Podcast CSS - 011: Petak
Tata letak yang sangat umum dalam desain web adalah tata letak {i>header<i}, bilah sisi, isi, dan {i>footer<i}.
Selama bertahun-tahun, ada banyak metode untuk menyelesaikan tata letak ini, tetapi dengan {i>CSS grid,<i} tidak hanya relatif mudah, tetapi Anda memiliki banyak pilihan. {i>Grid<i} sangat berguna dalam menggabungkan kontrol ukuran ektrinsik memberikan fleksibilitas ukuran intrinsik, sehingga cocok untuk tata letak semacam ini. Hal ini karena petak adalah metode tata letak yang didesain untuk konten dua dimensi. Yaitu, meletakkan sesuatu dalam baris dan kolom secara bersamaan.
Saat membuat tata letak petak, Anda menentukan petak dengan baris dan kolom. Kemudian Anda menempatkan item ke {i>grid<i} tersebut, atau membiarkan {i>browser<i} menempatkannya secara otomatis ke dalam sel-sel yang telah Anda buat. Ada banyak hal yang akan {i>grid<i}, tetapi dengan gambaran umum tentang apa yang tersedia Anda akan membuat tata letak {i>grid <i}dalam waktu singkat.
Ringkasan
Jadi, apa yang dapat Anda lakukan dengan {i>grid<i}? Tata letak petak memiliki fitur berikut. Anda akan mempelajari semuanya dalam panduan ini.
- {i>Grid<i} dapat ditentukan dengan baris dan kolom. Anda dapat memilih cara menentukan ukuran trek baris dan kolom ini atau reaksi terhadap ukuran konten.
- Turunan langsung dari penampung petak akan otomatis ditempatkan ke petak ini.
- Atau, Anda dapat menempatkan item di lokasi akurat yang Anda inginkan.
- Garis dan area pada petak dapat diberi nama untuk mempermudah penempatan.
- Ruang cadangan di penampung petak dapat didistribusikan di antara jalur.
- Item petak dapat disejajarkan dalam areanya.
Terminologi petak
{i>Grid<i} dilengkapi dengan banyak terminologi baru karena ini pertama kalinya CSS memiliki sistem tata letak yang sesungguhnya.
Garis petak
{i>Grid<i} terdiri dari garis-garis, yang berjalan secara horizontal dan vertikal. Jika {i>grid<i} Anda memiliki empat kolom, itu akan memiliki lima baris kolom termasuk yang satu setelah kolom terakhir.
Garis diberi nomor mulai dari 1, dengan penomoran mengikuti mode penulisan dan arah skrip komponen. Ini berarti bahwa baris kolom 1 akan berada di sebelah kiri dalam bahasa yang ditulis dari kiri-ke-kanan seperti bahasa Inggris, dan di sebelah kanan dalam bahasa yang ditulis dari kanan-ke-kiri seperti bahasa Arab.
Trek petak
{i>Track<i} adalah ruang antara dua garis grid. {i>Line track<i} berada di antara dua garis baris dan {i>column track<i} berada di antara dua garis kolom. Saat membuat petak, kita membuat jalur ini dengan menetapkan ukuran pada jalur tersebut.
Sel kisi
Sel {i>grid<i} adalah ruang terkecil pada {i>grid<i} yang ditentukan oleh persimpangan jalur baris dan kolom. Bentuknya seperti sel tabel atau sel yang ada di {i>spreadsheet<i}. Jika Anda menentukan {i>grid<i} dan tidak menempatkan item apa pun mereka akan secara otomatis ditata satu item ke dalam setiap sel {i>grid<i} yang ditentukan.
Area petak
Beberapa sel grid bersama-sama. Area petak dibuat dengan menyebabkan item membentang di beberapa trek.
Kesenjangan
Selokan atau gang di antara trek. Untuk tujuan pengukuran, trek ini berfungsi seperti trek biasa. Anda tidak dapat menempatkan konten di celah, tetapi Anda dapat membentangkan item petak padanya.
Penampung petak
Elemen HTML yang menerapkan display: grid,
sehingga membuat konteks pemformatan petak baru untuk turunan langsung.
.container {
display: grid;
}
Item petak
Item petak adalah item yang merupakan turunan langsung dari penampung petak.
<div class="container">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
Baris dan kolom
Untuk membuat {i>basic grid<i}, Anda dapat menentukan {i>grid<i} dengan tiga jalur kolom, dua trek baris dan celah 10 piksel antara trek sebagai berikut.
.container {
display: grid;
grid-template-columns: 5em 100px 30%;
grid-template-rows: 200px auto;
gap: 10px;
}
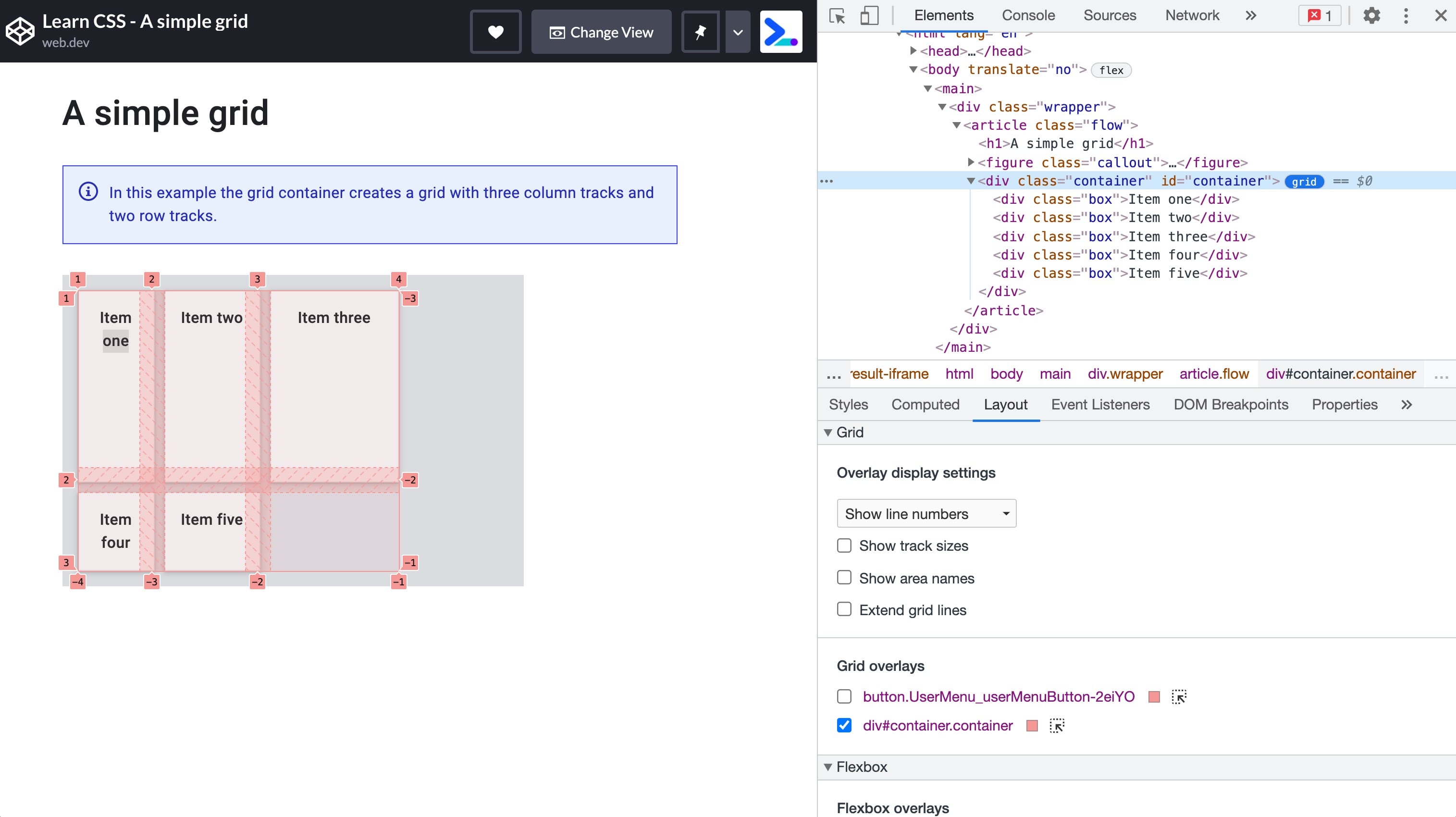
Kisi-kisi ini menunjukkan banyak hal yang dijelaskan dalam bagian terminologi. {i>Dataframe<i} ini memiliki tiga trek kolom. Setiap trek menggunakan unit durasi yang berbeda. Baris ini memiliki dua jalur baris, satu menggunakan satuan panjang dan yang lainnya otomatis. Ketika digunakan sebagai mobil, ukuran trek dapat dianggap sebesar kontennya. Secara default, ukuran trek otomatis ditentukan.
Jika elemen dengan class .container memiliki item turunan,
elemen-elemen ini akan
segera ditempatkan di {i>grid<i} ini. Anda dapat melihat cara kerjanya dalam demo di bawah ini.
Overlay petak di Chrome DevTools dapat membantu Anda memahami berbagai bagian petak.
Buka demo di Chrome.
Periksa elemen dengan latar belakang abu-abu, yang memiliki ID container.
Tandai petak dengan memilih badge petak di DOM, di samping elemen .container.
Di dalam tab {i>Layout<i},
pilih Nomor Baris Tampilan pada menu dropdown untuk melihat nomor baris di petak Anda.

Kata kunci ukuran intrinsik
Selain dimensi panjang dan persentase seperti yang dijelaskan di bagian tentang unit ukuran, pelacakan kisi-kisi dapat menggunakan kata kunci ukuran intrinsik. Kata kunci ini ditentukan dalam spesifikasi Ukuran Kotak dan menambahkan metode tambahan untuk menentukan ukuran kotak di CSS, bukan hanya trek petak.
min-contentmax-contentfit-content()
min-content
akan membuat trek sekecil mungkin tanpa menampilkan konten trek yang berlebihan.
Mengubah contoh tata letak petak agar memiliki tiga trek kolom dengan ukuran min-content
akan membuatnya sesempit kata yang terpanjang dalam lagu.
max-content
kata kunci tersebut memiliki efek yang berlawanan.
Trek akan menjadi cukup lebar untuk semua konten ditampilkan dalam satu string panjang yang tidak terputus.
Hal ini dapat menyebabkan overflow karena string tidak akan digabungkan.
fit-content()
berfungsi seperti max-content pada awalnya.
Namun, setelah {i>track<i} mencapai ukuran
yang Anda masukkan ke dalam fungsi,
konten mulai dikemas.
Jadi, fit-content(10em) akan membuat jalur yang kurang dari 10 em,
jika ukuran max-content kurang dari 10 em,
tetapi tidak pernah lebih besar
dari 10em.
Dalam demo berikutnya, cobalah kata kunci ukuran intrinsik yang berbeda dengan mengubah ukuran trek petak.
Unit fr
Kami sudah memiliki dimensi panjang, persentase, dan juga kata kunci baru ini.
Ada juga metode pengukuran khusus yang hanya berfungsi dalam tata letak petak.
Ini adalah unit fr,
panjang fleksibel yang menjelaskan bagian dari ruang yang tersedia di penampung petak.
Unit fr berfungsi dengan cara yang sama dengan menggunakan flex: auto di flexbox.
Bagan ini mendistribusikan ruang setelah item ditata.
Oleh karena itu untuk memiliki tiga kolom yang semuanya mendapatkan bagian yang sama dari ruang yang tersedia:
.container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
}
Saat unit fr berbagi
ruang yang tersedia,
dapat digabungkan dengan gap ukuran tetap atau trek ukuran tetap.
Agar komponen dengan elemen ukuran tetap dan {i>track<i} kedua menggunakan berapa pun ruang yang tersisa,
yang dapat Anda gunakan sebagai daftar trek grid-template-columns: 200px 1fr.
Menggunakan nilai yang berbeda untuk unit fr akan berbagi ruang secara proporsional. Nilai yang lebih besar akan mendapatkan lebih banyak ruang cadangan. Pada demo di bawah ini, ubah nilai trek ketiga.
Fungsi minmax()
Dengan fungsi ini, Anda dapat menetapkan ukuran minimum dan maksimum untuk sebuah trek.
Hal ini dapat sangat berguna.
Jika kita mengambil contoh unit fr di atas yang mendistribusikan ruang yang tersisa,
dapat ditulis menggunakan
minmax() sebagai minmax(auto, 1fr).
{i>Grid<i} melihat ukuran intrinsik konten,
kemudian mendistribusikan ruang yang tersedia setelah
memberikan ruang yang cukup.
Artinya, Anda mungkin tidak mendapatkan lagu yang masing-masing memiliki bagian yang sama
dari semua ruang yang tersedia di penampung petak.
Untuk memaksa jalur agar mengambil bagian ruang yang sama di penampung petak dikurangi celah, gunakan minmax.
Ganti 1fr sebagai ukuran trek dengan minmax(0, 1fr).
Hal ini membuat ukuran minimum trek 0 dan bukan ukuran konten min.
{i>Grid<i} kemudian akan mengambil
semua ukuran yang tersedia dalam kontainer,
kurangi ukuran yang
dibutuhkan untuk celah apa pun,
dan bagikan sisanya sesuai dengan unit fr Anda.
Notasi repeat()
Jika Anda ingin membuat kisi pelacakan kolom 12 kolom dengan kolom yang sama, Anda dapat menggunakan CSS berikut.
.container {
display: grid;
grid-template-columns:
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr);
}
Atau, Anda bisa
menulisnya menggunakan
repeat():
.container {
display: grid;
grid-template-columns: repeat(12, minmax(0,1fr));
}
Fungsi repeat() dapat digunakan untuk mengulangi bagian mana pun dari listingan trek Anda.
Misalnya, Anda dapat mengulangi pola trek.
Anda juga dapat memiliki beberapa lagu reguler dan bagian berulang.
.container {
display: grid;
grid-template-columns: 200px repeat(2, 1fr 2fr) 200px; /*creates 6 tracks*/
}
auto-fill dan auto-fit
Anda dapat menggabungkan semua yang
telah Anda pelajari tentang ukuran {i>track<i},
minmax(), dan ulangi,
untuk membuat pola yang berguna dengan tata letak kisi.
Mungkin Anda tidak ingin menentukan
jumlah pelacakan kolom,
tetapi ingin membuat sebanyak mungkin yang
sesuai dengan container Anda.
Anda dapat mencapainya dengan kata kunci repeat() dan auto-fill atau auto-fit.
Pada demo di bawah, petak akan membuat trek 200 piksel sebanyak yang akan muat dalam penampung.
Buka demo di jendela baru dan lihat bagaimana perubahan petak saat Anda mengubah ukuran area pandang.
Dalam demo ini, kami mendapatkan sebanyak mungkin trek yang dapat dimuat.
Namun, jalurnya tidak fleksibel.
Anda akan mendapat celah di bagian akhir hingga ada cukup ruang untuk trek sepanjang 200 piksel lainnya.
Jika Anda menambahkan fungsi minmax(),
Anda dapat meminta trek sebanyak yang sesuai dengan ukuran minimum 200 piksel dan maksimum 1fr.
Grid kemudian meletakkan trek 200 piksel dan ruang apa pun yang tersisa didistribusikan secara merata ke trek tersebut.
Cara ini menghasilkan tata letak responsif dua dimensi tanpa memerlukan kueri media apa pun.
Ada perbedaan kecil antara auto-fill dan auto-fit.
Pada demo berikutnya, mainkan tata letak {i>grid<i} dengan menggunakan sintaks yang dijelaskan di atas,
tetapi hanya dengan dua item petak dalam container grid.
Dengan menggunakan kata kunci auto-fill, Anda dapat melihat trek kosong yang telah dibuat.
Ubah kata kunci menjadi auto-fit dan trek akan diciutkan menjadi ukuran 0.
Artinya, jalur fleksibel kini membesar untuk menghabiskan ruang.
Kata kunci auto-fill dan auto-fit berfungsi dengan cara yang sama persis.
Tidak ada perbedaan di antara keduanya setelah trek pertama diisi.
Penempatan otomatis
Sejauh ini, Anda telah melihat penempatan otomatis grid bekerja dalam demo. Item ditempatkan di petak satu per sel sesuai urutan kemunculannya di sumber. Untuk banyak tata letak, mungkin inilah yang Anda butuhkan. Jika Anda membutuhkan lebih banyak kontrol maka ada beberapa hal yang mungkin ingin Anda lakukan. Yang pertama adalah menyesuaikan tata letak penempatan otomatis.
Menempatkan {i>item<i} dalam kolom
Perilaku default tata letak petak adalah menempatkan item di sepanjang baris.
Sebagai gantinya, Anda dapat membuat item ditempatkan ke dalam kolom menggunakan grid-auto-flow: column.
Anda perlu menentukan jalur baris.
Jika tidak, item akan membuat jalur kolom intrinsik,
dan menata letak semuanya
dalam satu baris panjang.
Nilai-nilai ini berhubungan dengan mode penulisan dokumen.
Baris selalu berjalan ke arah kalimat yang berjalan dalam mode penulisan dokumen atau komponen.
Pada demo berikutnya, Anda dapat mengubah mode nilai grid-auto-flow dan properti writing-mode.
Spanning track
Anda dapat membuat beberapa atau semua item dalam tata letak yang ditempatkan otomatis membentang di lebih dari satu trek.
Gunakan kata kunci span ditambah jumlah baris yang akan dibentangkan sebagai nilai untuk grid-column-end atau grid-row-end.
.item {
grid-column-end: span 2; /* will span two lines, therefore covering two tracks */
}
Karena Anda belum menentukan grid-column-start,
nilai ini akan menggunakan nilai awal auto dan ditempatkan sesuai dengan aturan penempatan otomatis.
Anda juga dapat menentukan hal yang sama menggunakan singkatan grid-column:
.item {
grid-column: auto / span 2;
}
Mengisi kekosongan
Tata letak yang ditempatkan otomatis dengan beberapa item yang mencakup beberapa trek
dapat mengakibatkan kisi/{i>grid<i}
dengan beberapa sel yang tidak terisi.
Perilaku default tata letak petak dengan tata letak yang sepenuhnya ditempatkan secara otomatis
adalah untuk selalu maju.
Item akan ditempatkan sesuai
dengan urutannya di sumber,
atau modifikasi apa pun dengan properti order.
Jika tidak ada cukup ruang
untuk memuat suatu item,
{i>grid<i} akan meninggalkan celah
dan berpindah ke trek berikutnya.
Demo berikutnya akan menunjukkan perilaku ini.
Kotak centang akan menerapkan mode pengemasan padat.
Hal ini diaktifkan dengan memberi grid-auto-flow nilai dense.
Dengan nilai ini,
akan mengambil item di bagian selanjutnya dari tata letak dan menggunakannya untuk mengisi kesenjangan.
Ini dapat berarti bahwa tampilan menjadi terputus dari urutan logis.
Meletakkan item
Anda sudah memiliki banyak fungsi dari CSS Grid. Sekarang mari kita lihat cara kita memosisikan item pada petak yang telah kita buat.
Hal pertama yang perlu diingat adalah bahwa Tata Letak Petak CSS didasarkan pada petak garis bernomor. Cara paling sederhana untuk menempatkan sesuatu ke {i>grid<i} adalah dengan menempatkannya dari satu baris ke baris lainnya. Anda akan menemukan cara lain untuk menempatkan item dalam panduan ini, tetapi Anda selalu memiliki akses ke garis bernomor tersebut.
Properti yang dapat Anda gunakan untuk menempatkan item berdasarkan nomor baris adalah:
Mereka memiliki cara pintas yang memungkinkan Anda mengatur garis awal dan akhir sekaligus:
Untuk menempatkan item, tetapkan baris awal dan akhir area petak tempat item akan ditempatkan.
.container {
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-template-rows: repeat(2, 200px 100px);
}
.item {
grid-column-start: 1; /* start at column line 1 */
grid-column-end: 4; /* end at column line 4 */
grid-row-start: 2; /*start at row line 2 */
grid-row-end: 4; /* end at row line 4 */
}
Chrome DevTools dapat memberikan panduan visual tentang baris untuk memeriksa tempat item Anda ditempatkan.
Penomoran baris mengikuti mode penulisan dan arah komponen. Pada demo berikutnya, ubah mode atau arah penulisan untuk melihat bagaimana penempatan item tetap konsisten dengan alur teks.
Tumpukan item
Dengan menggunakan pemosisian berbasis baris, Anda dapat menempatkan item ke dalam sel petak yang sama.
Ini berarti Anda dapat
menumpuk item,
atau menyebabkan satu item tumpang tindih sebagian.
Item yang muncul kemudian di sumber akan ditampilkan di atas item yang muncul sebelumnya.
Anda dapat mengubah urutan tumpukan ini menggunakan z-index seperti halnya item yang diposisikan.
Nomor baris negatif
Saat Anda membuat petak menggunakan grid-template-rows dan grid-template-columns
Anda akan membuat apa yang dikenal
sebagai petak eksplisit.
Ini adalah petak yang telah Anda tetapkan dan berikan ukuran pada trek.
Terkadang Anda akan memiliki item yang ditampilkan di luar petak eksplisit ini.
Misalnya,
Anda dapat menentukan jalur kolom dan kemudian menambahkan beberapa baris item {i>grid<i} tanpa pernah menentukan jalur baris.
Secara default, ukuran trek akan otomatis disesuaikan.
Anda juga dapat menempatkan item menggunakan grid-column-end yang berada di luar petak eksplisit yang ditentukan.
Dalam kedua kasus ini, {i>grid<i} akan membuat
jalur untuk membuat tata letak berfungsi,
dan jalur ini disebut sebagai petak implisit.
Seringkali tidak ada bedanya jika Anda bekerja dengan {i>grid<i} implisit atau eksplisit. Namun, dengan penempatan berbasis baris, Anda mungkin akan menemukan perbedaan utama di antara keduanya.
Dengan menggunakan nomor baris negatif, Anda dapat menempatkan item dari baris akhir petak eksplisit.
Fungsi ini dapat berguna jika Anda ingin item disusun dari baris kolom pertama hingga terakhir.
Dalam hal ini, Anda dapat menggunakan grid-column: 1 / -1.
Item akan direntangkan ke kanan di petak eksplisit.
Namun, ini hanya berfungsi untuk petak eksplisit. Mengambil tata letak tiga baris item yang ditempatkan secara otomatis tempat Anda ingin item pertama membentang hingga garis akhir petak.
Anda mungkin berpikir bahwa Anda dapat memberikan item tersebut grid-row: 1 / -1.
Dalam demo di bawah, Anda bisa melihat bahwa ini tidak berfungsi.
Trek dibuat dalam kisi implisit,
tidak ada cara untuk mencapai akhir petak menggunakan -1.
Mengatur ukuran trek implisit
Secara default, trek yang dibuat dalam petak implisit akan diubah ukurannya secara otomatis.
Namun jika Anda ingin mengontrol ukuran baris,
gunakan
Properti grid-auto-rows,
dan untuk kolom
grid-auto-columns.
Untuk membuat semua baris implisit dengan ukuran minimum 10em dan ukuran maksimum auto:
.container {
display: grid;
grid-auto-rows: minmax(10em, auto);
}
Untuk membuat kolom implisit dengan pola trek selebar 100 px dan 200 px. Dalam hal ini kolom implisit pertama akan berukuran 100 px, 200px kedua, 100 px ketiga, dan seterusnya.
.container {
display: grid;
grid-auto-columns: 100px 200px;
}
Garis petak yang dinamai
Hal ini dapat mempermudah untuk menempatkan item ke dalam tata letak jika baris memiliki nama daripada angka. Anda dapat memberi nama baris apa pun di kisi-kisi Anda dengan menambahkan nama pilihan Anda di antara tanda kurung siku. Beberapa nama dapat ditambahkan, dipisahkan oleh spasi di dalam tanda kurung yang sama. Setelah Anda menamai garis, garis tersebut dapat digunakan sebagai pengganti angka.
.container {
display: grid;
grid-template-columns:
[main-start aside-start] 1fr
[aside-end content-start] 2fr
[content-end main-end]; /* a two column layout */
}
.sidebar {
grid-column: aside-start / aside-end;
/* placed between line 1 and 2*/
}
footer {
grid-column: main-start / main-end;
/* right across the layout from line 1 to line 3*/
}
Area Template Petak
Anda juga dapat memberi nama area petak dan menempatkan item ke area yang diberi nama tersebut. Ini adalah teknik yang bagus karena memungkinkan Anda untuk melihat seperti apa tampilan komponen Anda di CSS.
Untuk memulai, beri nama turunan langsung dari penampung petak menggunakan atribut
Properti grid-area:
header {
grid-area: header;
}
.sidebar {
grid-area: sidebar;
}
.content {
grid-area: content;
}
footer {
grid-area: footer;
}
Namanya bisa apa saja yang Anda sukai selain kata kunci auto dan span.
Setelah semua item diberi nama,
gunakan
grid-template-areas
untuk menentukan sel petak mana yang akan direntangkan oleh setiap item.
Setiap baris ditentukan dalam tanda petik.
.container {
display: grid;
grid-template-columns: repeat(4,1fr);
grid-template-areas:
"header header header header"
"sidebar content content content"
"sidebar footer footer footer";
}
Ada beberapa aturan saat menggunakan grid-template-areas.
- Nilai harus berupa petak lengkap tanpa sel kosong.
- Untuk membentangkan trek, ulangi namanya.
- Area yang dibuat dengan mengulangi nama harus persegi panjang dan tidak dapat diputus.
Jika Anda melanggar salah satu aturan di atas, nilai akan dianggap tidak valid dan dihapus.
Untuk meninggalkan ruang kosong di petak, gunakan . atau kelipatan tanpa ruang kosong di antara keduanya.
Misalnya untuk membiarkan sel pertama di petak kosong, saya dapat menambahkan serangkaian karakter .:
.container {
display: grid;
grid-template-columns: repeat(4,1fr);
grid-template-areas:
"....... header header header"
"sidebar content content content"
"sidebar footer footer footer";
}
Karena seluruh tata letak
Anda didefinisikan di satu tempat,
membuatnya mudah untuk mendefinisikan ulang tata letak menggunakan kueri media.
Pada contoh berikutnya, saya membuat tata letak dua kolom yang berpindah menjadi tiga kolom
dengan menentukan ulang nilai grid-template-columns dan grid-template-areas.
Buka contoh di jendela baru untuk bereksperimen dengan ukuran area pandang dan melihat perubahan tata letak.
Anda juga dapat melihat hubungan properti grid-template-areas dengan writing-mode dan arah,
seperti halnya metode {i>grid<i} lainnya.
Properti disingkat
Ada dua properti singkat yang memungkinkan Anda mengatur banyak properti grid sekaligus. Hal ini dapat terlihat sedikit membingungkan sampai Anda menguraikan dengan tepat bagaimana mereka saling melengkapi. Terserah Anda apakah ingin menggunakannya atau lebih suka menggunakan Tangan lama.
grid-template
grid-template
adalah singkatan untuk grid-template-rows, grid-template-columns, dan grid-template-areas.
Baris ditentukan
terlebih dahulu,
bersama dengan nilai grid-template-areas.
Ukuran kolom ditambahkan setelah /.
.container {
display: grid;
grid-template:
"head head head" minmax(150px, auto)
"sidebar content content" auto
"sidebar footer footer" auto / 1fr 1fr 1fr;
}
Properti grid
grid
singkatan dapat digunakan dengan cara yang sama persis seperti singkatan grid-template.
Saat digunakan dengan cara ini, properti petak lain yang diterima ke nilai awalnya akan direset.
Set lengkapnya adalah:
grid-template-rowsgrid-template-columnsgrid-template-areasgrid-auto-rowsgrid-auto-columnsgrid-auto-flow
Anda juga dapat menggunakan singkatan ini untuk mendefinisikan perilaku {i>grid <i}implisit, misalnya:
.container {
display: grid;
grid: repeat(2, 80px) / auto-flow 120px;
}
Perataan
Tata letak {i>grid<i} menggunakan properti perataan yang sama dengan yang Anda pelajari dalam panduan untuk
flexbox lebih lanjut.
Dalam petak, properti yang dimulai dengan justify- selalu digunakan pada sumbu inline,
arah kalimat yang berjalan
dalam mode penulisan Anda.
Properti yang dimulai dengan align- digunakan pada sumbu blok,
arah blok-blok yang ditata
dalam mode penulisan Anda.
justify-contentdanalign-content: mendistribusikan ruang tambahan dalam penampung petak di sekitar atau di antara trek.justify-selfdanalign-self: diterapkan ke item petak untuk memindahkannya di dalam area petak tempatnya berada.justify-itemsdanalign-items: diterapkan ke penampung petak untuk menetapkan semua propertijustify-selfpada item.
Mendistribusikan ruang ekstra
Dalam demo ini, petak lebih besar dari ruang yang diperlukan untuk menata jalur lebar tetap.
Ini berarti kita memiliki ruang di dimensi inline dan blok grid.
Coba nilai align-content dan justify-content yang berbeda untuk melihat perilaku trek.
Perhatikan bagaimana celah menjadi lebih besar saat menggunakan nilai seperti space-between,
dan item petak yang mencakup dua trek juga bertambah untuk menyerap ruang tambahan yang ditambahkan ke celah.
Memindahkan konten
Item dengan warna latar belakang tampak
mengisi penuh area {i>grid<i} tempat mereka berada,
karena nilai awal untuk justify-self dan align-self adalah stretch.
Dalam demo, ubah nilai justify-items dan align-items untuk melihat bagaimana hal ini mengubah tata letak.
Area {i>grid<i} tidak berubah ukuran,
sebagai gantinya, item akan dipindahkan di dalam area yang ditentukan.
Menguji pemahaman Anda
Uji pengetahuan Anda tentang {i>grid<i}
Manakah dari berikut ini yang merupakan istilah petak CSS?
main { display: grid; }
Apa arah tata letak default grid?
Apa perbedaan antara auto-fit dan auto-fill?
auto-fit akan meregangkan container agar sesuai dengan turunan, dengan auto-fill membuat turunan sesuai dengan container.auto-fit akan meregangkan sel agar sesuai dengan container, sedangkan auto-fill tidak.Apa itu min-content?
Apa itu max-content?
Apa yang dimaksud dengan penempatan otomatis?
grid-area dan ditempatkan di sel tersebut.Resource
Panduan ini berisi ringkasan tentang berbagai bagian spesifikasi tata letak petak. Untuk mengetahui lebih lanjut, lihat referensi berikut.








