CSS পডকাস্ট - 044: রূপান্তর
একটি ওয়েবসাইটের সাথে ইন্টারঅ্যাক্ট করার সময়, আপনি লক্ষ্য করতে পারেন যে অনেক উপাদানের অবস্থা আছে। উদাহরণস্বরূপ, ড্রপডাউনগুলি খোলা বা বন্ধ অবস্থায় হতে পারে। ফোকাস বা হোভার করা হলে বোতামের রঙ পরিবর্তন হতে পারে। মডেল প্রদর্শিত এবং অদৃশ্য হয়ে যায়।
ডিফল্টরূপে, সিএসএস অবিলম্বে এই রাজ্যগুলির শৈলী পরিবর্তন করে।
CSS ট্রানজিশন ব্যবহার করে, আমরা প্রাথমিক অবস্থা এবং উপাদানটির লক্ষ্য অবস্থার মধ্যে ইন্টারপোলেট করতে পারি। উভয়ের মধ্যে স্থানান্তরটি ভিজ্যুয়াল দিকনির্দেশ, সমর্থন এবং মিথস্ক্রিয়াটির কারণ এবং প্রভাব সম্পর্কে ইঙ্গিত প্রদান করে ব্যবহারকারীর অভিজ্ঞতা বাড়ায়।
স্থানান্তর বৈশিষ্ট্য
CSS-এ ট্রানজিশন ব্যবহার করতে, আপনি বিভিন্ন ট্রানজিশন প্রোপার্টি বা transition শর্টহ্যান্ড প্রোপার্টি ব্যবহার করতে পারেন।
স্থানান্তর-সম্পত্তি
transition-property প্রপার্টি নির্দিষ্ট করে কোন স্টাইল(গুলি) ট্রানজিশন করতে হবে।
.my-element {
transition-property: background-color;
}
transition-property কমা-বিভক্ত তালিকায় এক বা একাধিক CSS সম্পত্তির নাম গ্রহণ করে।
ঐচ্ছিকভাবে, আপনি transition-property: all ইঙ্গিত করার জন্য যে প্রতিটি সম্পত্তি স্থানান্তর করা উচিত।
স্থানান্তর-কাল
একটি ট্রানজিশন সম্পূর্ণ হতে কতটা সময় লাগবে তা নির্ধারণ করতে transition-duration প্রপার্টি ব্যবহার করা হয়।
transition-duration সময়ের একক গ্রহণ করে, হয় সেকেন্ড ( s ) বা মিলিসেকেন্ডে ( ms ) এবং ডিফল্ট 0s ।
ট্রানজিশন-টাইমিং-ফাংশন
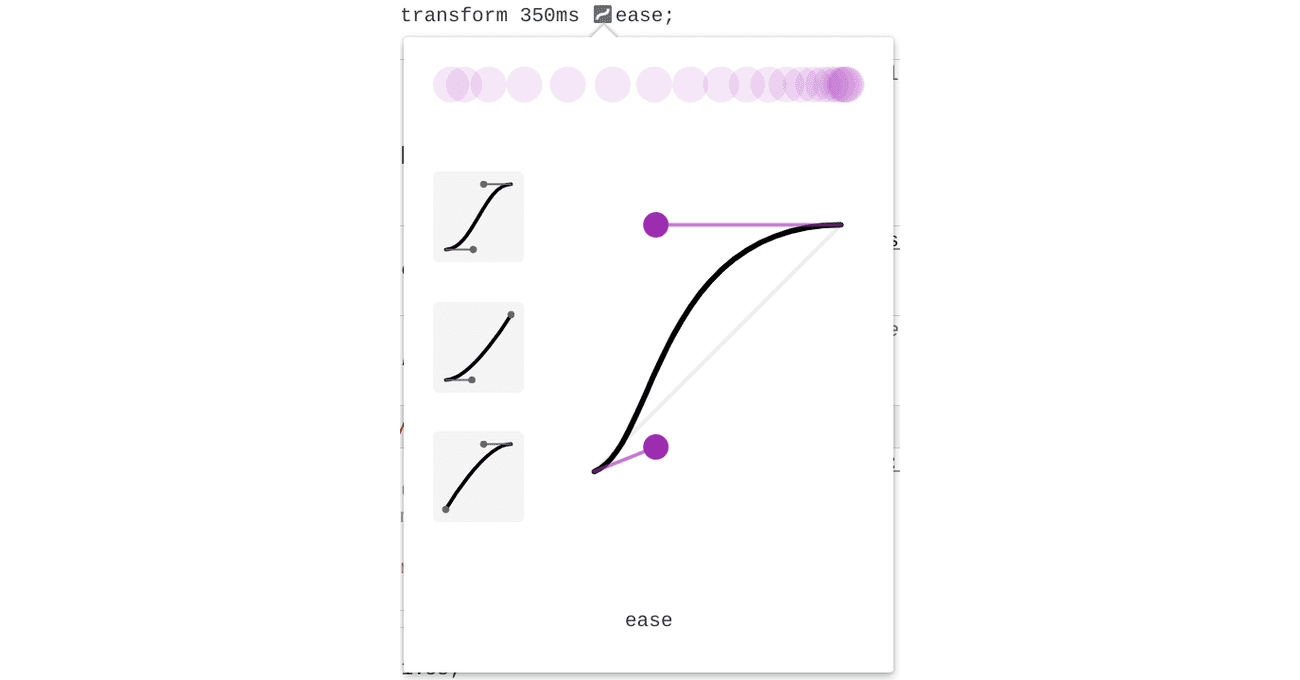
transition-timing-function প্রপার্টি ব্যবহার করুন একটি CSS ট্রানজিশনের গতি পরিবর্তনের transition-duration ধরে।
ডিফল্টরূপে, CSS আপনার উপাদানগুলিকে স্থির গতিতে স্থানান্তর করবে ( transition-timing-function: linear )। রৈখিক পরিবর্তনগুলি কিছুটা কৃত্রিম দেখাতে পারে, যদিও: বাস্তব জীবনে, বস্তুর ওজন থাকে এবং তা থামতে এবং তাৎক্ষণিকভাবে শুরু করতে পারে না। একটি ট্রানজিশনের মধ্যে বা বাইরে সহজ করা আপনার ট্রানজিশনকে আরও প্রাণবন্ত এবং স্বাভাবিক করে তুলতে পারে।
CSS অ্যানিমেশনের আমাদের মডিউলে টাইমিং ফাংশনগুলির একটি ভাল ওভারভিউ রয়েছে।
আপনি রিয়েল-টাইমে বিভিন্ন টাইমিং ফাংশন নিয়ে পরীক্ষা করার জন্য DevTools ব্যবহার করতে পারেন।

স্থানান্তর-বিলম্ব
কোন সময় পরিবর্তন শুরু হবে তা নির্দিষ্ট করতে transition-delay বৈশিষ্ট্য ব্যবহার করুন। যদি transition-duration নির্দিষ্ট করা না থাকে, তাহলে রূপান্তর অবিলম্বে শুরু হবে কারণ ডিফল্ট মান হল 0s । এই সম্পত্তি একটি সময় একক গ্রহণ করে, উদাহরণস্বরূপ সেকেন্ড ( s ) বা মিলিসেকেন্ড ( ms )।
এই বৈশিষ্ট্যটি বিস্ময়কর ট্রানজিশনের জন্য উপযোগী, একটি গ্রুপের প্রতিটি পরবর্তী উপাদানের জন্য একটি দীর্ঘ transition-delay সেট করার মাধ্যমে অর্জন করা হয়।
transition-delay ডিবাগিংয়ের জন্যও দরকারী। বিলম্বকে একটি নেতিবাচক মান নির্ধারণ করা হলে টাইমলাইনে আরও একটি পরিবর্তন শুরু হতে পারে।
সংক্ষিপ্ত বিবরণ: রূপান্তর
বেশিরভাগ সিএসএস বৈশিষ্ট্যের মতো, একটি সংক্ষিপ্ত সংস্করণ রয়েছে। transition transition-property , transition-duration , transition-timing-function এবং transition-delay একত্রিত করে।
.longhand {
transition-property: transform;
transition-duration: 300ms;
transition-timing-function: ease-in-out;
transition-delay: 0s;
}
.shorthand {
transition: transform 300ms ease-in-out 0s;
}
কি স্থানান্তর করতে পারে এবং কি পারে না?
CSS লেখার সময়, আপনি নির্দিষ্ট করতে পারেন কোন বৈশিষ্ট্যে অ্যানিমেটেড ট্রানজিশন থাকা উচিত। অ্যানিমেটেবল CSS বৈশিষ্ট্যের এই MDN তালিকাটি দেখুন।
সাধারণভাবে, শুধুমাত্র সেই উপাদানগুলিকে স্থানান্তর করা সম্ভব যেগুলির শুরু এবং চূড়ান্ত অবস্থার মধ্যে একটি "মধ্যম অবস্থা" থাকতে পারে। উদাহরণস্বরূপ, font-family জন্য ট্রানজিশন যোগ করা অসম্ভব, কারণ serif এবং monospace মধ্যে "মধ্যম অবস্থা" কেমন হওয়া উচিত তা স্পষ্ট নয়। অন্যদিকে, font-size জন্য ট্রানজিশন যোগ করা সম্ভব কারণ এর একক একটি দৈর্ঘ্য যা এর মধ্যে ইন্টারপোলেট করা যেতে পারে।

এখানে কিছু সাধারণ বৈশিষ্ট্য রয়েছে যা আপনি স্থানান্তর করতে পারেন।
রূপান্তর
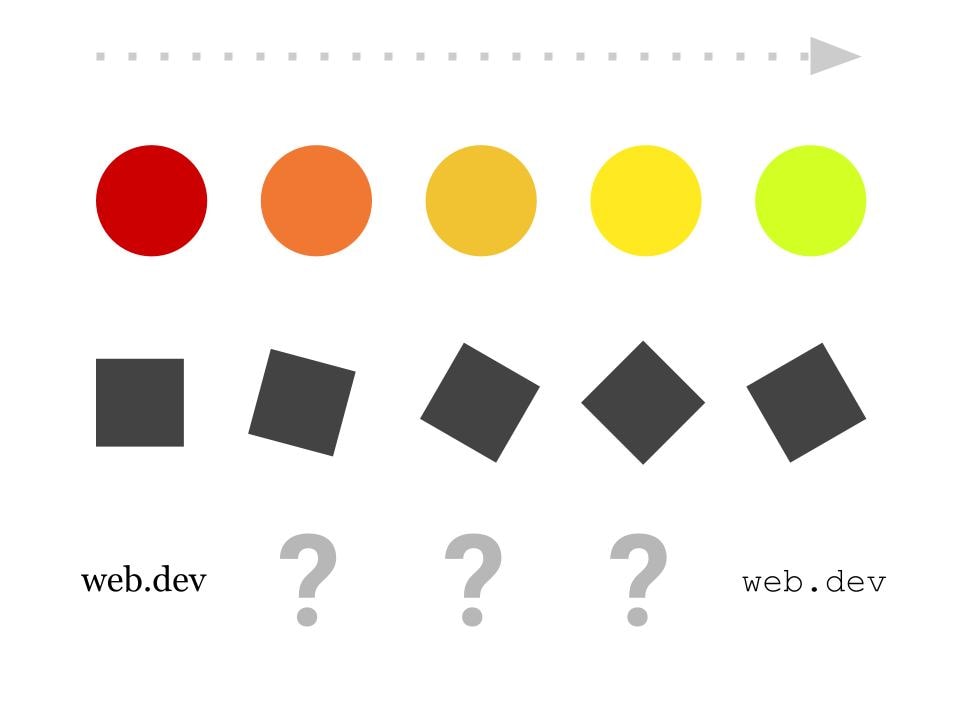
transform CSS প্রপার্টি সাধারণত ট্রানজিশন করা হয় কারণ এটি একটি GPU-এক্সিলারেটেড প্রপার্টি যার ফলে মসৃণ অ্যানিমেশন হয় যা কম ব্যাটারি খরচ করে। এই বৈশিষ্ট্যটি আপনাকে নির্বিচারে স্কেল করতে, ঘোরাতে, অনুবাদ করতে বা একটি উপাদানকে তিরস্কার করতে দেয়।
আমাদের ফাংশন মডিউলে রূপান্তর সংক্রান্ত বিভাগটি দেখুন।
রঙ
মিথস্ক্রিয়া করার আগে, চলাকালীন এবং পরে, রঙ রাষ্ট্রের একটি দুর্দান্ত সূচক হতে পারে। উদাহরণস্বরূপ, একটি বোতামটি ঘোরালে রঙ পরিবর্তন করতে পারে। এই রঙ পরিবর্তন ব্যবহারকারীকে প্রতিক্রিয়া প্রদান করতে পারে যে বোতামটি ক্লিকযোগ্য।
color , background-color , এবং border-color বৈশিষ্ট্য হল কয়েকটি স্থান যেখানে রঙ মিথস্ক্রিয়ায় রূপান্তরিত হতে পারে।
রঙের উপর আমাদের মডিউলটি দেখুন।
ছায়া
ছায়াগুলি প্রায়শই উচ্চতা পরিবর্তন নির্দেশ করতে স্থানান্তরিত হয়, যেমন ব্যবহারকারীর ফোকাস থেকে।
ছায়ার উপর আমাদের মডিউলটি দেখুন।
ফিল্টার
filter হল একটি শক্তিশালী CSS প্রপার্টি যা আপনাকে ফ্লাইতে গ্রাফিক ইফেক্ট যোগ করতে দেয়। বিভিন্ন filter অবস্থার মধ্যে রূপান্তর কিছু চমত্কার চিত্তাকর্ষক ফলাফল তৈরি করতে পারে।
ফিল্টারে আমাদের মডিউলটি দেখুন।
ট্রানজিশন ট্রিগার
আপনার CSS-এ অবশ্যই রাজ্যের পরিবর্তন এবং CSS ট্রানজিশন সক্রিয় করার জন্য সেই রাজ্যের পরিবর্তনকে ট্রিগার করে এমন একটি ইভেন্ট অন্তর্ভুক্ত করতে হবে। এই ধরনের ট্রিগারের একটি সাধারণ উদাহরণ হল :hover সিউডো-ক্লাস । এই ছদ্ম-শ্রেণি মেলে যখন ব্যবহারকারী তাদের কার্সার দিয়ে একটি উপাদানের উপর ঘোরায়।
নীচে কিছু ছদ্ম-শ্রেণী এবং ইভেন্টগুলির একটি তালিকা রয়েছে যা আপনার উপাদানগুলিতে রাষ্ট্রীয় পরিবর্তনগুলিকে ট্রিগার করতে পারে৷
-
:hover: যদি কার্সার এলিমেন্টের উপরে থাকে তাহলে মেলে। -
:focus: উপাদান ফোকাস করা হলে মেলে। -
:focus-within: যদি উপাদান বা এর কোনো উত্তরসূরি ফোকাস করা হয় তাহলে মেলে। -
:target: বর্তমান URL-এর খণ্ডটি উপাদানের আইডির সাথে মিলে গেলে মেলে। -
:active: যখন উপাদান সক্রিয় করা হয় তখন মেলে (সাধারণত যখন এটির উপর মাউস চাপা হয়)। - জাভাস্ক্রিপ্ট থেকে
classপরিবর্তন: যখন একটি উপাদানের CSSclassজাভাস্ক্রিপ্টের মাধ্যমে পরিবর্তিত হয়, তখন CSS যোগ্য বৈশিষ্ট্যগুলি পরিবর্তন করবে যা পরিবর্তিত হয়েছে।
প্রবেশ বা প্রস্থানের জন্য বিভিন্ন রূপান্তর
হোভার/ফোকাসে বিভিন্ন transition বৈশিষ্ট্য সেট করে, কিছু আকর্ষণীয় প্রভাব তৈরি করা সম্ভব।
.my-element {
background: red;
/* This transition is applied on the "exit" transition */
transition: background 2000ms ease-in;
}
.my-element:hover {
background: blue;
/* This transition is applied on the "enter" transition */
transition: background 150ms ease;
}
অ্যাক্সেসযোগ্যতা বিবেচনা
CSS ট্রানজিশন সবার জন্য নয়। কিছু লোকের জন্য, ট্রানজিশন এবং অ্যানিমেশন মোশন সিকনেস বা অস্বস্তির কারণ হতে পারে। সৌভাগ্যক্রমে, CSS-এ prefers-reduced-motion নামে একটি মিডিয়া বৈশিষ্ট্য রয়েছে যা সনাক্ত করে যে কোনও ব্যবহারকারী তাদের ডিভাইস থেকে কম গতির জন্য একটি পছন্দ নির্দেশ করেছে কিনা।
/*
If the user has expressed their preference for
reduced motion, then don't use transitions.
*/
@media (prefers-reduced-motion: reduce) {
.my-element {
transition: none;
}
}
/*
If the browser understands the media query and the user
explicitly hasn't set a preference, then use transitions.
*/
@media (prefers-reduced-motion: no-preference) {
.my-element {
transition: transform 250ms ease;
}
}
আমাদের ব্লগ পোস্ট prefers-reduced-motion দেখুন: এই মিডিয়া বৈশিষ্ট্য সম্পর্কে আরও তথ্যের জন্য কখনও কখনও কম আন্দোলন বেশি হয় ।
কর্মক্ষমতা বিবেচনা
CSS ট্রানজিশনের সাথে কাজ করার সময়, আপনি কিছু CSS বৈশিষ্ট্যের জন্য ট্রানজিশন যোগ করলে আপনি পারফরম্যান্স সমস্যার সম্মুখীন হতে পারেন। উদাহরণস্বরূপ, width বা height মতো বৈশিষ্ট্যগুলি যখন পরিবর্তিত হয়, তখন তারা পৃষ্ঠার বাকি অংশে বিষয়বস্তুকে ঠেলে দেয়। এটি পরিবর্তনের প্রতিটি ফ্রেমের জন্য প্রতিটি প্রভাবিত উপাদানের জন্য নতুন অবস্থান গণনা করতে CSS কে বাধ্য করে। যখন সম্ভব, আমরা পরিবর্তে transform এবং opacity মতো বৈশিষ্ট্যগুলি ব্যবহার করার পরামর্শ দিই।
এই বিষয়ে গভীর-ডুইভের জন্য উচ্চ-পারফরম্যান্স CSS অ্যানিমেশনের উপর আমাদের গাইড দেখুন।
আপনার উপলব্ধি পরীক্ষা করুন
রূপান্তর আপনার জ্ঞান পরীক্ষা
ইজিং নির্দিষ্ট করার জন্য কোন ট্রানজিশন প্রোপার্টি?
transition-timing-functiontransition-cubic-bezieranimation-easetransition-durationtransition-easing transition-property: all
সমস্ত বৈশিষ্ট্য স্থানান্তর করা যেতে পারে.

