พอดแคสต์ CSS - 044: การเปลี่ยนฉาก
เมื่อโต้ตอบกับเว็บไซต์ คุณอาจสังเกตเห็นว่าองค์ประกอบหลายรายการมี state เช่น เมนูแบบเลื่อนลงอาจอยู่ในสถานะเปิดหรือปิดก็ได้ ปุ่มอาจเปลี่ยนสีเมื่อโฟกัสหรือวางเมาส์เหนือ โมดัลจะปรากฏขึ้นและหายไป
โดยค่าเริ่มต้น CSS จะเปลี่ยนรูปแบบสถานะเหล่านี้ทันที
การใช้การเปลี่ยน CSS ทำให้เราสามารถประมาณค่าระหว่างสถานะเริ่มต้นและสถานะเป้าหมายขององค์ประกอบ การเปลี่ยนฉากทั้งสองแบบจะช่วยให้ผู้ใช้ได้รับประสบการณ์การใช้งานที่ดีขึ้น โดยการให้ภาพ การสนับสนุน และคำแนะนำเกี่ยวกับสาเหตุและผลกระทบของการโต้ตอบ
คุณสมบัติของการเปลี่ยน
หากต้องการใช้การเปลี่ยนใน CSS คุณสามารถใช้คุณสมบัติการเปลี่ยนต่างๆ หรือพร็อพเพอร์ตี้ชวเลข transition ได้
พร็อพเพอร์ตี้การเปลี่ยน
พร็อพเพอร์ตี้ transition-property ระบุสไตล์ที่จะเปลี่ยน
.my-element {
transition-property: background-color;
}
transition-property ยอมรับชื่อพร็อพเพอร์ตี้ CSS อย่างน้อย 1 ชื่อในรายการที่คั่นด้วยคอมมา
หรือคุณอาจใช้ transition-property: all เพื่อระบุว่าทุกพร็อพเพอร์ตี้ควรเปลี่ยน
transition-duration
พร็อพเพอร์ตี้ transition-duration ใช้กำหนดระยะเวลาที่การเปลี่ยนจะใช้ให้เสร็จสมบูรณ์
transition-duration ยอมรับหน่วยเวลา โดยเป็นหน่วยวินาที (s) หรือมิลลิวินาที (ms) และมีค่าเริ่มต้นเป็น 0s
transition-timing-function
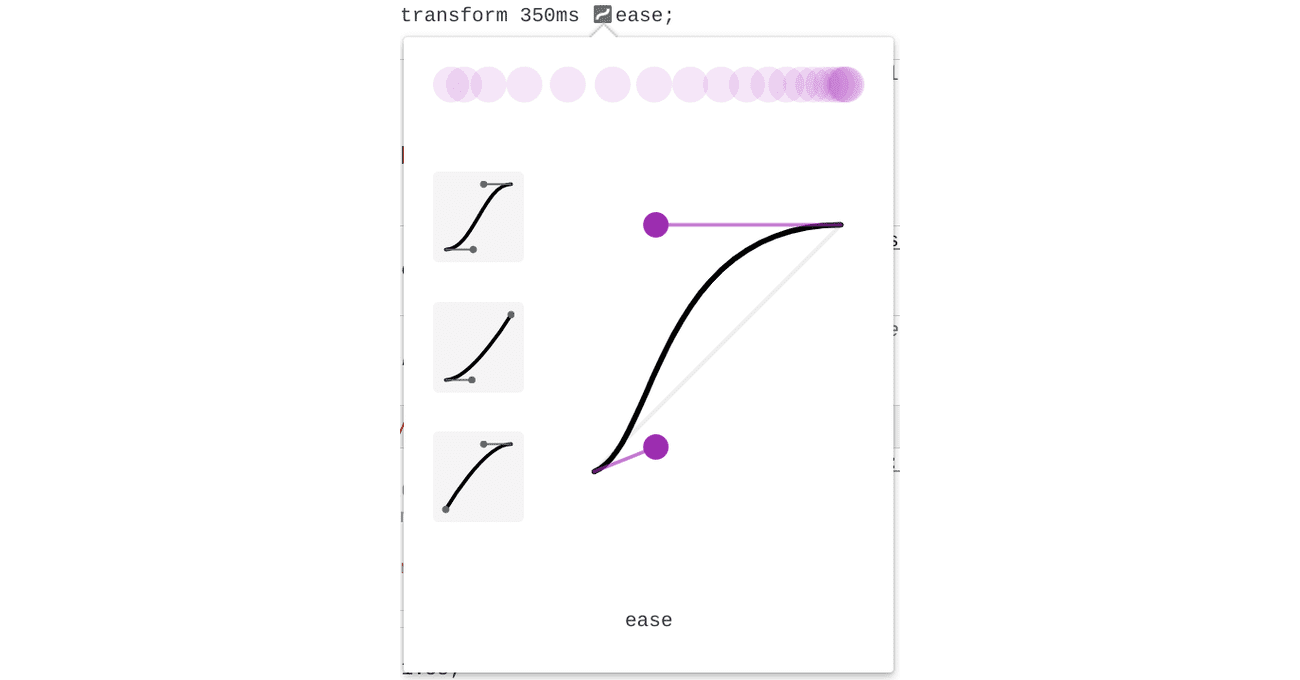
ใช้พร็อพเพอร์ตี้ transition-timing-function เพื่อเปลี่ยนความเร็วในการเปลี่ยน CSS ในช่วง transition-duration
โดยค่าเริ่มต้น CSS จะเปลี่ยนองค์ประกอบของคุณด้วยความเร็วคงที่ (transition-timing-function: linear) การเปลี่ยนแบบเชิงเส้นอาจดูเหมือนจริง แต่วัตถุจะมีน้ำหนักจริง และไม่สามารถหยุดและเริ่มต้นได้ทันที การค่อยๆ เปลี่ยนเข้าสู่หรือออกจากช่วงเปลี่ยนผ่านสามารถทำให้การเปลี่ยนของคุณมีชีวิตชีวาและเป็นธรรมชาติมากขึ้น
โมดูลเกี่ยวกับภาพเคลื่อนไหว CSS ของเรามีภาพรวมที่ดีเกี่ยวกับฟังก์ชันเวลา
คุณใช้DevToolsเพื่อทดสอบฟังก์ชันการจับเวลาต่างๆ แบบเรียลไทม์ได้

ความล่าช้าในการเปลี่ยน
ใช้พร็อพเพอร์ตี้ transition-delay เพื่อระบุเวลาที่จะเริ่มการเปลี่ยน หากไม่ได้ระบุ transition-duration การเปลี่ยนจะเริ่มทันทีเนื่องจากค่าเริ่มต้นคือ 0s พร็อพเพอร์ตี้นี้ยอมรับหน่วยเวลา เช่น วินาที (s) หรือมิลลิวินาที (ms)
พร็อพเพอร์ตี้นี้มีประโยชน์สำหรับการเปลี่ยนแบบส่าย ซึ่งทำได้โดยการตั้งค่า transition-delay ที่นานขึ้นสำหรับองค์ประกอบต่อๆ ไปแต่ละรายการในกลุ่ม
transition-delay ยังมีประโยชน์ในการแก้ไขข้อบกพร่องด้วย การตั้งค่าการหน่วงเวลาเป็นค่าลบอาจเริ่มเปลี่ยนเข้าสู่ไทม์ไลน์มากขึ้น
ย่อ: การเปลี่ยน
เช่นเดียวกับคุณสมบัติ CSS ส่วนใหญ่ มีเวอร์ชันย่อ transition รวม transition-property, transition-duration, transition-timing-function และ transition-delay
.longhand {
transition-property: transform;
transition-duration: 300ms;
transition-timing-function: ease-in-out;
transition-delay: 0s;
}
.shorthand {
transition: transform 300ms ease-in-out 0s;
}
สิ่งใดที่สามารถหรือไม่สามารถเปลี่ยนได้
เมื่อเขียน CSS คุณระบุได้ว่าคุณสมบัติใดควรมีการเปลี่ยนแบบเคลื่อนไหว ดูรายการ MDN ของพร็อพเพอร์ตี้ CSS ที่เคลื่อนไหวได้
โดยทั่วไป จะเปลี่ยนได้เฉพาะองค์ประกอบที่มี "ตำแหน่งตรงกลาง" เท่านั้น ระหว่างสถานะเริ่มต้นกับสถานะสุดท้าย ตัวอย่างเช่น คุณจะเพิ่มทรานซิชันสำหรับ font-family ไม่ได้ เนื่องจากไม่ชัดเจนว่า "ตำแหน่งตรงกลาง" คืออะไร ระหว่าง serif ถึง monospace ควรมีลักษณะดังนี้ ในทางกลับกัน คุณสามารถเพิ่มทรานซิชันสำหรับ font-size ได้ เนื่องจากหน่วยของการเปลี่ยนนี้มีความยาวที่สามารถแปลค่าระหว่างกันได้

คุณสมบัติทั่วไปบางส่วนที่คุณสามารถย้ายได้มีดังนี้
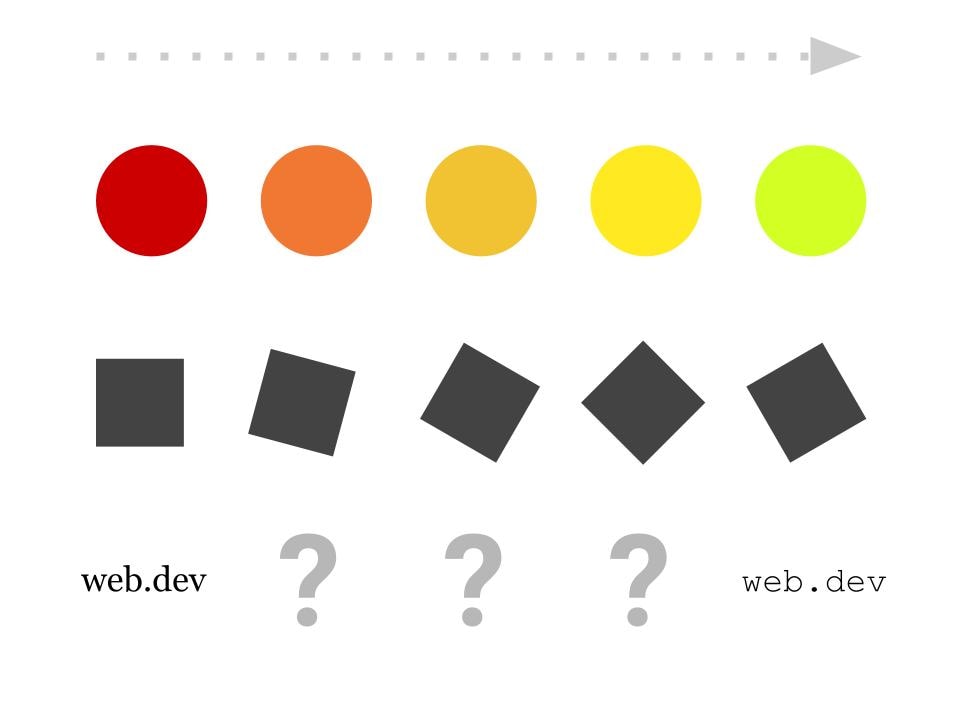
เปลี่ยนรูปแบบ
โดยทั่วไปแล้ว พร็อพเพอร์ตี้ CSS ของ transform จะมีการเปลี่ยนแปลงเนื่องจากเป็นคุณสมบัติที่มีการเร่งโดยใช้ GPU ทำให้ภาพเคลื่อนไหวลื่นไหลขึ้นและใช้พลังงานแบตเตอรี่น้อยลงด้วย พร็อพเพอร์ตี้นี้ช่วยให้คุณปรับขนาด หมุน แปล หรือเอียงองค์ประกอบได้ตามต้องการ
ดูส่วนการเปลี่ยนรูปแบบในโมดูลฟังก์ชัน
สี
ก่อน ระหว่าง และหลังการโต้ตอบ สีเป็นตัวบ่งชี้สภาพที่ดีได้ ตัวอย่างเช่น ปุ่มอาจเปลี่ยนสีหากมีการวางเมาส์เหนือปุ่ม การเปลี่ยนสีนี้สามารถบอกผู้ใช้ว่าปุ่มสามารถคลิกได้
พร็อพเพอร์ตี้ color, background-color และ border-color เป็นเพียงตัวอย่างบางส่วนที่สามารถสร้างสีได้
จะได้รับการเปลี่ยนแปลงเมื่อมีการโต้ตอบ
ลองดูโมดูลเกี่ยวกับสี
เงา
เงามักจะมีการเปลี่ยนเพื่อแสดงการเปลี่ยนแปลงระดับความสูง เช่น จากโฟกัสของผู้ใช้
ตัวกรอง
filter เป็นพร็อพเพอร์ตี้ CSS ที่มีประสิทธิภาพซึ่งให้คุณเพิ่มเอฟเฟกต์กราฟิกได้ทันที การเปลี่ยนระหว่างสถานะ filter ที่แตกต่างกันสามารถสร้างผลลัพธ์ที่น่าประทับใจมาก
โปรดดูโมดูลตัวกรอง
ทริกเกอร์การเปลี่ยน
CSS ต้องมีการเปลี่ยนแปลงสถานะและเหตุการณ์ที่ทริกเกอร์การเปลี่ยนแปลงสถานะดังกล่าวเพื่อให้การเปลี่ยน CSS เปิดใช้งาน ตัวอย่างทั่วไปของทริกเกอร์ดังกล่าวคือ :hover Pseudo-class คลาสจำลองนี้จะจับคู่เมื่อผู้ใช้วางเคอร์เซอร์เหนือองค์ประกอบ
ด้านล่างนี้คือรายการคลาสเทียมและเหตุการณ์บางส่วนที่ทริกเกอร์การเปลี่ยนแปลงสถานะในองค์ประกอบได้
:hover: จับคู่ในกรณีที่เคอร์เซอร์อยู่บนองค์ประกอบ:focus: จะจับคู่หากโฟกัสองค์ประกอบอยู่:focus-within: จะจับคู่หากองค์ประกอบหรือองค์ประกอบสืบทอด โฟกัสอยู่:target: จะจับคู่เมื่อส่วนย่อยของ URL ปัจจุบันตรงกับรหัสขององค์ประกอบ:active: ตรงกับเวลาที่เปิดใช้งานองค์ประกอบ (โดยทั่วไปคือเมื่อ ของเมาส์กดทับ)classเปลี่ยนจาก JavaScript: เมื่อ CSSclassขององค์ประกอบเปลี่ยนแปลงผ่าน JavaScript จะทำให้ CSS เปลี่ยนพร็อพเพอร์ตี้ที่มีสิทธิ์ซึ่งมีการเปลี่ยนแปลง
การเปลี่ยนแบบต่างๆ สำหรับการเข้าหรือออก
การตั้งค่าพร็อพเพอร์ตี้ transition ที่แตกต่างกันเมื่อวางเมาส์เหนือ/โฟกัสอาจสร้างเอฟเฟกต์ที่น่าสนใจได้
.my-element {
background: red;
/* This transition is applied on the "exit" transition */
transition: background 2000ms ease-in;
}
.my-element:hover {
background: blue;
/* This transition is applied on the "enter" transition */
transition: background 150ms ease;
}
ข้อควรพิจารณาเกี่ยวกับความสามารถเข้าถึงได้ง่าย
การเปลี่ยน CSS ไม่ได้มีไว้สำหรับทุกคน สำหรับบางคน การเปลี่ยนภาพและภาพเคลื่อนไหวอาจทำให้เกิดอาการวิงเวียนหรือความรู้สึกไม่สบายได้ โชคดีที่ CSS มีฟีเจอร์สื่อที่ชื่อว่า prefers-reduced-motion ซึ่งจะตรวจจับว่าผู้ใช้ได้ระบุว่าต้องการให้การเคลื่อนไหวน้อยลงจากอุปกรณ์ของตนหรือไม่
/*
If the user has expressed their preference for
reduced motion, then don't use transitions.
*/
@media (prefers-reduced-motion: reduce) {
.my-element {
transition: none;
}
}
/*
If the browser understands the media query and the user
explicitly hasn't set a preference, then use transitions.
*/
@media (prefers-reduced-motion: no-preference) {
.my-element {
transition: transform 250ms ease;
}
}
ดูข้อมูลเพิ่มเติมเกี่ยวกับฟีเจอร์สื่อนี้ได้ในบล็อกโพสต์ prefers-reduced-motion: บางครั้งการเคลื่อนไหวที่น้อยลงก็มากกว่า
ข้อพิจารณาด้านประสิทธิภาพ
เมื่อใช้การเปลี่ยน CSS คุณอาจพบปัญหาด้านประสิทธิภาพหากเพิ่มการเปลี่ยนสำหรับพร็อพเพอร์ตี้ CSS บางรายการ ตัวอย่างเช่น เมื่อพร็อพเพอร์ตี้ เช่น width หรือ height มีการเปลี่ยนแปลง ระบบจะพุชเนื้อหาไปยังส่วนต่างๆ ของหน้าที่เหลือ ซึ่งจะบังคับให้ CSS คำนวณตำแหน่งใหม่สำหรับองค์ประกอบทั้งหมดที่ได้รับผลกระทบสำหรับการเปลี่ยนเฟรมแต่ละเฟรม หากเป็นไปได้ เราขอแนะนำให้ใช้พร็อพเพอร์ตี้ เช่น transform และ opacity แทน
อ่านคำแนะนำเกี่ยวกับภาพเคลื่อนไหว CSS ประสิทธิภาพสูง เพื่อเจาะลึกเกี่ยวกับหัวข้อนี้
ตรวจสอบความเข้าใจ
ทดสอบความรู้ของคุณเกี่ยวกับการเปลี่ยน
พร็อพเพอร์ตี้การเปลี่ยนในข้อใดใช้ระบุการค่อยๆ เปลี่ยน
transition-timing-functiontransition-easinganimation-easetransition-cubic-beziertransition-durationแนวทางปฏิบัติแนะนำคือใช้ transition-property: all
พร็อพเพอร์ตี้ทั้งหมดสามารถเปลี่ยนได้

