Подкаст CSS – 044: Переходы
При взаимодействии с веб-сайтом вы можете заметить, что многие элементы имеют состояние . Например, раскрывающиеся списки могут находиться в открытом или закрытом состоянии. Кнопки могут менять цвет при фокусировке или наведении курсора. Модальные окна появляются и исчезают.
По умолчанию CSS мгновенно переключает стиль этих состояний.
Используя переходы CSS, мы можем интерполировать между начальным и целевым состоянием элемента. Переход между ними улучшает взаимодействие с пользователем, предоставляя визуальное направление, поддержку и подсказки о причине и следствии взаимодействия.
Свойства перехода
Чтобы использовать переходы в CSS, вы можете использовать различные свойства перехода или свойство сокращения transition .
свойство перехода
transition-property property указывает, какой стиль(ы) следует перенести.
.my-element {
transition-property: background-color;
}
transition-property принимает одно или несколько имен свойств CSS в списке, разделенном запятыми.
При желании вы можете использовать transition-property: all чтобы указать, что каждое свойство должно перейти.
продолжительность перехода
Свойство transition-duration используется для определения времени, которое потребуется для завершения перехода.
transition-duration принимает единицы времени в секундах ( s ) или миллисекундах ( ms ) и по умолчанию равно 0s .
функция времени перехода
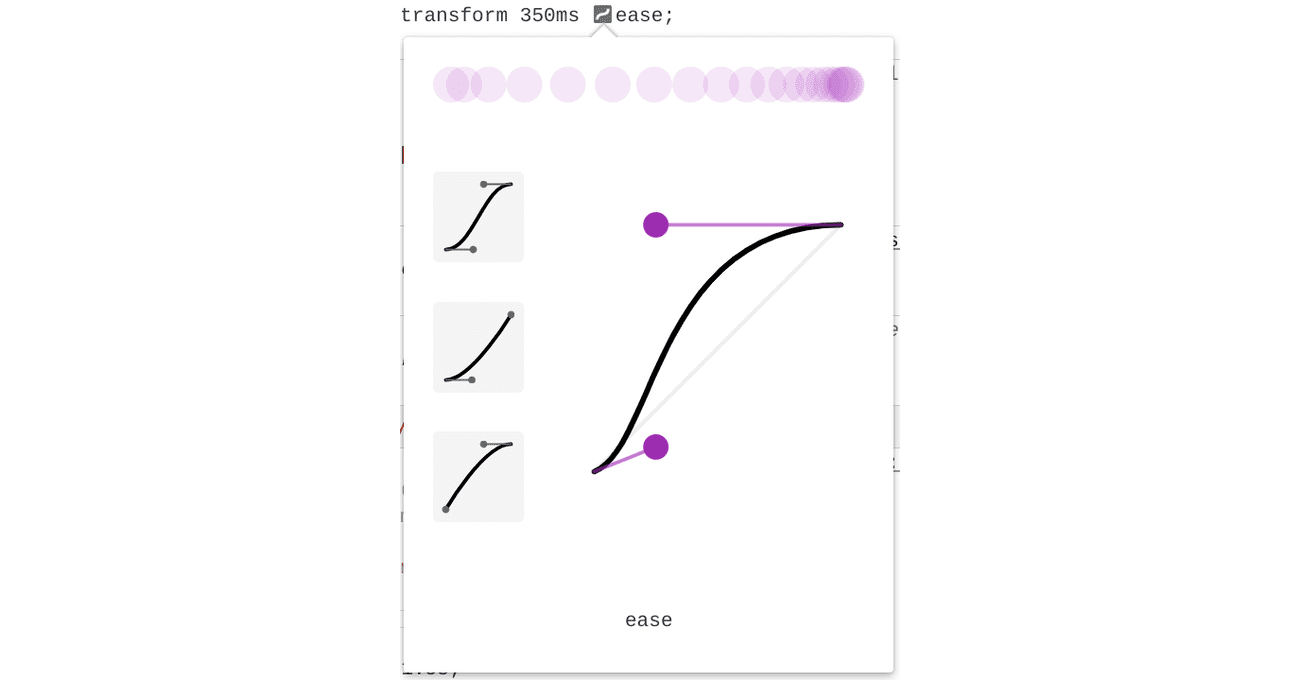
Используйте свойство transition-timing-function чтобы изменять скорость перехода CSS в течение transition-duration .
По умолчанию CSS будет перемещать ваши элементы с постоянной скоростью ( transition-timing-function: linear ). Однако линейные переходы могут выглядеть несколько искусственными: в реальной жизни объекты имеют вес и не могут останавливаться и начинаться мгновенно. Плавность перехода или выхода из него может сделать ваши переходы более живыми и естественными.
Наш модуль CSS-анимации содержит хороший обзор функций синхронизации.
Вы можете использовать DevTools , чтобы экспериментировать с различными функциями синхронизации в режиме реального времени.

задержка перехода
Используйте свойство transition-delay , чтобы указать время начала перехода. Если не указана transition-duration , переходы начнутся мгновенно, поскольку значение по умолчанию — 0s . Это свойство принимает единицу времени, например секунды ( s ) или миллисекунды ( ms ).
Это свойство полезно для разнесения переходов, что достигается путем установки более длительной transition-delay для каждого последующего элемента в группе.
transition-delay также полезен для отладки. Установка отрицательного значения задержки может начать переход дальше по временной шкале.
сокращение: переход
Как и большинство свойств CSS, существует сокращенная версия. transition объединяет transition-property , transition-duration , transition-timing-function и transition-delay .
.longhand {
transition-property: transform;
transition-duration: 300ms;
transition-timing-function: ease-in-out;
transition-delay: 0s;
}
.shorthand {
transition: transform 300ms ease-in-out 0s;
}
Что можно и что нельзя переходить?
При написании CSS вы можете указать, какие свойства должны иметь анимированные переходы. См. этот список MDN анимируемых свойств CSS .
В общем, переход возможен только для тех элементов, которые могут иметь «среднее состояние» между их начальным и конечным состояниями. Например, невозможно добавить переходы для font-family , поскольку неясно, как должно выглядеть «среднее состояние» между serif и monospace . С другой стороны, можно добавить переходы для font-size поскольку его единицей измерения является длина, между которой можно интерполировать.

Вот некоторые общие свойства, которые вы можете перенести.
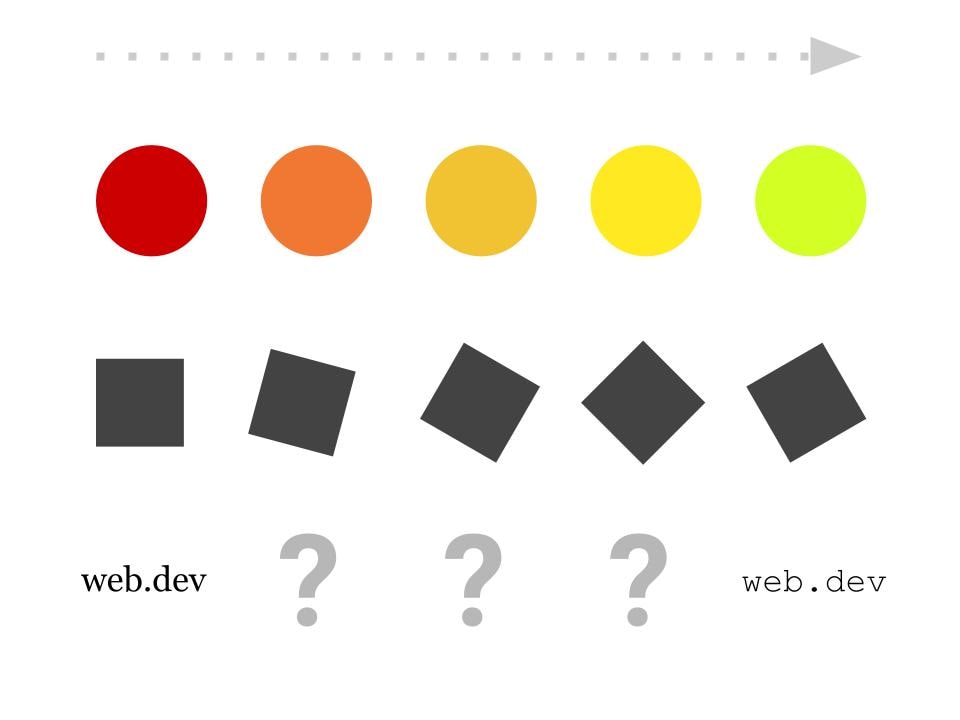
Трансформировать
Свойство CSS transform обычно подвергается переходу, поскольку это свойство с ускорением на графическом процессоре, которое приводит к более плавной анимации и меньшему расходу заряда батареи. Это свойство позволяет произвольно масштабировать, вращать, перемещать или наклонять элемент.
Ознакомьтесь с разделом о преобразованиях в нашем модуле «Функции» .
Цвет
До, во время и после взаимодействия цвет может быть отличным индикатором состояния. Например, кнопка может изменить цвет, если на нее навести курсор. Это изменение цвета может дать пользователю понять, что кнопка доступна для нажатия.
Свойства color , background-color и border-color — это лишь несколько мест, где цвет может меняться при взаимодействии.
Ознакомьтесь с нашим модулем о цвете .
Тени
Тени часто переходят, чтобы указать на изменение высоты, например, от фокуса пользователя.
Ознакомьтесь с нашим модулем о тенях .
Фильтры
filter — это мощное свойство CSS, позволяющее добавлять графические эффекты на лету. Переход между различными состояниями filter может дать весьма впечатляющие результаты.
Ознакомьтесь с нашим модулем по фильтрам .
Триггеры перехода
Ваш CSS должен включать изменение состояния и событие, которое вызывает это изменение состояния, чтобы активировались переходы CSS. Типичным примером такого триггера является псевдокласс :hover . Этот псевдокласс соответствует тому, когда пользователь наводит курсор на элемент.
Ниже приведен список некоторых псевдоклассов и событий, которые могут инициировать изменение состояния ваших элементов.
-
:hover: соответствует, если курсор находится над элементом. -
:focus: соответствует, если элемент находится в фокусе. -
:focus-within: соответствует, если элемент или любой из его потомков находятся в фокусе. -
:target: соответствует, когда текущий фрагмент URL-адреса соответствует идентификатору элемента. -
:active: соответствует моменту активации элемента (обычно при наведении на него указателя мыши). - изменение
classиз JavaScript: когдаclassCSS элемента изменяется с помощью JavaScript, CSS перенесет подходящие свойства, которые изменились.
Различные переходы для входа или выхода
Устанавливая различные свойства transition при наведении/фокусе, можно создать интересные эффекты.
.my-element {
background: red;
/* This transition is applied on the "exit" transition */
transition: background 2000ms ease-in;
}
.my-element:hover {
background: blue;
/* This transition is applied on the "enter" transition */
transition: background 150ms ease;
}
Соображения доступности
CSS-переходы подходят не всем. У некоторых людей переходы и анимация могут вызвать укачивание или дискомфорт. К счастью, в CSS есть медиа-функция под названием prefers-reduced-motion , которая определяет, указал ли пользователь на предпочтение меньшему количеству движений на своем устройстве.
/*
If the user has expressed their preference for
reduced motion, then don't use transitions.
*/
@media (prefers-reduced-motion: reduce) {
.my-element {
transition: none;
}
}
/*
If the browser understands the media query and the user
explicitly hasn't set a preference, then use transitions.
*/
@media (prefers-reduced-motion: no-preference) {
.my-element {
transition: transform 250ms ease;
}
}
Прочтите наш пост в блоге «Предпочитает ограниченное движение»: иногда меньше движения значит больше, чтобы получить больше информации об этой медиа-функции.
Вопросы производительности
При работе с переходами CSS вы можете столкнуться с проблемами производительности, если добавляете переходы для определенных свойств CSS. Например, когда изменяются такие свойства, как width или height , содержимое перемещается по остальной части страницы. Это заставляет CSS рассчитывать новые позиции для каждого затронутого элемента для каждого кадра перехода. По возможности мы рекомендуем вместо этого использовать такие свойства, как transform и opacity .
Ознакомьтесь с нашим руководством по высокопроизводительной CSS-анимации, чтобы более подробно изучить эту тему.
Проверьте свое понимание
Проверьте свои знания о переходах
Какое свойство перехода предназначено для указания замедления?
transition-timing-functiontransition-cubic-beziertransition-easingtransition-durationanimation-ease Лучше всего использовать transition-property: all
Все свойства могут быть перенесены.

