Podcast CSS – 044: Chuyển đổi
Khi tương tác với một trang web, bạn có thể nhận thấy nhiều phần tử có trạng thái. Ví dụ: trình đơn thả xuống có thể ở trạng thái đang mở hoặc đóng. Các nút có thể thay đổi màu khi lấy tiêu điểm hoặc di chuột. Các mô-đun xuất hiện và biến mất.
Theo mặc định, CSS chuyển đổi kiểu của các trạng thái này ngay lập tức.
Khi sử dụng chuyển đổi CSS, chúng ta có thể nội suy giữa trạng thái ban đầu và trạng thái mục tiêu của phần tử. Sự chuyển đổi giữa hai chế độ này giúp nâng cao trải nghiệm người dùng bằng cách đưa ra hướng hình ảnh, sự hỗ trợ và gợi ý về nguyên nhân và kết quả của sự tương tác.
Thuộc tính chuyển đổi
Để sử dụng hiệu ứng chuyển đổi trong CSS, bạn có thể sử dụng nhiều thuộc tính chuyển đổi hoặc thuộc tính viết tắt transition.
thuộc tính chuyển đổi
Thuộc tính transition-property chỉ định(các) kiểu cần chuyển đổi.
.my-element {
transition-property: background-color;
}
transition-property chấp nhận một hoặc nhiều tên tài sản CSS trong một danh sách được phân tách bằng dấu phẩy.
Nếu muốn, bạn có thể sử dụng transition-property: all để cho biết mọi tài sản sẽ chuyển đổi.
transition-duration
Thuộc tính transition-duration được dùng để xác định khoảng thời gian cần thiết để hoàn tất quá trình chuyển đổi.
transition-duration chấp nhận đơn vị thời gian (tính bằng giây (s) hoặc mili giây (ms)) và mặc định là 0s.
transition-timing-function
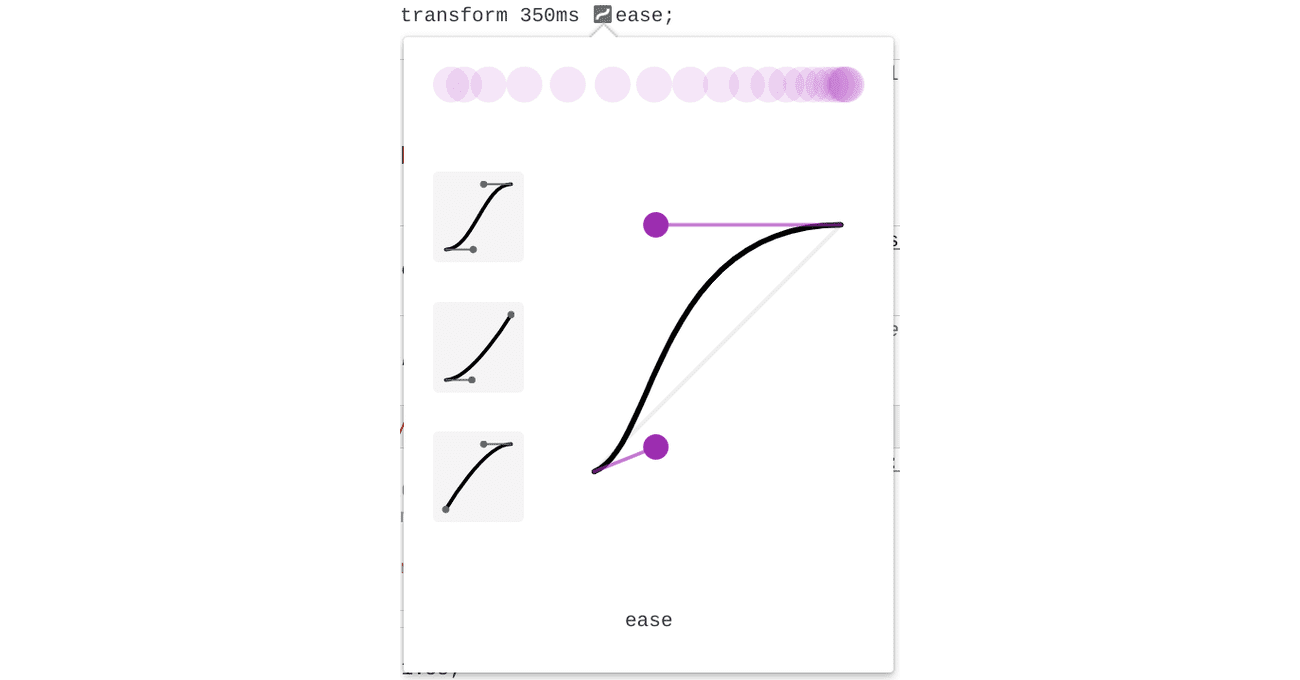
Sử dụng thuộc tính transition-timing-function để thay đổi tốc độ chuyển đổi CSS trong transition-duration.
Theo mặc định, CSS sẽ chuyển đổi các phần tử của bạn với tốc độ không đổi (transition-timing-function: linear). Tuy nhiên, quá trình chuyển đổi tuyến tính có thể trông hơi giả tạo, mặc dù: trong thực tế, các đối tượng có trọng lượng và không thể dừng lại và bắt đầu ngay lập tức. Việc chuyển cảnh nhanh vào hoặc nhanh chóng có thể giúp đoạn chuyển cảnh trở nên sống động và tự nhiên hơn.
Mô-đun về Ảnh động CSS của chúng tôi cung cấp thông tin tổng quan về các hàm thời gian.
Bạn có thể sử dụng DevTools để thử nghiệm các hàm thời gian theo thời gian thực.

độ trễ chuyển đổi
Sử dụng thuộc tính transition-delay để chỉ định thời điểm bắt đầu quá trình chuyển đổi. Nếu bạn không chỉ định transition-duration, quá trình chuyển đổi sẽ bắt đầu ngay lập tức vì giá trị mặc định là 0s. Thuộc tính này chấp nhận một đơn vị thời gian, ví dụ: giây (s) hoặc mili giây (ms).
Thuộc tính này rất hữu ích cho các hiệu ứng chuyển đổi gây bối rối, có được bằng cách đặt transition-delay dài hơn cho mỗi phần tử tiếp theo trong một nhóm.
transition-delay cũng rất hữu ích khi gỡ lỗi. Việc đặt độ trễ thành một giá trị âm có thể bắt đầu quá trình chuyển đổi sâu hơn trong tiến trình.
viết tắt: chuyển tiếp
Giống như hầu hết các thuộc tính CSS, có một phiên bản viết tắt. transition kết hợp transition-property, transition-duration, transition-timing-function và transition-delay.
.longhand {
transition-property: transform;
transition-duration: 300ms;
transition-timing-function: ease-in-out;
transition-delay: 0s;
}
.shorthand {
transition: transform 300ms ease-in-out 0s;
}
Mục nào có thể và không thể chuyển đổi?
Khi viết CSS, bạn có thể chỉ định những thuộc tính cần có hiệu ứng chuyển đổi dạng ảnh động. Hãy xem danh sách MDN này về các thuộc tính CSS có thể tạo được.
Nói chung, bạn chỉ có thể chuyển đổi các phần tử có thể có "trạng thái ở giữa" giữa trạng thái bắt đầu và trạng thái kết thúc. Ví dụ: không thể thêm hiệu ứng chuyển đổi cho font-family vì không rõ "trạng thái ở giữa" là gì giữa serif và monospace. Mặt khác, bạn có thể thêm hiệu ứng chuyển đổi cho font-size vì đơn vị của thành phần này là độ dài có thể nội suy được.

Dưới đây là một số thuộc tính phổ biến mà bạn có thể chuyển đổi.
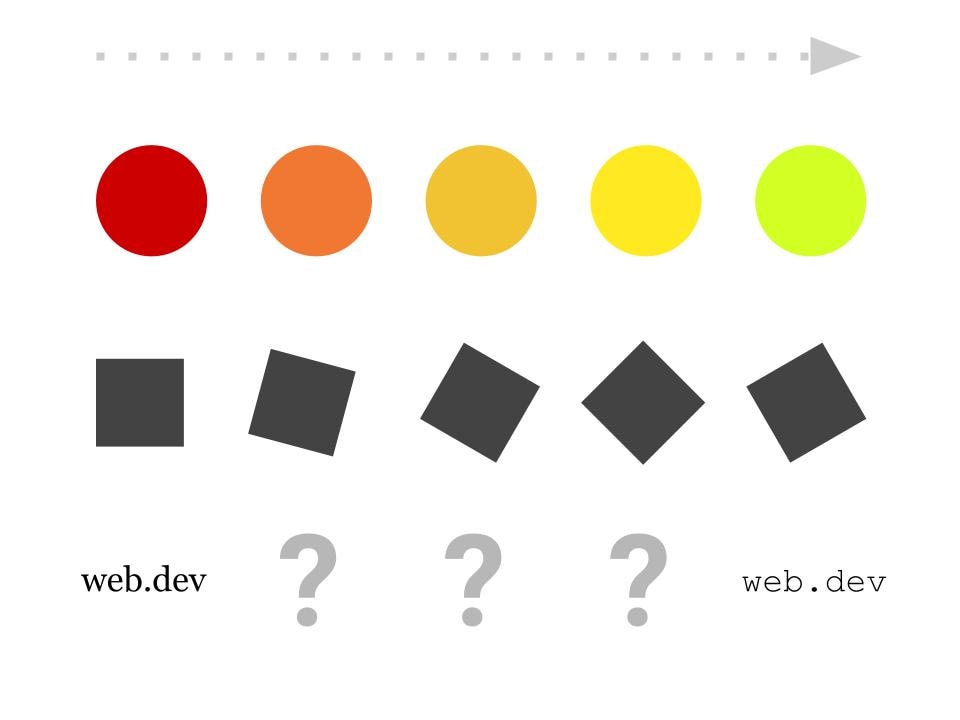
Biến đổi
Thuộc tính CSS transform thường được chuyển đổi vì đây là một thuộc tính được tăng tốc GPU, giúp ảnh động mượt mà hơn và tốn ít pin hơn. Thuộc tính này cho phép bạn tuỳ ý điều chỉnh tỷ lệ, xoay, dịch hoặc nghiêng một phần tử.
Hãy xem phần về phép biến đổi trong mô-đun Hàm.
Màu
Trước, trong và sau khi tương tác, màu sắc có thể là một chỉ báo tuyệt vời về trạng thái. Ví dụ: một nút có thể thay đổi màu sắc nếu bạn di chuột lên. Việc thay đổi màu này có thể đưa ra phản hồi cho người dùng biết rằng nút đó có thể nhấp vào.
Các thuộc tính color, background-color và border-color chỉ là một vài vị trí mà màu sắc có thể
được chuyển đổi khi tương tác.
Hãy xem mô-đun của chúng tôi về màu sắc.
Bóng
Bóng thường được chuyển đổi để biểu thị sự thay đổi độ cao, chẳng hạn như từ tiêu điểm của người dùng.
Hãy xem mô-đun của chúng tôi về bóng đổ.
Bộ lọc
filter là một thuộc tính CSS mạnh mẽ cho phép bạn thêm các hiệu ứng đồ hoạ một cách nhanh chóng. Việc chuyển đổi giữa các trạng thái filter khác nhau có thể tạo ra một số kết quả khá ấn tượng.
Hãy xem mô-đun của chúng tôi về bộ lọc.
Trình kích hoạt chuyển đổi
CSS của bạn phải bao gồm một sự kiện thay đổi trạng thái và một sự kiện kích hoạt sự thay đổi trạng thái đó để quá trình chuyển đổi CSS kích hoạt. Một ví dụ điển hình về điều kiện kích hoạt đó là lớp giả :hover. Lớp giả này khớp khi người dùng di chuột qua một phần tử bằng con trỏ.
Dưới đây là danh sách một số sự kiện và lớp giả có thể kích hoạt thay đổi về trạng thái trong phần tử của bạn.
:hover: khớp nếu con trỏ nằm trên phần tử đó.:focus: khớp nếu phần tử được làm tâm điểm.:focus-within: khớp nếu phần tử hoặc bất kỳ phần tử con nào của phần tử đó là tập trung.:target: khớp khi mảnh của URL hiện tại khớp với mã của phần tử.:active: khớp với thời điểm phần tử đang được kích hoạt (thường là khi được nhấn chuột lên trên).classthay đổi từ JavaScript: khiclasscủa một phần tử thay đổi qua JavaScript, CSS sẽ chuyển đổi các thuộc tính đủ điều kiện đã được thay đổi.
Cách chuyển đổi khác nhau cho lối vào hoặc lối thoát
Bằng cách thiết lập các thuộc tính transition khác nhau trên thao tác di chuột/lấy nét, bạn có thể tạo một số hiệu ứng thú vị.
.my-element {
background: red;
/* This transition is applied on the "exit" transition */
transition: background 2000ms ease-in;
}
.my-element:hover {
background: blue;
/* This transition is applied on the "enter" transition */
transition: background 150ms ease;
}
Những điều cần cân nhắc về khả năng hỗ trợ tiếp cận
Quá trình chuyển đổi CSS không dành cho tất cả mọi người. Đối với một số người, hiệu ứng chuyển tiếp và ảnh động có thể gây say chuyển động hoặc khó chịu. Rất may là CSS có một tính năng đa phương tiện tên là prefers-reduced-motion. Tính năng này phát hiện xem người dùng có cho biết lựa chọn ưu tiên ít chuyển động hơn trên thiết bị của họ hay không.
/*
If the user has expressed their preference for
reduced motion, then don't use transitions.
*/
@media (prefers-reduced-motion: reduce) {
.my-element {
transition: none;
}
}
/*
If the browser understands the media query and the user
explicitly hasn't set a preference, then use transitions.
*/
@media (prefers-reduced-motion: no-preference) {
.my-element {
transition: transform 250ms ease;
}
}
Hãy xem bài đăng trên blog của chúng tôi có nội dung prefers-reduced-motion: Đôi khi, ít chuyển động lại là nhiều hơn để biết thêm thông tin về tính năng đa phương tiện này.
Xem xét hiệu suất
Khi làm việc với hiệu ứng chuyển đổi CSS, bạn có thể gặp phải các vấn đề về hiệu suất nếu thêm hiệu ứng chuyển đổi cho một số thuộc tính CSS nhất định. Ví dụ: khi các thuộc tính như width hoặc height thay đổi, chúng sẽ đẩy nội dung xung quanh phần còn lại của trang. Điều này buộc CSS tính toán vị trí mới cho mỗi phần tử bị ảnh hưởng cho mỗi khung chuyển đổi. Khi có thể, bạn nên sử dụng các thuộc tính như transform và opacity.
Hãy xem hướng dẫn của chúng tôi về ảnh động CSS hiệu suất cao để tìm hiểu sâu hơn về chủ đề này.
Kiểm tra kiến thức
Kiểm tra kiến thức của bạn về hiệu ứng chuyển đổi
Thuộc tính chuyển đổi nào dùng để chỉ định tốc độ?
animation-easetransition-easingtransition-durationtransition-timing-functiontransition-cubic-bezierPhương pháp hay nhất là sử dụng transition-property: all
Bạn có thể di chuyển tất cả các cơ sở lưu trú.

