Podcast de CSS - 030: Listas
Imagina que tienes un montón de artículos que planeas comprar la próxima vez que vayas al supermercado. Una forma común de representar esto visualmente es una lista, pero ¿cómo puedes darle estilo a tu lista de compras?
<ul>
<li>oat milk</li>
<li>rhubarb</li>
<li>cereal</li>
<li>pie crust</li>
</ul>
Cómo crear una lista
La lista anterior comenzó con un elemento semántico, o <ul>, con los elementos de la lista de compras (elementos <li>) como elementos secundarios. Si inspeccionas cada elemento <li>, puedes ver que todos tienen display: list-item, razón por la cual el navegador renderiza un ::marker de forma predeterminada.
li {
display: list-item;
}
Existen otros dos tipos de listas.
Las listas ordenadas se pueden crear con <ol>, en cuyo caso el elemento de la lista mostrará un número como ::marker.
<ol>
<li>oat milk</li>
<li>rhubarb</li>
<li>cereal</li>
<li>pie crust</li>
</ol>
Las listas de descripciones se crean con <dl>. Sin embargo, este tipo de lista no usa el elemento de elemento de lista <li>.
<dl>
<dt>oat milk</dt>
<dd>- non dairy trendy drink</dd>
<dt>cereal</dt>
<dd>- breakfast food</dd>
</dl>
Estilos de lista
Ahora que sabes cómo crear una lista, puedes aplicarles un estilo. Las primeras propiedades de CSS que se deben descubrir son las que se aplican a toda la lista.
Hay tres propiedades de estilo de lista que puedes usar para aplicar diseño a tu ejemplo: list-style-position, list-style-image y list-style-type.
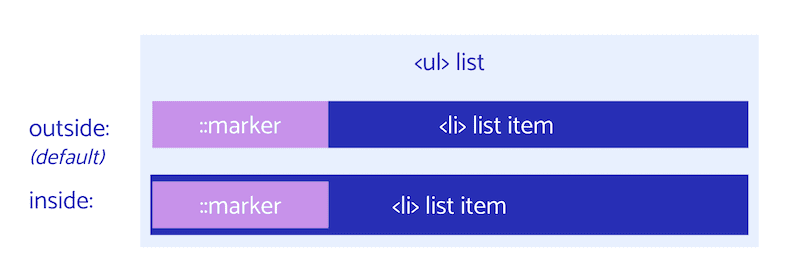
list-style-position
list-style-position te permite mover la viñeta a inside o outside del contenido del elemento de la lista. El valor predeterminado outside significa que la viñeta no está incluida en el contenido de los elementos de la lista, mientras que inside mueve el primer elemento entre el contenido del elemento.

list-style-image
list-style-image te permite reemplazar las viñetas de tu lista por imágenes. Esto te permite configurar una imagen como url o none para que tus viñetas sean imágenes, SVG o GIF. También puedes usar cualquier tipo de medio o incluso un URI de datos.
Veamos cómo podemos agregar una imagen de cada uno de nuestros artículos de supermercado como list-style-image:
list-style-type
La última opción es definir el estilo de list-style-type, que cambia las viñetas a palabras clave de estilo conocidas, cadenas personalizadas, emojis y mucho más. Puedes ver todos los tipos de estilos de lista posibles aquí.
Abreviatura de list-style
Ahora que tienes todas estas propiedades individuales, puedes usar la abreviatura list-style para establecer todos nuestros estilos de lista en una línea:
list-style: <'list-style-type'> || <'list-style-position'> || <'list-style-image'>
list-style te permite declarar combinaciones de una, dos o tres de las propiedades de list-style en cualquier orden. Si se configuran list-style-type y list-style-image, se usa list-style-type como resguardo en caso de que la imagen no esté disponible.
/* type */
list-style: square;
/* image */
list-style: url('../img/shape.png');
/* position */
list-style: inside;
/* type | position */
list-style: georgian inside;
/* type | image | position */
list-style: lower-roman url('../img/shape.png') outside;
/* Keyword value */
list-style: none;
/* Global values */
list-style: inherit;
list-style: initial;
list-style: revert;
list-style: unset;
Esta es la propiedad más usada de los estilos de lista que se analizan en esta sección. Una aplicación común es list-style: none para ocultar los estilos predeterminados. Los estilos predeterminados provienen del navegador y, a menudo, verás que se restablecen las hojas de estilo para quitar estilos de lista como el relleno y los márgenes. También puedes usar esta abreviatura para configurar estilos, como list-style: square inside;.
Hasta ahora, los ejemplos se centraron en diseñar una lista completa y sus elementos, pero ¿qué ocurre con un enfoque más detallado?
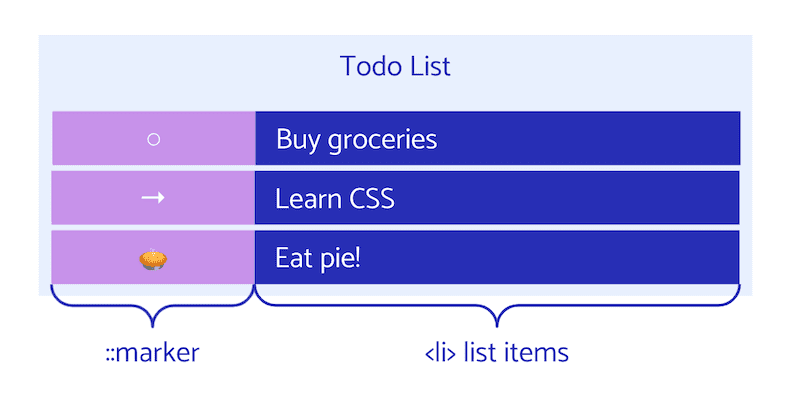
Seudoelemento ::marker
El elemento de marcador list-item es la viñeta, el guion o el número romano que ayuda a indicar cada elemento de tu lista.

Si inspeccionas la lista en Herramientas para desarrolladores, puedes ver un elemento ::marker para cada uno de los elementos de la lista, a pesar de no declarar ninguno en HTML. Si inspeccionas ::marker más a fondo, verás el estilo predeterminado del navegador para él.
::marker {
unicode-bidi: isolate;
font-variant-numeric: tabular-nums;
text-transform: none;
text-indent: 0px !important;
text-align: start !important;
text-align-last: start !important;
}
Cuando se declara una lista, se asigna un marcador a cada elemento, a pesar de que no haya viñetas ni números romanos en el código HTML. Este es un seudoelemento porque el navegador lo genera para ti y proporciona una API de estilo limitada para apuntar a él. Obtén más información sobre la anatomía de la viñeta de CSS. ::marker tiene compatibilidad limitada en Safari.
Cuadro de marcador
En el modelo de diseño de CSS, los marcadores de elementos de lista se representan con un cuadro de marcador asociado con cada elemento de la lista. El cuadro de marcador es el contenedor que normalmente contiene la viñeta o el número.
Para definir el diseño del cuadro del marcador, puedes usar el selector ::marker. Esto te permite seleccionar solo el marcador en lugar de aplicar un estilo basado en toda la lista.
Estilos de marcadores
Ahora que ya seleccionaste el marcador, veamos las propiedades de diseño disponibles para este selector. Puedes obtener más información sobre las viñetas personalizadas con CSS ::marker en web.dev.
Hay bastantes propiedades de CSS ::marker permitidas:
animation-*transition-*colordirectionfont-*contentunicode-bidiwhite-space
Tipo de visualización
Todas nuestras propiedades list-style y ::marker saben diseñar elementos <li> porque tienen un valor de visualización predeterminado de elemento de lista. También puedes convertir elementos que no sean <li> en un elemento de lista.
Para ello, agrega la propiedad display: list-item. Un ejemplo de uso de display: list-item es si deseas colocar una viñeta en un encabezado, de modo que puedas cambiarlo por otro elemento con ::marker. En el siguiente ejemplo, se muestra un encabezado que utiliza display: list-item para dar estilo, con una lista que usa el lenguaje de marcado de lista correcto.
Si bien puedes convertir cualquier elemento en una vista de elementos de lista con display, no debes usar esto en lugar de usar el lenguaje de marcado de lista correcto si el contenido al que estás aplicando diseño en realidad es una lista. Cambiar la apariencia visual de un elemento a uno de lista no cambia la forma en que los servicios de accesibilidad leen y reconocen el elemento, por lo que no se leerá como uno en lectores de pantalla ni cambiará de dispositivo. Siempre debes usar lenguaje de marcado semántico y crear listas con <li> siempre que sea posible.
Verifica tus conocimientos
Pon a prueba tus conocimientos sobre listas
El elemento que precede a un elemento de la lista se denomina
::marker::pencil::bullet::counterLos tres tipos de listas HTML son
<dl><li><lo><ol><list><ul>¿Cuáles son los dos estilos de esta lista que aplicarán estilos a un ::marker?
displaytransitionbackground-colorcolor
