پادکست CSS - 011: Grid
یک چیدمان واقعا رایج در طراحی وب، چیدمان هدر، نوار کناری، بدنه و پاورقی است.
در طول سال ها، روش های زیادی برای حل این طرح وجود داشته است، اما با شبکه CSS، نه تنها نسبتا ساده است، بلکه گزینه های زیادی نیز دارید. Grid در ترکیب کنترلی که اندازه بیرونی فراهم میکند با انعطافپذیری اندازهگذاری داخلی بسیار مفید است، که آن را برای این نوع طرحبندی ایدهآل میکند. این به این دلیل است که گرید یک روش طرح بندی است که برای محتوای دو بعدی طراحی شده است. یعنی چیدمان همزمان در ردیفها و ستونها.
هنگام ایجاد یک طرح بندی شبکه ای، یک شبکه با سطرها و ستون ها تعریف می کنید. سپس موارد را در آن شبکه قرار میدهید یا به مرورگر اجازه میدهید که آنها را به طور خودکار در سلولهایی که ایجاد کردهاید قرار دهد. چیزهای زیادی برای شبکه کردن وجود دارد، اما با یک مرور کلی از آنچه در دسترس است، در کمترین زمان ممکن طرحبندیهای شبکهای را ایجاد خواهید کرد.
نمای کلی
پس با گرید چه کاری می توانید انجام دهید؟ چیدمان های شبکه ای دارای ویژگی های زیر هستند. در این راهنما با همه آنها آشنا خواهید شد.
- یک شبکه را می توان با سطرها و ستون ها تعریف کرد. میتوانید نحوه اندازهگیری این آهنگهای ردیف و ستون را انتخاب کنید یا میتوانند به اندازه محتوا واکنش نشان دهند.
- فرزندان مستقیم ظرف شبکه به طور خودکار روی این شبکه قرار می گیرند.
- یا می توانید موارد را در مکان دقیقی که می خواهید قرار دهید.
- خطوط و مناطق روی شبکه را می توان برای سهولت در قرار دادن نامگذاری کرد.
- فضای خالی در ظرف شبکه را می توان بین مسیرها توزیع کرد.
- اقلام شبکه را می توان در منطقه خود تراز کرد.
اصطلاحات شبکه
Grid با مجموعه ای از اصطلاحات جدید ارائه می شود زیرا این اولین بار است که CSS یک سیستم چیدمان واقعی دارد.
خطوط شبکه
یک شبکه از خطوطی تشکیل شده است که به صورت افقی و عمودی اجرا می شوند. اگر شبکه شما دارای چهار ستون است، دارای پنج خط ستون از جمله یکی پس از آخرین ستون خواهد بود.
خطوط از 1 شروع می شوند و شماره گذاری آنها از حالت نوشتن و جهت اسکریپت مؤلفه پیروی می کند. این بدان معناست که ستون 1 در سمت چپ به زبانی از چپ به راست مانند انگلیسی و در سمت راست به زبانی از راست به چپ مانند عربی خواهد بود.
مسیرهای شبکه
تراک فضای بین دو خط شبکه است. یک مسیر ردیف بین دو خط ردیف و یک مسیر ستون بین دو خط ستون است. هنگامی که ما شبکه خود را ایجاد می کنیم، این آهنگ ها را با اختصاص اندازه به آنها ایجاد می کنیم.
سلول شبکه
سلول شبکه کوچکترین فضای شبکه است که با تقاطع مسیرهای ردیف و ستون تعریف می شود. درست مانند یک سلول جدول یا یک سلول در یک صفحه گسترده است. اگر یک شبکه تعریف کنید و هیچ یک از موارد را قرار ندهید، به طور خودکار یک مورد را در هر سلول شبکه تعریف شده قرار می دهند.
منطقه شبکه
چندین سلول شبکه با هم. مناطق شبکه با ایجاد یک آیتم در چندین مسیر ایجاد می شوند.
شکاف ها
یک ناودان یا کوچه بین مسیرها. برای اهداف اندازه، اینها مانند یک مسیر معمولی عمل می کنند. شما نمی توانید محتوا را در یک شکاف قرار دهید، اما می توانید موارد شبکه را در سراسر آن بسط دهید.
ظرف توری
عنصر HTML که دارای display: grid اعمال می شود و بنابراین یک زمینه قالب بندی شبکه جدید برای فرزندان مستقیم ایجاد می کند.
.container {
display: grid;
}
مورد گرید
آیتم گرید آیتمی است که فرزند مستقیم ظرف شبکه است.
<div class="container">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
سطرها و ستون ها
برای ایجاد یک شبکه اصلی می توانید یک شبکه با سه مسیر ستون، دو مسیر ردیف و یک شکاف 10 پیکسلی بین تراک ها را به صورت زیر تعریف کنید.
.container {
display: grid;
grid-template-columns: 5em 100px 30%;
grid-template-rows: 200px auto;
gap: 10px;
}
این شبکه بسیاری از مواردی که در بخش اصطلاحات توضیح داده شده است را نشان می دهد. دارای سه مسیر ستون است. هر آهنگ از واحد طول متفاوتی استفاده می کند. دارای دو مسیر ردیفی است که یکی از واحد طول و دیگری خودکار استفاده می کند. هنگامی که به عنوان خودکار اندازه آهنگ استفاده می شود، می توان آن را به اندازه محتوا در نظر گرفت. آهنگ ها به طور پیش فرض به صورت خودکار اندازه می شوند.
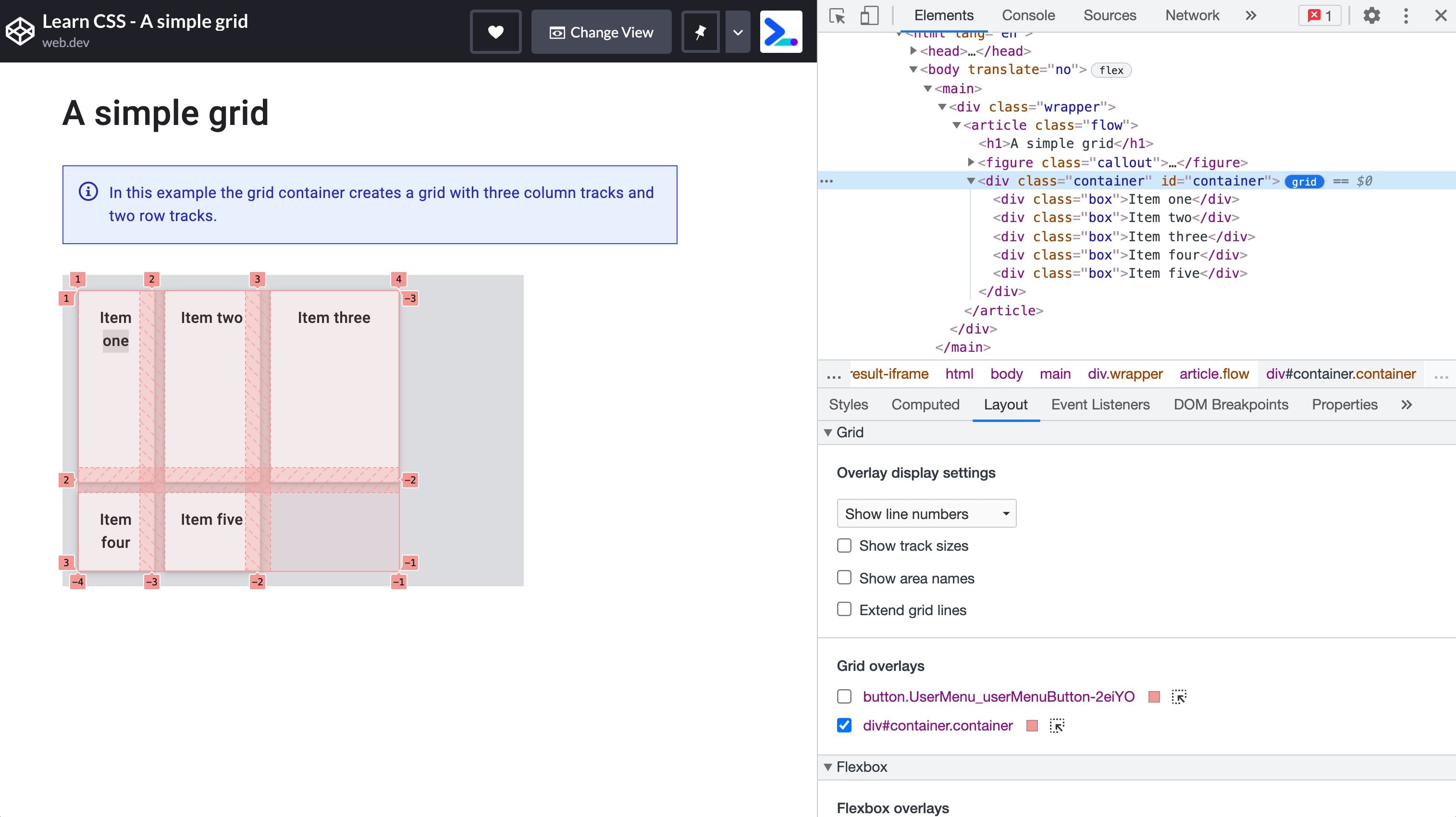
اگر عنصر با کلاس .container موارد فرزند داشته باشد، آنها فوراً در این شبکه قرار می گیرند. در دمو زیر می توانید این عمل را مشاهده کنید.
پوشش شبکه در Chrome DevTools می تواند به شما در درک بخش های مختلف شبکه کمک کند.
دمو را در کروم باز کنید. عنصر را با پسزمینه خاکستری، که دارای شناسه container است، بررسی کنید. با انتخاب نشان شبکه در DOM، در کنار عنصر .container ، شبکه را برجسته کنید. در زبانه Layout، Display Line Numbers را در منوی بازشو انتخاب کنید تا شماره خطوط را در شبکه خود مشاهده کنید.

اندازه ذاتی کلمات کلیدی
علاوه بر ابعاد طول و درصد همانطور که در بخش واحدهای اندازهبندی توضیح داده شد، تراکهای شبکه میتوانند از کلمات کلیدی اندازهگیری ذاتی استفاده کنند. این کلمات کلیدی در مشخصات Box Sizing تعریف شدهاند و روشهای دیگری برای اندازهگیری جعبهها در CSS اضافه میکنند، نه فقط مسیرهای شبکه.
-
min-content -
max-content -
fit-content()
کلمه کلیدی min-content یک آهنگ را تا جایی که می تواند کوچک می کند بدون اینکه محتوای آهنگ پر شود. تغییر طرحبندی شبکهای بهگونهای که دارای سه مسیر ستونی باشد که همگی در اندازه min-content ، به این معنی است که آنها به اندازه طولانیترین کلمه در مسیر باریک میشوند.
کلمه کلیدی max-content اثر معکوس دارد. تراک به اندازه کافی گسترده خواهد شد که تمام محتوا در یک رشته طولانی و بدون شکست نمایش داده شود. این ممکن است باعث سرریز شود زیرا رشته پیچیده نمی شود.
تابع fit-content() در ابتدا مانند max-content عمل می کند. با این حال، هنگامی که آهنگ به اندازه ای که شما به تابع منتقل می کنید برسد، محتوا شروع به بسته شدن می کند. بنابراین fit-content(10em) یک آهنگ کمتر از 10em ایجاد می کند، اگر max-content کمتر از 10em باشد، اما هرگز بزرگتر از 10em نباشد.
در نسخه آزمایشی بعدی، کلمات کلیدی مختلف اندازه ذاتی را با تغییر اندازه مسیرهای شبکه امتحان کنید.
واحد fr
ما ابعاد طولی، درصدها و همچنین این کلمات کلیدی جدید را داریم. همچنین یک روش اندازه گیری ویژه وجود دارد که فقط در طرح بندی شبکه ای کار می کند. این واحد fr است، یک طول انعطاف پذیر که سهمی از فضای موجود در ظرف شبکه را توصیف می کند.
واحد fr به روشی مشابه با استفاده از flex: auto در flexbox. بعد از چیدمان اقلام فضا را توزیع می کند. بنابراین برای داشتن سه ستون که همه سهم یکسانی از فضای موجود دارند:
.container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
}
از آنجایی که واحد fr فضای موجود را به اشتراک می گذارد، می توان آن را با یک شکاف اندازه ثابت یا مسیرهای اندازه ثابت ترکیب کرد. برای داشتن یک مؤلفه با یک عنصر با اندازه ثابت و آهنگ دوم که فضای باقیمانده را اشغال می کند، می توانید به عنوان فهرست آهنگ grid-template-columns: 200px 1fr .
استفاده از مقادیر مختلف برای واحد fr، فضا را به نسبت تقسیم می کند. ارزشهای بزرگتر، فضای اضافی بیشتری را به دست میآورند. در دمو زیر مقدار آهنگ سوم را تغییر دهید.
تابع minmax()
این تابع به این معنی است که شما می توانید یک اندازه حداقل و حداکثر را برای یک آهنگ تنظیم کنید. این می تواند کاملا مفید باشد. اگر واحد fr را که در بالا فضای باقیمانده را توزیع میکند مثال بزنیم، میتوان آن را با استفاده از minmax() به صورت minmax(auto, 1fr) نوشت. گرید به اندازه ذاتی محتوا نگاه می کند، سپس پس از دادن فضای کافی به محتوا، فضای موجود را توزیع می کند. این به این معنی است که ممکن است آهنگهایی دریافت نکنید که هر کدام سهم مساوی از فضای موجود در ظرف شبکه دارند.
برای وادار کردن یک مسیر به گرفتن سهم مساوی از فضای محفظه شبکه منهای شکاف ها از minmax استفاده کنید. 1fr به عنوان اندازه آهنگ با minmax(0, 1fr) جایگزین کنید. این باعث می شود که حداقل اندازه آهنگ 0 باشد و نه اندازه محتوای حداقل. سپس Grid تمام اندازه موجود در ظرف را می گیرد، اندازه مورد نیاز برای هر شکافی را کم می کند و بقیه را با توجه به واحدهای fr شما به اشتراک می گذارد.
نماد repeat()
اگر می خواهید یک شبکه تراک 12 ستونی با ستون های مساوی ایجاد کنید، می توانید از CSS زیر استفاده کنید.
.container {
display: grid;
grid-template-columns:
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr);
}
یا، می توانید آن را با استفاده از repeat() بنویسید:
.container {
display: grid;
grid-template-columns: repeat(12, minmax(0,1fr));
}
تابع repeat() می تواند برای تکرار هر بخش از لیست آهنگ شما استفاده شود. برای مثال میتوانید الگوی آهنگها را تکرار کنید. همچنین می توانید چند آهنگ معمولی و یک بخش تکرار شونده داشته باشید.
.container {
display: grid;
grid-template-columns: 200px repeat(2, 1fr 2fr) 200px; /*creates 6 tracks*/
}
auto-fill و auto-fit
میتوانید همه چیزهایی را که در مورد اندازه آهنگ، minmax() و تکرار آموختهاید ترکیب کنید تا یک الگوی مفید با طرحبندی شبکهای ایجاد کنید. شاید شما نمی خواهید تعداد مسیرهای ستون را مشخص کنید، اما در عوض می خواهید به اندازه ای که در ظرف شما جا می شود ایجاد کنید.
میتوانید با repeat() و کلیدواژههای auto-fill یا auto-fit به این هدف برسید. در نسخه ی نمایشی زیر، شبکه به تعداد 200 تراک پیکسلی که در ظرف جا می شود ایجاد می کند. نسخه ی نمایشی را در یک پنجره جدید باز کنید و ببینید که با تغییر اندازه ی ویوپورت، شبکه چگونه تغییر می کند.
در نسخه ی نمایشی ما هر تعداد آهنگ را دریافت می کنیم که مناسب باشد. با این حال مسیرها انعطاف پذیر نیستند. تا زمانی که فضای کافی برای تراک 200 پیکسلی دیگر وجود داشته باشد، در انتهای آن شکاف خواهید داشت. اگر تابع minmax() را اضافه کنید، میتوانید هر تعداد آهنگ را درخواست کنید که با حداقل اندازه 200 پیکسل و حداکثر 1fr باشد. سپس گرید تراک های 200 پیکسلی را ترسیم می کند و هر فضایی که باقی می ماند به طور مساوی بین آنها توزیع می شود.
این یک طرح پاسخگوی دوبعدی بدون نیاز به هرگونه پرسش رسانه ای ایجاد می کند.
تفاوت ظریفی بین auto-fill و auto-fit وجود دارد. در نسخه ی نمایشی بعدی، با استفاده از نحوی که در بالا توضیح داده شد، با طرح شبکه ای بازی کنید، اما تنها با دو آیتم شبکه در ظرف شبکه. با استفاده از کلمه کلیدی auto-fill می توانید ببینید که آهنگ های خالی ایجاد شده اند. کلمه کلیدی را به auto-fit تغییر دهید و آهنگ ها به اندازه 0 جمع می شوند. این بدان معنی است که مسیرهای انعطاف پذیر اکنون رشد می کنند تا فضا را مصرف کنند.
در غیر این صورت کلمات کلیدی auto-fill و auto-fit دقیقاً به همین ترتیب عمل می کنند. پس از پر شدن اولین آهنگ هیچ تفاوتی بین آنها وجود ندارد.
قرارگیری خودکار
قبلاً در دموهای نمایشی، قرار دادن خودکار شبکه را دیدهاید. آیتم ها به ترتیبی که در منبع ظاهر می شوند، در هر سلول یک عدد در شبکه قرار می گیرند. برای بسیاری از طرحبندیها، این ممکن است تنها چیزی باشد که نیاز دارید. اگر به کنترل بیشتری نیاز دارید، چند کار وجود دارد که ممکن است بخواهید انجام دهید. اولین مورد این است که طرح قرارگیری خودکار را تغییر دهید.
قرار دادن اقلام در ستون ها
رفتار پیشفرض طرحبندی شبکه، قرار دادن آیتمها در امتداد ردیفها است. در عوض میتوانید با استفاده از grid-auto-flow: column موارد را در ستونها قرار دهید. شما باید مسیرهای ردیف را تعریف کنید در غیر این صورت موارد، مسیرهای ستون ذاتی ایجاد میکنند و همه را در یک ردیف طولانی طرحبندی میکنند.
این مقادیر مربوط به حالت نوشتن سند است. یک ردیف همیشه در جهتی اجرا می شود که یک جمله در حالت نوشتن سند یا جزء اجرا می شود. در نسخه ی نمایشی بعدی، می توانید مقدار grid-auto-flow و ویژگی writing-mode را تغییر دهید.
مسیرهای فراگیر
میتوانید باعث شوید برخی یا همه موارد در یک طرحبندی خودکار قرار داده شده، بیش از یک آهنگ را دربر گیرند. از کلمه کلیدی span به اضافه تعداد خطوط برای span به عنوان یک مقدار برای grid-column-end یا grid-row-end استفاده کنید.
.item {
grid-column-end: span 2; /* will span two lines, therefore covering two tracks */
}
از آنجایی که شما یک grid-column-start را مشخص نکردهاید، این از مقدار اولیه auto استفاده میکند و طبق قوانین قرار دادن خودکار قرار میگیرد. شما همچنین می توانید همان مورد را با استفاده از grid-column مختصر مشخص کنید:
.item {
grid-column: auto / span 2;
}
پر کردن شکاف ها
یک طرحبندی بهطور خودکار با برخی موارد که چندین مسیر را در بر میگیرند، ممکن است منجر به شبکهای با تعدادی سلول پر نشده شود. رفتار پیشفرض طرحبندی شبکهای با یک چیدمان کاملاً خودکار این است که همیشه به سمت جلو پیشرفت کنید. اقلام بر اساس ترتیبی که در منبع قرار دارند یا هرگونه تغییری در ویژگی order قرار می گیرند. اگر فضای کافی برای قرار دادن یک آیتم وجود نداشته باشد، شبکه یک شکاف ایجاد می کند و به مسیر بعدی می رود.
دمو بعدی این رفتار را نشان می دهد. کادر انتخاب حالت بسته بندی متراکم را اعمال می کند. این با دادن مقدار dense grid-auto-flow فعال می شود. با قرار دادن این مقدار، شبکه موارد بعدی را در طرح بندی می گیرد و از آنها برای پر کردن شکاف ها استفاده می کند. این ممکن است به این معنی باشد که صفحه نمایش از نظم منطقی جدا می شود.
قرار دادن اقلام
شما در حال حاضر قابلیت های زیادی از CSS Grid دارید. حال بیایید نگاهی به نحوه قرار دادن موارد در شبکه ای که ایجاد کرده ایم بیندازیم.
اولین چیزی که باید به خاطر بسپارید این است که CSS Grid Layout بر اساس شبکه ای از خطوط شماره گذاری شده است. ساده ترین راه برای قرار دادن چیزها در شبکه، قرار دادن آنها از یک خط به خط دیگر است. راه های دیگری برای قرار دادن موارد در این راهنما کشف خواهید کرد، اما همیشه به آن خطوط شماره گذاری شده دسترسی دارید.
ویژگی هایی که می توانید برای قرار دادن آیتم ها بر اساس شماره خط استفاده کنید عبارتند از:
آنها کوتاه نویسی دارند که به شما امکان می دهد هر دو خط شروع و پایان را به طور همزمان تنظیم کنید:
برای قرار دادن آیتم، خطوط شروع و پایان ناحیه شبکه را که باید در آن قرار گیرد، تنظیم کنید.
.container {
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-template-rows: repeat(2, 200px 100px);
}
.item {
grid-column-start: 1; /* start at column line 1 */
grid-column-end: 4; /* end at column line 4 */
grid-row-start: 2; /*start at row line 2 */
grid-row-end: 4; /* end at row line 4 */
}
Chrome DevTools میتواند راهنمای بصری خطوط را به شما ارائه دهد تا بررسی کنید مورد شما در کجا قرار گرفته است.
شماره گذاری خطوط از حالت نوشتن و جهت جزء پیروی می کند. در نسخه ی نمایشی بعدی حالت یا جهت نوشتن را تغییر دهید تا ببینید نحوه قرارگیری آیتم ها با نحوه جریان متن مطابقت دارد.
چیدن اقلام
با استفاده از موقعیتیابی مبتنی بر خط، میتوانید موارد را در همان سلول شبکه قرار دهید. این به این معنی است که میتوانید آیتمها را روی هم قرار دهید، یا باعث شوید که یک آیتم تا حدی با دیگری همپوشانی داشته باشد. مواردی که بعداً در منبع قرار می گیرند در بالای مواردی که زودتر آمده اند نمایش داده می شوند. شما می توانید این ترتیب انباشته شدن را با استفاده از z-index درست مانند موارد قرار داده شده تغییر دهید.
اعداد خطوط منفی
هنگامی که با استفاده از grid-template-rows و grid-template-columns یک شبکه ایجاد می کنید، چیزی را ایجاد می کنید که به عنوان شبکه صریح شناخته می شود. این یک شبکه است که شما آن را تعریف کرده اید و به آهنگ ها اندازه داده اید.
گاهی اوقات مواردی خواهید داشت که خارج از این شبکه صریح نمایش داده می شوند. به عنوان مثال، شما ممکن است مسیرهای ستونی را تعریف کنید و سپس چندین ردیف از آیتمهای شبکهای را بدون تعریف آهنگهای ردیف اضافه کنید. آهنگ ها به طور پیش فرض به صورت خودکار اندازه می شوند. همچنین ممکن است موردی را با استفاده از grid-column-end قرار دهید که خارج از شبکه صریح تعریف شده است. در هر دوی این موارد، شبکه مسیرهایی را ایجاد میکند تا طرحبندی کار کند، و این تراکها به عنوان شبکه ضمنی نامیده میشوند.
در اکثر مواقع تفاوتی نمی کند که با یک شبکه ضمنی یا صریح کار می کنید. با این حال، با قرار دادن مبتنی بر خط ممکن است با تفاوت اصلی بین این دو مواجه شوید.
با استفاده از اعداد خطوط منفی می توانید موارد را از خط پایانی شبکه صریح قرار دهید. این می تواند مفید باشد اگر می خواهید یک آیتم از اولین تا آخرین خط ستون باشد. در این صورت می توانید از grid-column: 1 / -1 . مورد درست در سراسر شبکه صریح کشیده می شود.
با این حال، این فقط برای شبکه صریح کار می کند. طرحی از سه ردیف از آیتم های خودکار قرار داده شده را در نظر بگیرید که در آن می خواهید اولین مورد تا خط پایانی شبکه باشد.
ممکن است فکر کنید که می توانید به آن آیتم grid-row: 1 / -1 . در دمو زیر می بینید که این کار نمی کند. مسیرها در شبکه ضمنی ایجاد می شوند، هیچ راهی برای رسیدن به انتهای شبکه با استفاده از -1 وجود ندارد.
اندازه گیری آهنگ های ضمنی
آهنگهای ایجاد شده در شبکه ضمنی بهطور پیشفرض اندازه خودکار خواهند داشت. اما اگر میخواهید اندازه سطرها را کنترل کنید، از ویژگی grid-auto-rows و برای ستونها grid-auto-columns استفاده کنید.
برای ایجاد تمام ردیف های ضمنی با حداقل اندازه 10em و حداکثر اندازه auto :
.container {
display: grid;
grid-auto-rows: minmax(10em, auto);
}
برای ایجاد ستون های ضمنی با الگوی تراک های 100 پیکسل و عرض 200 پیکسل. در این حالت اولین ستون ضمنی 100 پیکسل، دومی 200 پیکسل، سومی 100 پیکسل و غیره خواهد بود.
.container {
display: grid;
grid-auto-columns: 100px 200px;
}
خطوط شبکه نامگذاری شده است
در صورتی که خطوط به جای عدد دارای نام باشند، قرار دادن موارد در یک طرح بندی را آسان تر می کند. میتوانید با افزودن نام دلخواه بین پرانتز، هر خطی را در شبکه خود نامگذاری کنید. نام های متعددی را می توان اضافه کرد که با یک فاصله در داخل همان پرانتز از هم جدا می شوند. هنگامی که خطوط را نامگذاری کردید، می توان از آنها به جای اعداد استفاده کرد.
.container {
display: grid;
grid-template-columns:
[main-start aside-start] 1fr
[aside-end content-start] 2fr
[content-end main-end]; /* a two column layout */
}
.sidebar {
grid-column: aside-start / aside-end;
/* placed between line 1 and 2*/
}
footer {
grid-column: main-start / main-end;
/* right across the layout from line 1 to line 3*/
}
مناطق الگوی شبکه
همچنین میتوانید نواحی شبکه را نامگذاری کنید و موارد را در آن مناطق نامگذاری شده قرار دهید. این یک تکنیک دوست داشتنی است زیرا به شما اجازه می دهد تا ببینید که کامپوننت شما دقیقاً در CSS چگونه به نظر می رسد.
برای شروع، با استفاده از ویژگی grid-area به فرزندان مستقیم کانتینر شبکه خود یک نام بدهید:
header {
grid-area: header;
}
.sidebar {
grid-area: sidebar;
}
.content {
grid-area: content;
}
footer {
grid-area: footer;
}
نام می تواند هر چیزی باشد که دوست دارید غیر از کلمات کلیدی auto و span . هنگامی که همه موارد شما نامگذاری شدند، از ویژگی grid-template-areas استفاده کنید تا مشخص کنید که هر آیتم در کدام سلول شبکه قرار دارد. هر ردیف در داخل نقل قول تعریف شده است.
.container {
display: grid;
grid-template-columns: repeat(4,1fr);
grid-template-areas:
"header header header header"
"sidebar content content content"
"sidebar footer footer footer";
}
هنگام استفاده از grid-template-areas چند قانون وجود دارد.
- مقدار باید یک شبکه کامل بدون سلول خالی باشد.
- برای باز کردن مسیرها، نام را تکرار کنید.
- نواحی ایجاد شده با تکرار نام باید مستطیل شکل باشند و نمی توان آنها را جدا کرد.
اگر هر یک از قوانین بالا را زیر پا بگذارید، مقدار نامعتبر تلقی می شود و دور ریخته می شود.
برای گذاشتن فضای سفید روی شبکه از یک . یا مضرب بدون فضای سفید بین آنها. به عنوان مثال برای خالی گذاشتن اولین سلول روی شبکه می توانم یک سری از . شخصیت ها:
.container {
display: grid;
grid-template-columns: repeat(4,1fr);
grid-template-areas:
"....... header header header"
"sidebar content content content"
"sidebar footer footer footer";
}
از آنجایی که کل طرحبندی شما در یک مکان تعریف شده است، تعریف مجدد طرحبندی با استفاده از پرسوجوهای رسانهای آسان میشود. در مثال بعدی یک طرح بندی دو ستونی ایجاد کردم که با تعریف مجدد مقدار grid-template-columns و grid-template-areas به سه ستون حرکت می کند. مثال را در یک پنجره جدید باز کنید تا با اندازه ویوپورت بازی کنید و تغییر طرح را ببینید.
همچنین میتوانید ببینید که چگونه ویژگی grid-template-areas با writing-mode و جهت مرتبط است، مانند سایر روشهای شبکه.
خواص اختصاری
دو ویژگی مختصر وجود دارد که به شما امکان می دهد بسیاری از ویژگی های شبکه را یکجا تنظیم کنید. اینها می توانند کمی گیج کننده به نظر برسند تا زمانی که دقیقاً نحوه هماهنگی آنها را تجزیه و تحلیل کنید. اینکه آیا می خواهید از آنها استفاده کنید یا ترجیح می دهید از دست های بلند استفاده کنید به شما بستگی دارد.
grid-template
ویژگی grid-template مختصری برای grid-template-rows ، grid-template-columns و grid-template-areas است. ابتدا ردیف ها به همراه مقدار grid-template-areas تعریف می شوند. اندازه ستون بعد از / اضافه می شود.
.container {
display: grid;
grid-template:
"head head head" minmax(150px, auto)
"sidebar content content" auto
"sidebar footer footer" auto / 1fr 1fr 1fr;
}
ویژگی grid
از کوتاه نویسی grid می توان دقیقاً به همان شیوه ای که از مختصر grid-template استفاده کرد. هنگامی که به این روش استفاده می شود، سایر خصوصیات شبکه را که می پذیرد به مقادیر اولیه آنها بازنشانی می کند. مجموعه کامل عبارتند از:
-
grid-template-rows -
grid-template-columns -
grid-template-areas -
grid-auto-rows -
grid-auto-columns -
grid-auto-flow
میتوانید متناوباً از این مختصر برای تعریف نحوه رفتار شبکه ضمنی استفاده کنید، به عنوان مثال:
.container {
display: grid;
grid: repeat(2, 80px) / auto-flow 120px;
}
تراز
طرحبندی شبکهای از همان ویژگیهای همترازی استفاده میکند که در راهنمای flexbox در مورد آن یاد گرفتید. در گرید ویژگی هایی که با justify- شروع می شوند همیشه در محور درون خطی، جهتی که جملات در حالت نوشتن شما اجرا می شوند، استفاده می شود.
ویژگی هایی که با align- شروع می شوند در محور بلوک، جهتی که بلوک ها در حالت نوشتن شما قرار می گیرند، استفاده می شود.
-
justify-contentandalign-content: فضای اضافی را در محفظه شبکه در اطراف یا بین مسیرها توزیع کنید. -
justify-selfandalign-self: بر روی یک آیتم شبکه اعمال می شود تا آن را در داخل منطقه شبکه ای که در آن قرار داده شده است حرکت دهد. -
justify-itemsوalign-items: روی محفظه شبکه اعمال می شود تا تمام ویژگی هایjustify-selfروی آیتم ها تنظیم شود.
توزیع فضای اضافی
در این نسخه نمایشی، شبکه بزرگتر از فضای مورد نیاز برای چیدمان مسیرهای با عرض ثابت است. این بدان معناست که ما در هر دو بعد درون خطی و بلوک شبکه فضا داریم. مقادیر مختلف align-content و justify-content را امتحان کنید تا ببینید آهنگ ها چگونه رفتار می کنند.
توجه داشته باشید که چگونه هنگام استفاده از مقادیری مانند space-between ، شکاف ها بزرگتر می شوند و هر مورد شبکه ای که دو مسیر را در بر می گیرد نیز رشد می کند تا فضای اضافی اضافه شده به شکاف را جذب کند.
جابجایی محتوا
به نظر میرسد آیتمهایی با رنگ پسزمینه، منطقه شبکهای را که در آن قرار گرفتهاند، پر میکنند، زیرا مقدار اولیه برای justify-self و align-self stretch است.
در نسخه ی نمایشی، مقادیر justify-items و align-items را تغییر دهید تا ببینید چگونه این چیدمان را تغییر می دهد. اندازه منطقه شبکه تغییر نمی کند، در عوض موارد در داخل منطقه تعریف شده جابجا می شوند.
درک خود را بررسی کنید
دانش خود را از گرید تست کنید
کدام یک از موارد زیر عبارت های شبکه CSS هستند؟
main {
display: grid;
}
جهت طرح پیش فرض یک شبکه چیست؟
تفاوت بین auto-fit و auto-fill چیست؟
auto-fit سلولها را به تناسب ظرف کش میدهد، در حالی که auto-fill نمیتواند.auto-fit ظرفی را به تناسب کودکان دراز میکند، جایی که auto-fill باعث میشود کودکان در ظرف مناسب باشند. min-content چیست؟
max-content چیست؟
قرارگیری خودکار چیست؟
grid-area داده شده و در آن سلول قرار می گیرند.منابع
این راهنما یک نمای کلی از قسمت های مختلف مشخصات چیدمان شبکه را به شما ارائه کرده است. برای کسب اطلاعات بیشتر، به منابع زیر نگاهی بیندازید.








