הפודקאסט של שירות ה-CSS – 044: מעברים
כשאתם מבצעים אינטראקציה עם אתר, ייתכן שתבחינו ברכיבים רבים שיש להם מצב. לדוגמה, תפריטים נפתחים יכולים להיות במצב פתוח או סגור. צבע הלחצנים עשוי להשתנות כשהם מתמקדים או מעבירים את העכבר מעל התמונה. מודולים מופיעים ונעלמים.
כברירת מחדל, CSS מחליף את הסגנון של המצבים האלה באופן מיידי.
באמצעות מעברי CSS, אנחנו יכולים לבצע אינטרפולציה בין המצב הראשוני לבין מצב היעד של הרכיב. המעבר בין שתי הפלטפורמות משפר את חוויית המשתמש בכך שהוא מספק כיוון חזותי, תמיכה ורמזים לגבי הסיבה לאינטראקציה וההשפעה שלה.
מאפייני מעבר
כדי להשתמש במעברים ב-CSS, אפשר להשתמש בנכסי המעבר השונים או בנכס המקוצר transition.
נכס מעבר
המאפיין transition-property מציין אילו סגנונות להעביר.
.my-element {
transition-property: background-color;
}
השדה transition-property מקבל שם אחד או יותר של נכסי CSS ברשימה שמופרדת בפסיקים.
אופציונלי: אפשר להשתמש ב-transition-property: all כדי לציין שכל נכס צריך לעבור.
transition-duration
הנכס transition-duration משמש להגדרת משך הזמן שנדרש להשלמת המעבר.
הפונקציה transition-duration מקבלת יחידות זמן בשניות (s) או באלפיות שנייה (ms), וברירת המחדל שלהן היא 0s.
transition-timing-function
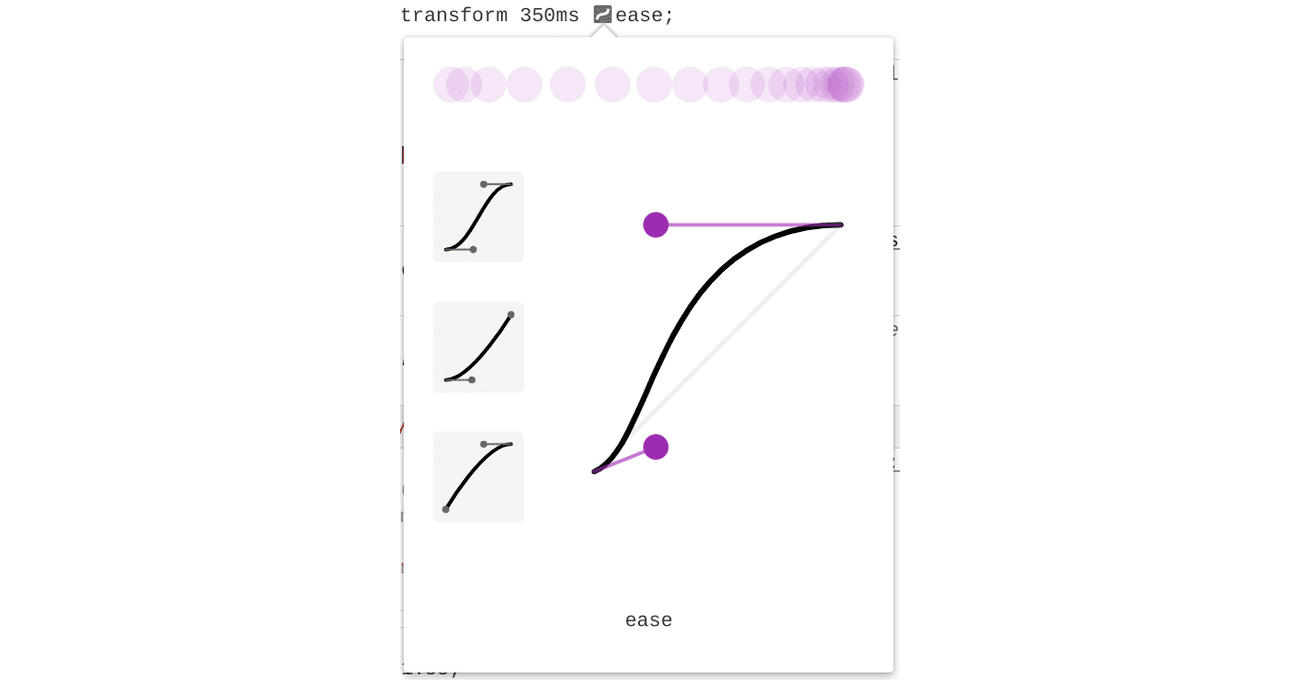
אפשר להשתמש בנכס transition-timing-function כדי לשנות את מהירות המעבר של CSS במהלך transition-duration.
כברירת מחדל, CSS יעביר את הרכיבים שלך במהירות קבועה (transition-timing-function: linear). עם זאת, מעברים לינאריים עשויים להיראות מעט מלאכותיים: בחיים האמיתיים, לאובייקטים יש משקל והם לא יכולים להפסיק לפעול ולהתחיל אותם מיד. ככל שהמעבר יתבצע בצורה חלקה וטבעית יותר, זה יעזור לשפר את חוויית השימוש בו.
במודול בנושא אנימציה של CSS יש סקירה כללית טובה של פונקציות התזמון.
אפשר להשתמש בDevTools כדי להתנסות בפונקציות תזמון שונות בזמן אמת.

עיכוב במעבר
אפשר להשתמש במאפיין transition-delay כדי לציין את השעה שבה יתחיל מעבר. אם אין הגדרה של transition-duration, המעברים יתחילו באופן מיידי כי ערך ברירת המחדל הוא 0s. המאפיין הזה מקבל יחידת זמן, לדוגמה שניות (s) או אלפיות שנייה (ms).
המאפיין הזה שימושי ליצירת מעברים אטרקטיביים, באמצעות הגדרה של transition-delay ארוך יותר לכל רכיב נוסף בקבוצה.
transition-delay שימושי גם לניפוי באגים. אם מגדירים את ההשהיה לערך שלילי, אפשר להתחיל מעבר נוסף אל ציר הזמן.
קיצור דרך: מעבר
כמו רוב מאפייני ה-CSS, יש גרסה מקוצרת. transition משלב transition-property, transition-duration, transition-timing-function ו-transition-delay.
.longhand {
transition-property: transform;
transition-duration: 300ms;
transition-timing-function: ease-in-out;
transition-delay: 0s;
}
.shorthand {
transition: transform 300ms ease-in-out 0s;
}
מה ניתן ומה לא ניתן להעביר?
כשכותבים CSS, אפשר לציין לאילו מאפיינים רוצים לכלול מעברים מונפשים. אפשר לעיין ברשימת ה-MDN הזו של מאפייני CSS לאנימציה.
באופן כללי, אפשר להעביר רק רכיבים שיכולים להיות להם 'מצב אמצעי'. בין מצב ההתחלה למצב הסופי. לדוגמה, לא ניתן להוסיף מעברים עבור font-family, כי לא ברור מה ה'מצב האמצעי' בין serif ל-monospace ייראה כך. מצד שני, אפשר להוסיף מעברים עבור font-size כי היחידה שלה היא אורך שאפשר לשנות.

הנה כמה מאפיינים נפוצים שניתן להעביר.
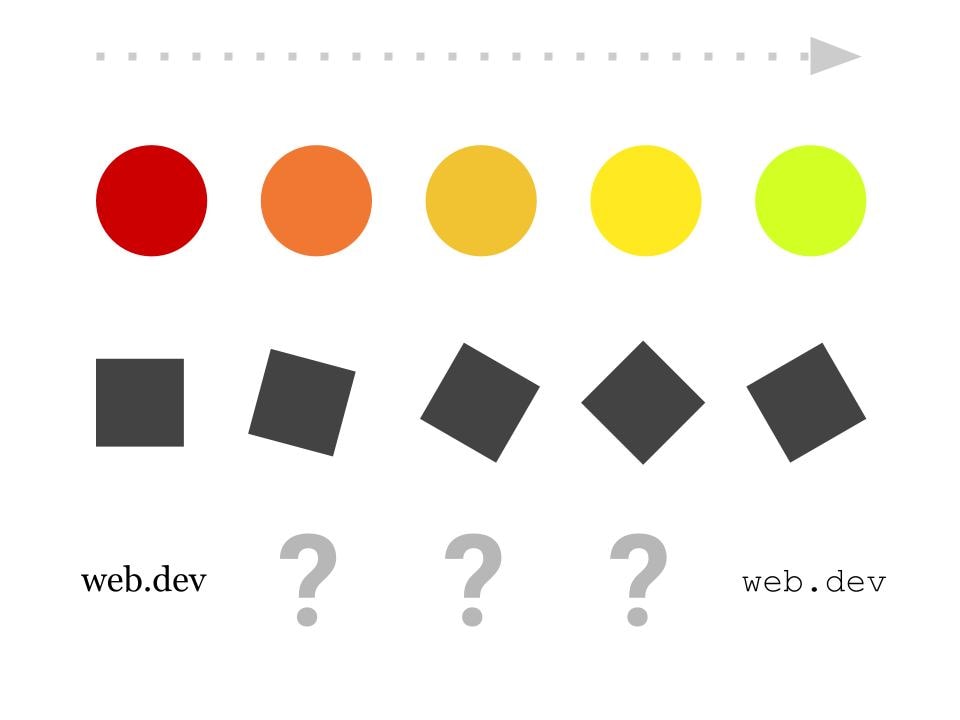
טרנספורמציה
נכס ה-CSS transform מועבר בדרך כלל, כי מדובר בנכס עם האצת GPU שמאפשרת אנימציה חלקה יותר וגם צריכת הסוללה נמוכה יותר. המאפיין הזה מאפשר לשנות את הגודל של רכיב, לסובב אותו, לתרגם או להטות אותו באופן שרירותי.
עיינו בקטע על טרנספורמציות במודול הפונקציות שלנו.
צבע
לפני האינטראקציה, במהלכה ואחריה, הצבע יכול להיות אינדיקציה מצוינת למצב. לדוגמה, אם מעבירים את העכבר מעל לחצן מסוים, יכול להיות שהצבע שלו ישתנה. השינוי בצבע יכול לספק למשתמשים משוב על כך שניתן ללחוץ על הלחצן.
המאפיינים color, background-color ו-border-color הם רק כמה מקומות שבהם הצבע יכול
יועברו במהלך האינטראקציה.
כדאי לעיין במודול שלנו בנושא צבע.
אזורים כהים
בדרך כלל, אזורים כהים מועברים כדי לציין שינוי גובה, למשל מהמיקוד של המשתמש.
עיינו במודול שלנו בנושא אזורים כהים.
מסננים
filter הוא נכס CSS מתקדם שמאפשר להוסיף אפקטים גרפיים במהירות ובקלות. מעבר בין מדינות שונות בfilter יכול ליצור תוצאות מרשימות למדי.
אתם מוזמנים לעיין במודול שלנו בנושא מסננים.
טריגרים למעבר
שירות ה-CSS שלכם חייב לכלול שינוי מצב וגם אירוע שמפעיל את שינוי המצב כדי להפעיל את מעברי ה-CSS. דוגמה אופיינית לטריגר כזה היא פסאודו-מחלקה של :hover. המחלקה המדומה הזו תואמת כשהמשתמש מעביר את העכבר מעל רכיב עם הסמן.
בהמשך מופיעה רשימה של כמה פסאודו-מחלקות ואירועים שיכולים להפעיל שינויי מצב ברכיבים.
:hover: תואם אם הסמן מעל הרכיב.:focus: התאמה אם האלמנט ממוקד.:focus-within: תואם אם הרכיב או אחד הצאצאים שלו הם ממוקד.:target: תואם כאשר ה-מקטע של כתובת ה-URL הנוכחית תואם למזהה של הרכיב.:active: תואם כשהרכיב מופעל (בדרך כלל כאשר לחיצה על העכבר מעליו).- שינוי ב-
classמ-JavaScript: כש-classשל רכיב CSS משתנה דרך JavaScript, שירות CSS יעביר נכסים שעומדים בדרישות שהשתנו.
מעברים שונים לכניסה או ליציאה
על ידי הגדרת מאפייני transition שונים בהעברת העכבר מעל/מיקוד, אפשר ליצור אפקטים מעניינים.
.my-element {
background: red;
/* This transition is applied on the "exit" transition */
transition: background 2000ms ease-in;
}
.my-element:hover {
background: blue;
/* This transition is applied on the "enter" transition */
transition: background 150ms ease;
}
שיקולי נגישות
מעברים בין שירותי CSS לא מתאימים לכל אחד. יש אנשים שמעברים ואנימציות יכולים לגרום לתחושת בחילה או אי נוחות. למרבה המזל, שירות CSS כולל תכונת מדיה בשם prefers-reduced-motion שמזהה אם המשתמש ציין העדפה בפחות תנועה מהמכשיר.
/*
If the user has expressed their preference for
reduced motion, then don't use transitions.
*/
@media (prefers-reduced-motion: reduce) {
.my-element {
transition: none;
}
}
/*
If the browser understands the media query and the user
explicitly hasn't set a preference, then use transitions.
*/
@media (prefers-reduced-motion: no-preference) {
.my-element {
transition: transform 250ms ease;
}
}
אתם מוזמנים לקרוא את הפוסט בבלוג שלנו העדפה לצמצום תנועה: לפעמים פחות תנועה מקבלת מידע נוסף על תכונת המדיה הזו.
שיקולי ביצועים
כשעובדים עם מעברים של שירותי CSS, יכול להיות שיהיו בעיות בביצועים אם תוסיפו מעברים לנכסי CSS מסוימים. לדוגמה, כשמאפיינים כמו width או height משתנים, הם 'דוחפים' תוכן בשאר הדף. פעולה זו מאלצת את שירות ה-CSS לחשב מיקומים חדשים לכל רכיב שהושפע בכל פריים במעבר. כשאפשר, מומלץ להשתמש במקום זאת במאפיינים כמו transform ו-opacity.
כדי להתעמק בנושא הזה, מומלץ לעיין במדריך לאנימציות CSS בעלות ביצועים גבוהים.
בדיקת ההבנה
בחינת הידע שלכם לגבי מעברים
איזה נכס מעבר מיועד לציון הקלה?
transition-easingtransition-cubic-bezieranimation-easetransition-durationtransition-timing-functionהשיטה המומלצת היא להשתמש בtransition-property: all
ניתן להעביר את כל הנכסים.

