ट्रैक का कम से कम साइज़ 0 हो जाता है, न कि कम से कम कॉन्टेंट साइज़.
इसके बाद, ग्रिड, कंटेनर में मौजूद सभी साइज़ का इस्तेमाल कर लेगा,
किसी भी गैप के लिए ज़रूरी साइज़ कम कर लें,
और बाकी बचे हिस्से को अपनी कम्यूनिटी के हिसाब से शेयर करें.
repeat() नोटेशन
ब्राउज़र सहायता
-
अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
-
अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
-
अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
-
अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
अगर आपको 12 कॉलम का ट्रैक ग्रिड, जिसमें बराबर कॉलम हैं, तो इस सीएसएस का इस्तेमाल किया जा सकता है.
.container {
display: grid;
grid-template-columns:
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr);
}
या आप
repeat():
.container {
display: grid;
grid-template-columns: repeat(12, minmax(0,1fr));
}
आपकी ट्रैक प्रविष्टि के किसी भी अनुभाग को दोहराने के लिए repeat() फ़ंक्शन का उपयोग किया जा सकता है.
उदाहरण के लिए, ट्रैक के पैटर्न को दोहराया जा सकता है.
इसके अलावा, सामान्य ट्रैक के साथ-साथ, दोहराए जाने वाले एक सेक्शन का भी इस्तेमाल किया जा सकता है.
.container {
display: grid;
grid-template-columns: 200px repeat(2, 1fr 2fr) 200px; /*creates 6 tracks*/
}
auto-fill और auto-fit
ट्रैक का साइज़ बदलने,
minmax() फिर से चलाएं,
का इस्तेमाल करें.
ऐसा हो सकता है कि आपको कॉलम ट्रैक की संख्या न बतानी हो,
लेकिन इसके बजाय ज़्यादा से ज़्यादा डाइमेंशन बनाना चाहते हैं, जो आपके कंटेनर में फ़िट होंगे.
repeat() और auto-fill या auto-fit कीवर्ड का इस्तेमाल करके, यह लक्ष्य हासिल किया जा सकता है.
ग्रिड के नीचे दिए गए डेमो में, कंटेनर में फ़िट करने के लिए 200 पिक्सल ट्रैक बनाए जा सकते हैं.
डेमो को नई विंडो में खोलें और देखें कि व्यूपोर्ट का साइज़ बदलने पर, ग्रिड में क्या बदलाव होता है.
डेमो में हमें अपनी पसंद के हिसाब से ज़्यादा से ज़्यादा ट्रैक मिलते हैं.
हालांकि, ट्रैक में बदलाव नहीं किया जा सकता.
आपको आखिरी में तब तक एक खाली जगह मिलेगी, जब तक कि दूसरे 200 पिक्सल ट्रैक के लिए ज़रूरी जगह नहीं मिल जाती.
minmax() फ़ंक्शन जोड़ने पर,
की मदद से ज़्यादा से ज़्यादा 200 पिक्सल और ज़्यादा से ज़्यादा 1 फ़ीट साइज़ में ज़्यादा से ज़्यादा ट्रैक इस्तेमाल करने के लिए अनुरोध किया जा सकता है.
इसके बाद ग्रिड 200 पिक्सल ट्रैक देता है और जो भी जगह बची है उसे बराबर बांट दिया जाता है.
यह दो डाइमेंशन वाला रिस्पॉन्सिव लेआउट बनाता है. इसके लिए, किसी मीडिया क्वेरी की ज़रूरत नहीं होती.
auto-fill और auto-fit में थोड़ा अंतर है.
अगले डेमो में, ऊपर बताए गए सिंटैक्स का इस्तेमाल करके ग्रिड लेआउट के साथ चलाएं,
लेकिन ग्रिड कंटेनर में सिर्फ़ दो ग्रिड आइटम के साथ.
auto-fill कीवर्ड का इस्तेमाल करके देखा जा सकता है कि खाली ट्रैक बनाए गए हैं.
कीवर्ड को auto-fit में बदलें और ट्रैक को छोटा करके 0 साइज़ में कर दें.
इसका मतलब है कि फ़्लेक्सिबल ट्रैक अब ज़्यादा जगह ले रहे हैं.
auto-fill और auto-fit कीवर्ड बाकी कीवर्ड की तरह ही काम करते हैं.
पहला ट्रैक भर जाने के बाद, उनमें कोई अंतर नहीं होता है.
ऑटो-प्लेसमेंट
आपने अब तक डेमो में पहले से ही काम पर ग्रिड ऑटो-प्लेसमेंट देखा है. आइटम को ग्रिड पर एक सेल में उसी क्रम में रखा जाता है जिस क्रम में वे सोर्स में दिखते हैं. कई लेआउट के लिए, यह आपके पास हो सकता है. अगर आपको ज़्यादा कंट्रोल चाहिए, तो यहां बताए गए कुछ काम किए जा सकते हैं. पहला काम है ऑटो-प्लेसमेंट लेआउट में बदलाव करना.
कॉलम में आइटम डालना
ग्रिड लेआउट का डिफ़ॉल्ट तरीका, आइटम को पंक्तियों के साथ रखना है.
इसके बजाय, grid-auto-flow: column का इस्तेमाल करके आइटम को कॉलम में रखा जा सकता है.
आपको पंक्ति ट्रैक तय करने होंगे. ऐसा न करने पर आइटम, इंटिग्रिटी कॉलम ट्रैक बनाएंगे,
और एक लंबी पंक्ति में सभी
और लेआउट दिख रहे हैं.
ये वैल्यू, दस्तावेज़ के राइटिंग मोड से जुड़ी होती हैं.
दस्तावेज़ या कॉम्पोनेंट के राइटिंग मोड में वाक्य हमेशा उसी दिशा में चलता है जिस दिशा में वाक्य चलता है.
अगले डेमो में, grid-auto-flow और writing-mode प्रॉपर्टी की वैल्यू में बदलाव किया जा सकता है.
स्पैनिंग ट्रैक
अपने-आप प्लेस होने वाले लेआउट में, कुछ या सभी आइटम को एक से ज़्यादा ट्रैक में स्पैन किया जा सकता है.
grid-column-end या grid-row-end के लिए वैल्यू के तौर पर इस्तेमाल करने के लिए, span कीवर्ड और लाइनों की संख्या का इस्तेमाल करें.
.item {
grid-column-end: span 2; /* will span two lines, therefore covering two tracks */
}
आपने grid-column-start नहीं बताया है,
यह auto की शुरुआती वैल्यू का इस्तेमाल करता है और इसे ऑटो-प्लेसमेंट के नियमों के हिसाब से रखा जाता है.
इसी चीज़ के बारे में बताने के लिए, शॉर्टहैंड grid-column का इस्तेमाल भी किया जा सकता है:
.item {
grid-column: auto / span 2;
}
खाली जगहें भरना
अपने-आप प्लेस होने वाला लेआउट, जिसमें कुछ आइटम एक से ज़्यादा ट्रैक में फैले हुए हैं
की वजह से कुछ खाली सेल के साथ ग्रिड मिल सकती है.
पूरी तरह से अपने-आप प्लेस वाले लेआउट के साथ, ग्रिड लेआउट का डिफ़ॉल्ट व्यवहार
हमेशा आगे बढ़ते रहना है.
आइटम उसी क्रम में रखे जाएंगे जिस क्रम में वे सोर्स में हैं,
या order प्रॉपर्टी में किए गए किसी भी बदलाव को ध्यान में नहीं रखा जा सकता.
अगर किसी आइटम को फ़िट करने के लिए ज़रूरी जगह नहीं है,
ग्रिड को छोड़ देने से एक जगह खाली हो जाएगी और आपको अगले ट्रैक पर ले जाया जाएगा.
अगले डेमो में यह व्यवहार दिखाया गया है.
चेकबॉक्स पर, भारी पैकिंग वाला मोड लागू हो जाएगा.
grid-auto-flow को dense की वैल्यू देकर, यह सुविधा चालू की जाती है.
इस वैल्यू को तय करने के बाद,
ग्रिड, लेआउट में आइटम को बाद में इकट्ठा करेगा और उसका इस्तेमाल, खाली जगह को भरने के लिए करेगा.
इसका मतलब यह हो सकता है कि डिसप्ले, लॉजिकल ऑर्डर से डिसकनेक्ट हो जाता है.
आइटम रखे जा रहे हैं
आपके पास पहले से ही सीएसएस ग्रिड से कई सुविधाएं मौजूद हैं. आइए अब देखते हैं कि हम अपने बनाए गए ग्रिड पर आइटम को किस तरह क्रम से लगाते हैं.
सबसे पहले ध्यान रखें कि सीएसएस ग्रिड लेआउट, नंबर वाली लाइनों के ग्रिड पर आधारित होता है. ग्रिड पर चीज़ों को रखने का सबसे आसान तरीका है कि उन्हें एक से दूसरी लाइन पर रखें. इस गाइड में आपको आइटम रखने के दूसरे तरीके मिलेंगे, लेकिन आपके पास उन नंबर वाली लाइनों का ऐक्सेस हमेशा रहता है.
लाइन नंबर के अनुसार आइटम रखने के लिए आप इन प्रॉपर्टी का इस्तेमाल कर सकते हैं:
इनमें शॉर्टहैंड होते हैं. इनकी मदद से, शुरुआती और आखिरी, दोनों लाइनें एक साथ सेट की जा सकती हैं:
आइटम को रखने के लिए, उस ग्रिड एरिया की शुरुआती और आखिरी लाइन सेट करें जहां उसे रखना है.
.container {
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-template-rows: repeat(2, 200px 100px);
}
.item {
grid-column-start: 1; /* start at column line 1 */
grid-column-end: 4; /* end at column line 4 */
grid-row-start: 2; /*start at row line 2 */
grid-row-end: 4; /* end at row line 4 */
}
Chrome DevTools की मदद से, आपको लाइनों के बारे में बताने वाली एक विज़ुअल गाइड मिल सकती है. इससे, यह पता चलता है कि आइटम कहां रखा गया है.
लाइन का नंबर, कॉम्पोनेंट के राइटिंग मोड और दिशा को फ़ॉलो करता है. अगले डेमो में, लिखने का मोड या दिशा बदलें यह देखने के लिए कि आइटम का प्लेसमेंट टेक्स्ट के फ़्लो में किस तरह से एक जैसा रहता है.
आइटम स्टैक करना
लाइन के आधार पर बनी पोज़िशन का इस्तेमाल करके, आइटम को ग्रिड के एक ही सेल में रखा जा सकता है.
इसका मतलब है कि आइटम को स्टैक किया जा सकता है,
इसकी वजह से, कोई आइटम दूसरे आइटम के कुछ हिस्से को ओवरलैप कर सकता है.
सोर्स में बाद में आने वाले आइटम, पहले आने वाले आइटम के ऊपर दिखाए जाएंगे.
z-index का इस्तेमाल करके, स्टैकिंग के इस क्रम को बदला जा सकता है. यह बदलाव बिलकुल किसी जगह रखे गए आइटम की तरह ही किया जा सकता है.
नेगेटिव लाइन नंबर
जब grid-template-rows और grid-template-columns का इस्तेमाल करके ग्रिड बनाई जाती है
बनाने के लिए आपको अश्लील ग्रिड बनाना होगा.
यह एक ऐसा ग्रिड है जिसे आपने तय किया है और ट्रैक को साइज़ दिया है.
कभी-कभी आपको कुछ आइटम इस ग्रिड के बाहर दिखते हैं.
उदाहरण के लिए,
की मदद से कॉलम ट्रैक तय किए जा सकते हैं और लाइन ट्रैक तय किए बिना, ग्रिड आइटम की कई लाइनें जोड़ी जा सकती हैं.
ट्रैक का आकार डिफ़ॉल्ट रूप से अपने-आप तय होगा.
grid-column-end का इस्तेमाल करके भी ऐसा आइटम डाला जा सकता है जो साफ़ तौर पर बनाए गए ग्रिड से बाहर हो.
इन दोनों मामलों में ग्रिड, लेआउट को काम करने के लिए ट्रैक बनाएगा,
और इन ट्रैक को इंप्लिसिट ग्रिड कहा जाता है.
अगर आप इंप्लिसिट या एक्सप्लिसिट ग्रिड के साथ काम कर रहे हैं, तो ज़्यादातर मामलों में इससे कोई असर नहीं पड़ेगा. हालांकि, लाइन-आधारित प्लेसमेंट के साथ आपको दोनों के बीच मुख्य अंतर का सामना करना पड़ सकता है.
नेगेटिव लाइन नंबर का इस्तेमाल करके, अश्लील ग्रिड की एंड लाइन से आइटम डाले जा सकते हैं.
अगर आपको किसी आइटम को कॉलम की पहली लाइन से आखिरी लाइन तक बांटना है, तो यह तरीका मददगार हो सकता है.
इस स्थिति में आप grid-column: 1 / -1 का इस्तेमाल कर सकते हैं.
आइटम, सीधे ग्रिड के ऊपर फैला रहेगा.
हालांकि, यह सिर्फ़ खास ग्रिड के लिए काम करता है. अपने-आप रखे गए आइटम की तीन पंक्तियों का लेआउट लें जहां आपको ग्रिड की एंड लाइन तक पहला आइटम डालना है.
आपको लग सकता है कि आप उस आइटम को grid-row: 1 / -1 दे सकते हैं.
नीचे दिए गए डेमो में देखा जा सकता है कि यह सुविधा काम नहीं करती.
ट्रैक इंप्लिसिट ग्रिड में बनाए जाते हैं,
-1 का इस्तेमाल करके ग्रिड के आखिर तक पहुंचने का कोई तरीका नहीं है.
इंप्लिसिट ट्रैक का साइज़ बदलना
इंप्लिसिट ग्रिड में बनाए गए ट्रैक, डिफ़ॉल्ट रूप से अपने-आप साइज़ के होंगे.
हालांकि, अगर आपको लाइन के साइज़ को कंट्रोल करना है,
का इस्तेमाल करें
grid-auto-rows प्रॉपर्टी,
और कॉलम के लिए
grid-auto-columns.
कम से कम 10em और ज़्यादा से ज़्यादा auto के साइज़ वाली सभी इंप्लिसिट पंक्तियां बनाने के लिए:
.container {
display: grid;
grid-auto-rows: minmax(10em, auto);
}
100 पिक्सल और 200 पिक्सल चौड़े ट्रैक के पैटर्न वाले इंप्लिसिट कॉलम बनाने के लिए. इस मामले में पहला इंप्लिसिट कॉलम 100 पिक्सल का होगा, दूसरा 200px, तीसरा 100px, वगैरह.
.container {
display: grid;
grid-auto-columns: 100px 200px;
}
नाम वाली ग्रिड लाइनें
अगर लाइनों में नंबर के बजाय नाम दिया गया है, तो आइटम को लेआउट में रखना आसान हो सकता है. स्क्वेयर ब्रैकेट के बीच अपनी पसंद का नाम जोड़कर, ग्रिड पर किसी भी लाइन को नाम दिया जा सकता है. एक से ज़्यादा नाम जोड़े जा सकते हैं. इन्हें उसी ब्रैकेट में खाली जगह देकर अलग करें. लाइनों को नाम देने के बाद, संख्याओं के बजाय उनका इस्तेमाल किया जा सकता है.
.container {
display: grid;
grid-template-columns:
[main-start aside-start] 1fr
[aside-end content-start] 2fr
[content-end main-end]; /* a two column layout */
}
.sidebar {
grid-column: aside-start / aside-end;
/* placed between line 1 and 2*/
}
footer {
grid-column: main-start / main-end;
/* right across the layout from line 1 to line 3*/
}
ग्रिड टेंप्लेट एरिया
आप ग्रिड के क्षेत्रों को नाम दे सकते हैं और उन नाम वाले क्षेत्रों पर आइटम रख सकते हैं. यह एक सुंदर तकनीक है, क्योंकि इसकी मदद से आप यह देख सकते हैं कि आपका कॉम्पोनेंट सीएसएस में कैसा दिखता है.
शुरुआत करने के लिए, अपने ग्रिड कंटेनर के डायरेक्ट चाइल्ड को एक नाम दें.
grid-area प्रॉपर्टी:
header {
grid-area: header;
}
.sidebar {
grid-area: sidebar;
}
.content {
grid-area: content;
}
footer {
grid-area: footer;
}
यह नाम, auto और span कीवर्ड के अलावा, कोई भी दूसरा नाम हो सकता है.
सभी आइटम के नाम तय करने के बाद,
का इस्तेमाल करें
grid-template-areas
प्रॉपर्टी का इस्तेमाल करें, ताकि यह तय किया जा सके कि हर आइटम किस ग्रिड सेल में चलेगा.
हर पंक्ति को कोटेशन में बताया जाता है.
.container {
display: grid;
grid-template-columns: repeat(4,1fr);
grid-template-areas:
"header header header header"
"sidebar content content content"
"sidebar footer footer footer";
}
grid-template-areas का इस्तेमाल करने के कुछ नियम हैं.
- वैल्यू, पूरी ग्रिड में होनी चाहिए और उसमें कोई खाली सेल नहीं होनी चाहिए.
- ट्रैक को स्पैन करने के लिए नाम दोहराएं.
- नाम दोहराकर बनाए गए क्षेत्र आयताकार होने चाहिए और डिसकनेक्ट नहीं किए जा सकते.
अगर ऊपर दिए गए किसी भी नियम का उल्लंघन किया जाता है, तो वैल्यू को अमान्य मानकर हटा दिया जाता है.
ग्रिड पर खाली जगह छोड़ने के लिए, . या गुणज का इस्तेमाल करें और उनके बीच खाली जगह न छोड़ें.
उदाहरण के लिए, ग्रिड के सबसे पहले सेल को खाली छोड़ने के लिए, मैं . वर्णों की एक सीरीज़ जोड़ सकता हूं:
.container {
display: grid;
grid-template-columns: repeat(4,1fr);
grid-template-areas:
"....... header header header"
"sidebar content content content"
"sidebar footer footer footer";
}
आपका पूरा लेआउट एक ही जगह पर दिखता है,
यह मीडिया क्वेरी का इस्तेमाल करके, लेआउट को फिर से तय करना आसान बनाता है.
अगले उदाहरण में मैंने दो कॉलम वाला एक लेआउट बनाया है, जो तीन कॉलम में चला जाता है
grid-template-columns और grid-template-areas की वैल्यू को फिर से तय करके देखें.
व्यूपोर्ट के साइज़ के साथ चलाने के लिए और लेआउट में हुए बदलाव को देखने के लिए, उदाहरण को नई विंडो में खोलें.
आपके पास यह देखने का विकल्प भी होता है कि grid-template-areas प्रॉपर्टी, writing-mode और दिशा से कैसे जुड़ी है.
अन्य ग्रिड तरीकों की तरह.
शॉर्टहैंड प्रॉपर्टी
दो शॉर्टहैंड प्रॉपर्टी उपलब्ध हैं. इनकी मदद से, एक ही बार में कई ग्रिड प्रॉपर्टी सेट की जा सकती हैं. इन विज्ञापनों को समझने में तब तक थोड़ी मुश्किल हो सकती है, जब तक कि इन्हें एक साथ आसानी से नहीं समझा जा सकता. चाहे आपको इन्हें इस्तेमाल करना हो या लंबे समय तक इस्तेमाल करना हो, यह आपके ऊपर निर्भर करता है.
grid-template
ब्राउज़र सहायता
-
अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
-
अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
-
अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
-
अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
grid-template
प्रॉपर्टी, grid-template-rows, grid-template-columns, और grid-template-areas का शॉर्टहैंड है.
पंक्तियां पहले परिभाषित की जाती हैं,
grid-template-areas की वैल्यू के साथ.
कॉलम का साइज़, / के बाद जोड़ा जाता है.
.container {
display: grid;
grid-template:
"head head head" minmax(150px, auto)
"sidebar content content" auto
"sidebar footer footer" auto / 1fr 1fr 1fr;
}
grid की प्रॉपर्टी
ब्राउज़र सहायता
-
अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
-
अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
-
अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
-
अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
grid
शॉर्टहैंड का इस्तेमाल, grid-template शॉर्टहैंड की तरह ही किया जा सकता है.
इस तरह इस्तेमाल करने पर, यह उन दूसरी ग्रिड प्रॉपर्टी को रीसेट कर देगा जिन्हें यह अपनी शुरुआती वैल्यू में स्वीकार करता है.
पूरा सेट इसका मतलब है:
grid-template-rowsgrid-template-columnsgrid-template-areasgrid-auto-rowsgrid-auto-columnsgrid-auto-flow
इसके अलावा, इंप्लिसिट ग्रिड के काम करने के तरीके को परिभाषित करने के लिए, इस शॉर्टहैंड का इस्तेमाल भी किया जा सकता है. उदाहरण के लिए:
.container {
display: grid;
grid: repeat(2, 80px) / auto-flow 120px;
}
अलाइनमेंट
ग्रिड लेआउट में उन अलाइनमेंट प्रॉपर्टी का इस्तेमाल किया जाता है जिनके बारे में आपको गाइड में पता चला है
flexbox.
ग्रिड में, justify- से शुरू होने वाली प्रॉपर्टी हमेशा इनलाइन ऐक्सिस पर इस्तेमाल की जाती हैं,
लिखने के मोड में वाक्य किस दिशा में चलेंगे.
align- से शुरू होने वाली प्रॉपर्टी, ब्लॉक ऐक्सिस पर इस्तेमाल की जाती हैं,
राइटिंग मोड में ब्लॉक को लगाने की दिशा.
justify-contentऔरalign-content: ग्रिड कंटेनर में ट्रैक के आस-पास या उनके बीच ज़्यादा जगह डिस्ट्रिब्यूट करें.justify-selfऔरalign-self: इन्हें ग्रिड आइटम पर लागू किया जाता है, ताकि इसे ग्रिड वाली जगह के अंदर रखा जा सके.justify-itemsऔरalign-items: आइटम पर सभीjustify-selfप्रॉपर्टी को सेट करने के लिए, ग्रिड कंटेनर पर लागू किए जाते हैं.
ज़्यादा जगह दी जा रही है
इस डेमो में ग्रिड, तय चौड़ाई वाले ट्रैक को बिछाने के लिए ज़रूरी जगह से ज़्यादा है.
इसका मतलब है कि हमारे ग्रिड के इनलाइन और ब्लॉक डाइमेंशन, दोनों में स्पेस है.
align-content और justify-content की अलग-अलग वैल्यू डालकर देखें कि ट्रैक कैसा काम करते हैं.
ध्यान दें कि space-between जैसी वैल्यू इस्तेमाल करने पर, गैप कैसे बड़े हो जाते हैं,
साथ ही, दो ट्रैक में मौजूद कोई भी ग्रिड आइटम भी बढ़ता जाता है. इससे, गैप में जोड़ी गई अतिरिक्त जगह को कम किया जा सकता है.
कॉन्टेंट को एक जगह से दूसरी जगह ले जाना
बैकग्राउंड के रंग वाले आइटम, ग्रिड के उस हिस्से को पूरी तरह से भरते हैं जहां उन्हें रखा जाता है.
क्योंकि justify-self और align-self की शुरुआती वैल्यू stretch है.
इससे लेआउट में क्या बदलाव होता है, यह देखने के लिए डेमो में justify-items और align-items की वैल्यू बदलें.
ग्रिड एरिया का साइज़ नहीं बदल रहा है,
इसके बजाय, आइटम को तय किए गए हिस्से में इधर-उधर ले जाया जा रहा है.
देखें कि आपको कितना समझ आया है
ग्रिड के बारे में अपनी जानकारी को परखें
इनमें से कौनसे सीएसएस ग्रिड टर्म हैं?
main { display: grid; }
ग्रिड के लेआउट की डिफ़ॉल्ट दिशा क्या होती है?
auto-fit और auto-fill में क्या अंतर है?
auto-fit, सेल को कंटेनर में फ़िट करने के लिए स्ट्रेच करेगा, जबकि auto-fill नहीं.auto-fit, बच्चों के हिसाब से एक कंटेनर को स्ट्रेच करेगा, जहां auto-fill बच्चों को कंटेनर में फ़िट कर सकता है.min-content क्या है?
max-content क्या है?
ऑटो-प्लेसमेंट क्या है?
grid-area दिया जाता है और उन्हें उस सेल में रखा जाता है.संसाधन
इस गाइड में आपको ग्रिड लेआउट के अलग-अलग हिस्सों की खास जानकारी दी गई है. इस बारे में ज़्यादा जानने के लिए, इन संसाधनों पर नज़र डालें.








