بودكاست CSS - 011: الشبكة
التخطيط الشائع حقًا في تصميم الويب هو تخطيط العنوان والشريط الجانبي والنص والتذييل.
على مر السنين، هناك العديد من الطرق لحل هذا التخطيط، ولكن باستخدام شبكة CSS، فهي ليست بسيطة نسبيًا فقط، ولكن لديك الكثير من الخيارات. تعد الشبكة مفيدة بشكل استثنائي في الجمع بين عناصر التحكم أن الأحجام الخارجية توفر مرونة في المقاسات الجوهرية مما يجعله مثاليًا لهذا النوع من التخطيط. هذا لأن الشبكة هي طريقة تخطيط مصممة للمحتوى ثنائي الأبعاد. أي، وضع الأشياء في صفوف وأعمدة في نفس الوقت.
عند إنشاء تخطيط شبكة، فإنك تحدد شبكة تحتوي على صفوف وأعمدة. ثم تضع العناصر على تلك الشبكة، أو السماح للمتصفح بوضعها تلقائيًا في الخلايا التي أنشأتها. هناك الكثير لربطه، ولكن مع نظرة عامة حول ما هو متاح ستنشئ تخطيطات الشبكة في أي وقت من الأوقات.
نظرة عامة
إذًا، ما الذي يمكنك فعله باستخدام الشبكة؟ تحتوي تخطيطات الشبكة على الميزات التالية. ستتعرّف على كل هذه الأدوات في هذا الدليل.
- يمكن تحديد الشبكة بصفوف وأعمدة. يمكنك اختيار كيفية تحديد حجم مسارات الصفوف والأعمدة هذه أو يمكنها التفاعل مع حجم المحتوى.
- سيتم وضع العناصر الثانوية المباشرة لحاوية الشبكة تلقائيًا على هذه الشبكة.
- يمكنك أيضًا وضع هذه العناصر في الموقع الجغرافي الدقيق الذي تريده.
- يمكن تسمية الخطوط والمناطق على الشبكة لتسهيل الموضع.
- يمكن توزيع المساحة الاحتياطية في حاوية الشبكة بين المسارات.
- يمكن محاذاة عناصر الشبكة داخل منطقتها.
مصطلحات الشبكة
تأتي الشبكة مع مجموعة من المصطلحات الجديدة لأنها المرة الأولى التي يكون فيها CSS نظام تخطيط حقيقي.
خطوط الشبكة
تتكون الشبكة من خطوط، والتي تعمل أفقيًا وعموديًا. إذا كانت شبكتك تحتوي على أربعة أعمدة، سيكون به خمسة أسطر أعمدة بما في ذلك السطر الذي يلي العمود الأخير.
يتم ترقيم الأسطر بدءًا من 1، بالترقيم الذي يلي وضع الكتابة واتجاه النص البرمجي للمكون. هذا يعني أن سطر العمود 1 سيكون على اليسار بلغة من اليسار إلى اليمين مثل الإنجليزية، وعلى اليمين بلغة اتجاهها من اليمين إلى اليسار مثل العربية.
مسارات الشبكة
المسار هو المسافة بين خطين من الشبكة. يقع مسار الصف بين خطين للصف ومسار عمود بين خطين للعمود. عندما ننشئ شبكتنا، فإننا ننشئ هذه المسارات من خلال تعيين حجم لها.
خلية شبكة
خلية الشبكة هي أصغر مساحة على الشبكة محددة من خلال تقاطع مسارات الصف والأعمدة. إنه يشبه تمامًا خلية جدول أو خلية في جدول بيانات. إذا حددت شبكة ولم تضع أيًا من العناصر سيتم وضع عنصر واحد تلقائيًا في كل خلية شبكة محددة.
منطقة الشبكة
عدة خلايا شبكية معًا. يتم إنشاء مناطق الشبكة من خلال التسبب في امتداد العنصر عبر مسارات متعددة.
الثغرات
هوامش التوثيق أو الزقاق بين المسارات. لأغراض تغيير الحجم، تعمل هذه المقاطع كمسار منتظم. لا يمكنك وضع المحتوى في فجوة ولكن يمكنك توسيع عناصر الشبكة عبره.
حاوية شبكة
عنصر HTML الذي تم تطبيق display: grid عليه
ومن ثم تنشئ سياقًا جديدًا لتنسيق الشبكة للعناصر الثانوية المباشرة.
.container {
display: grid;
}
عنصر في الشبكة
عنصر الشبكة هو عنصر يعد عنصرًا ثانويًا مباشرًا لحاوية الشبكة.
<div class="container">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
الصفوف والأعمدة
لإنشاء شبكة أساسية، يمكنك تحديد شبكة بها ثلاثة مسارات أعمدة، مسارين للصف ومسافة 10 بكسل بين المسارين على النحو التالي.
.container {
display: grid;
grid-template-columns: 5em 100px 30%;
grid-template-rows: 200px auto;
gap: 10px;
}
توضح هذه الشبكة العديد من الأشياء الموضحة في قسم المصطلحات. يحتوي على ثلاثة مسارات أعمدة. يستخدم كل مقطع صوتي وحدة طول مختلفة. فهي تحتوي على مسارين للصف، إحداهما باستخدام وحدة طول والأخرى تلقائية. وعند استخدامها كحجم تلقائي لحجم المقطع الصوتي، يتم اعتبارها بحجم المحتوى نفسه. يتم ضبط حجم المقاطع الصوتية تلقائيًا.
إذا كان العنصر الذي يحتوي على فئة .container يحتوي على عناصر تابعة،
سيتم وضعها على الفور على هذه الشبكة. يمكنك مشاهدة ذلك عمليًا في العرض التوضيحي أدناه.
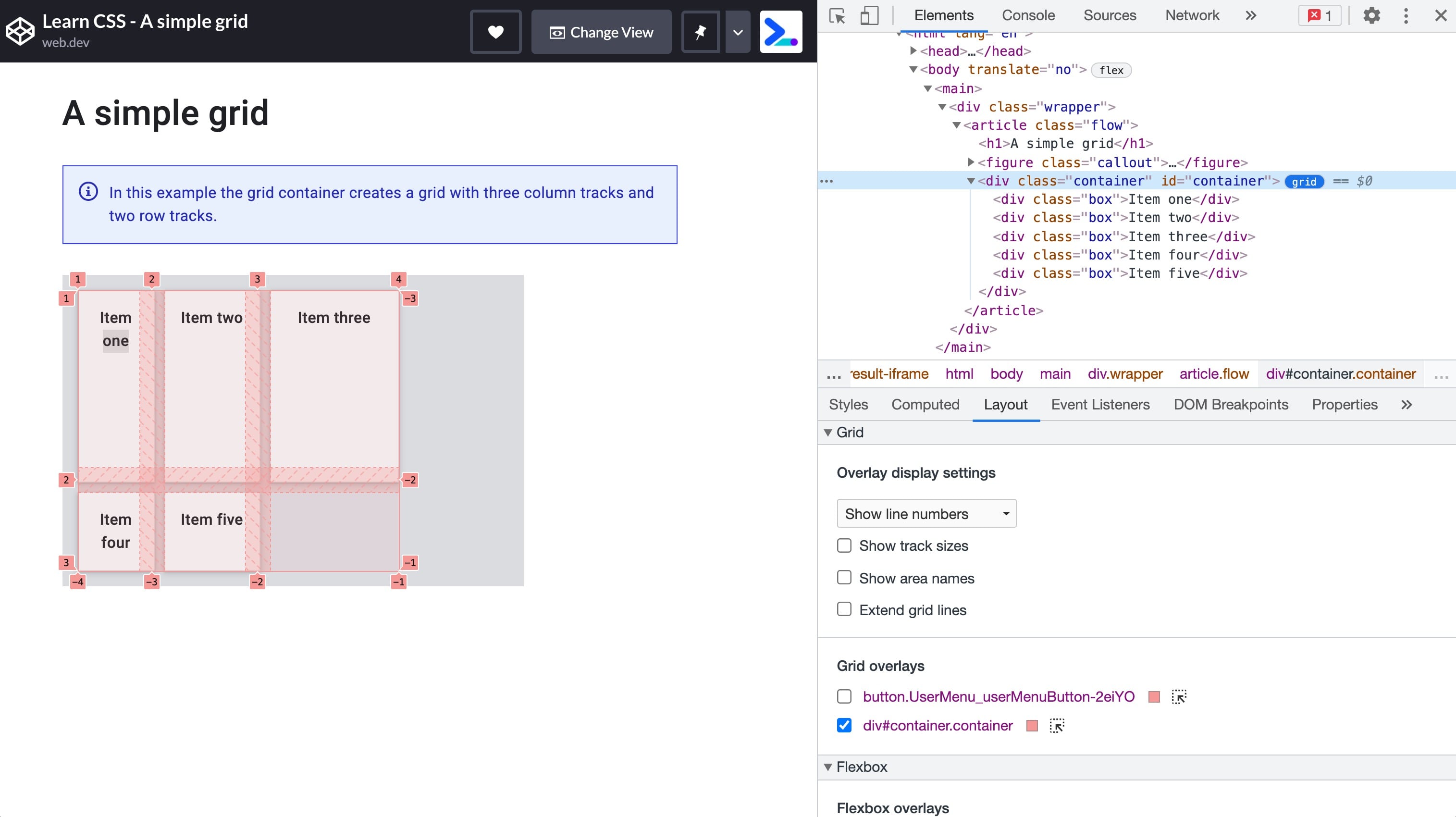
يمكن أن يساعدك تراكب الشبكة في "أدوات مطوري البرامج في Chrome" على فهم الأجزاء المختلفة للشبكة.
افتح العرض التوضيحي في Chrome.
افحص العنصر ذو الخلفية الرمادية، برقم التعريف container.
يمكنك تمييز الشبكة من خلال النقر على شارة الشبكة في نموذج كائن المستند (DOM) بجانب العنصر .container.
داخل علامة التبويب "Layout" (التخطيط)،
اختَر عرض أرقام الأسطر في القائمة المنسدلة للاطّلاع على أرقام الأسطر على شبكتك.

الكلمات الرئيسية لتحديد الحجم الأساسي
بالإضافة إلى أبعاد الطول والنسبة المئوية كما هو موضح في القسم الذي من وحدات المقاسات، يمكن لمسارات الشبكة استخدام الكلمات الرئيسية الخاصة بتحديد الحجم. يتم تحديد هذه الكلمات الرئيسية في مواصفات حجم الصندوق وإضافة طرق أخرى لتغيير أحجام مربعات الاختيار في CSS، وليس فقط مسارات الشبكة.
min-contentmax-contentfit-content()
min-content
سيبدو المقطع صغيرًا بقدر ما يكون بدون ازدياد محتوى المسار.
تغيير مثال تنسيق الشبكة إلى ثلاثة مسارات أعمدة بحجم min-content
ما يعني أنها ستصبح ضيقة مثل أطول كلمة في المسار.
max-content
الكلمة الرئيسية تأثير عكسي.
يصبح المسار عريضًا بما يكفي لعرض كل المحتوى في سلسلة واحدة طويلة غير مقطوعة.
وقد يؤدي ذلك إلى حدوث تجاوزات بسبب عدم التفاف السلسلة.
fit-content()
تعمل مثل max-content في البداية.
ومع ذلك، بمجرد أن يصل المسار إلى الحجم الذي تمرره إلى الدالة،
يبدأ المحتوى في الالتفاف.
لذلك، سينشئ fit-content(10em) مقطعًا صوتيًا يقل طوله عن 10em،
إذا كان حجم max-content أقل من 10 ميكرومتر،
ولكن ليس أكبر من 10 ميكرومتر.
في العرض التوضيحي التالي جرّب الكلمات الرئيسية المختلفة للحجم الأساسي عن طريق تغيير حجم مسارات الشبكة.
وحدة fr
لدينا أبعاد حالية ونسب مئوية بالإضافة إلى هذه الكلمات الرئيسية الجديدة.
هناك أيضًا طريقة خاصة لتحديد الحجم تعمل فقط في تخطيط الشبكة.
هذه هي الوحدة fr،
طول مرن يصف حصة المساحة المتاحة في حاوية الشبكة.
تعمل وحدة fr بطريقة مماثلة لاستخدام flex: auto في flexbox.
يوزع المساحة بعد وضع العناصر.
لذلك للحصول على ثلاثة أعمدة تحصل جميعها على نفس حصة المساحة المتاحة:
.container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
}
وعندما تشارك الوحدة fr المساحة المتوفرة،
يمكن دمجها مع فجوة حجم ثابتة أو مسارات حجم ثابت.
لكي يعمل مكون ذو عنصر حجم ثابت والمسار الثاني يشغل أي مساحة متبقية،
يمكنك استخدامها كقائمة تتبُّع للسمة grid-template-columns: 200px 1fr.
يؤدي استخدام قيم مختلفة للوحدة fr إلى مشاركة المساحة بالتناسب. قيم أكبر تؤدي إلى زيادة المساحة الخالية. في العرض التوضيحي أدناه، غيِّر قيمة المقطع الصوتي الثالث.
الدالة minmax()
تعني هذه الدالة أنه يمكن تعيين حد أدنى وحد أقصى لحجم المسار.
يمكن أن يكون هذا مفيدًا جدًا.
إذا أخذنا مثال الوحدة fr التي توزع المساحة المتبقية أعلاه،
يمكن كتابته باستخدام
minmax() باسم minmax(auto, 1fr).
تنظر Grid إلى الحجم الجوهري للمحتوى،
ثم يوزع المساحة المتوفرة بعد إعطاء المحتوى مساحة كافية.
هذا يعني أنّه قد لا تحصل على مقاطع صوتية لها حصّة متساوية.
من المساحة المتوفرة في حاوية الشبكة.
لفرض أخذ حصة متساوية من المساحة في حاوية الشبكة مطروحًا منها الثغرات، استخدِم الحدّ الأدنى لحصة الفيديو.
استبدل 1fr كحجم مسار بـ minmax(0, 1fr).
هذا يجعل الحد الأدنى لحجم المقطع الصوتي 0 وليس الحد الأدنى لحجم المحتوى.
ستأخذ الشبكة بعد ذلك كل الحجم المتاح في الحاوية،
وخصم الحجم اللازم لأي ثغرات،
ونشارك الباقي وفقًا لوحداتك fr.
الترميز repeat()
إذا كنت ترغب في إنشاء شبكة مسار مكونة من 12 عمودًا بأعمدة متساوية، يمكنك استخدام CSS التالية.
.container {
display: grid;
grid-template-columns:
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr);
}
أو يمكنك كتابتها باستخدام
repeat():
.container {
display: grid;
grid-template-columns: repeat(12, minmax(0,1fr));
}
يمكن استخدام الدالة repeat() لتكرار أي قسم من قائمة الأغاني.
على سبيل المثال، يمكنك تكرار نمط من المسارات.
يمكنك أيضًا إنشاء بعض المقاطع الصوتية العادية وقسم متكرّر.
.container {
display: grid;
grid-template-columns: 200px repeat(2, 1fr 2fr) 200px; /*creates 6 tracks*/
}
auto-fill وauto-fit
يمكنك الجمع بين كل ما تعلمته عن تحديد حجم المسارات،
minmax()، وكرِّر ذلك،
لإنشاء نمط مفيد باستخدام تخطيط الشبكة.
ربما لا ترغب في تحديد عدد مسارات الأعمدة،
ولكن بدلاً من ذلك، تريد إنشاء أكبر عدد يتناسب مع حاويتك.
يمكنك تحقيق ذلك باستخدام repeat() والكلمات الرئيسية auto-fill أو auto-fit.
في العرض التوضيحي أدناه، سيتم إنشاء أكبر عدد ممكن من المسارات بحجم 200 بكسل في الحاوية.
افتح العرض التوضيحي في نافذة جديدة وشاهد كيف تتغير الشبكة مع تغيير حجم إطار العرض.
سنحصل في العرض التوضيحي على أكبر عدد ممكن من المقاطع الصوتية.
ومع ذلك، فإن المسارات ليست مرنة.
ستحصل على فجوة في النهاية حتى تتوفَّر مساحة كافية لمسار آخر بدقة 200 بكسل.
إذا أضفت الدالة minmax()،
يمكنك طلب أكبر عدد ممكن من المقاطع الصوتية التي يتناسب مع حد أدنى للحجم يبلغ 200 بكسل وبحد أقصى 1fr.
تحدد "Grid" (الشبكة) بعد ذلك المسارات التي تبلغ 200 بكسل ويتم توزيع أي مساحة متبقية عليها بالتساوي.
يعمل هذا على إنشاء تنسيق متجاوب ثنائي الأبعاد بدون الحاجة إلى أي استعلامات عن الوسائط.
هناك فرق بسيط بين auto-fill وauto-fit.
في تشغيل العرض التوضيحي التالي باستخدام تخطيط الشبكة باستخدام بناء الجملة الموضح أعلاه،
ولكن مع وجود عنصرين فقط من عناصر الشبكة في حاوية الشبكة.
باستخدام الكلمة الرئيسية auto-fill، يمكنك التأكّد من أنّه قد تم إنشاء مقاطع صوتية فارغة.
غيِّر الكلمة الرئيسية إلى "auto-fit" وسيتم تصغير المقاطع الصوتية إلى حجم 0.
وهذا يعني أن المسارات المرنة تزداد الآن لاستهلاك المساحة.
تعمل الكلمتان الرئيسيتان auto-fill وauto-fit بالطريقة نفسها تمامًا.
لا يوجد فرق بينهما بمجرد ملء المسار الأول.
الموضع التلقائي
لقد تعرفت بالفعل على ميزة تحديد المواضع التلقائية على الشبكة في العروض التوضيحية حتى الآن. يتم وضع العناصر على الشبكة، واحدة لكل خلية بالترتيب الذي تظهر به في المصدر. بالنسبة للعديد من التخطيطات قد يكون هذا هو كل ما تحتاجه. إذا كنت بحاجة إلى مزيد من التحكم، فهناك أمران قد ترغب في القيام به. الطريقة الأولى هي تعديل تخطيط الموضع التلقائي.
وضع العناصر في الأعمدة
السلوك الافتراضي لتخطيط الشبكة هو وضع العناصر على طول الصفوف.
يمكنك بدلاً من ذلك وضع العناصر في أعمدة باستخدام السمة grid-auto-flow: column.
تحتاج إلى تحديد مسارات الصفوف وإلا ستنشئ العناصر مسارات أعمدة أساسية،
وتصميمها جميعًا في صف طويل واحد.
تتعلق هذه القيم بوضع الكتابة للمستند.
يعمل الصف دائمًا في الاتجاه الذي تعمل به الجملة في وضع الكتابة للمستند أو المكون.
في العرض التوضيحي التالي، يمكنك تغيير وضع قيمة grid-auto-flow والسمة writing-mode.
مسارات تمتد
يمكنك جعل بعض أو كل العناصر في تنسيق موضع تلقائي تمتد لأكثر من مسار واحد.
استخدِم الكلمة الرئيسية span بالإضافة إلى عدد الأسطر التي تريد عرضها كقيمة للسمة grid-column-end أو grid-row-end.
.item {
grid-column-end: span 2; /* will span two lines, therefore covering two tracks */
}
بما أنّك لم تحدّد grid-column-start،
هذه القيمة تستخدم القيمة الأولية auto ويتم وضعها وفقًا لقواعد الموضع التلقائي.
يمكنك أيضًا تحديد الشيء نفسه باستخدام الاختصار grid-column:
.item {
grid-column: auto / span 2;
}
سد الفجوات
تخطيط تم وضعه تلقائيًا مع بعض العناصر تمتد عبر مسارات متعددة
قد ينتج عنها شبكة بها بعض الخلايا غير المعبأة.
السلوك التلقائي لتخطيط الشبكة مع تخطيط موضع تلقائي بالكامل
هي التقدم دائمًا إلى الأمام.
سيتم وضع السلع وفقًا للترتيب الذي تظهر فيه في المصدر.
أو أي تعديل في السمة order.
إذا لم تكن هناك مساحة كافية لاستيعاب أحد العناصر،
الشبكة فجوة والانتقال إلى المسار التالي.
يوضّح العرض التوضيحي التالي هذا السلوك.
سيؤدي مربع الاختيار إلى تطبيق وضع التعبئة الكثيفة.
يتم تفعيل هذا من خلال منح grid-auto-flow القيمة dense.
مع وضع هذه القيمة،
الشبكة العناصر لاحقًا في التخطيط وتستخدمها لملء الثغرات.
قد يعني هذا أنّ الشاشة تصبح غير متصلة بالترتيب المنطقي.
وضع العناصر
لديك الكثير من الوظائف من CSS Grid فعلاً. لنلقي الآن نظرة على كيفية وضع العناصر على الشبكة التي أنشأناها.
أول شيء يجب تذكره هو أن تخطيط شبكة CSS يعتمد على شبكة من الخطوط المرقمة. إن أبسط طريقة لوضع الأشياء على الشبكة هي وضعها من سطر إلى آخر. ستكتشف طرقًا أخرى لوضع العناصر في هذا الدليل، ولكن يمكنك دائمًا الوصول إلى هذه الأسطر المرقمة.
في ما يلي السمات التي يمكنك استخدامها لوضع العناصر حسب رقم السطر:
وتحتوي على اختصارات تتيح لك تعيين سطري البداية والنهاية في وقت واحد:
لوضع عنصرك، قم بتعيين سطري البداية والنهاية لمنطقة الشبكة التي يجب وضعها فيها.
.container {
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-template-rows: repeat(2, 200px 100px);
}
.item {
grid-column-start: 1; /* start at column line 1 */
grid-column-end: 4; /* end at column line 4 */
grid-row-start: 2; /*start at row line 2 */
grid-row-end: 4; /* end at row line 4 */
}
يمكن أن توفر لك أدوات مطوري البرامج في Chrome دليلاً مرئيًا للسطور من أجل التحقق من مكان وضع العنصر.
يتبع ترقيم الأسطر وضع الكتابة واتجاه العنصر. في العرض التوضيحي التالي، غيِّر وضع الكتابة أو الاتجاه لمعرفة كيف يظل موضع العناصر متسقًا مع طريقة تدفق النص.
تكديس العناصر
باستخدام تحديد المواضع المستند إلى الخطوط، يمكنك وضع العناصر في نفس الخلية في الشبكة.
هذا يعني أنه يمكنك تكديس العناصر،
أو يتسبب في تداخل عنصر واحد جزئيًا مع عنصر آخر.
وسيتم عرض العناصر التي تأتي لاحقًا في المصدر فوق العناصر التي تأتي سابقًا.
يمكنك تغيير هذا الترتيب في التكديس باستخدام z-index كما هو الحال مع العناصر التي تم تحديد مواضعها.
أرقام الأسطر السالبة
عند إنشاء شبكة باستخدام grid-template-rows وgrid-template-columns
في إنشاء ما يُعرف باسم الشبكة الصريحة.
هذه شبكة قمت بتحديدها وإعطاء حجمها للمسارات.
في بعض الأحيان سيكون لديك عناصر يتم عرضها خارج هذه الشبكة الصريحة.
على سبيل المثال:
يمكنك تحديد مسارات الأعمدة ثم إضافة عدة صفوف من عناصر الشبكة دون تحديد مسارات الصفوف على الإطلاق.
سيتم تحديد حجم المقاطع تلقائيًا بشكل افتراضي.
يمكنك أيضًا وضع عنصر باستخدام grid-column-end خارج الشبكة الصريحة المحدّدة.
في كلتا الحالتين ستنشئ الشبكة مسارات لجعل التخطيط يعمل،
يشار إلى هذه المسارات باسم الشبكة الضمنية.
في معظم الأحيان، لن يحدث أي تغيير إذا كنت تعمل باستخدام شبكة ضمنية أو صريحة. ومع ذلك، يمكن أن تلاحظ الفرق الرئيسي بين الموضعين عند استخدام موضع الإعلان على مستوى الخط.
باستخدام أرقام الأسطر السالبة يمكنك وضع العناصر من سطر النهاية للشبكة الصريحة.
يمكن أن يكون هذا مفيدًا إذا كنت تريد أن يمتد عنصر من أول سطر إلى آخر سطر.
في هذه الحالة، يمكنك استخدام grid-column: 1 / -1.
سيمتد العنصر مباشرة عبر الشبكة الصريحة.
ومع ذلك، لا يعمل هذا إلا مع الشبكة الصريحة. أخذ تخطيط لثلاثة صفوف من العناصر الموضوعة تلقائيًا حيث تريد أن يمتد العنصر الأول إلى سطر النهاية للشبكة.
نقترح عليك اختيار قيمة لهذا العنصر grid-row: 1 / -1.
يمكنك أن ترى أن هذا لم ينجح في العرض التوضيحي أدناه.
يتم إنشاء المسارات في الشبكة الضمنية،
ما مِن طريقة للوصول إلى نهاية الشبكة باستخدام -1.
تغيير حجم المقاطع الصوتية الضمنية
سيتم تلقائيًا تغيير حجم المسارات التي تم إنشاؤها في الشبكة الضمنية.
ومع ذلك، إذا كنت تريد التحكم في حجم الصفوف،
استخدام
grid-auto-rows،
وللأعمدة
grid-auto-columns
لإنشاء كل الصفوف الضمنية بحد أدنى للحجم يبلغ 10em وحد أقصى للحجم يبلغ auto:
.container {
display: grid;
grid-auto-rows: minmax(10em, auto);
}
لإنشاء أعمدة ضمنية بنمط مسارات بعرض 100 بكسل و200 بكسل. في هذه الحالة، سيكون أول عمود ضمني 100 بكسل، والثانية 200 بكسل، والثالث 100 بكسل وهكذا.
.container {
display: grid;
grid-auto-columns: 100px 200px;
}
خطوط الشبكة المُعنوَنة
يمكن أن يسهل وضع العناصر في التخطيط إذا كانت الأسطر لها اسم بدلاً من رقم. يمكنك تسمية أي خط على الشبكة الخاصة بك عن طريق إضافة اسم من اختيارك بين أقواس مربعة. يمكن إضافة أسماء متعددة، مفصولة بمسافة داخل نفس الأقواس. بمجرد حصولك على أسطر مُسماة، يمكن استخدامها بدلاً من الأرقام.
.container {
display: grid;
grid-template-columns:
[main-start aside-start] 1fr
[aside-end content-start] 2fr
[content-end main-end]; /* a two column layout */
}
.sidebar {
grid-column: aside-start / aside-end;
/* placed between line 1 and 2*/
}
footer {
grid-column: main-start / main-end;
/* right across the layout from line 1 to line 3*/
}
مناطق نموذج الشبكة
يمكنك أيضًا تسمية مناطق من الشبكة ووضع العناصر في تلك المناطق المسماة. وهذا أسلوب رائع لأنه يتيح لك رؤية الشكل الذي يبدو عليه المكون الخاص بك هناك في CSS.
للبدء، امنح العناصر الثانوية المباشرة لحاوية الشبكة اسمًا باستخدام
السمة grid-area:
header {
grid-area: header;
}
.sidebar {
grid-area: sidebar;
}
.content {
grid-area: content;
}
footer {
grid-area: footer;
}
يمكن أن يكون الاسم أي شيء يعجبك بخلاف الكلمتين الرئيسيتين auto وspan.
بمجرد تسمية جميع العناصر الخاصة بك،
استخدام
grid-template-areas
لتحديد خلايا الشبكة التي سيمتد كل عنصر إليها.
يتم تحديد كل صف داخل علامات الاقتباس.
.container {
display: grid;
grid-template-columns: repeat(4,1fr);
grid-template-areas:
"header header header header"
"sidebar content content content"
"sidebar footer footer footer";
}
هناك بعض القواعد عند استخدام "grid-template-areas".
- يجب أن تكون القيمة شبكة كاملة بدون خلايا فارغة.
- لامتداد المسارات، كرر الاسم.
- يجب أن تكون المناطق التي يتم إنشاؤها من خلال تكرار الاسم مستطيلة ولا يمكن فصلها.
إذا خالفت أيًّا من القواعد المذكورة أعلاه، سيتم التعامل مع القيمة على أنّها غير صالحة ويتم تجاهلها.
لترك مساحة بيضاء على الشبكة، استخدِم . أو مضاعفات بدون مسافة بيضاء بينها.
على سبيل المثال، لترك الخلية الأولى في الشبكة فارغة، يمكنني إضافة سلسلة من . أحرف:
.container {
display: grid;
grid-template-columns: repeat(4,1fr);
grid-template-areas:
"....... header header header"
"sidebar content content content"
"sidebar footer footer footer";
}
نظرًا لأنه يتم تحديد التخطيط بالكامل في مكان واحد،
حيث تجعل من السهل إعادة تعريف التخطيط باستخدام الاستعلامات عن الوسائط.
في المثال التالي، قمتُ بإنشاء تخطيط من عمودين ينتقل إلى ثلاثة أعمدة
عن طريق إعادة تحديد قيمة grid-template-columns وgrid-template-areas.
افتح المثال في نافذة جديدة لتعديل حجم إطار العرض والاطّلاع على تغيير التنسيق.
ويمكنك أيضًا الاطّلاع على علاقة السمة grid-template-areas بالسمة writing-mode والاتجاه.
كما هو الحال مع طرق الشبكة الأخرى.
خصائص الاختصار
هناك خاصيتان مختصرتان تسمحان لك بتعيين العديد من خصائص الشبكة دفعة واحدة. قد تبدو هذه مربكة بعض الشيء إلى أن تفصلك بالضبط كيف تعمل معًا. والأمر متروك لك في ما إذا كنت تريد استخدامها أو تفضل استخدامها.
grid-template
grid-template
هي اختصار لـ grid-template-rows وgrid-template-columns وgrid-template-areas.
يتم تحديد الصفوف أولاً،
مع قيمة grid-template-areas.
تتم إضافة حجم العمود بعد /.
.container {
display: grid;
grid-template:
"head head head" minmax(150px, auto)
"sidebar content content" auto
"sidebar footer footer" auto / 1fr 1fr 1fr;
}
grid الموقع الإلكتروني
grid
حيث يمكن استخدام الاختصار بنفس طريقة استخدام الاختصار grid-template.
وعند استخدامها بهذه الطريقة، ستتم إعادة ضبط خصائص الشبكة الأخرى التي تقبلها إلى قيمها الأولية.
المجموعة الكاملة هي:
grid-template-rowsgrid-template-columnsgrid-template-areasgrid-auto-rowsgrid-auto-columnsgrid-auto-flow
يمكنك استخدام هذا الاختصار بالتبادل لتحديد كيفية عمل الشبكة الضمنية، على سبيل المثال:
.container {
display: grid;
grid: repeat(2, 80px) / auto-flow 120px;
}
محاذاة
يستخدم تخطيط الشبكة نفس خصائص المحاذاة التي تعلمتها في الدليل
flexbox.
في الشبكة، يتم دائمًا استخدام الخصائص التي تبدأ بـ justify- على المحور المضمَّن،
اتجاه تشغيل الجمل في وضع الكتابة لديك.
تُستخدم السمات التي تبدأ بـ align- على محور الحظر،
اتجاه وضع القوالب في وضع الكتابة.
justify-contentوalign-content: لتوزيع مساحة إضافية في حاوية الشبكة حول المسارات أو بينها.justify-selfوalign-self: يتم تطبيقها على عنصر شبكة لنقله داخل منطقة الشبكة التي تم وضعها فيها.justify-itemsوalign-items: يتم تطبيق هذه الإعدادات على حاوية الشبكة لضبط كل سماتjustify-selfعلى العناصر.
توزيع المساحة الإضافية
في هذا العرض التوضيحي، تكون الشبكة أكبر من المساحة اللازمة لتخطيط مسارات العرض الثابت.
وهذا يعني أن لدينا مساحة في كل من أبعاد الشبكة المضمّنة وأبعاد الكتلة.
جرِّب قيمًا مختلفة لـ align-content وjustify-content لمعرفة سلوك المقاطع الصوتية.
لاحِظ كيف تزداد الفجوات عند استخدام قيم مثل space-between
وأي عنصر شبكة يمتد أيضًا على مسارين يكبر أيضًا لامتصاص المساحة الإضافية المضافة إلى الفجوة.
تغيير مكان المحتوى
يبدو أن العناصر ذات لون الخلفية تملأ منطقة الشبكة التي تم وضعها فيها بالكامل،
لأن القيمة الأولية لـ justify-self وalign-self هي stretch.
في العرض التوضيحي، غيِّر قيمتَي justify-items وalign-items لترى كيف يؤدي ذلك إلى تغيير التنسيق.
لا يتغير حجم منطقة الشبكة،
وبدلاً من ذلك يتم نقل العناصر داخل المنطقة المحددة.
التحقق من فهمك
اختبر معلوماتك حول الشبكة
أي مما يلي هو مصطلحات شبكة CSS؟
main { display: grid; }
ما اتجاه التخطيط الافتراضي للشبكة؟
ما هو الفرق بين اشتراكَي auto-fit وauto-fill؟
auto-fit الخلايا لتلائم الحاوية، حيث لا يعمل auto-fill على ذلك.auto-fit الحاوية لتلائم العناصر الثانوية، حيث يجعل auto-fill العناصر الثانوية مناسبة للحاوية.ما المقصود بـ min-content؟
ما المقصود بـ max-content؟
ما هي ميزة الموضع التلقائي؟
grid-area ويتم وضعها في تلك الخلية.الموارد
منحك هذا الدليل نظرة عامة على الأجزاء المختلفة من مواصفات تخطيط الشبكة. لمزيد من المعلومات، يُرجى الاطّلاع على المراجع التالية.








