Подкаст CSS – 011: Сетка
Очень распространенный макет в веб-дизайне — это макет заголовка, боковой панели, тела и нижнего колонтитула.
За прошедшие годы было предложено множество способов решения этой проблемы, но с помощью CSS-сетки это не только относительно просто, но и дает множество вариантов. Grid исключительно полезен при сочетании контроля, обеспечиваемого внешним размером, с гибкостью внутреннего размера, что делает его идеальным для такого типа макета. Это связано с тем, что сетка — это метод макета, предназначенный для двухмерного контента. То есть раскладывать вещи по строкам и столбцам одновременно.
При создании макета сетки вы определяете сетку со строками и столбцами. Затем вы помещаете элементы в эту сетку или разрешаете браузеру автоматически размещать их в созданных вами ячейках. Сеток много, но, имея обзор того, что доступно, вы быстро сможете создавать макеты сеток.
Обзор
Так что же можно сделать с сеткой? Макеты сетки имеют следующие особенности. Обо всех из них вы узнаете в этом руководстве.
- Сетка может быть определена строками и столбцами. Вы можете выбрать размер этих дорожек строк и столбцов или они могут реагировать на размер содержимого.
- Прямые дочерние элементы контейнера сетки будут автоматически помещены в эту сетку.
- Или вы можете разместить предметы в нужном вам месте.
- Линиям и областям сетки можно дать имена, чтобы облегчить их размещение.
- Свободное пространство в контейнере сетки можно распределить между дорожками.
- Элементы сетки можно выравнивать в пределах своей области.
Терминология сетки
Grid поставляется с множеством новой терминологии, поскольку впервые в CSS появилась настоящая система компоновки.
Линии сетки
Сетка состоит из линий, расположенных горизонтально и вертикально. Если в вашей сетке четыре столбца, в ней будет пять строк столбцов, включая строку после последнего столбца.
Строки нумеруются начиная с 1, причем нумерация соответствует режиму записи и направлению сценария компонента. Это означает, что строка столбца 1 будет находиться слева на языке с письмом слева направо, например английском, и справа на языке с письмом справа налево, например арабском.
Сетка дорожек
Трек — это пространство между двумя линиями сетки. Дорожка строк находится между двумя линиями строк, а дорожка столбцов - между двумя линиями столбцов. Когда мы создаем нашу сетку, мы создаем эти дорожки, присваивая им размер.
Ячейка сетки
Ячейка сетки — это наименьшее пространство в сетке, определяемое пересечением дорожек строк и столбцов. Это похоже на ячейку таблицы или ячейку в электронной таблице. Если вы определите сетку и не разместите ни один из элементов, они будут автоматически размещены по одному элементу в каждой определенной ячейке сетки.
Область сетки
Несколько ячеек сетки вместе. Области сетки создаются путем размещения элемента на нескольких дорожках.
Пробелы
Желоб или переулок между путями. В целях определения размера они действуют как обычная гусеница. Вы не можете поместить контент в промежуток, но можете распределить по нему элементы сетки.
Сетчатый контейнер
HTML-элемент, к которому применен display: grid , и поэтому создает новый контекст форматирования сетки для прямых дочерних элементов.
.container {
display: grid;
}
Элемент сетки
Элемент сетки — это элемент, который является прямым дочерним элементом контейнера сетки.
<div class="container">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
Строки и столбцы
Чтобы создать базовую сетку, вы можете определить сетку с тремя дорожками столбцов, двумя дорожками строк и интервалом в 10 пикселей между дорожками следующим образом.
.container {
display: grid;
grid-template-columns: 5em 100px 30%;
grid-template-rows: 200px auto;
gap: 10px;
}
Эта сетка демонстрирует многие вещи, описанные в разделе терминологии. Он имеет три колонных трека. Для каждой дорожки используются разные единицы длины. Он имеет две колеи: одна использует единицу измерения длины, а другая — автоматическую. При использовании в качестве размера дорожки авто можно считать таким же большим, как и контент. По умолчанию размер треков автоматически изменяется.
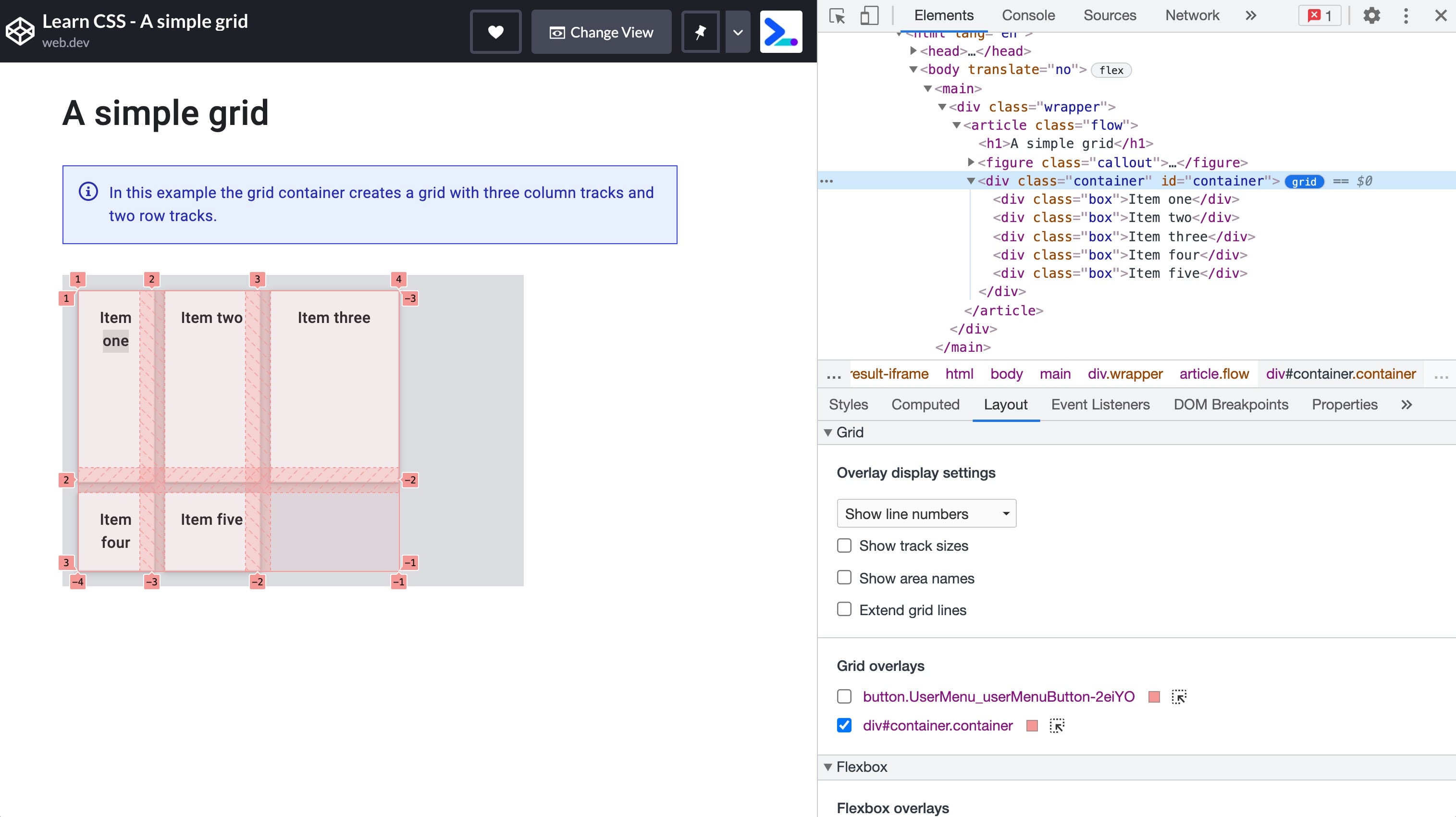
Если у элемента класса .container есть дочерние элементы, они сразу же будут размещены в этой сетке. Вы можете увидеть это в действии в демо ниже.
Наложение сетки в Chrome DevTools может помочь вам понять различные части сетки.
Откройте демо-версию в Chrome. Проверьте элемент с серым фоном, который имеет идентификатор container . Выделите сетку, выбрав значок сетки в DOM рядом с элементом .container . На вкладке «Макет» выберите «Показать номера строк» в раскрывающемся списке, чтобы увидеть номера строк в сетке.

Ключевые слова внутреннего размера
В дополнение к размерам в процентах и длине, как описано в разделе о единицах измерения размера , дорожки сетки могут использовать внутренние ключевые слова для определения размера. Эти ключевые слова определены в спецификации Box Sizing и добавляют дополнительные методы определения размеров блоков в CSS, а не только дорожки сетки.
-
min-content -
max-content -
fit-content()
Ключевое слово min-content сделает дорожку настолько маленькой, насколько это возможно, без переполнения содержимого дорожки. Изменение примерного макета сетки так, чтобы в нем было три дорожки столбцов с min-content будет означать, что они станут такими же узкими, как самое длинное слово на дорожке.
Ключевое слово max-content имеет противоположный эффект. Дорожка станет достаточно широкой, чтобы весь контент отображался в одной длинной непрерывной строке. Это может привести к переполнению, поскольку строка не будет переноситься.
Функция fit-content() сначала действует как max-content . Однако как только дорожка достигает размера, который вы передаете в функцию, содержимое начинает переноситься. Таким образом, fit-content(10em) создаст дорожку размером менее 10em, если max-content меньше 10em, но никогда не превышает 10em.
В следующей демонстрации опробуйте различные ключевые слова внутреннего размера, изменяя размер дорожек сетки.
Единица измерения fr
У нас есть существующие измерения длины, проценты, а также новые ключевые слова. Существует также специальный метод определения размера, который работает только в сетке. Это единица fr , гибкая длина, которая описывает долю доступного пространства в контейнере сетки.
Модуль fr работает аналогично использованию flex: auto во flexbox. Он распределяет пространство после того, как элементы были выложены. Поэтому нужно иметь три столбца, которым будет предоставлена одинаковая доля доступного пространства:
.container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
}
Поскольку блок fr распределяет доступное пространство, его можно комбинировать с зазором фиксированного размера или направляющими фиксированного размера. Чтобы иметь компонент с элементом фиксированного размера и второй дорожкой, занимающей все оставшееся пространство, вы можете использовать в качестве списка дорожек grid-template-columns: 200px 1fr .
Использование разных значений единицы fr приведет к пропорциональному разделению пространства. Большие значения позволяют получить больше свободного места. В демо ниже измените значение третьего трека.
Функция minmax()
Эта функция означает, что вы можете установить минимальный и максимальный размер дорожки. Это может быть весьма полезно. Если мы возьмем приведенный выше пример модуля fr , который распределяет оставшееся пространство, его можно записать с помощью minmax() как minmax(auto, 1fr) . Grid учитывает внутренний размер контента, а затем распределяет доступное пространство, предоставив контенту достаточно места. Это означает, что вы можете не получить треки, каждый из которых занимает равную долю всего доступного пространства в контейнере сетки.
Чтобы заставить дорожку занимать равную долю пространства в контейнере сетки за вычетом пробелов, используйте minmax. Замените 1fr в качестве размера дорожки на minmax(0, 1fr) . Это делает минимальный размер дорожки равным 0, а не минимальный размер контента. Затем Grid возьмет весь доступный размер в контейнере, вычтет размер, необходимый для любых промежутков, и распределит остаток в соответствии с вашими единицами измерения fr.
обозначение repeat()
Если вы хотите создать сетку дорожек из 12 столбцов с одинаковыми столбцами, вы можете использовать следующий CSS.
.container {
display: grid;
grid-template-columns:
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr);
}
Или вы можете записать это с помощью repeat() :
.container {
display: grid;
grid-template-columns: repeat(12, minmax(0,1fr));
}
Функцию repeat() можно использовать для повтора любого раздела вашего трек-листа. Например, вы можете повторить набор дорожек. Вы также можете иметь несколько обычных треков и повторяющийся раздел.
.container {
display: grid;
grid-template-columns: 200px repeat(2, 1fr 2fr) 200px; /*creates 6 tracks*/
}
auto-fill и auto-fit
Вы можете объединить все, что вы узнали о размере дорожек, minmax() и повторе, чтобы создать полезный шаблон с сеткой. Возможно, вы не хотите указывать количество дорожек столбцов, а хотите создать столько дорожек, сколько поместится в вашем контейнере.
Этого можно добиться с помощью repeat() и ключевых слов auto-fill или auto-fit . В приведенной ниже демонстрации сетка создаст столько дорожек по 200 пикселей, сколько поместится в контейнере. Откройте демо в новом окне и посмотрите, как меняется сетка при изменении размера области просмотра.
В демо мы получаем столько треков, сколько поместится. Однако рельсы не являются гибкими. В конце у вас будет пробел, пока не останется достаточно места для еще одной дорожки размером 200 пикселей. Если вы добавите функцию minmax() , вы сможете запросить столько треков, сколько поместится, с минимальным размером 200 пикселей и максимальным 1fr. Затем Grid раскладывает дорожки размером 200 пикселей, и оставшееся пространство распределяется между ними поровну.
Это создает двумерный адаптивный макет без необходимости каких-либо медиа-запросов.
Существует небольшая разница между auto-fill и auto-fit . В следующей демонстрации поэкспериментируйте с макетом сетки, используя синтаксис, описанный выше, но только с двумя элементами сетки в контейнере сетки. Используя ключевое слово auto-fill вы можете увидеть, что были созданы пустые треки. Измените ключевое слово на auto-fit , и дорожки свернутся до нулевого размера. Это означает, что гибкие направляющие теперь разрастаются и занимают пространство.
Ключевые слова auto-fill и auto-fit в остальном действуют точно так же. Между ними нет никакой разницы после заполнения первой дорожки.
Авторазмещение
Вы уже видели работу автоматического размещения сетки в демо-версиях. Элементы размещаются в сетке по одному в ячейке в том порядке, в котором они появляются в источнике. Для многих макетов это может быть все, что вам нужно. Если вам нужно больше контроля, вы можете сделать несколько вещей. Первый — настроить макет автоматического размещения.
Размещение элементов в столбцах
Поведение макета сетки по умолчанию — размещение элементов вдоль строк. Вместо этого вы можете разместить элементы в столбцах, используяgrid grid-auto-flow: column . Вам необходимо определить дорожки строк, иначе элементы будут создавать собственные дорожки столбцов и размещать все в одной длинной строке.
Эти значения относятся к режиму записи документа. Строка всегда движется в направлении движения предложения в режиме записи документа или компонента. В следующей демонстрации вы можете изменить режим значения grid-auto-flow и свойства writing-mode .
Охват треков
Вы можете заставить некоторые или все элементы автоматически размещаемого макета занимать более одной дорожки. Используйте ключевое слово span плюс количество строк, которые необходимо охватить, в качестве значения для grid-column-end или grid-row-end .
.item {
grid-column-end: span 2; /* will span two lines, therefore covering two tracks */
}
Поскольку вы не указали grid-column-start , здесь используется начальное значение auto и оно размещается в соответствии с правилами автоматического размещения. Вы также можете указать то же самое, используя сокращенную запись grid-column :
.item {
grid-column: auto / span 2;
}
Заполнение пробелов
Автоматически размещенный макет с некоторыми элементами, охватывающими несколько дорожек, может привести к появлению сетки с некоторыми незаполненными ячейками. Поведение по умолчанию макета сетки с полностью автоматическим размещением макета — всегда двигаться вперед. Элементы будут размещены в соответствии с порядком их расположения в источнике или в соответствии с любыми изменениями свойства order . Если места для размещения элемента недостаточно, сетка оставит пробел и перейдет на следующую дорожку.
Следующая демонстрация демонстрирует такое поведение. Флажок применит режим плотной упаковки. Это можно сделать, задав grid-auto-flow значение dense . Если это значение установлено, сетка будет брать элементы позже в макете и использовать их для заполнения пробелов. Это может означать, что отображение теряет связь с логическим порядком.
Размещение предметов
У вас уже есть много функций CSS Grid. Давайте теперь посмотрим, как мы размещаем элементы в созданной нами сетке.
Первое, что нужно помнить, это то, что CSS Grid Layout основан на сетке из пронумерованных линий. Самый простой способ разместить объекты на сетке — переместить их с одной линии на другую. В этом руководстве вы откроете для себя другие способы размещения предметов, но у вас всегда будет доступ к этим пронумерованным строкам.
Свойства, которые можно использовать для размещения элементов по номеру строки:
У них есть сокращения, которые позволяют вам одновременно устанавливать начальную и конечную строки:
Чтобы разместить элемент, установите начальную и конечную линии области сетки, в которую он должен быть помещен.
.container {
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-template-rows: repeat(2, 200px 100px);
}
.item {
grid-column-start: 1; /* start at column line 1 */
grid-column-end: 4; /* end at column line 4 */
grid-row-start: 2; /*start at row line 2 */
grid-row-end: 4; /* end at row line 4 */
}
Chrome DevTools может предоставить вам визуальное руководство по линиям, чтобы проверить, где находится ваш элемент.
Нумерация строк соответствует режиму записи и направлению компонента. В следующей демонстрации измените режим или направление письма, чтобы увидеть, как расположение элементов соответствует течению текста.
Укладка предметов
Используя линейное позиционирование, вы можете размещать элементы в одной и той же ячейке сетки. Это означает, что вы можете складывать элементы друг в друга или заставить один элемент частично перекрывать другой. Элементы, которые появятся в источнике позже, будут отображаться поверх элементов, которые появятся раньше. Вы можете изменить этот порядок наложения, используя z-index как и в случае с позиционированными элементами.
Отрицательные номера строк
Когда вы создаете сетку, используя grid-template-rows и grid-template-columns вы создаете так называемую явную сетку . Это сетка, которую вы определили и указали размер дорожек.
Иногда у вас будут элементы, которые отображаются за пределами этой явной сетки. Например, вы можете определить дорожки столбцов, а затем добавить несколько строк элементов сетки, даже не определяя дорожки строк. По умолчанию размер дорожек будет автоматически изменен. Вы также можете разместить элемент, используя grid-column-end , который находится за пределами явно определенной сетки. В обоих случаях сетка будет создавать дорожки для работы макета, и эти дорожки называются неявной сеткой .
В большинстве случаев не имеет значения, работаете ли вы с явной или неявной сеткой. Однако при размещении на основе линий вы можете столкнуться с основной разницей между ними.
Используя отрицательные номера строк, вы можете размещать элементы из конечной строки явной сетки. Это может быть полезно, если вы хотите, чтобы элемент располагался от первой до последней строки столбца. В этом случае вы можете использовать grid-column: 1 / -1 . Элемент будет растягиваться прямо по явной сетке.
Однако это работает только для явной сетки. Возьмите макет из трех рядов автоматически размещаемых элементов, в котором вы хотите, чтобы самый первый элемент доходил до конечной линии сетки.
Вы можете подумать, что можете задать этому элементу grid-row: 1 / -1 . В демо ниже вы можете видеть, что это не работает. Дорожки создаются в неявной сетке, невозможно достичь конца сетки с помощью -1 .
Изменение размера неявных дорожек
Дорожки, созданные в неявной сетке, будут иметь автоматический размер по умолчанию. Однако если вы хотите контролировать размер строк, используйте свойство grid-auto-rows , а для столбцов grid-auto-columns .
Чтобы создать все неявные строки минимального размера 10em и максимального размера auto :
.container {
display: grid;
grid-auto-rows: minmax(10em, auto);
}
Чтобы создать неявные столбцы с шаблоном дорожек шириной 100 пикселей и 200 пикселей. В этом случае первый неявный столбец будет иметь размер 100 пикселей, второй — 200 пикселей, третий — 100 пикселей и так далее.
.container {
display: grid;
grid-auto-columns: 100px 200px;
}
Именованные линии сетки
Размещение элементов в макете может быть проще, если у строк есть имя, а не номер. Вы можете назвать любую линию сетки, добавив имя по вашему выбору в квадратные скобки. Можно добавить несколько имен, разделенных пробелом внутри одних и тех же скобок. После того как вы присвоили строкам имена, их можно будет использовать вместо чисел.
.container {
display: grid;
grid-template-columns:
[main-start aside-start] 1fr
[aside-end content-start] 2fr
[content-end main-end]; /* a two column layout */
}
.sidebar {
grid-column: aside-start / aside-end;
/* placed between line 1 and 2*/
}
footer {
grid-column: main-start / main-end;
/* right across the layout from line 1 to line 3*/
}
Области шаблона сетки
Вы также можете давать имена областям сетки и размещать элементы в этих именованных областях. Это прекрасный метод, поскольку он позволяет вам увидеть, как выглядит ваш компонент прямо в CSS.
Для начала дайте имя прямым дочерним элементам вашего контейнера сетки, используя свойство grid-area :
header {
grid-area: header;
}
.sidebar {
grid-area: sidebar;
}
.content {
grid-area: content;
}
footer {
grid-area: footer;
}
Имя может быть любым, кроме ключевых слов auto и span . Как только все ваши элементы будут названы, используйте свойство grid-template-areas чтобы определить, какие ячейки сетки будет охватывать каждый элемент. Каждая строка определяется в кавычках.
.container {
display: grid;
grid-template-columns: repeat(4,1fr);
grid-template-areas:
"header header header header"
"sidebar content content content"
"sidebar footer footer footer";
}
Есть несколько правил при использовании grid-template-areas .
- Значение должно представлять собой полную сетку без пустых ячеек.
- Чтобы перекрыть треки, повторите имя.
- Области, созданные повторением имени, должны быть прямоугольными и не могут быть отключены.
Если вы нарушаете какое-либо из вышеперечисленных правил, значение считается недействительным и выбрасывается.
Чтобы оставить пустое пространство в сетке, используйте . или кратные, без пробелов между ними. Например, чтобы оставить самую первую ячейку сетки пустой, я мог бы добавить серию . персонажи:
.container {
display: grid;
grid-template-columns: repeat(4,1fr);
grid-template-areas:
"....... header header header"
"sidebar content content content"
"sidebar footer footer footer";
}
Поскольку весь макет определен в одном месте, его можно легко переопределить с помощью медиа-запросов. В следующем примере я создал макет из двух столбцов, который перемещается в три столбца путем переопределения значений grid-template-columns и grid-template-areas . Откройте пример в новом окне, чтобы поиграть с размером области просмотра и увидеть изменение макета.
Вы также можете увидеть, как свойство grid-template-areas связано с writing-mode , как и в случае с другими методами сетки.
Сокращенные свойства
Есть два сокращенных свойства, которые позволяют вам установить множество свойств сетки за один раз. Это может показаться немного запутанным, пока вы не поймете, как именно они сочетаются друг с другом. Хотите ли вы использовать их или предпочитаете использовать длинные руки, зависит от вас.
grid-template
Свойство grid-template является сокращением для grid-template-rows , grid-template-columns и grid-template-areas . Сначала определяются строки вместе со значением grid-template-areas . Размер столбца добавляется после / .
.container {
display: grid;
grid-template:
"head head head" minmax(150px, auto)
"sidebar content content" auto
"sidebar footer footer" auto / 1fr 1fr 1fr;
}
свойство grid
Сокращение grid можно использовать точно так же, как сокращение grid-template . При таком использовании он сбрасывает другие принятые свойства сетки до их первоначальных значений. Полный комплект такой:
-
grid-template-rows -
grid-template-columns -
grid-template-areas -
grid-auto-rows -
grid-auto-columns -
grid-auto-flow
Вы также можете использовать это сокращение, чтобы определить, как ведет себя неявная сетка, например:
.container {
display: grid;
grid: repeat(2, 80px) / auto-flow 120px;
}
Выравнивание
Макет сетки использует те же свойства выравнивания, о которых вы узнали в руководстве по flexbox . В сетке свойства, начинающиеся с justify- всегда используются на внутренней оси — направлении, в котором предложения располагаются в режиме письма.
Свойства, начинающиеся с align- используются для оси блока — направления, в котором блоки располагаются в режиме письма.
-
justify-contentиalign-content: распределяют дополнительное пространство в контейнере сетки вокруг или между дорожками. -
justify-selfиalign-self: применяются к элементу сетки для перемещения его внутри области сетки, в которой он находится. -
justify-itemsиalign-items: применяются к контейнеру сетки для установки всех свойствjustify-selfдля элементов.
Распределение дополнительного пространства
В этой демонстрации сетка больше, чем пространство, необходимое для размещения дорожек фиксированной ширины. Это означает, что у нас есть место как во встроенных, так и в блочных измерениях сетки. Попробуйте разные значения align-content и justify-content , чтобы увидеть, как ведут себя дорожки.
Обратите внимание, как пробелы становятся больше при использовании таких значений, как space-between , и любой элемент сетки, охватывающий две дорожки, также увеличивается, поглощая дополнительное пространство, добавленное к пробелу.
Перемещение контента
Кажется, что элементы с цветом фона полностью заполняют область сетки, в которую они помещены, поскольку начальное значение для justify-self и align-self — stretch .
В демо-версии измените значения justify-items и align-items , чтобы увидеть, как это изменит макет. Область сетки не меняет размер, вместо этого элементы перемещаются внутри определенной области.
Проверьте свое понимание
Проверьте свои знания сетки
Что из перечисленного является терминами сетки CSS?
main {
display: grid;
}
Каково направление макета сетки по умолчанию?
В чем разница между auto-fit и auto-fill ?
auto-fit растянет ячейки по размеру контейнера, тогда как auto-fill этого не сделает.auto-fit растянет контейнер так, чтобы он соответствовал дочерним элементам, тогда как auto-fill позволяет дочерним элементам соответствовать контейнеру. Что такое min-content ?
Что такое max-content ?
Что такое авторазмещение?
grid-area и они помещены в эту ячейку.Ресурсы
В этом руководстве представлен обзор различных частей спецификации макета сетки. Чтобы узнать больше, взгляните на следующие ресурсы.








