CSS ポッドキャスト - 044: 遷移
ウェブサイトを操作するとき、多くの要素に state が含まれていることに気づくかもしれません。たとえば、プルダウンを開いた状態でも閉じた状態でもかまいません。ボタンにフォーカスしたときやカーソルを合わせたときに、ボタンの色が変わることがあります。モーダルの表示 / 非表示が切り替わります。
デフォルトでは、CSS はこれらのステータスのスタイルを即座に切り替えます。
CSS 遷移を使用すると、要素の初期状態とターゲット状態の間を補間できます。両者を切り替えることで、操作の視覚的な方向性、サポート、ヒントが提供されるため、ユーザー エクスペリエンスが向上します。
遷移プロパティ
対応ブラウザ
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
CSS で遷移を使用するには、さまざまな遷移プロパティまたは transition 省略プロパティを使用します。
遷移プロパティ
transition-property プロパティでは、遷移するスタイルを指定します。
.my-element {
transition-property: background-color;
}
transition-property には、1 つ以上の CSS プロパティ名をカンマ区切りリストで指定します。
必要に応じて、transition-property: all を使用して、すべてのプロパティを移行するよう指示できます。
transition-duration
transition-duration プロパティは、移行が完了するまでにかかる時間を定義するために使用されます。
transition-duration は、秒(s)またはミリ秒(ms)で時間単位を受け入れ、デフォルトは 0s です。
transition-timing-function
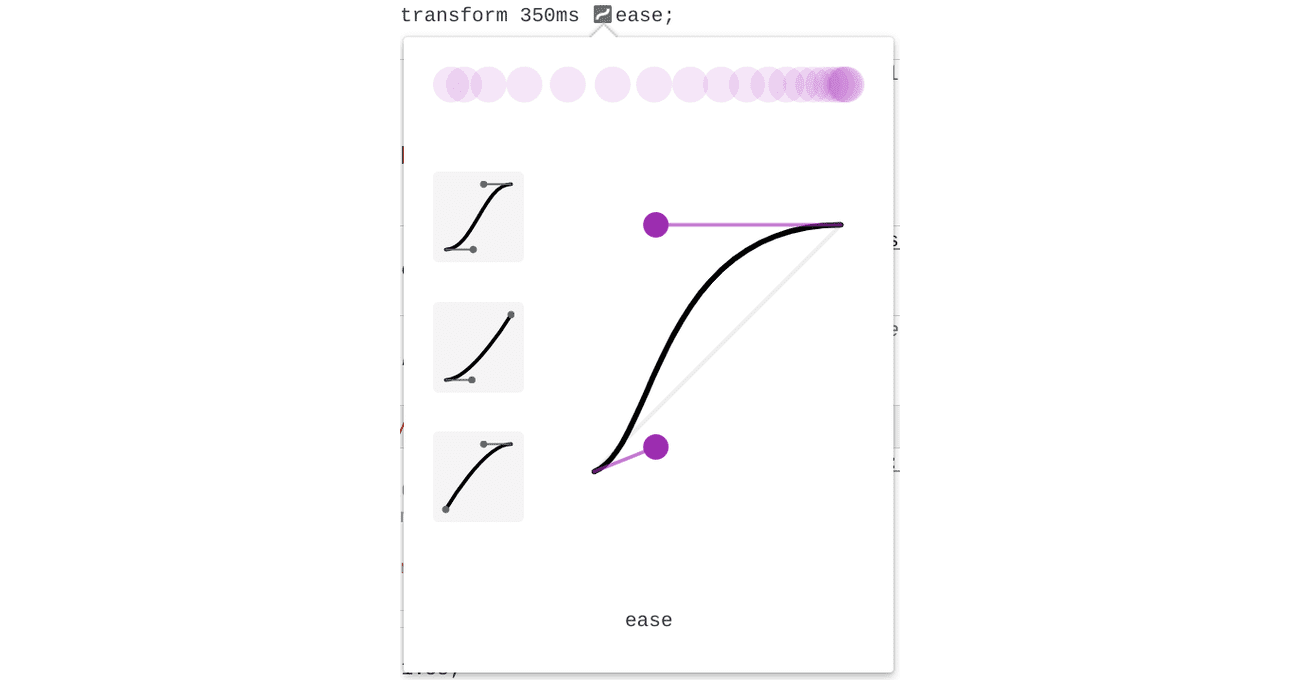
transition-timing-function プロパティを使用すると、transition-duration の過程で CSS の遷移速度を変化させることができます。
デフォルトでは、CSS は一定速度(transition-timing-function: linear)で要素を移行します。ただし、直線的な遷移はやや人工的のように見えることがあります。現実の世界では、物体には重いので、停止してすぐに開始することはできません。トランジションをスムーズに開始または終了すると、より活発で自然なトランジションになります。
タイミング関数については、CSS アニメーションに関するモジュールで概説しています。
DevTools を使用すると、さまざまなタイミング関数をリアルタイムで試すことができます。

過渡の遅延
transition-delay プロパティを使用して、遷移を開始する時刻を指定します。transition-duration が指定されていない場合、デフォルト値は 0s であるため、遷移がすぐに開始されます。このプロパティには、秒(s)やミリ秒(ms)などの時間単位を指定できます。
このプロパティは、グループ内の後続の各要素に対して長い transition-delay を設定することで、スタッガード遷移に便利です。
transition-delay はデバッグでも有用です。遅延を負の値に設定すると、タイムラインへの遷移をさらに開始できます。
省略形: 移行
ほとんどの CSS プロパティと同様に、簡易バージョンもあります。transition は、transition-property、transition-duration、transition-timing-function、transition-delay を組み合わせたものです。
.longhand {
transition-property: transform;
transition-duration: 300ms;
transition-timing-function: ease-in-out;
transition-delay: 0s;
}
.shorthand {
transition: transform 300ms ease-in-out 0s;
}
移行できるものと移行できないもの
CSS を作成する際には、遷移をアニメーション化するプロパティを指定できます。アニメーション化可能な CSS プロパティのこちらの MDN リストをご覧ください。
一般に、「中間状態」となる要素のみを移行できます。表します。たとえば、font-family の遷移を追加することはできません。「中間状態」が不明確であるためです。serif と monospace の間は次のようになります。一方、font-size の単位は補間可能な長さであるため、遷移を追加することもできます。

移行可能な一般的なプロパティをいくつか紹介します。
変換
対応ブラウザ
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
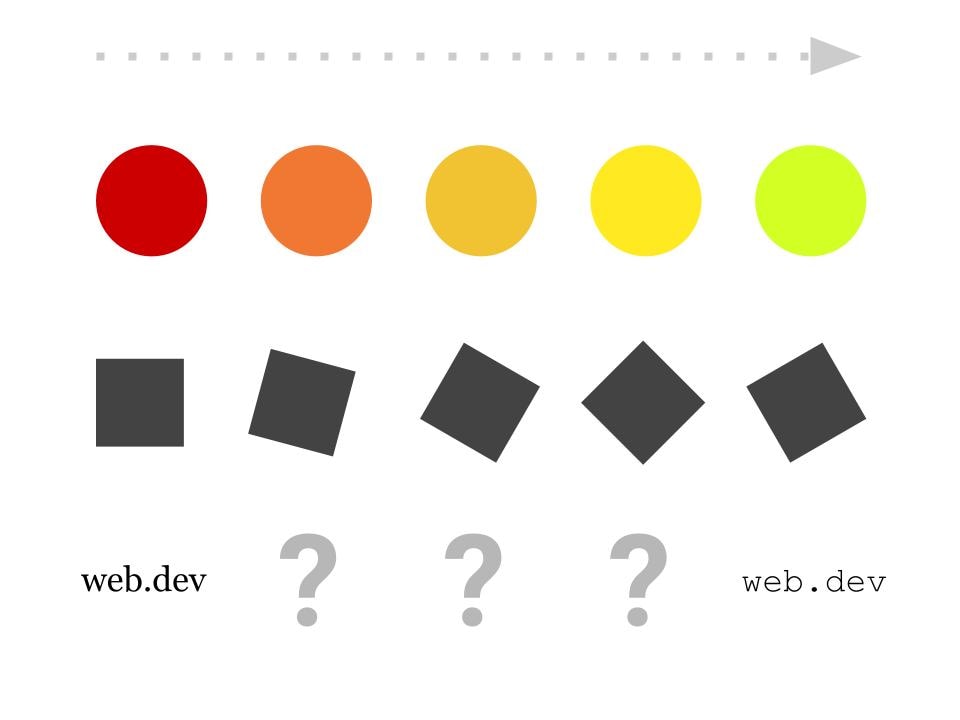
CSS プロパティ transform は一般に移行されます。これは GPU アクセラレーションのプロパティであり、アニメーションがより滑らかになり、バッテリーの消費量も削減されるためです。このプロパティを使用すると、要素のスケーリング、回転、平行移動、歪みを調整できます。
Functions モジュールの変換に関するセクションをご覧ください。
色
インタラクション前、インタラクション中、インタラクション後に、色は状態を示す優れた指標となります。たとえば、ボタンにカーソルを合わせると色が変化することがあります。この色の変化により、ボタンがクリック可能になったというフィードバックがユーザーに伝わります。
color、background-color、および border-color プロパティは、
インタラクション時に遷移するようにします。
カラーに関するモジュールをご覧ください。
影
多くの場合、ユーザーのフォーカスなどによる高度の変化を示すようにシャドウが移行されます。
シャドウに関するモジュールをご覧ください。
フィルタ
filter は、グラフィック効果をその場で追加できる強力な CSS プロパティです。filter の状態を遷移させることで、優れた結果を生み出すことができます。
フィルタに関するモジュールをご確認ください。
移行トリガー
CSS には、状態変更と、CSS 遷移を有効にするためにその状態変更をトリガーするイベントを含める必要があります。このようなトリガーの典型的な例は、:hover 疑似クラスです。この疑似クラスは、ユーザーが要素にカーソルを合わせたときに一致します。
要素の状態変化をトリガーできる疑似クラスとイベントの一覧を以下に示します。
:hover: カーソルが要素の上にある場合に一致します。:focus: 要素がフォーカスされている場合に一致します。:focus-within: 要素またはその子孫のいずれかが できます。:target: 現在の URL のフラグメントが要素の ID と一致する場合に一致します。:active: 要素がアクティブになっているときに一致します(通常は その上にカーソルを合わせます)。- JavaScript からの
classの変更: 要素の CSSclassが変更されたとき JavaScript、CSS は、変更された有効なプロパティを移行します。
開始時と終了時の遷移の違い
カーソルを合わせたときやフォーカスしたときに異なる transition プロパティを設定することで、興味深い効果を作成できます。
.my-element {
background: red;
/* This transition is applied on the "exit" transition */
transition: background 2000ms ease-in;
}
.my-element:hover {
background: blue;
/* This transition is applied on the "enter" transition */
transition: background 150ms ease;
}
ユーザー補助に関する考慮事項
CSS の移行は、すべてのケースに適しているわけではありません。人によっては、遷移やアニメーションが乗り物に悪影響を及ぼすことがあります。幸いなことに、CSS には prefers-reduced-motion というメディア機能が備わっています。これは、ユーザーがデバイスから動きの少ない動作を望んでいるかどうかを検出します。
/*
If the user has expressed their preference for
reduced motion, then don't use transitions.
*/
@media (prefers-reduced-motion: reduce) {
.my-element {
transition: none;
}
}
/*
If the browser understands the media query and the user
explicitly hasn't set a preference, then use transitions.
*/
@media (prefers-reduced-motion: no-preference) {
.my-element {
transition: transform 250ms ease;
}
}
このメディア機能について詳しくは、ブログ投稿「prefers-reduced-motion: このような場合はより少ない動作を選ぶ」をご覧ください。
パフォーマンスに関する注意事項
CSS の遷移を扱う場合、特定の CSS プロパティに遷移を追加すると、パフォーマンスの問題が発生することがあります。たとえば、width や height などのプロパティが変更されると、ページの他の部分にコンテンツが移動されます。これにより、CSS は、遷移の各フレームについて、影響を受ける要素ごとに新しい位置を計算します。可能であれば、代わりに transform や opacity などのプロパティを使用することをおすすめします。
このトピックについて詳しくは、高パフォーマンスの CSS アニメーションに関するガイドをご覧ください。
理解度をチェックする
移行に関する知識をテストする
イージングを指定するための遷移プロパティはどれですか。
transition-cubic-bezieranimation-easetransition-timing-functiontransition-durationtransition-easingtransition-property: all を使用することをおすすめします。
すべてのプロパティを移行できます。

