بودكاست CSS - 044: الانتقالات
عند التفاعل مع موقع إلكتروني، قد تلاحظ أنّ العديد من العناصر تتضمّن كلمة state. على سبيل المثال، يمكن أن تكون القوائم المنسدلة بالحالة "مفتوحة" أو "مغلقة". قد يتغيّر لون الأزرار عند التركيز عليها أو تمرير مؤشر الماوس فوقها. تظهر الوحدات وتختفي.
بشكل تلقائي، تغيّر لغة CSS نمط هذه الحالات على الفور.
باستخدام انتقالات CSS، يمكننا إجراء التكامل بين الحالة الأولية والحالة المستهدفة للعنصر. يعزز الانتقال بين الاثنين تجربة المستخدم من خلال توفير الاتجاه المرئي والدعم والتلميحات حول سبب التفاعل وتأثيره.
خصائص النقل
لاستخدام الانتقالات في CSS، يمكنك استخدام خصائص النقل المختلفة أو خاصية الاختصار transition.
موقع انتقالي
تحدد السمة transition-property الأنماط المطلوب نقلها.
.my-element {
transition-property: background-color;
}
تقبل السمة transition-property اسمًا واحدًا أو أكثر من أسماء خصائص CSS في قائمة مفصولة بفواصل.
يمكنك اختياريًا استخدام السمة transition-property: all للإشارة إلى ضرورة نقل كل موقع.
transition-duration
يتم استخدام السمة transition-duration لتحديد المدة الزمنية التي سيستغرقها النقل حتى تكتمل.
تقبل الدالة transition-duration الوحدات الزمنية، إما بالثواني (s) أو بالمللي ثانية (ms)، ويتم ضبطها تلقائيًا على 0s.
transition-timing-function
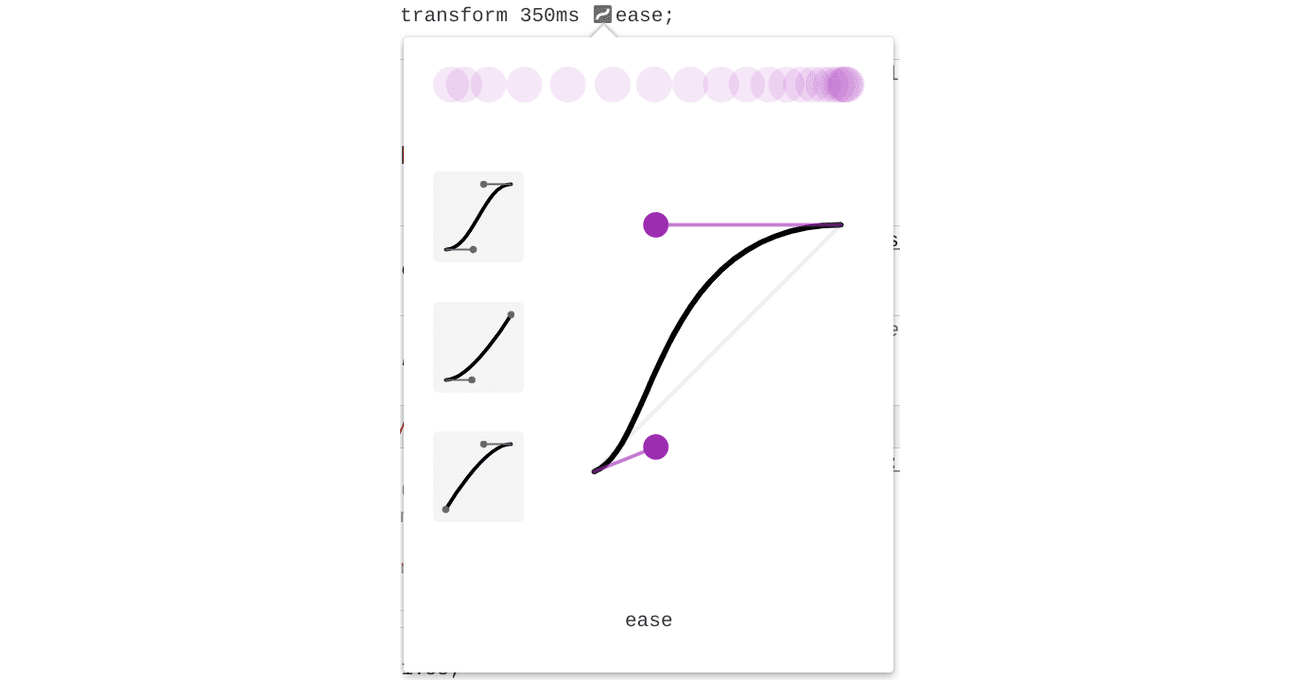
استخدِم السمة transition-timing-function لتغيير سرعة انتقال CSS خلال transition-duration.
بشكل تلقائي، ستنقل خدمة CSS العناصر بسرعة ثابتة (transition-timing-function: linear). مع ذلك، يمكن أن تبدو الانتقالات الخطية اصطناعية إلى حد ما، مع ذلك، في الحياة الواقعية، يكون للأجسام الوزن ولا يمكن أن تتوقف وتبدأ على الفور. يمكن أن يؤدي إحراز تقدّم أو الخروج من عملية انتقال إلى إضفاء حيوية وطبيعية على عمليات الانتقال.
تقدم وحدة الرسوم المتحركة في CSS نظرة عامة جيدة على دوال التوقيت.
يمكنك استخدام DevTools لتجربة دوال التوقيت المختلفة في الوقت الفعلي.

تأخير انتقال
استخدِم السمة transition-delay لتحديد وقت بدء عملية النقل. إذا لم يتم تحديد transition-duration، ستبدأ عمليات النقل على الفور لأن القيمة التلقائية هي 0s. تقبل هذه السمة وحدة زمنية، مثل الثواني (s) أو المللي ثانية (ms).
هذه السمة مفيدة في الانتقالات المرحة، والتي يتم تحقيقها من خلال ضبط transition-delay أطول لكل عنصر لاحق في المجموعة.
تُعدّ إضافة transition-delay مفيدة أيضًا لتصحيح الأخطاء. ويمكن أن يؤدي ضبط التأخير على قيمة سالبة إلى بدء فترة انتقال إضافية في المخطط الزمني.
اختصار: الانتقال
على غرار معظم خصائص CSS، هناك نسخة مختصرة. تجمع transition بين transition-property وtransition-duration وtransition-timing-function وtransition-delay.
.longhand {
transition-property: transform;
transition-duration: 300ms;
transition-timing-function: ease-in-out;
transition-delay: 0s;
}
.shorthand {
transition: transform 300ms ease-in-out 0s;
}
ما الذي يمكن وما لا يمكن نقله؟
عند كتابة CSS، يمكنك تحديد الخصائص التي يجب أن تحتوي على انتقالات متحركة. اطّلِع على قائمة MDN هذه لخصائص CSS القابلة للحركة.
بشكل عام، لا يمكن إلا نقل العناصر التي يمكن أن يكون لها "حالة وسط". بين حالتي البداية والنهائية. على سبيل المثال، من المستحيل إضافة انتقالات إلى font-family، لأنّه ليس من الواضح ما تعنيه "الحالة الوسطى". بين serif وmonospace. من ناحية أخرى، من الممكن إضافة انتقالات للدالة font-size لأن وحدتها عبارة عن طول يمكن استقراءته عدة مرات.

في ما يلي بعض السمات الشائعة التي يمكنك نقلها.
تحويل
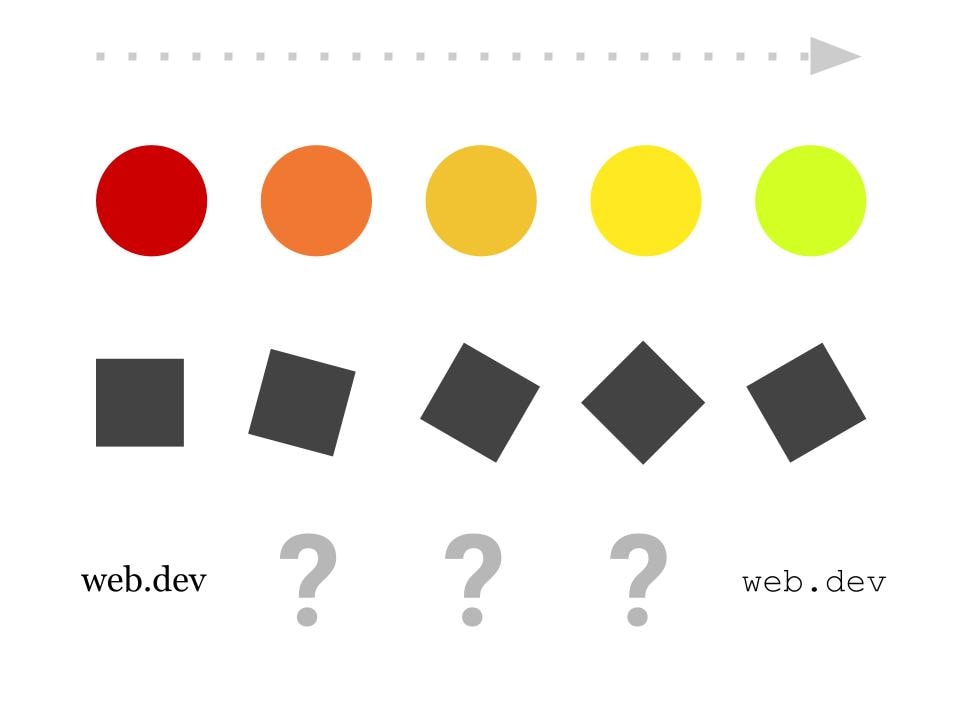
يتم عادةً نقل سمة CSS transform لأنّها خاصية يتم تسريعها من خلال وحدة معالجة الرسومات، ما يؤدي إلى عرض صور متحركة أكثر سلاسة واستهلاك مقدار أقل من طاقة البطارية أيضًا. تتيح هذه السمة تغيير حجم عنصر بشكل عشوائي أو تدويره أو ترجمته أو إمالته.
اطّلع على القسم الذي يتناول التحويلات في وحدة الدوال.
اللون
قبل التفاعل وأثناءه وبعده، يمكن أن يكون اللون مؤشرًا رائعًا للحالة. على سبيل المثال، قد يتغيّر لون زر ما في حال التمرير فوقه. يمكن أن يوفر تغيير اللون هذا ملاحظات للمستخدم بأن الزر قابل للنقر.
ما هي السمات color وbackground-color وborder-color سوى بعض الأماكن التي يمكن للألوان فيها
يتم نقلها عند التفاعل.
يمكنك الاطّلاع على وحدة الألوان.
الظلال
غالبًا ما يتم نقل الظلال للإشارة إلى تغيير الارتفاع، مثل من تركيز المستخدم.
يمكنك الاطّلاع على وحدة الظلال.
الفلاتر
filter هي سمة CSS فعّالة تتيح لك إضافة تأثيرات الرسومات بسرعة. قد يؤدي الانتقال بين حالات filter المختلفة إلى تحقيق بعض النتائج المثيرة للإعجاب.
ويمكنك الاطّلاع على وحدة الفلاتر.
عوامل الانتقال
يجب أن تتضمّن خدمة CSS تغييرًا في الحالة وحدثًا يؤدي إلى تغيير الحالة ليتم تفعيل عمليات نقل CSS. وخير مثال على هذا المشغِّل هو الفئة الزائفة :hover. تتطابق هذه الفئة الزائفة عندما يمرِّر المستخدم مؤشر الماوس فوق عنصر باستخدام المؤشر.
في ما يلي قائمة ببعض الفئات الزائفة والأحداث التي يمكن أن تؤدي إلى تغييرات الحالة في العناصر الخاصة بك.
:hover: يتطابق إذا كان المؤشر فوق العنصر.:focus: يتطابق مع ما إذا كان يتم التركيز على العنصر.:focus-within: يتطابق إذا كان العنصر أو أي من العناصر التابعة له التركيز.:target: يتطابق مع عندما يتطابق جزء عنوان URL الحالي مع معرّف العنصر.:active: يتطابق مع وقت تفعيل العنصر (عادةً عندما يكون ضغط الماوس فوقها).- التغيير في
classمن JavaScript: عندما يتغيّرclassفي CSS لأحد العناصر عبر JavaScript: ستنقل خدمة مقارنة الأسعار (CSS) المواقع المؤهَّلة التي تم تغييرها.
انتقالات مختلفة للدخول أو الخروج
من خلال ضبط سمات transition مختلفة على التمرير/التركيز، يمكن إنشاء بعض التأثيرات المثيرة للاهتمام.
.my-element {
background: red;
/* This transition is applied on the "exit" transition */
transition: background 2000ms ease-in;
}
.my-element:hover {
background: blue;
/* This transition is applied on the "enter" transition */
transition: background 150ms ease;
}
اعتبارات إمكانية الوصول
عمليات النقل من خلال CSS ليست مناسبة للجميع. بالنسبة لبعض الأشخاص، يمكن أن تتسبب الانتقالات والصور المتحركة في دوار الحركة أو عدم الارتياح. لحسن الحظ، تتضمّن خدمة مقارنة الأسعار (CSS) ميزة وسائط اسمها prefers-reduced-motion ترصد ما إذا كان المستخدم قد أشار إلى تفضيله لحركة أقل من جهازه.
/*
If the user has expressed their preference for
reduced motion, then don't use transitions.
*/
@media (prefers-reduced-motion: reduce) {
.my-element {
transition: none;
}
}
/*
If the browser understands the media query and the user
explicitly hasn't set a preference, then use transitions.
*/
@media (prefers-reduced-motion: no-preference) {
.my-element {
transition: transform 250ms ease;
}
}
للحصول على مزيد من المعلومات حول ميزة الوسائط هذه، يمكنك الاطّلاع على مشاركة المدونة تفضيل-الحركة المخفّضة: في بعض الأحيان، يكون تقليل الحركة أكثر.
اعتبارات الأداء
عند العمل مع عمليات النقل من خلال CSS، قد تواجه مشاكل في الأداء في حال إضافة انتقالات لخصائص CSS معيّنة. على سبيل المثال، عند تغيير سمات مثل width أو height، يتم عرض المحتوى في بقية الصفحة. يجبر ذلك CSS على حساب مواضع جديدة لكل عنصر متأثر لكل إطار من الإطارات الانتقالية. وننصح باستخدام سمات مثل transform وopacity بدلاً منها متى أمكن ذلك.
يمكنك الاطّلاع على دليلنا حول الصور المتحركة العالية الأداء في CSS للحصول على معلومات مفصّلة حول هذا الموضوع.
التحقق من فهمك
اختبر معلوماتك حول الانتقالات
ما خاصية الانتقال المخصصة لتحديد التخفيف؟
transition-cubic-beziertransition-durationtransition-timing-functiontransition-easinganimation-easeمن بين أفضل الممارسات استخدام transition-property: all
يمكن نقل جميع المواقع.

