Podcast do CSS - 030: Listas
Imagine que você tem vários itens que planeja comprar na próxima ida ao supermercado. Uma maneira comum de representar isso visualmente é uma lista, mas como você pode adicionar estilo à sua lista de compras?
<ul>
<li>oat milk</li>
<li>rhubarb</li>
<li>cereal</li>
<li>pie crust</li>
</ul>
Como criar uma lista
A lista anterior começou com um elemento semântico, ou <ul>, com itens da lista de compras (elementos <li>) como filhos. Se você inspecionar cada elemento <li>, vai notar que todos têm display: list-item. É por isso que o navegador renderiza um ::marker por padrão.
li {
display: list-item;
}
Há outros dois tipos de listas.
As listas ordenadas podem ser criadas com <ol>. Nesse caso, o item de lista vai mostrar um número como ::marker.
<ol>
<li>oat milk</li>
<li>rhubarb</li>
<li>cereal</li>
<li>pie crust</li>
</ol>
As listas de descrição são criadas com <dl>. No entanto, esse tipo de lista não usa o elemento <li> do item de lista.
<dl>
<dt>oat milk</dt>
<dd>- non dairy trendy drink</dd>
<dt>cereal</dt>
<dd>- breakfast food</dd>
</dl>
Estilos de lista
Agora que você sabe como fazer uma lista, pode estilizá-las. As primeiras propriedades CSS a descobrir são as aplicadas à lista inteira.
Há três propriedades de estilo de lista que podem ser usadas para estilizar seu exemplo: list-style-position, list-style-image e list-style-type.
list-style-position
list-style-position permite mover o marcador para inside ou outside do conteúdo do item da lista. O padrão outside significa que o marcador não está incluído no conteúdo dos itens da lista, enquanto inside move o primeiro elemento no conteúdo.

list-style-image
list-style-image permite substituir os marcadores da lista por imagens. Isso permite que você defina uma imagem, como url ou none, para tornar os marcadores uma imagem, SVG ou gif uniforme. Também é possível usar qualquer tipo de mídia ou até mesmo um URI de dados.
Vamos conferir como adicionar uma imagem de cada um dos itens de supermercado como a list-style-image:
list-style-type
A última opção é definir o estilo do list-style-type, o que altera os marcadores para palavras-chave com estilo conhecido, strings personalizadas, emojis e muito mais. Veja todos os tipos possíveis de estilo de lista aqui.
Abreviação de list-style
Agora que você tem todas essas propriedades individuais, use a abreviação list-style para definir todos os estilos de lista em uma linha:
list-style: <'list-style-type'> || <'list-style-position'> || <'list-style-image'>
list-style permite declarar combinações de uma, duas ou três propriedades list-style em qualquer ordem. Se list-style-type e list-style-image estiverem definidos, list-style-type será usado como substituto se a imagem não estiver disponível.
/* type */
list-style: square;
/* image */
list-style: url('../img/shape.png');
/* position */
list-style: inside;
/* type | position */
list-style: georgian inside;
/* type | image | position */
list-style: lower-roman url('../img/shape.png') outside;
/* Keyword value */
list-style: none;
/* Global values */
list-style: inherit;
list-style: initial;
list-style: revert;
list-style: unset;
Essa é a propriedade mais usada dos estilos de lista abordados nesta seção. Uma aplicação comum é o list-style: none para ocultar estilos padrão. Os estilos padrão vêm do navegador e, muitas vezes, as folhas de estilo são redefinidas removendo estilos de lista como preenchimento e margens. Você também pode usar essa abreviação para definir estilos, como list-style: square inside;.
Até agora, os exemplos se concentraram no estilo de uma lista inteira e de itens de lista, mas e quanto a uma abordagem mais granular?
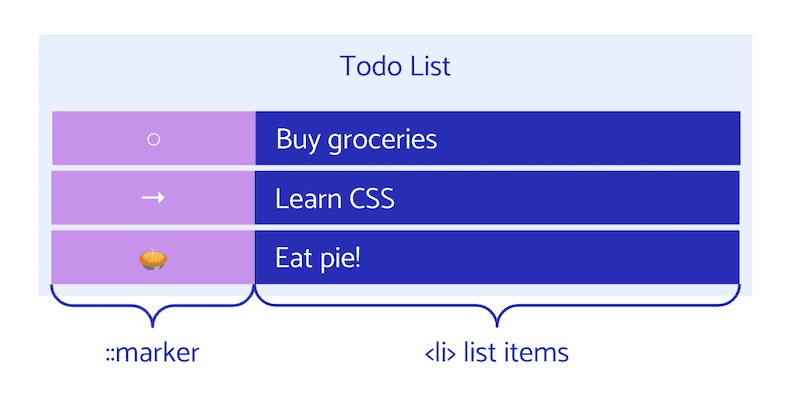
Pseudoelemento ::marker
O elemento de marcador list-item é o marcador, hífen ou numeral romano que ajuda a indicar cada item na lista.

Se você inspecionar a lista no DevTools, vai encontrar um elemento ::marker para cada um dos itens da lista, mesmo não ter declarado nenhum em HTML. Se você inspecionar o ::marker mais a fundo, verá o estilo padrão do navegador.
::marker {
unicode-bidi: isolate;
font-variant-numeric: tabular-nums;
text-transform: none;
text-indent: 0px !important;
text-align: start !important;
text-align-last: start !important;
}
Quando você declara uma lista, cada item recebe um marcador, mesmo que não haja marcadores ou números romanos no HTML. Este é um pseudoelemento porque o navegador o gera para você e fornece uma API de estilo limitada para segmentá-lo. Saiba mais sobre a anatomia dos marcadores CSS. ::marker tem suporte limitado no Safari.
Caixa de marcador
No modelo de layout CSS, os marcadores de itens de lista são representados por uma caixa de marcadores associada a cada item da lista. A caixa de marcador é o contêiner que normalmente contém o marcador ou o número.
Para definir o estilo da caixa do marcador, use o seletor ::marker. Isso permite selecionar apenas o marcador, em vez de definir o estilo com base em toda a lista.
Estilos de marcadores
Agora que você selecionou o marcador, vejamos as propriedades de estilo disponíveis para esse seletor. Saiba mais sobre Marcadores personalizados com ::marker em web.dev.
Existem algumas propriedades CSS ::marker permitidas:
animation-*transition-*colordirectionfont-*contentunicode-bidiwhite-space
Tipo de exibição
Todas as nossas propriedades list-style e ::marker sabem definir o estilo dos elementos <li> porque eles têm um valor de exibição padrão de list-item. Também é possível transformar coisas que não são <li> em um item da lista.
Para fazer isso, adicione a propriedade display: list-item. Um exemplo de uso de display: list-item é se você quiser um marcador suspenso em um título para poder alterá-lo para outra coisa com ::marker. O exemplo a seguir mostra um cabeçalho usando display: list-item para fins de estilização, com uma lista usando a marcação de lista correta.
Embora você possa transformar qualquer coisa em uma visualização de item de lista com display, não use isso em vez de usar a marcação de lista correta, se o conteúdo que você está estilizando for uma lista. Mudar a aparência de um item para um item da lista não muda a forma como os serviços de acessibilidade leem e reconhecem o item. Por isso, ele não será lido como um item de lista para leitores de tela ou dispositivos de troca. Use a marcação semântica e crie listas com <li> sempre que possível.
Teste seu conhecimento
Teste seus conhecimentos sobre listas
O elemento que precede um item de lista é chamado de
::counter::bullet::pencil::markerOs três tipos de listas HTML são
<dl><ol><ul><lo><li><list>Quais dois estilos nesta lista vão aplicar estilos a uma ::marker?
displaybackground-colortransitioncolor
