The CSS 팟캐스트 - 044: 전환
를 통해 개인정보처리방침을 정의할 수 있습니다.
웹사이트와 상호작용할 때 많은 요소에 상태가 있음을 알 수 있습니다. 예를 들어 드롭다운은 열린 상태 또는 닫힌 상태일 수 있습니다. 버튼에 포커스를 두거나 마우스 오버하면 버튼 색상이 변경될 수 있습니다. 모달이 표시되고 사라집니다.
기본적으로 CSS는 이러한 상태의 스타일을 즉시 전환합니다.
CSS 전환을 사용하면 요소의 초기 상태와 타겟 상태 간에 보간할 수 있습니다. 두 화면 간의 전환은 상호작용의 원인과 결과에 관한 시각적 방향, 지원, 힌트를 제공하여 사용자 경험을 향상시킵니다.
전환 속성
브라우저 지원
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
CSS에서 전환을 사용하려면 다양한 전환 속성 또는 transition 약식 속성을 사용하면 됩니다.
전환 속성
transition-property 속성은 전환할 스타일을 지정합니다.
.my-element {
transition-property: background-color;
}
transition-property는 쉼표로 구분된 목록으로 하나 이상의 CSS 속성 이름을 허용합니다.
원하는 경우 transition-property: all를 사용하여 모든 속성이 전환되어야 함을 나타낼 수 있습니다.
transition-duration
transition-duration 속성은 전환을 완료하는 데 걸리는 시간을 정의하는 데 사용됩니다.
transition-duration는 초 (s) 또는 밀리초 (ms) 단위의 시간 단위를 허용하며 기본값은 0s입니다.
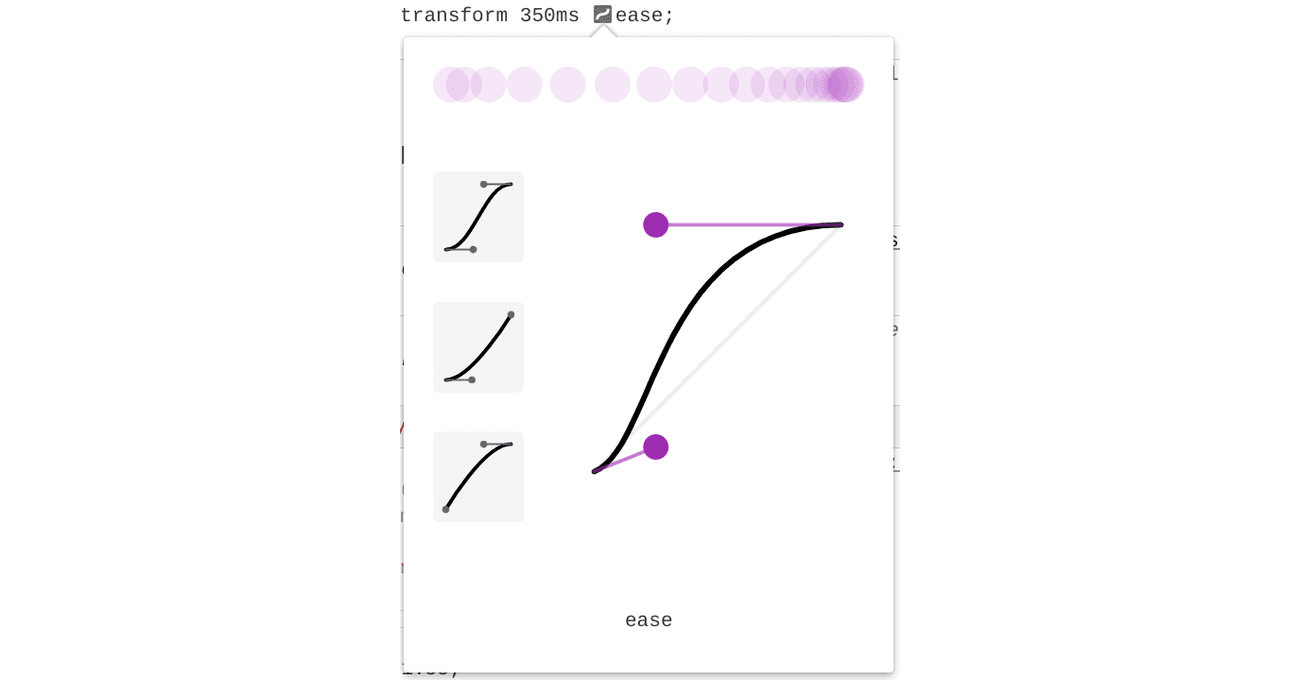
transition-timing-function
transition-timing-function 속성을 사용하여 transition-duration 과정에서 CSS 전환 속도를 변경합니다.
기본적으로 CSS는 요소를 일정한 속도 (transition-timing-function: linear)로 전환합니다. 하지만 선형 전환은 다소 인위적으로 보일 수 있습니다. 실생활에서는 객체에는 무게가 있어 즉시 멈추거나 시작할 수 없습니다. 손쉬운 전환 시작 또는 종료를 통해 전환을 더 생동감 넘치고 자연스럽게 만들 수 있습니다.
CSS 애니메이션에 관한 모듈에는 타이밍 함수에 관한 유용한 개요가 나와 있습니다.
DevTools를 사용하여 다양한 타이밍 함수를 실시간으로 실험할 수 있습니다.

전환-지연
transition-delay 속성을 사용하여 전환이 시작될 시간을 지정합니다. transition-duration를 지정하지 않으면 기본값이 0s이므로 전환이 즉시 시작됩니다. 이 속성은 초 (s) 또는 밀리초 (ms) 등의 시간 단위를 허용합니다.
이 속성은 그룹의 각 후속 요소에 더 긴 transition-delay를 설정하여 지그재그형 전환에 유용합니다.
transition-delay는 디버깅에도 유용합니다. 지연을 음수 값으로 설정하면 타임라인으로 더 나아가 전환이 시작될 수 있습니다.
약식: 전환
대부분의 CSS 속성과 마찬가지로 약식 버전이 있습니다. transition는 transition-property, transition-duration, transition-timing-function, transition-delay를 결합합니다.
.longhand {
transition-property: transform;
transition-duration: 300ms;
transition-timing-function: ease-in-out;
transition-delay: 0s;
}
.shorthand {
transition: transform 300ms ease-in-out 0s;
}
어떤 항목을 전환할 수 있나요?
CSS를 작성할 때 애니메이션 전환을 포함할 속성을 지정할 수 있습니다. 애니메이션이 가능한 CSS 속성의 MDN 목록을 참고하세요.
일반적으로 '중간 상태'를 가질 수 있는 요소만 전환할 수 있습니다. 시작과 최종 단계 사이에
발생할 수 있습니다 예를 들어 '중간 상태'가 무엇인지 명확하지 않기 때문에 font-family의 전환을 추가할 수 없습니다. serif과 monospace 사이의 값은 다음과 같습니다. 반면에 단위는 보간될 수 있는 길이이므로 font-size의 전환을 추가할 수 있습니다.

전환할 수 있는 일반적인 속성은 다음과 같습니다.
변환
브라우저 지원
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
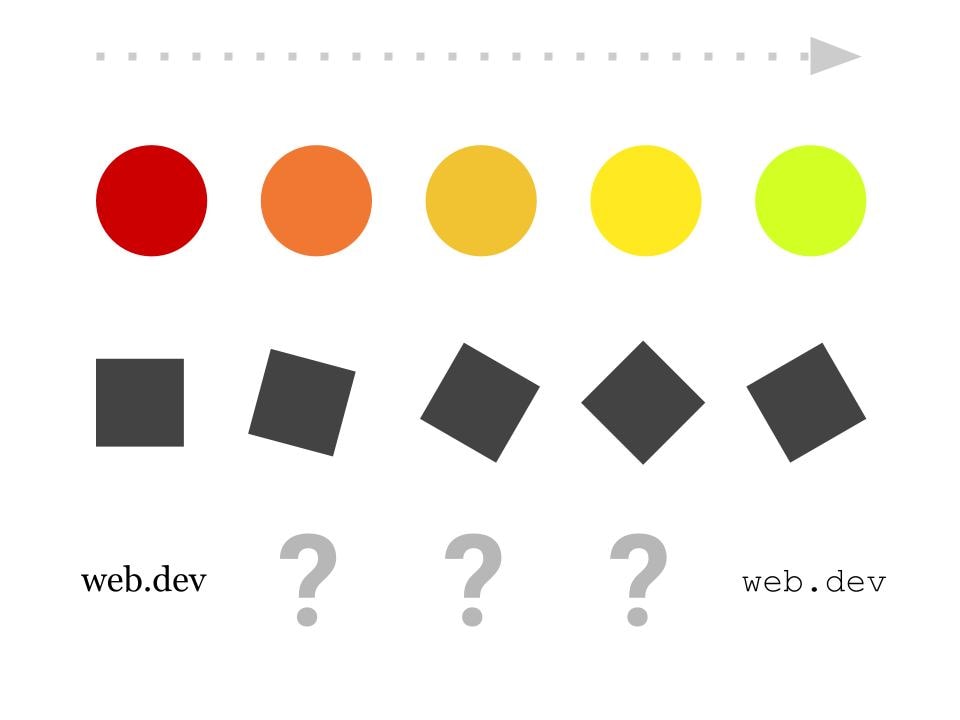
transform CSS 속성은 일반적으로 전환되는 GPU 속성이기 때문에 애니메이션이 더 부드러워지고 배터리도 적게 소모됩니다. 이 속성을 사용하면 요소를 임의로 확장, 회전, 변환 또는 왜곡할 수 있습니다.
색상
상호작용 전, 중, 후에 색상이 상태를 나타내는 훌륭한 지표가 될 수 있습니다. 예를 들어 버튼에 마우스를 가져가면 색상이 변경될 수 있습니다. 이렇게 색상을 변경하면 사용자에게 버튼이 클릭 가능하다는 피드백을 제공할 수 있습니다.
color, background-color, border-color 속성은 색상이
전환될 수 있습니다
색상에 대한 모듈을 확인하세요.
그림자
그림자는 종종 사용자 초점과 같은 고도 변화를 나타내기 위해 전환됩니다.
그림자 관련 모듈을 확인하세요.
필터
filter는 그래픽 효과를 즉시 추가할 수 있는 강력한 CSS 속성입니다. 서로 다른 filter 상태 간에 전환하면 상당히 인상적인 결과를 생성할 수 있습니다.
필터에 대한 모듈을 확인하세요.
전환 트리거
CSS 전환이 활성화되도록 하려면 CSS에 상태 변경 및 상태 변경을 트리거하는 이벤트를 포함해야 합니다. 이러한 트리거의 일반적인 예로는 :hover 의사 클래스가 있습니다. 이 의사 클래스는 사용자가 커서를 요소 위로 가져가면 일치합니다.
다음은 요소에서 상태 변경을 트리거할 수 있는 의사 클래스 및 이벤트의 목록입니다.
:hover: 커서가 요소 위에 있으면 일치합니다.:focus: 요소에 포커스가 있는 경우 일치합니다.:focus-within: 요소 또는 그 하위 요소가 다음과 같은 경우 일치합니다. 초점을 맞추고 있습니다.:target: 현재 URL의 프래그먼트가 요소의 ID와 일치할 때 일치합니다.:active: 요소가 활성화될 때 (일반적으로 마우스가 있음).- JavaScript에서
class변경: 요소의 CSSclass가 JavaScript에서 변경되는 경우 JavaScript를 사용하는 경우 CSS는 변경된 요건을 충족하는 속성을 전환합니다.
들어가기 또는 나가기의 다양한 전환
마우스 오버/포커스에 다양한 transition 속성을 설정하여 몇 가지 흥미로운 효과를 만들 수 있습니다.
.my-element {
background: red;
/* This transition is applied on the "exit" transition */
transition: background 2000ms ease-in;
}
.my-element:hover {
background: blue;
/* This transition is applied on the "enter" transition */
transition: background 150ms ease;
}
접근성 고려사항
CSS 전환은 모든 사용자를 위한 것은 아닙니다. 일부 사용자의 경우 전환이나 애니메이션으로 인해 멀미나 불편함을 유발할 수 있습니다. 다행히 CSS에는 사용자가 기기에서 더 적은 움직임을 선호한다고 표시했는지 감지하는 prefers-reduced-motion이라는 미디어 기능이 있습니다.
/*
If the user has expressed their preference for
reduced motion, then don't use transitions.
*/
@media (prefers-reduced-motion: reduce) {
.my-element {
transition: none;
}
}
/*
If the browser understands the media query and the user
explicitly hasn't set a preference, then use transitions.
*/
@media (prefers-reduced-motion: no-preference) {
.my-element {
transition: transform 250ms ease;
}
}
이 미디어 기능에 대한 자세한 내용은 prefers-reduced-motion: 때로는 적은 움직임이 더 효과적인 블로그 게시물을 참고하세요.
성능에 대한 고려사항
CSS 전환 작업 시 특정 CSS 속성에 전환을 추가하면 성능 문제가 발생할 수 있습니다. 예를 들어 width 또는 height와 같은 속성이 변경되면 콘텐츠가 페이지의 나머지 부분으로 푸시됩니다. 이렇게 하면 CSS가 전환의 각 프레임에서 영향을 받는 모든 요소의 새 위치를 계산합니다. 가능하면 transform, opacity 등의 속성을 대신 사용하는 것이 좋습니다.
이 주제에 대해 자세히 알아보려면 고성능 CSS 애니메이션 가이드를 확인하세요.
이해도 확인
전환에 관한 지식 테스트
이징 지정에 사용되는 전환 속성은 무엇인가요?
transition-cubic-bezieranimation-easetransition-durationtransition-easingtransition-timing-functiontransition-property: all를 사용하는 것이 좋습니다.
모든 속성을 전환할 수 있습니다.

