Podcast CSS – 011: Siatka
.
Najczęściej spotykanym układem w projektowaniu stron internetowych jest nagłówek, pasek boczny, treść i stopka.
Na przestrzeni lat jest wiele metod rozwiązywania tego układu, ale dzięki siatce CSS jest nie tylko stosunkowo proste, ale jest wiele opcji. Siatka jest szczególnie przydatna do łączenia elementów sterujących że zewnętrzne rozmiary zapewniają elastyczność rozmiarów wewnętrznych, dzięki czemu sprawdza się w przypadku tego typu układu. Dzieje się tak, ponieważ siatka to metoda układu przeznaczona do treści dwuwymiarowych. czyli układanie elementów w wierszach i kolumnach jednocześnie.
Tworząc układ siatki, definiujesz siatkę z wierszami i kolumnami. Następnie umieszczasz elementy w siatce, lub zezwolić przeglądarce na automatyczne umieszczanie ich w utworzonych komórkach. Trzeba dodać wiele elementów do siatki, ale ogólnie po zapoznaniu się z dostępnymi rozwiązaniami szybko utworzysz układy siatki.
Omówienie
Co można zrobić z siatką? Układy siatki mają następujące funkcje. Wszystkie te funkcje opisujemy w tym przewodniku.
- Siatka może być definiowana za pomocą wierszy i kolumn. Możesz wybrać sposób zmiany rozmiaru tych ścieżek wierszy i kolumn lub mogą one reagować na rozmiar treści.
- Bezpośrednie elementy podrzędne kontenera siatki będą automatycznie umieszczane w tej siatce.
- Możesz też umieścić produkty w wybranych przez siebie lokalizacjach.
- Linie i obszary na siatce można nazywać, aby ułatwić ich umieszczanie.
- Wolne miejsce w kontenerze siatki można rozłożyć między ścieżkami.
- Elementy siatki można wyrównać w ramach danego obszaru.
Terminologia związana z siatką
Wprowadzono sporo nowych zmian w siatce, ponieważ w CSS po raz pierwszy zastosowano prawdziwy system układów.
Linie siatki
Siatka składa się z linii, które wyświetlają się w pionie i w poziomie. Jeśli siatka ma cztery kolumny, będzie on miał pięć wierszy, w tym ten za ostatnią kolumną.
Wiersze są numerowane, zaczynając od 1, z numeracją zgodną z trybem pisania i kierunkiem skryptu w komponencie. Oznacza to, że wiersz 1 kolumny będzie po lewej stronie w języku pisanym od lewej do prawej, np. w języku angielskim, a po prawej w języku pisanym od prawej do lewej, np. arabskim.
Ścieżki siatki
Ścieżka to przestrzeń między dwiema liniami siatki. Ścieżka wiersza znajduje się między 2 wierszami a ścieżką kolumny między 2 wierszami. Gdy tworzona jest siatka, tworzymy te ścieżki, przypisując im rozmiar.
Komórka tabeli
Komórka siatki to najmniejsze miejsce w siatce zdefiniowane przez przecięcie ścieżek wierszy i kolumn. Przypomina komórka tabeli lub komórka w arkuszu kalkulacyjnym. Jeśli zdefiniujesz siatkę i nie umieścisz żadnych elementów zostaną automatycznie rozmieszczone po jednym elemencie w każdej zdefiniowanej komórce siatki.
Powierzchnia siatki
Kilka komórek siatki razem. Obszary siatki są tworzone przez rozciągnięcie elementu na wielu ścieżkach.
Luki
Rynna lub aleja między torami. Na potrzeby określania rozmiaru działają one jak zwykła ścieżka. Nie możesz umieścić treści w wolnej przestrzeni, ale możesz rozciągnąć w niej elementy siatki.
Kontener siatki
Element HTML z zastosowanym atrybutem display: grid.
i tworzy nowy kontekst formatowania siatki dla bezpośrednich elementów podrzędnych.
.container {
display: grid;
}
Element siatki
Element siatki to element, który jest bezpośrednim elementem podrzędnym kontenera siatki.
<div class="container">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
Wiersze i kolumny
Aby utworzyć podstawową siatkę, możesz zdefiniować siatkę z 3 ścieżkami kolumn, 2 ścieżki rzędowe i 10-pikselową lukę między ścieżkami w następujący sposób.
.container {
display: grid;
grid-template-columns: 5em 100px 30%;
grid-template-rows: 200px auto;
gap: 10px;
}
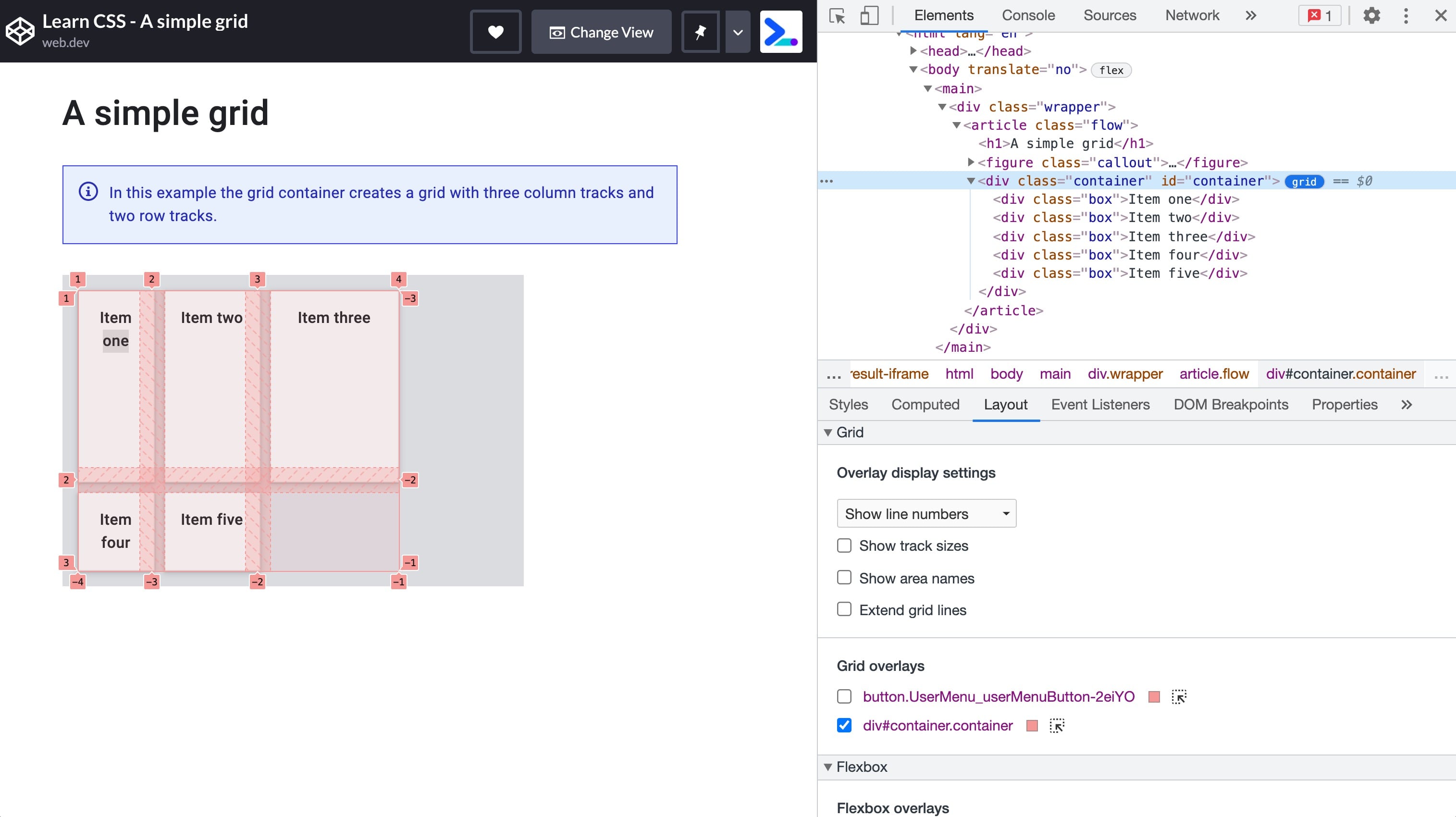
Siatka ta ilustruje wiele zagadnień opisanych w sekcji terminologii. Składa się z 3 ścieżek kolumn. Każda ścieżka wykorzystuje inną jednostkę długości. Składa się z dwóch ścieżek rzędowych, jedno za pomocą jednostki długości, a drugiej automatycznie. Używane jako automatyczne określenie rozmiaru ścieżki można traktować tak samo jak jej treść. Domyślnie rozmiar ścieżek jest dostosowywany automatycznie.
Jeśli element z klasą .container ma elementy podrzędne,
od razu pojawią się na tej siatce. Możesz zobaczyć, jak to działa w poniższej wersji demonstracyjnej.
Nakładka siatki w Narzędziach deweloperskich w Chrome może ułatwić zrozumienie różnych części siatki.
Otwórz wersję demonstracyjną w Chrome.
Sprawdź element z szarym tłem o identyfikatorze container.
Aby wyróżnić siatkę, wybierz plakietkę siatki w modelu DOM, obok elementu .container.
Na karcie Układ
Wybierz Wyświetl numery wierszy z menu, by zobaczyć numery wierszy w siatce.

Wewnętrzne dopasowanie słów kluczowych
Oprócz wymiarów długości i procentu, jak opisano w sekcji na temat size units, ścieżki siatki mogą wykorzystywać słowa kluczowe dotyczące rozmiaru wewnętrznego. Te słowa kluczowe są zdefiniowane w specyfikacji rozmiaru pola i dodać kolejne metody określania rozmiaru pól w CSS, a nie tylko ścieżek siatki.
min-contentmax-contentfit-content()
min-content
w przypadku słowa kluczowego może sprawić, że ścieżka będzie jak krótka, ale bez wykraczania poza nią treści.
Zmiana układu przykładowego siatki na 3 ścieżki kolumn w rozmiarze min-content
będą tak wąskie,
jak najdłuższe słowo na ścieżce.
max-content
słowo kluczowe ma odwrotny skutek.
Ścieżka będzie tak szeroka, że cała treść będzie mogła się wyświetlić w jednym długim, nieprzerwanym ciągu.
Może to spowodować jego przepełnienie, ponieważ ciąg nie będzie zawijany.
fit-content()
działa na początku tak jak max-content.
Jednak gdy ścieżka osiągnie rozmiar przekazywany do funkcji,
treść zaczyna się zawijać.
fit-content(10em) utworzy więc ścieżkę krótszą niż 10 em
jeśli rozmiar max-content jest mniejszy niż 10 em,
ale nigdy nie większe niż 10 em.
W następnej prezentacji wypróbuj różne słowa kluczowe związane z określaniem rozmiaru, zmieniając rozmiar ścieżek siatki.
Jednostka fr
Mamy już wymiary dotyczące długości, wartości procentowe i nowe słowa kluczowe.
Dostępna jest też specjalna metoda dobierania rozmiaru, która działa tylko w układzie siatki.
To jest jednostka fr,
elastyczna długość, która opisuje udział w przestrzeni dostępnej w kontenerze siatki.
Jednostka fr działa podobnie jak flex: auto w flexbox.
Po rozłożeniu elementów rozdziela się ono przestrzenią.
Dlatego należy utworzyć 3 kolumny, które obejmują tę samą część dostępnego miejsca:
.container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
}
Jednostka frachstracyjna dzieli się trochę wolnego miejsca,
można ją połączyć ze stałą luką lub ścieżkami o stałym rozmiarze.
Aby mieć komponent z elementem o stałym rozmiarze, a druga ścieżka zajmowała pozostałe miejsce,
możesz użyć jako listy utworów wykonawcy grid-template-columns: 200px 1fr.
Zastosowanie różnych wartości dla jednostki fr spowoduje proporcjonalne udostępnienie odstępu. Większe wartości wykorzystują więcej wolnego miejsca. W poniższej wersji demonstracyjnej zmień wartość trzeciego utworu.
Funkcja minmax()
Ta funkcja oznacza, że możesz ustawić minimalny i maksymalny rozmiar ścieżki.
Może to być całkiem przydatne.
Jeśli weźmiemy pod uwagę przykład jednostki fr, która rozdziela pozostałe miejsce,
może być zapisane za pomocą
minmax() jako minmax(auto, 1fr).
Siatka analizuje wewnętrzny rozmiar treści,
a potem rozdziela dostępne miejsce, dając treści dostatecznie dużo miejsca.
Oznacza to, że możesz nie otrzymać utworów, które mają taki sam udział
całego miejsca dostępnego w kontenerze siatki.
Aby wymusić, aby ścieżka zajmowała taki sam udział w przestrzeni w kontenerze siatki pomniejszona o luki, użyj parametru minmax.
Zastąp 1fr jako rozmiar ścieżki wartością minmax(0, 1fr).
W ten sposób minimalny rozmiar ścieżki będzie wynosić 0, a nie minimalny rozmiar treści.
Siatka zajmie cały dostępny rozmiar w kontenerze,
odejmować potrzebne luki,
i udostępnić resztę.
Zapis repeat()
Jeśli chcesz utworzyć 12-kolumnową siatkę śledzenia z równymi kolumnami, możesz użyć poniższego arkusza CSS.
.container {
display: grid;
grid-template-columns:
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr);
}
Możesz też spisać ją, używając
repeat():
.container {
display: grid;
grid-template-columns: repeat(12, minmax(0,1fr));
}
Funkcji repeat() można używać do powtarzania dowolnej sekcji listy utworów.
Możesz na przykład powtarzać wzorzec ścieżek.
Możesz też mieć kilka zwykłych utworów i sekcję powtarzaną.
.container {
display: grid;
grid-template-columns: 200px repeat(2, 1fr 2fr) 200px; /*creates 6 tracks*/
}
auto-fill i auto-fit
Możesz połączyć wszystkie informacje na temat
dobierania rozmiarów ścieżek,
minmax(), i powtarzam,
aby utworzyć użyteczny wzór
z układem siatki.
Być może nie chcesz określać liczby ścieżek kolumn,
ale chcesz utworzyć ich tyle,
jakich się w nim zmieści.
Możesz to osiągnąć dzięki repeat() i słowom kluczowym auto-fill lub auto-fit.
W prezentacji poniżej siatki można utworzyć tyle ścieżek o rozmiarze 200 pikseli, ile zmieści się w kontenerze.
Otwórz wersję demonstracyjną w nowym oknie i zobacz, jak zmienia się siatka, gdy zmieniasz rozmiar widocznego obszaru.
W wersji demonstracyjnej mamy tyle utworów, ile się zmieści.
Ścieżki te nie są jednak elastyczne.
Na końcu pojawi się przerwa do czasu, aż będzie wystarczająco dużo miejsca na kolejne 200 pikseli ścieżki.
Jeśli dodasz funkcję minmax(),
możesz zamówić dowolną liczbę utworów o rozmiarze co najmniej 200 pikseli i maksymalnie 1 PLN.
Następnie siatka rozmieszcza ścieżki 200 pikseli, a pozostałe miejsca są równomiernie rozłożone.
Powoduje to utworzenie dwuwymiarowego układu elastycznego bez konieczności stosowania zapytań o media.
Między tymi wartościami (auto-fill i auto-fit) jest nieznaczna różnica.
W następnej wersji demonstracyjnej z układem siatki, który korzysta ze składni opisanej powyżej,
ale tylko z 2 elementami siatki w kontenerze.
Używając słowa kluczowego auto-fill, widać, że zostały utworzone puste ścieżki.
Zmień słowo kluczowe na auto-fit, a ścieżki zwijają się do zera.
Oznacza to, że ścieżki elastyczne mogą teraz zajmować więcej miejsca na dane.
Jeśli tego nie zrobisz, słowa kluczowe auto-fill i auto-fit będą działać dokładnie tak samo.
Po wypełnieniu pierwszej ścieżki nie ma między nimi żadnej różnicy.
Automatyczne umieszczanie reklam w witrynie
Wiesz już, jak działa automatyczne rozmieszczanie w siatce w wersjach demonstracyjnych. Elementy są umieszczane w siatce po jednym na komórkę w kolejności, w jakiej występują w źródle. W przypadku wielu układów może to być wszystko, czego potrzebujesz. Jest kilka rzeczy, które możesz zrobić, aby zyskać większą kontrolę. Pierwsza z nich to ulepszenie układu automatycznych miejsc docelowych.
Umieszczanie elementów w kolumnach
Domyślnym zachowaniem układu siatki jest umieszczanie elementów wzdłuż wierszy.
Zamiast tego możesz umieścić elementy w kolumnach za pomocą funkcji grid-auto-flow: column.
Musisz zdefiniować ścieżki wierszy. W przeciwnym razie elementy utworzą wbudowane ścieżki kolumn,
i ułożyć je w jednym długim wierszu.
Wartości te odnoszą się do trybu zapisu dokumentu.
Wiersz jest zawsze uruchamiany w kierunku, w którym działa zdanie w trybie zapisu dokumentu lub komponentu.
W następnej prezentacji możesz zmienić tryb wartości grid-auto-flow i właściwości writing-mode.
Ścieżki rozciągające
Możesz sprawić, że niektóre lub wszystkie elementy w układzie umieszczonym automatycznie będą obejmowały więcej niż jedną ścieżkę.
Użyj słowa kluczowego span oraz liczby wierszy jako wartości dla grid-column-end lub grid-row-end.
.item {
grid-column-end: span 2; /* will span two lines, therefore covering two tracks */
}
Ponieważ grid-column-start nie został określony,
wykorzystuje on wartość początkową auto i jest umieszczany zgodnie z regułami automatycznego miejsca docelowego.
To samo możesz także określić za pomocą skrótu grid-column:
.item {
grid-column: auto / span 2;
}
Wypełnianie luk
automatycznie rozmieszczony układ, w którym niektóre elementy znajdują się na wielu ścieżkach.
może spowodować powstanie siatki z niewypełnionymi komórkami.
Domyślne zachowanie układu siatki z układem umieszczonym automatycznie
jest ciągłe postępy.
Elementy zostaną umieszczone w kolejności w źródle,
lub dowolna modyfikacja za pomocą właściwości order.
Jeśli nie ma wystarczająco dużo miejsca,
aby zmieścić element,
siatka pozostawia lukę i przechodzi do następnej ścieżki.
Następna demonstracja pokazuje takie działanie.
Pole wyboru zastosuje tryb gęstego pakowania.
Aby go włączyć, należy nadać usłudze grid-auto-flow wartość dense.
Mając tę wartość,
siatka pobiera elementy znajdujące się później w układzie i używa ich do wypełniania luk.
Może to oznaczać, że ekran zostaje odłączony od podanej kolejności.
Umieszczanie elementów
Masz już wiele funkcji z CSS Grid. Teraz przyjrzymy się, jak pozycjonujemy elementy w utworzonej siatce.
Przede wszystkim należy pamiętać, że układ siatki CSS opiera się na siatce ponumerowanych linii. Najprostszym sposobem na umieszczenie elementów na siatce jest umieszczenie ich między liniami. Poznasz w tym przewodniku inne sposoby umieszczania elementów, ale zawsze masz dostęp do tych ponumerowanych wierszy.
Możesz korzystać z tych właściwości, aby rozmieszczać elementy według numeru zamówienia:
Mają skróty, które umożliwiają ustawienie zarówno wiersza początkowego, jak i końcowego:
Aby umieścić element, ustaw początek i koniec obszaru siatki, w którym powinien się znaleźć.
.container {
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-template-rows: repeat(2, 200px 100px);
}
.item {
grid-column-start: 1; /* start at column line 1 */
grid-column-end: 4; /* end at column line 4 */
grid-row-start: 2; /*start at row line 2 */
grid-row-end: 4; /* end at row line 4 */
}
W Narzędziach deweloperskich w Chrome znajdziesz wizualny przewodnik po wierszach, które pomogą Ci sprawdzić, gdzie znajduje się Twój produkt.
Numeracja wierszy jest zgodna z trybem pisania i kierunkiem komponentu. W następnej prezentacji zmień tryb pisania lub kierunek pisania aby zobaczyć, jak rozmieszczane elementy zachowują spójność z płynnością tekstu.
Grupowanie elementów
Dzięki pozycjonowaniu na podstawie linii możesz umieszczać elementy w tej samej komórce siatki.
Oznacza to, że można układać
lub spowodować, że jeden element częściowo nakłada się na inny.
Elementy, które później znajdują się w źródle, będą wyświetlane nad elementami, które pojawiły się wcześniej.
Możesz zmienić tę kolejność nakładania, korzystając z elementu z-index, tak jak w przypadku elementów pozycjonowanych.
Wiersze ujemne
Gdy utworzysz siatkę za pomocą elementów grid-template-rows i grid-template-columns
tworzysz tak zwaną siatkę dla pełnoletnich.
To jest zdefiniowana przez Ciebie siatka, która ma określony rozmiar ścieżek.
Czasami elementy są wyświetlane poza tą siatką dla pełnoletnich.
Przykład:
można zdefiniować ścieżki kolumn, a potem dodać kilka wierszy elementów siatki bez ich definiowania.
Domyślnie rozmiar ścieżek będzie dobierany automatycznie.
Przy użyciu parametru grid-column-end możesz też umieścić element spoza zdefiniowanej siatki.
W obu tych przypadkach siatka utworzy ścieżki, aby zapewnić działanie układu,
a ścieżki te nazywamy siatką niejawną.
W większości przypadków nie ma różnicy w przypadku pracy z siatką niejawną lub jawną. Jednak w przypadku miejsc docelowych opartych na liniach możesz natknąć się na najważniejszą różnicę między nimi.
Za pomocą ujemnych numerów linii możesz umieszczać elementy z końcowej linii wyraźnej siatki.
Przydaje się to, jeśli chcesz, by element rozciągał się od pierwszego do ostatniego wiersza kolumny.
W takim przypadku możesz użyć grid-column: 1 / -1.
Element zostanie rozciągnięty wprost na siatkę.
Działa to jednak tylko w przypadku siatki bezpośredniej. Przeanalizuj układ trzech rzędów automatycznie rozmieszczonych elementów gdzie pierwszy element ma się rozciągać do końcowej linii siatki.
Może Ci się wydawać, że dasz temu produktowi atrybut grid-row: 1 / -1.
Ten przykład pokazuje, że to rozwiązanie nie działa.
Ścieżki są tworzone w niejawnej siatce,
nie ma możliwości osiągnięcia końca siatki przy użyciu funkcji -1.
Dobieranie rozmiaru ścieżek niejawnych
Ścieżki audio utworzone w niejawnej siatce mają domyślnie automatyczny rozmiar.
Jeśli jednak chcesz kontrolować rozmiar wierszy,
użyj
usługę grid-auto-rows,
i w kolumnach
grid-auto-columns
Aby utworzyć wszystkie wiersze niejawne o minimalnym rozmiarze 10em i maksymalnym auto:
.container {
display: grid;
grid-auto-rows: minmax(10em, auto);
}
Do tworzenia niejawnych kolumn ze wzorcem o szerokości 100 i 200 pikseli. W tym przypadku pierwsza kolumna niejawna będzie miała 100 pikseli, drugie 200 pikseli, trzecie 100 pikseli i tak dalej.
.container {
display: grid;
grid-auto-columns: 100px 200px;
}
Nazwane linie siatki
Jeśli wiersze mają nazwę, a nie liczbę, może być łatwiej umieścić elementy w układzie. Możesz nazwać dowolną linię w siatce, dodając dowolną nazwę w nawiasach kwadratowych. Możesz podać wiele nazw, rozdzielone spacją w tych samych nawiasach. Po utworzeniu nazwanych wierszy mogą one być używane zamiast liczb.
.container {
display: grid;
grid-template-columns:
[main-start aside-start] 1fr
[aside-end content-start] 2fr
[content-end main-end]; /* a two column layout */
}
.sidebar {
grid-column: aside-start / aside-end;
/* placed between line 1 and 2*/
}
footer {
grid-column: main-start / main-end;
/* right across the layout from line 1 to line 3*/
}
Obszary szablonu siatki
Możesz też nazwać obszary siatki i umieścić w nich elementy. To świetna technika, która pozwala zobaczyć, jak komponent wygląda bezpośrednio w CSS.
Aby rozpocząć, nadaj bezpośrednim elementom podrzędnym kontenera siatki nazwę za pomocą atrybutu
Właściwość grid-area:
header {
grid-area: header;
}
.sidebar {
grid-area: sidebar;
}
.content {
grid-area: content;
}
footer {
grid-area: footer;
}
Nazwa może być dowolna, ale nie może być związana ze słowami kluczowymi auto i span.
Po nazwaniu wszystkich elementów
użyj
grid-template-areas
właściwość określającą, które komórki siatki będą rozciągane na poszczególne elementy.
Każdy wiersz jest zdefiniowany w cudzysłowie.
.container {
display: grid;
grid-template-columns: repeat(4,1fr);
grid-template-areas:
"header header header header"
"sidebar content content content"
"sidebar footer footer footer";
}
Podczas korzystania z funkcji grid-template-areas musisz przestrzegać kilku reguł.
- Wartość musi być pełną siatką bez pustych komórek.
- Aby rozciągnąć ścieżki, powtórz nazwę.
- Obszary utworzone przez powtarzanie nazwy muszą być prostokątne i nie można ich odłączyć.
Jeśli naruszysz którąkolwiek z tych reguł, wartość zostanie potraktowana jako nieprawidłowa i odrzucona.
Aby zostawić pustą przestrzeń na siatce, użyj elementu . lub wielokrotności bez odstępów między nimi.
Aby na przykład pozostawić pierwszą komórkę siatki pustą, mogę dodać serię . znaków:
.container {
display: grid;
grid-template-columns: repeat(4,1fr);
grid-template-areas:
"....... header header header"
"sidebar content content content"
"sidebar footer footer footer";
}
Cały układ jest zdefiniowany w jednym miejscu,
ułatwia ponowne definiowanie układu za pomocą zapytań o media.
W następnym przykładzie mam układ z dwiema kolumnami, który przechodzi do trzech kolumn.
przez ponowne zdefiniowanie wartości grid-template-columns i grid-template-areas.
Otwórz przykład w nowym oknie, aby sprawdzić rozmiar widocznego obszaru i zobaczyć, jak zmienia się układ.
Możesz też sprawdzić, jak właściwość grid-template-areas odnosi się do elementu writing-mode i kierunku,
tak samo jak w przypadku innych metod tworzenia siatki.
Właściwości skrócone
Dostępne są dwie skrócone właściwości, które umożliwiają ustawienie wielu właściwości siatki jednocześnie. Mogą one wydawać się skomplikowane, dopóki nie dokładnie rozbierzesz ich poszczególnych elementów. Wybór należy do Ciebie.
grid-template
grid-template
właściwość to skrót od grid-template-rows, grid-template-columns i grid-template-areas.
Wiersze są zdefiniowane najpierw,
wraz z wartością grid-template-areas.
Rozmiary kolumn są dodawane po /.
.container {
display: grid;
grid-template:
"head head head" minmax(150px, auto)
"sidebar content content" auto
"sidebar footer footer" auto / 1fr 1fr 1fr;
}
grid miejsce zakwaterowania
grid
skrótowiec może być używany dokładnie tak samo jak skrót grid-template.
Użyta w ten sposób spowoduje zresetowanie innych akceptowanych właściwości siatki do wartości początkowych.
Zestaw obejmuje:
grid-template-rowsgrid-template-columnsgrid-template-areasgrid-auto-rowsgrid-auto-columnsgrid-auto-flow
Możesz też użyć tego skrótu, aby określić zachowanie niejawnej siatki, np.:
.container {
display: grid;
grid: repeat(2, 80px) / auto-flow 120px;
}
Wyrównanie
Układ siatki korzysta z tych samych właściwości wyrównania, które znasz z przewodnika
flexbox.
W siatce właściwości, które zaczynają się od justify-, są zawsze używane na osi wbudowanej,
kierunek tekstu w trybie pisania.
Właściwości zaczynające się od align- są używane na osi bloku,
w kierunku, w którym ułożone są bryły w trybie pisania.
justify-contentialign-content: rozmieszczenie dodatkowych przestrzeni w kontenerze siatki wokół ścieżek lub między nimi.justify-selfialign-self: są stosowane do elementu siatki w celu jego przesuwania wewnątrz obszaru siatki, w którym się znajduje.justify-itemsialign-items: są stosowane do kontenera siatki, co powoduje ustawienie wszystkich właściwościjustify-selftych elementów.
Rozdzielanie dodatkowej przestrzeni
W tej wersji demonstracyjnej siatka jest większa niż ilość miejsca potrzebna do ułożenia ścieżek o stałej szerokości.
Oznacza to, że mamy przestrzeń zarówno w wymiarach wbudowanych, jak i blokowych siatki.
Wypróbuj różne wartości właściwości align-content i justify-content, aby sprawdzić, jak zachowują się utwory.
zaobserwuj, jak luki są większe przy korzystaniu z wartości takich jak space-between,
a każdy element siatki obejmujący 2 ścieżki również rośnie, aby pochłaniać dodatkową przestrzeń.
Przenoszenie treści
Elementy z kolorem tła sprawiają wrażenie, że wypełniają cały obszar siatki, w którym zostały umieszczone.
ponieważ początkowa wartość w kolumnach justify-self i align-self wynosi stretch.
W wersji demonstracyjnej zmień wartości justify-items i align-items, aby zobaczyć, jak to zmienia układ.
Obszar siatki nie zmienia rozmiaru,
Zamiast tego elementy są przenoszone wewnątrz zdefiniowanego obszaru.
Sprawdź swoją wiedzę
Sprawdź swoją wiedzę o siatce
Które z tych wyrażeń są terminami siatki usług porównywania cen?
main { display: grid; }
Jaki jest domyślny kierunek układu siatki?
Jaka jest różnica między auto-fit a auto-fill?
auto-fit rozciągnie komórki, aby dopasować je do kontenera. auto-fill nie.auto-fit rozciąga kontener, aby dopasować go do elementów podrzędnych. auto-fill pozwala dopasować elementy podrzędne do kontenera.Co to jest min-content?
Co to jest max-content?
Co to jest automatyczne miejsca docelowe?
grid-area i są umieszczone w tej komórce.Zasoby
Ten przewodnik zawiera omówienie różnych części specyfikacji układu siatki. Aby dowiedzieć się więcej, zapoznaj się z tymi materiałami.








