Der CSS-Podcast – 011: Grid
Ein sehr gängiges Layout im Webdesign ist ein Layout für Kopf-, Seitenleisten-, Text- und Fußzeilen.
Im Laufe der Jahre gibt es viele Methoden, um dieses Layout zu lösen. aber mit CSS-Raster Sie ist nicht nur relativ einfach, aber Sie haben viele Möglichkeiten. Das Raster ist besonders nützlich, um das Steuerelement zu kombinieren, extrinsische Größenanpassung bietet die Flexibilität intrinsischer Größen, und eignet sich daher ideal für diese Art von Layout. Das liegt daran, dass das Raster eine Layoutmethode für zweidimensionale Inhalte ist. Das heißt, Dinge gleichzeitig in Zeilen und Spalten anordnen.
Beim Erstellen eines Rasterlayouts definieren Sie ein Raster mit Zeilen und Spalten. Dann platzieren Sie Elemente auf diesem Raster, oder zulassen, dass der Browser sie automatisch in die von Ihnen erstellten Zellen einfügt. Es gibt viel zu rastern, aber mit einem Überblick darüber, werden Sie im Handumdrehen Rasterlayouts erstellen.
Übersicht
Was können Sie also mit Raster machen? Rasterlayouts haben die folgenden Funktionen. In diesem Leitfaden werden sie alle näher erläutert.
- Ein Raster kann mit Zeilen und Spalten definiert werden. Sie können die Größe dieser Zeilen- und Spalten-Tracks festlegen oder sie können auf die Größe des Inhalts reagieren.
- Direkte untergeordnete Elemente des Rastercontainers werden automatisch in diesem Raster platziert.
- Sie können die Elemente aber auch genau an dem gewünschten Ort platzieren.
- Zur leichteren Platzierung können Linien und Bereiche im Raster benannt werden.
- Freier Platz im Rastercontainer kann auf die Schienen verteilt werden.
- Rasterelemente können innerhalb ihres Bereichs ausgerichtet werden.
Rasterterminologie
Raster enthält eine Reihe neuer Begriffe, da es das erste Mal ist, dass CSS ein echtes Layoutsystem hat.
Rasterlinien
Ein Raster besteht aus Linien, die horizontal und vertikal verlaufen. Wenn Ihr Raster vier Spalten hat, werden fünf Spaltenzeilen angezeigt, einschließlich der nach der letzten.
Zeilen sind nummeriert, beginnend mit 1, Dabei folgt die Nummerierung dem Schreibmodus und der Skriptrichtung der Komponente. Das heißt, dass Spalte 1 in einer Rechtsläufigen Sprache wie Englisch auf der linken Seite steht. und rechts in einer linksläufigen Sprache wie Arabisch.
Raster-Tracks
Eine Spur ist der Abstand zwischen zwei Rasterlinien. Eine Zeilenspur befindet sich zwischen zwei Zeilenlinien und eine Spaltenspur zwischen zwei Spaltenlinien. Wenn wir unser Raster erstellen, erstellen wir diese Tracks, indem wir ihnen eine Größe zuweisen.
Rasterzelle
Eine Rasterzelle ist der kleinste Bereich in einem Raster, der durch den Schnittpunkt von Zeilen- und Spaltenspuren definiert ist. Es ist wie eine Tabellenzelle oder eine Zelle in einer Tabellenkalkulation. Wenn Sie ein Raster definieren und keines der Elemente wird automatisch ein Element in jeder definierten Rasterzelle platziert.
Rasterbereich
Mehrere Rasterzellen zusammen. Rasterbereiche entstehen dadurch, dass sich ein Element über mehrere Tracks erstreckt.
Lücken
Eine Gasse oder Gasse zwischen Schienen. Im Hinblick auf die Größe verhalten sich diese wie ein normaler Track. Sie können Inhalte nicht in einer Lücke platzieren, aber Rasterelemente darüber erstrecken.
Rastercontainer
Das HTML-Element, auf das display: grid angewendet wurde,
und erstellt daher einen neuen Rasterformatierungskontext für die direkten untergeordneten Elemente.
.container {
display: grid;
}
Rasterelement
Ein Rasterelement ist ein Element, das dem Rastercontainer direkt untergeordnet ist.
<div class="container">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
Zeilen und Spalten
Um ein Grundraster zu erstellen, können Sie ein Raster mit drei Spaltenspuren, zwei Zeilen-Tracks und einen Abstand von 10 Pixeln zwischen den Tracks folgendermaßen:
.container {
display: grid;
grid-template-columns: 5em 100px 30%;
grid-template-rows: 200px auto;
gap: 10px;
}
Dieses Raster zeigt viele der im Abschnitt „Terminologie“ beschriebenen Punkte. Sie hat drei Spaltenspuren. Für jeden Titel wird eine andere Längeneinheit verwendet. Sie hat zwei Zeilenspuren, das eine mit einer Längeneinheit, das andere automatisch. Bei Verwendung als Titelgröße kann man sich die automatische Größenanpassung als genauso groß vorstellen wie der Inhalt. Die Größe von Tracks wird standardmäßig automatisch angepasst.
Wenn das Element mit der Klasse .container untergeordnete Elemente hat,
werden sie sofort in diesem Raster angeordnet. In der Demo unten können Sie dies in Aktion sehen.
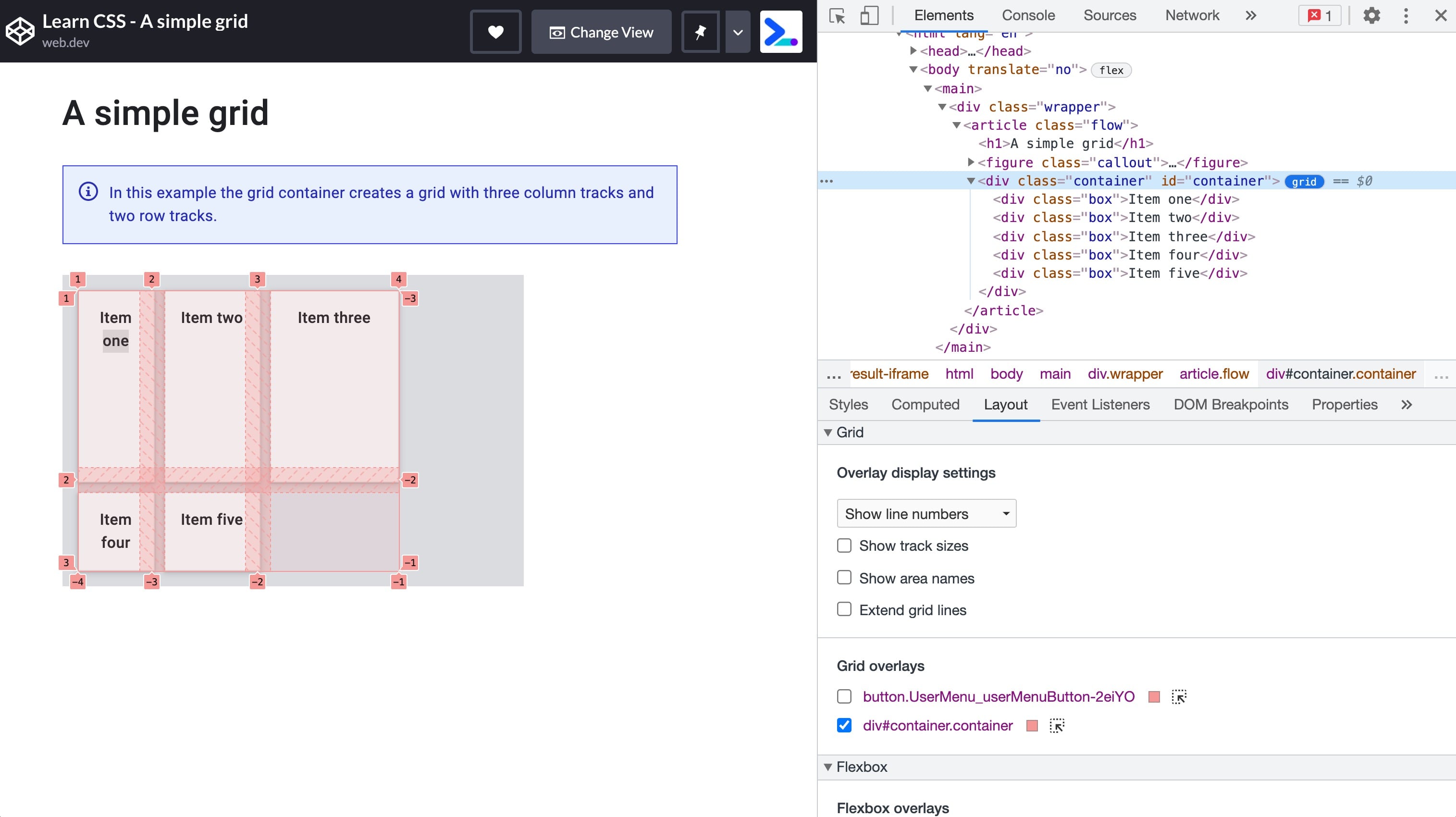
Mit dem Raster-Overlay in den Chrome-Entwicklertools können Sie die verschiedenen Teile des Rasters besser verstehen.
Öffnen Sie die Demo in Chrome.
Prüfen Sie das Element mit dem grauen Hintergrund. Es hat die ID container.
Markieren Sie das Raster, indem Sie im DOM neben dem Element .container das Rasterlogo auswählen.
Auf der Registerkarte „Layout“
Wählen Sie im Drop-down-Menü die Option Zeilennummern anzeigen aus, um die Zeilennummern im Raster zu sehen.
 <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">Intrinsische Größen-Keywords
Zusätzlich zu den Dimensionen für Länge und Prozentsatz, wie im Abschnitt über Größeneinheiten Raster-Tracks können Keywords mit unveränderlicher Größe verwenden. Diese Keywords sind in der Box Sizing-Spezifikation definiert und zusätzliche Methoden zum Ändern der Größe von Feldern in CSS und nicht nur Rastertracks.
min-contentmax-contentfit-content()
Die min-content
wird der Track so klein wie möglich sein, ohne dass der Track-Inhalt überläuft.
Das Beispiel-Rasterlayout wird so geändert, dass alle Tracks mit drei Spalten in der Größe min-content vorhanden sind
werden sie so eng gefasst wie das längste Wort des Titels.
Die max-content
Keyword hat den gegenteiligen Effekt.
Der Track wird so breit, dass der gesamte Inhalt in einer langen, ununterbrochenen Zeichenfolge angezeigt wird.
Dies kann zu Überläufen führen, da der String nicht umgebrochen wird.
Die fit-content()
agiert zunächst wie max-content.
Sobald die Spur die Größe erreicht, die Sie an die Funktion übergeben,
der Inhalt zu fließen.
fit-content(10em) erstellt also einen Track,
der weniger als 10 em ist,
wenn die Größe max-content kleiner als 10 em ist,
aber nie größer als 10 em.
In der nächsten Demo können Sie die verschiedenen Keywords mit unveränderlicher Größe ausprobieren, indem Sie die Größe der Raster-Tracks ändern.
Die fr-Einheit
Es gibt bereits Längendimensionen, Prozentsätze und diese neuen Keywords.
Es gibt auch eine spezielle Methode zur Größenanpassung, die nur im Rasterlayout funktioniert.
Dies ist die Einheit fr,
eine flexible Länge, die einen Teil des verfügbaren Platzes im Rastercontainer beschreibt.
Die Einheit fr funktioniert ähnlich wie die Verwendung von flex: auto in der Flexbox.
Sie verteilt die Fläche, nachdem die Gegenstände angeordnet wurden.
Daher werden drei Spalten verwendet, die alle den gleichen Anteil des verfügbaren Platzes erhalten:
.container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
}
Wenn die fr-Einheit verfügbaren Speicherplatz freigibt,
kann es mit einem festen Größenabstand oder Tracks mit fester Größe kombiniert werden.
Um eine Komponente mit einem Element mit fester Größe zu haben und die zweite Spur den verbleibenden Platz einnimmt,
Du kannst es als Tracklisting von grid-template-columns: 200px 1fr verwenden.
Wenn Sie verschiedene Werte für die fr-Einheit verwenden, wird der Raum proportional aufgeteilt. Je höher die Werte, desto größer der freie Platz. In der folgenden Demo kannst du den Wert des dritten Titels ändern.
Die minmax()-Funktion
Unterstützte Browser
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
Diese Funktion bedeutet, dass Sie eine Mindest- und eine Maximalgröße für einen Titel festlegen können.
Das kann sehr nützlich sein.
Nehmen wir das Beispiel der fr-Einheit, bei der der verbleibende Speicherplatz verteilt wird,
könnte sie mithilfe von
minmax() als minmax(auto, 1fr).
Das Raster bezieht sich auf die
intrinsische Größe des Inhalts,
und verteilt den verfügbaren Platz,
sobald der Inhalt ausreichend Platz hat.
Das bedeutet, dass Sie möglicherweise
nicht die Titel erhalten, die den gleichen Anteil haben.
des gesamten verfügbaren Platzes im Rastercontainer.
Um zu erzwingen, dass eine Spur den gleichen Anteil des Platzes im Rastercontainer abzüglich der Lücken einnimmt, verwenden Sie minmax.
Ersetzen Sie 1fr als Titelgröße durch minmax(0, 1fr).
Dadurch wird die Mindestgröße des Titels auf 0 gesetzt und nicht die Mindestgröße des Inhalts.
Das Raster übernimmt dann
die gesamte im Container verfügbare Größe.
die für Lücken
erforderliche Größe abziehen,
und teilen Sie den Rest entsprechend Ihren fr-Einheiten auf.
repeat()-Notation
Unterstützte Browser
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
Wenn Sie ein Track-Raster mit 12 Spalten und gleichen Spalten erstellen möchten, können Sie den folgenden CSS-Code verwenden.
.container {
display: grid;
grid-template-columns:
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr);
}
Oder Sie könnten sie mit
repeat():
.container {
display: grid;
grid-template-columns: repeat(12, minmax(0,1fr));
}
Mit der Funktion repeat() kannst du beliebige Abschnitte in deiner Titelliste wiederholen.
So können Sie zum Beispiel Titelmuster wiederholen.
Du kannst auch einige normale Tracks und einen sich wiederholenden Abschnitt haben.
.container {
display: grid;
grid-template-columns: 200px repeat(2, 1fr 2fr) 200px; /*creates 6 tracks*/
}
auto-fill und auto-fit
Sie können alles, was Sie über
Trackgrößen gelernt haben,
minmax() und wiederholen Sie
um ein nützliches Muster
mit Rasterlayout zu erstellen.
Vielleicht möchten Sie die Anzahl
der Spaltenspuren nicht angeben,
Sie möchten aber
so viele erstellen, wie in Ihren Container passen.
Dazu können Sie repeat() und die Keywords auto-fill oder auto-fit verwenden.
In der folgenden Demo werden so viele 200-Pixel-Tracks erstellt, wie in den Container passen.
Öffnen Sie die Demo in einem neuen Fenster und sehen Sie, wie sich das Raster verändert, wenn Sie die Größe des Darstellungsbereichs ändern.
In der Demo sehen wir so viele Tracks, wie passen.
Die Wege sind jedoch nicht flexibel.
Am Ende wird eine Lücke angezeigt, bis genügend Platz für einen weiteren 200-Pixel-Spur vorhanden ist.
Wenn Sie die minmax()-Funktion hinzufügen,
können Sie beliebig viele Titel mit einer Mindestgröße von 200 Pixeln und maximal 1 fr anfordern.
Das Raster stellt dann die 200-Pixel-Spuren dar und der übrige Platz wird gleichmäßig auf sie verteilt.
Dadurch entsteht ein zweidimensionales responsives Layout, für das keine Medienabfragen erforderlich sind.
Es gibt einen kleinen Unterschied zwischen auto-fill und auto-fit.
Im nächsten Demo-Spiel mit einem Rasterlayout
unter Verwendung der oben erläuterten Syntax
aber mit nur zwei Rasterelementen im Rastercontainer.
Mit dem Schlüsselwort auto-fill können Sie sehen, dass leere Titel erstellt wurden.
Ändern Sie das Keyword in auto-fit und die Tracks werden auf die Größe 0 minimiert.
Das bedeutet, dass die flexiblen Tracks nun erweitert werden, um den Speicherplatz zu belegen.
Die Keywords auto-fill und auto-fit verhalten sich ansonsten auf dieselbe Weise.
Sobald der erste Titel gefüllt ist, gibt es keinen Unterschied.
Automatische Platzierung
Sie haben die automatische Rasterplatzierung bereits in den Demos gesehen. Die Elemente werden in der Reihenfolge auf dem Raster platziert, in der sie in der Quelle angezeigt werden. Bei vielen Layouts ist dies möglicherweise alles, was Sie brauchen. Wenn Sie mehr Kontrolle benötigen, gibt es ein paar Dinge, die Sie gerne tun können. Die erste besteht darin, das Layout für die automatische Platzierung zu optimieren.
Elemente in Spalten platzieren
Das Standardverhalten des Rasterlayouts besteht darin, Elemente entlang der Zeilen zu platzieren.
Sie können die Elemente stattdessen mit grid-auto-flow: column in Spalten platzieren.
Sie müssen Zeilen-Tracks definieren,
damit die Elemente intrinsische Spalten-Tracks erstellen.
und das Layout sollte
alles in einer Zeile angeordnet sein.
Diese Werte beziehen sich auf den Schreibmodus des Dokuments.
Eine Zeile verläuft immer in die Richtung, in die ein Satz im Schreibmodus des Dokuments oder der Komponente läuft.
In der nächsten Demo können Sie den Wert von grid-auto-flow und das Attribut writing-mode ändern.
Spannende Tracks
Sie können festlegen, dass einige oder alle Elemente in einem automatisch platzierten Layout mehr als einen Track umfassen.
Verwenden Sie das Schlüsselwort span plus die Anzahl der zu erstreckenden Zeilen als Wert für grid-column-end oder grid-row-end.
.item {
grid-column-end: span 2; /* will span two lines, therefore covering two tracks */
}
Da Sie keine grid-column-start angegeben haben,
verwendet den anfänglichen Wert auto und wird gemäß den Regeln für die automatische Platzierung platziert.
Sie können auch die Kurzschreibweise grid-column verwenden:
.item {
grid-column: auto / span 2;
}
Lücken schließen
Ein automatisch platziertes Layout mit einigen Elementen, die sich über mehrere Tracks erstrecken
kann zu einem Raster mit einigen nicht gefüllten Zellen führen.
Das Standardverhalten des Rasterlayouts mit einem vollständig automatisch platzierten Layout
immer vorankommen zu können.
Die Artikel werden in der Reihenfolge platziert, in der sie sich in der Quelle befinden.
oder eine Änderung der Eigenschaft order.
Ist nicht genügend Platz für ein Element,
hinterlässt eine Lücke und
wechselt zum nächsten Track.
In der nächsten Demo sehen Sie dieses Verhalten.
Wenn Sie ein Häkchen setzen, wird der Modus für die dicht Packung angewendet.
Geben Sie dazu grid-auto-flow den Wert dense an.
Mit diesem Wert
werden Elemente später im Layout übernommen und zum Füllen von Lücken verwendet.
Dies kann bedeuten, dass die Anzeige nicht mehr in der logischen Reihenfolge angezeigt wird.
Elemente werden platziert
Sie haben bereits viele Funktionen von CSS Grid. Sehen wir uns nun an, wie wir Elemente in dem von uns erstellten Raster positionieren.
Zunächst einmal sollten Sie bedenken, dass CSS Grid Layout auf einem Raster aus nummerierten Linien basiert. Die einfachste Möglichkeit, Elemente im Raster zu platzieren, besteht darin, sie von einer Linie zur anderen zu platzieren. In dieser Anleitung lernen Sie noch andere Möglichkeiten kennen, wie Objekte platziert werden können. aber Sie haben immer Zugriff auf diese nummerierten Linien.
Folgende Eigenschaften können Sie zum Platzieren von Elementen nach Positionsnummer verwenden:
Sie enthalten Kurzschreibweisen, mit denen Sie sowohl Start- als auch Endzeilen gleichzeitig festlegen können:
Um Ihr Objekt zu platzieren, legen Sie die Start- und Endlinien des Rasterbereichs fest, in dem es platziert werden soll.
.container {
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-template-rows: repeat(2, 200px 100px);
}
.item {
grid-column-start: 1; /* start at column line 1 */
grid-column-end: 4; /* end at column line 4 */
grid-row-start: 2; /*start at row line 2 */
grid-row-end: 4; /* end at row line 4 */
}
Mit den Chrome-Entwicklertools können Sie die Zeilen visuell darstellen, mit denen Sie sehen, wo Ihr Element platziert ist.
Die Zeilennummerierung richtet sich nach dem Schreibmodus und der Richtung der Komponente. Ändern Sie in der nächsten Demo den Schreibmodus oder die Schreibrichtung. um zu sehen, wie sich die Platzierung der Elemente an den fließenden Text anpasst.
Elemente stapeln
Mithilfe der zeilenbasierten Positionierung können Sie Elemente in derselben Zelle des Rasters platzieren.
Sie können also Elemente stapeln,
oder dazu führen, dass sich ein Element teilweise mit einem anderen überschneidet.
Artikel, die später in der Quelle erscheinen, werden vor früheren Elementen angezeigt.
Sie können diese Stapelreihenfolge wie bei positionierten Elementen mit z-index ändern.
Negative Zeilennummern
Wenn Sie ein Raster mit grid-template-rows und grid-template-columns erstellen
erstellen Sie ein sogenanntes explizites Raster.
Dies ist ein Raster, das Sie definiert und dessen Größe den Tracks zugewiesen haben.
Manchmal werden Elemente außerhalb dieses Rasters angezeigt.
Beispiel:
können Sie Spaltenspuren definieren und dann mehrere Zeilen mit Rasterelementen hinzufügen, ohne Zeilenspuren zu definieren.
Die Größe der Tracks wird standardmäßig automatisch angepasst.
Sie können auch ein Element mit grid-column-end platzieren, das sich außerhalb des definierten Rasters befindet.
In beiden Fällen erstellt das Raster Tracks,
damit das Layout funktioniert.
Diese Tracks werden als implizites Raster bezeichnet.
In den meisten Fällen macht es keinen Unterschied, ob Sie mit einem impliziten oder expliziten Raster arbeiten. Beim zeilenbasierten Placement kann jedoch der Hauptunterschied zwischen den beiden auftreten.
Mit negativen Zeilennummern können Sie Elemente aus der Endzeile des Rasters platzieren.
Dies kann nützlich sein, wenn Sie möchten, dass ein Element von der ersten bis zur letzten Spaltenzeile umfasst.
In diesem Fall können Sie grid-column: 1 / -1 verwenden.
Das Element wird dann genau über das Raster hinweg erweitert.
Dies funktioniert jedoch nur bei expliziten Rastern. Ein Layout mit drei Zeilen automatisch platzierter Elemente erstellen an der Stelle, an der sich das erste Element bis zur Endlinie des Rasters erstrecken soll.
Sie denken vielleicht, dass Sie diesem Artikel grid-row: 1 / -1 geben können.
In der Demo unten sehen Sie, dass dies nicht funktioniert.
Die Tracks werden im impliziten Raster erstellt.
Es gibt keine Möglichkeit, das Ende des Rasters mithilfe von -1 zu erreichen.
Größe von impliziten Tracks anpassen
Die Größe der im impliziten Raster erstellten Tracks wird standardmäßig automatisch angepasst.
Wenn Sie jedoch die Größe
der Zeilen steuern möchten,
verwenden Sie die
Property grid-auto-rows,
und für Spalten,
grid-auto-columns
So erstellen Sie alle impliziten Zeilen mit einer Mindestgröße von 10em und einer maximalen Größe von auto:
.container {
display: grid;
grid-auto-rows: minmax(10em, auto);
}
Zum Erstellen impliziter Spalten mit einem Muster von 100 px und 200 px breiten Tracks. In diesem Fall ist die erste implizite Spalte 100 px groß, die zweite 200 Pixel, das dritte 100 Pixel und so weiter.
.container {
display: grid;
grid-auto-columns: 100px 200px;
}
Benannte Rasterlinien
Es kann einfacher sein, Elemente in einem Layout zu platzieren, wenn die Linien einen Namen anstelle einer Zahl haben. Sie können jede Zeile in Ihrem Raster benennen, indem Sie einen Namen Ihrer Wahl zwischen eckigen Klammern eingeben. Es können mehrere Namen hinzugefügt werden, immer durch ein Leerzeichen zwischen den Klammern getrennt. Sobald Sie benannte Zeilen haben, können diese anstelle von Zahlen verwendet werden.
.container {
display: grid;
grid-template-columns:
[main-start aside-start] 1fr
[aside-end content-start] 2fr
[content-end main-end]; /* a two column layout */
}
.sidebar {
grid-column: aside-start / aside-end;
/* placed between line 1 and 2*/
}
footer {
grid-column: main-start / main-end;
/* right across the layout from line 1 to line 3*/
}
Rastervorlagenbereiche
Sie können auch Bereiche des Rasters benennen und Elemente in diesen benannten Bereichen platzieren. Mit dieser tollen Technik können Sie direkt im CSS sehen, wie Ihre Komponente aussieht.
Zuerst geben Sie den direkt untergeordneten Elementen des Rastercontainers einen Namen. Verwenden Sie dazu den Namen
Property grid-area:
header {
grid-area: header;
}
.sidebar {
grid-area: sidebar;
}
.content {
grid-area: content;
}
footer {
grid-area: footer;
}
Als Name können Sie einen beliebigen anderen Namen als die Keywords auto und span angeben.
Sobald Sie alle Elemente benannt haben,
verwenden Sie die
grid-template-areas
, um zu definieren, welche Rasterzellen die einzelnen Elemente umfassen.
Jede Zeile wird in Anführungszeichen gesetzt.
.container {
display: grid;
grid-template-columns: repeat(4,1fr);
grid-template-areas:
"header header header header"
"sidebar content content content"
"sidebar footer footer footer";
}
Für die Verwendung von grid-template-areas gelten einige Regeln.
- Der Wert muss ein vollständiges Raster ohne leere Zellen sein.
- Wiederholen Sie den Namen eines Titels.
- Die durch wiederholten Namen erstellten Bereiche müssen rechteckig sein und dürfen nicht getrennt werden.
Wenn Sie gegen eine der oben genannten Regeln verstoßen, wird der Wert als ungültig behandelt und verworfen.
Um Leerraum im Raster zu lassen, verwenden Sie ein . oder ein Vielfaches ohne Leerraum dazwischen.
Wenn beispielsweise die erste Zelle im Raster leer bleiben soll, könnte ich eine Reihe von .-Zeichen hinzufügen:
.container {
display: grid;
grid-template-columns: repeat(4,1fr);
grid-template-areas:
"....... header header header"
"sidebar content content content"
"sidebar footer footer footer";
}
Da Ihr gesamtes Layout an
einem Ort definiert ist,
Das Layout lässt sich ganz einfach mithilfe von Medienabfragen neu definieren.
Im nächsten Beispiel habe ich ein zweispaltiges Layout erstellt, das auf drei Spalten bewegt wird.
indem Sie den Wert von grid-template-columns und grid-template-areas neu definieren.
Öffnen Sie das Beispiel in einem neuen Fenster, um mit der Größe des Darstellungsbereichs zu experimentieren und die Layoutänderung zu sehen.
Du kannst auch sehen, wie sich die Eigenschaft grid-template-areas auf writing-mode und die Richtung bezieht.
wie bei anderen Rastermethoden.
Kurzschreibeigenschaften
Es gibt zwei Kurzformen, mit denen Sie viele der Rastereigenschaften auf einmal festlegen können. Diese können etwas verwirrend aussehen, bis Sie genau aufschlüsseln, wie sie zusammenpassen. Du entscheidest, ob du sie oder Langhändig verwenden möchtest.
grid-template
Unterstützte Browser
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
Die grid-template
Property ist eine Abkürzung für grid-template-rows, grid-template-columns und grid-template-areas.
Die Zeilen werden zuerst definiert,
zusammen mit dem Wert grid-template-areas.
Die Spaltengröße wird nach / hinzugefügt.
.container {
display: grid;
grid-template:
"head head head" minmax(150px, auto)
"sidebar content content" auto
"sidebar footer footer" auto / 1fr 1fr 1fr;
}
grid Unterkunft
Unterstützte Browser
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
Die grid
Abkürzung kann genauso verwendet werden wie die grid-template-Kürzel.
Wenn es auf diese Weise verwendet wird, werden die anderen akzeptierten Rastereigenschaften auf die ursprünglichen Werte zurückgesetzt.
Das sind die Vorteile:
grid-template-rowsgrid-template-columnsgrid-template-areasgrid-auto-rowsgrid-auto-columnsgrid-auto-flow
Alternativ können Sie mit dieser Abkürzung definieren, wie sich das implizite Raster verhält, Beispiel:
.container {
display: grid;
grid: repeat(2, 80px) / auto-flow 120px;
}
Ausrichtung
Für das Rasterlayout werden dieselben Ausrichtungseigenschaften verwendet, die Sie in der Anleitung zur
Flexbox:
Im Raster werden die Eigenschaften, die mit justify- beginnen, immer auf der Inline-Achse verwendet.
die Richtung, in der Sätze im Schreibmodus ausgeführt werden.
Die mit align- beginnenden Eigenschaften werden auf der Blockachse verwendet.
die Richtung, in der die Blöcke im Schreibmodus angeordnet sind.
justify-contentundalign-content: zusätzlichen Platz im Rastercontainer um oder zwischen Schienen verteilen.justify-selfundalign-self: werden auf ein Rasterelement angewendet, um es innerhalb des Rasterbereichs zu verschieben, in dem es platziert ist.justify-itemsundalign-items: werden auf den Rastercontainer angewendet, um allejustify-self-Eigenschaften für die Elemente festzulegen.
Zusätzlichen Speicherplatz verteilen
In dieser Demo ist das Raster größer als der Platz, der zum Anlegen der Schienen mit fester Breite erforderlich ist.
Das bedeutet, dass sowohl in den Inline- als auch in den Blockdimensionen des Rasters Platz vorhanden ist.
Probieren Sie verschiedene Werte für align-content und justify-content aus, um zu sehen, wie sich die Tracks verhalten.
Beachten Sie, wie die Lücken größer werden, wenn Werte wie space-between,
und jedes Rasterelement, das sich über zwei Spuren erstreckt, wird ebenfalls größer und absorbiert den zusätzlichen Platz, der der Lücke hinzugefügt wurde.
Verschieben von Inhalten
Elemente mit einer Hintergrundfarbe füllen den Rasterbereich, in dem sie platziert werden, vollständig aus.
da der Anfangswert für justify-self und align-self stretch ist.
Ändern Sie in der Demo die Werte von justify-items und align-items, um zu sehen, wie sich dadurch das Layout ändert.
Die Größe des Rasterbereichs ändert sich nicht,
Stattdessen werden die Elemente innerhalb des definierten Bereichs verschoben.
Wissen testen
Testen Sie Ihr Wissen über Raster
Welche der folgenden Begriffe sind CSS-Rasterbegriffe?
main { display: grid; }
Was ist die standardmäßige Layoutrichtung eines Rasters?
Was ist der Unterschied zwischen auto-fit und auto-fill?
auto-fit dehnt einen Container so, dass er auf die untergeordneten Elemente passt, wobei die untergeordneten Elemente durch auto-fill an den Container angepasst werden.auto-fit streckt die Zellen so, dass sie in den Container passen, was bei auto-fill nicht der Fall ist.Was ist min-content?
Was ist max-content?
Was ist automatische Platzierung?
grid-area erhalten haben und in dieser Zelle platziert werden.Ressourcen
Dieses Handbuch gibt Ihnen einen Überblick über die verschiedenen Teile der Spezifikation für das Rasterlayout. Weitere Informationen finden Sie in den folgenden Ressourcen.








