Der CSS-Podcast – 044: Übergänge
Bei der Interaktion mit einer Website fällt Ihnen vielleicht auf, dass viele Elemente einen Status haben. Drop-down-Menüs können beispielsweise geöffnet oder geschlossen sein. Schaltflächen ändern möglicherweise ihre Farbe, wenn sie im Fokus sind oder wenn der Mauszeiger darauf bewegt wird. Die Modi werden angezeigt und ausgeblendet.
Standardmäßig ändert CSS den Stil dieser Status sofort.
Mithilfe von CSS-Übergängen können wir zwischen dem Anfangs- und dem Zielstatus des Elements interpolieren. Der Übergang zwischen den beiden verbessert die User Experience, indem er eine visuelle Richtung, Unterstützung und Hinweise auf Ursache und Wirkung der Interaktion bietet.
Übergangsattribute
Unterstützte Browser
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
Zur Verwendung von Übergängen in CSS kannst du die verschiedenen Übergangseigenschaften oder die Kurzschreibweise transition verwenden.
Übergangs-Property
Die Eigenschaft transition-property gibt an, welche Stile umgestellt werden sollen.
.my-element {
transition-property: background-color;
}
In der transition-property können ein oder mehrere CSS-Attributnamen in einer durch Kommas getrennten Liste angegeben werden.
Optional können Sie mit transition-property: all angeben, dass jede Property umgestellt werden soll.
transition-duration
Mit dem Attribut transition-duration wird die Dauer eines Übergangs definiert.
transition-duration akzeptiert Zeiteinheiten, entweder in Sekunden (s) oder Millisekunden (ms) und standardmäßig auf 0s.
transition-timing-function
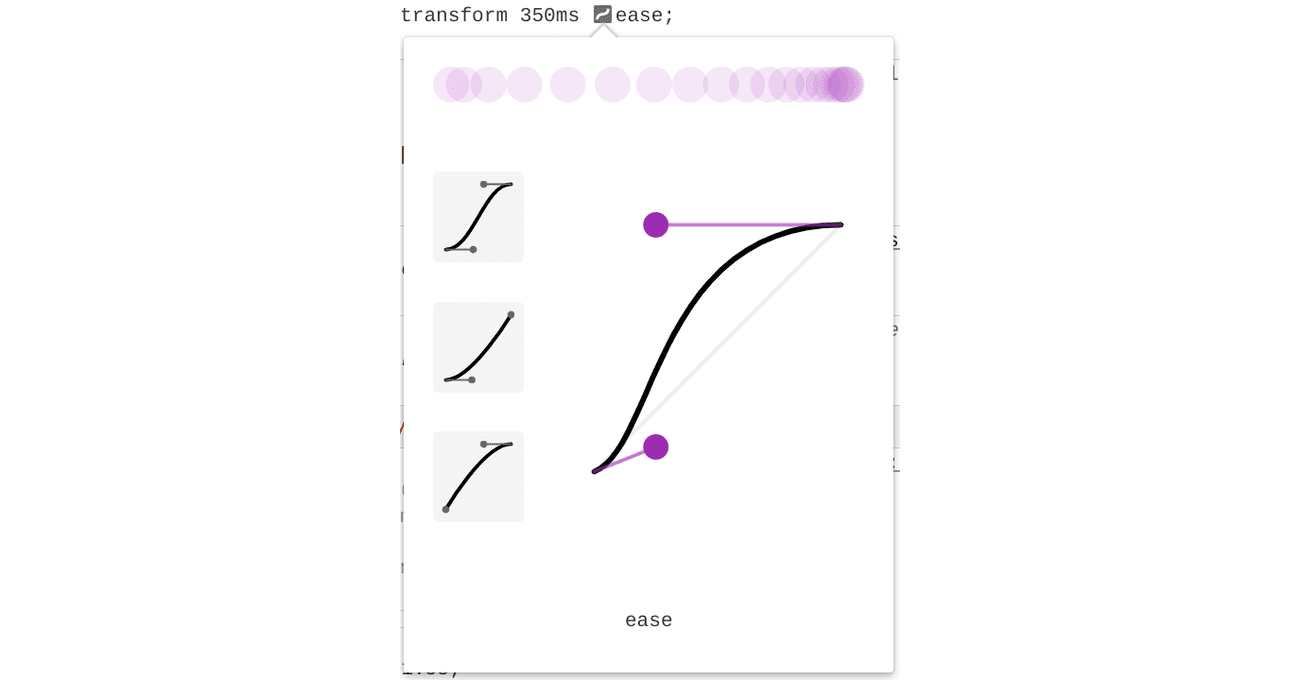
Mit dem Attribut transition-timing-function können Sie die Geschwindigkeit eines CSS-Übergangs im Verlauf von transition-duration variieren.
Standardmäßig verschiebt CSS die Elemente mit einer konstanten Geschwindigkeit (transition-timing-function: linear). Lineare Übergänge können jedoch am Ende etwas künstlich wirken: Im wirklichen Leben haben Objekte Gewicht und können nicht aufhören und sofort starten. Wenn Sie einen Übergang ganz einfach aktivieren oder deaktivieren, werden die Übergänge lebendiger und natürlicher.
Unser Modul zur CSS-Animation bietet einen guten Überblick über Timingfunktionen.
Mit den DevTools kannst du in Echtzeit verschiedene Timing-Funktionen testen.

Übergangsverzögerung
Verwenden Sie das Attribut transition-delay, um den Zeitpunkt anzugeben, zu dem ein Übergang beginnen soll. Wenn transition-duration nicht angegeben ist, werden Übergänge sofort gestartet, da der Standardwert 0s ist. Dieses Attribut akzeptiert eine Zeiteinheit, z. B. Sekunden (s) oder Millisekunden (ms).
Diese Eigenschaft ist nützlich für gestaffelte Übergänge. Dazu wird für jedes nachfolgende Element in einer Gruppe ein längerer transition-delay festgelegt.
transition-delay ist auch für die Fehlerbehebung hilfreich. Wenn Sie die Verzögerung auf einen negativen Wert setzen, kann ein Übergang in die Zeitachse eingeleitet werden.
Kurzschreibweise: Übergang
Wie die meisten CSS-Properties gibt es auch eine Kurzversion. transition kombiniert transition-property, transition-duration, transition-timing-function und transition-delay.
.longhand {
transition-property: transform;
transition-duration: 300ms;
transition-timing-function: ease-in-out;
transition-delay: 0s;
}
.shorthand {
transition: transform 300ms ease-in-out 0s;
}
Was kann umgestellt werden und was nicht?
Beim Schreiben von CSS können Sie angeben, welche Eigenschaften animierte Übergänge haben sollen. Weitere Informationen findest du in dieser MDN-Liste animierbaren CSS-Eigenschaften.
Im Allgemeinen können nur Übergangselemente mit einem „mittleren Status“ eingefügt werden. zwischen Start- und Endzuständen. Zum Beispiel ist es nicht möglich, Übergänge für font-family hinzuzufügen, da der "mittlere Status" unklar ist zwischen serif und monospace aussehen. Andererseits ist es möglich, Übergänge für font-size hinzuzufügen, da es sich bei der Einheit um eine Länge handelt, zwischen der interpoliert werden kann.

Hier sind einige allgemeine Eigenschaften, die Sie umstellen können.
Transformieren
Unterstützte Browser
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
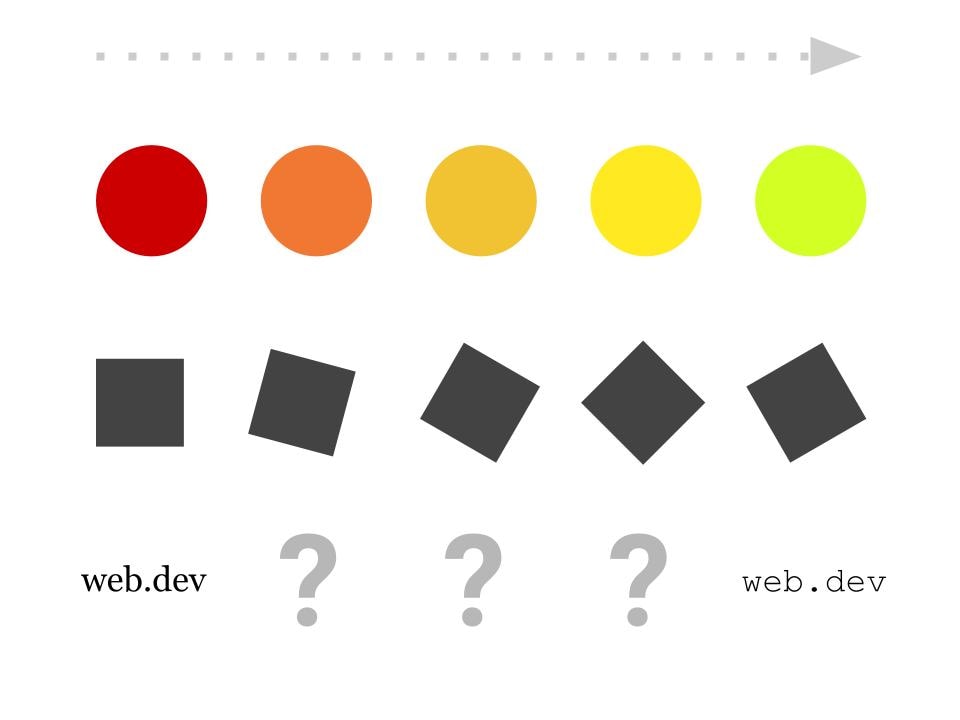
Die CSS-Eigenschaft transform wird in der Regel umgestellt, da es sich um eine GPU-beschleunigte Eigenschaft handelt, die zu flüssigeren Animationen führt und gleichzeitig weniger Akku verbraucht. Mit dieser Eigenschaft können Sie ein Element beliebig skalieren, drehen, verschieben oder verdrehen.
Weitere Informationen finden Sie im Abschnitt zu Transformationen in unserem Modul „Funktionen“.
Farbe
Vor, während und nach der Interaktion können Farben ein guter Indikator für den Zustand sein. Beispielsweise kann sich die Farbe einer Schaltfläche ändern, wenn der Mauszeiger darauf bewegt wird. Durch diese Farbänderung kann der Nutzer Feedback erhalten, dass die Schaltfläche anklickbar ist.
In den Eigenschaften color, background-color und border-color können Farben
bei der Interaktion
übergangen werden.
Weitere Informationen finden Sie in unserem Modul zu Farben.
Schatten
Schatten werden oft übergangen, um Höhenunterschiede anzuzeigen, z. B. vom Fokus des Nutzers.
Weitere Informationen finden Sie in unserem Modul zu Schatten.
Filter
filter ist eine leistungsstarke CSS-Eigenschaft, mit der Sie spontan grafische Effekte hinzufügen können. Der Wechsel zwischen verschiedenen filter-Zuständen kann ziemlich beeindruckende Ergebnisse liefern.
Sehen Sie sich unser Modul zu Filtern an.
Trigger für die Umstellung
Ihr CSS muss eine Statusänderung und ein Ereignis enthalten, das diese Statusänderung auslöst, damit CSS-Übergänge aktiviert werden. Ein typisches Beispiel für einen solchen Trigger ist die Pseudoklasse :hover. Diese Pseudoklasse stimmt überein, wenn der Nutzer den Mauszeiger auf ein Element bewegt.
Im Folgenden finden Sie eine Liste mit einigen Pseudoklassen und Ereignissen, die Statusänderungen in Ihren Elementen auslösen können.
:hover: stimmt überein, wenn sich der Cursor auf dem Element befindet.:focus: stimmt überein, wenn das Element im Fokus ist.:focus-within: stimmt überein, wenn das Element oder eines seiner Nachfolgerelemente gleich fokussiert sind.:target: stimmt überein, wenn das Fragment der aktuellen URL mit der ID des Elements übereinstimmt.:active: stimmt überein, wenn das Element aktiviert wird (in der Regel dann, wenn der wenn die Maus darüber bewegt wird).class-Änderung von JavaScript: wenn die CSS-classeines Elements sich über ändert Mit JavaScript werden geeignete Properties, die geändert wurden, mit CSS umgestellt.
Unterschiedliche Übergänge beim Ein- und Ausgang
Wenn du verschiedene transition-Eigenschaften für Mauszeiger und Fokus festlegst, ist es möglich, interessante Effekte zu erzielen.
.my-element {
background: red;
/* This transition is applied on the "exit" transition */
transition: background 2000ms ease-in;
}
.my-element:hover {
background: blue;
/* This transition is applied on the "enter" transition */
transition: background 150ms ease;
}
Überlegungen zur Barrierefreiheit
CSS-Umstellungen sind nicht für alle Nutzer relevant. Bei manchen Menschen können Übergänge und Animationen zu Bewegungskrankheit oder Unwohlsein führen. Glücklicherweise verfügt CSS über eine Medienfunktion namens prefers-reduced-motion, die erkennt, ob ein Nutzer angegeben hat, dass sein Gerät weniger Bewegung verwenden soll.
/*
If the user has expressed their preference for
reduced motion, then don't use transitions.
*/
@media (prefers-reduced-motion: reduce) {
.my-element {
transition: none;
}
}
/*
If the browser understands the media query and the user
explicitly hasn't set a preference, then use transitions.
*/
@media (prefers-reduced-motion: no-preference) {
.my-element {
transition: transform 250ms ease;
}
}
Weitere Informationen zu dieser Medienfunktion findest du in unserem Blogpost prefers-reduced-motion: Manchmal ist weniger Bewegung mehr.
Hinweise zur Leistung
Wenn Sie mit CSS-Übergängen arbeiten, kann es zu Leistungsproblemen kommen, wenn Sie für bestimmte CSS-Eigenschaften Übergänge hinzufügen. Wenn sich beispielsweise Properties wie width oder height ändern, verschieben sie den Inhalt an den Rest der Seite. Dadurch wird CSS gezwungen, neue Positionen für jedes betroffene Element für jeden Frame des Übergangs zu berechnen. Wenn möglich, empfehlen wir stattdessen die Verwendung von Properties wie transform und opacity.
Ausführliche Informationen zu diesem Thema finden Sie in unserem Leitfaden zu Hochleistungs-CSS-Animationen.
Wissen testen
Testen Sie Ihr Wissen zu Umstellungen
Mit welcher Übergangseigenschaft lässt sich Easing angeben?
transition-timing-functiontransition-easingtransition-durationtransition-cubic-bezieranimation-easeEs wird empfohlen, transition-property: all zu verwenden
Alle Properties können umgestellt werden.

