Podcast do CSS - 044: transições
Ao interagir com um site, talvez você perceba que muitos elementos têm state. Por exemplo, os menus suspensos podem estar abertos ou fechados. Os botões podem mudar de cor quando estão em foco ou passam o cursor sobre eles. As modais aparecem e desaparecem.
Por padrão, o CSS altera o estilo desses estados instantaneamente.
Usando transições CSS, podemos interpolar entre o estado inicial e o estado de destino do elemento. A transição entre os dois aprimora a experiência do usuário fornecendo orientação visual, suporte e dicas sobre a causa e o efeito da interação.
Propriedades de transição
Para usar transições no CSS, você pode usar as várias propriedades de transição ou a propriedade abreviada transition.
propriedade de transição
A propriedade transition-property especifica para quais estilos a transição.
.my-element {
transition-property: background-color;
}
O transition-property aceita um ou mais nomes de propriedades CSS em uma lista separada por vírgulas.
Você também pode usar transition-property: all para indicar que todas as propriedades precisam fazer a transição.
transition-duration
A propriedade transition-duration é usada para definir o tempo que uma transição levará para ser concluída.
transition-duration aceita unidades de tempo em segundos (s) ou milissegundos (ms), e o padrão é 0s.
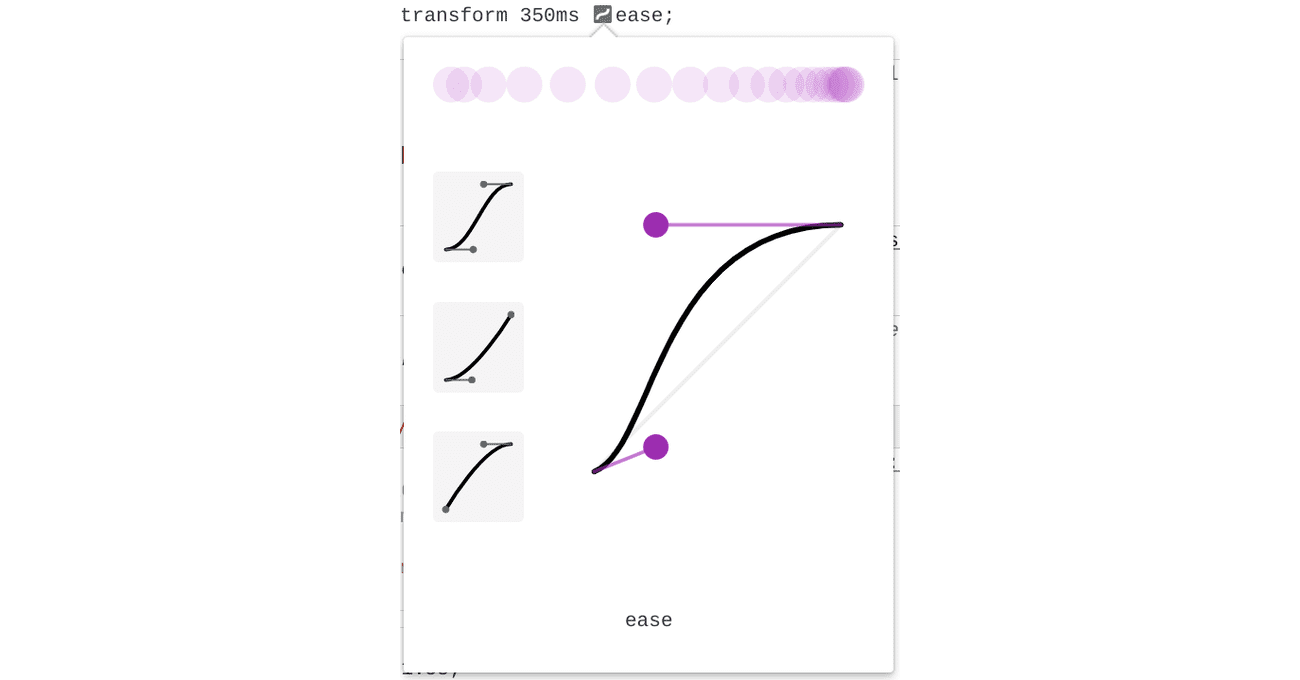
transition-timing-function
Use a propriedade transition-timing-function para variar a velocidade de uma transição de CSS ao longo da transition-duration.
Por padrão, o CSS faz a transição dos elementos em uma velocidade constante (transition-timing-function: linear). No entanto, as transições lineares podem acabar parecendo um pouco artificiais: na vida real, os objetos têm peso e não podem parar e começar instantaneamente. Entrar ou sair de uma transição pode deixar suas transições mais animadas e naturais.
Nosso módulo sobre animação em CSS (link em inglês) apresenta uma boa visão geral das funções de tempo.
Use o DevTools para testar diferentes funções de tempo em tempo real.

atraso de transição
Use a propriedade transition-delay para especificar o horário de início da transição. Se transition-duration não for especificado, as transições serão iniciadas instantaneamente porque o valor padrão é 0s. Essa propriedade aceita uma unidade de tempo, como segundos (s) ou milissegundos (ms).
Essa propriedade é útil para transições surpreendentes, quando você define um transition-delay mais longo para cada elemento subsequente em um grupo.
transition-delay também é útil para depuração. Definir o atraso como um valor negativo pode iniciar uma transição mais adiante na linha do tempo.
abreviação: transição
Como a maioria das propriedades CSS, existe uma versão abreviada. transition combina transition-property, transition-duration, transition-timing-function e transition-delay.
.longhand {
transition-property: transform;
transition-duration: 300ms;
transition-timing-function: ease-in-out;
transition-delay: 0s;
}
.shorthand {
transition: transform 300ms ease-in-out 0s;
}
O que pode ou não pode ser transferido?
Ao escrever CSS, você pode especificar quais propriedades devem ter transições animadas. Consulte esta lista MDN de propriedades CSS animadas.
Em geral, só é possível fazer a transição de elementos que podem ter um "estado intermediário" entre os estados inicial e final. Por exemplo, é impossível adicionar transições para a font-family, porque não está claro qual o "estado intermediário" entre serif e monospace será semelhante a esta. Por outro lado, é possível adicionar transições para a font-size porque a unidade é uma duração que pode ser interpolada.

Aqui estão algumas propriedades comuns que podem ser transferidas.
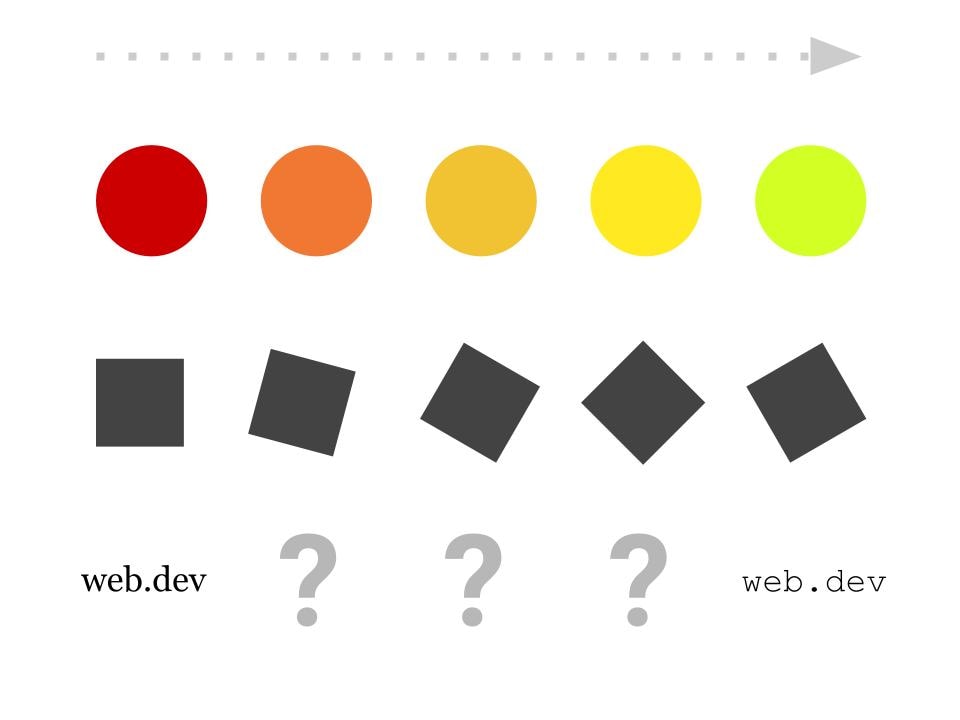
Transformar
A propriedade CSS transform geralmente é transferida por ser uma propriedade acelerada por GPU, que resulta em uma animação mais suave e também consome menos bateria. Essa propriedade permite dimensionar, girar, transformar ou inclinar um elemento arbitrariamente.
Confira a seção sobre transformações no nosso módulo sobre funções.
Cor
Antes, durante e depois da interação, a cor pode ser um ótimo indicador do estado. Por exemplo, um botão pode mudar de cor ao passar o cursor sobre ele. Essa mudança de cor pode fornecer feedback ao usuário de que o botão é clicável.
As propriedades color, background-color e border-color são apenas alguns lugares em que a cor pode
serão transferidos após a interação.
Confira nosso módulo sobre cores.
Sombras
As sombras geralmente passam por transição para indicar mudança de elevação, como no foco do usuário.
Confira nosso módulo sobre sombras.
Filtros
A filter é uma propriedade CSS eficiente que permite adicionar efeitos gráficos rapidamente. A transição entre diferentes estados do filter pode criar resultados bastante impressionantes.
Confira nosso módulo sobre filtros.
Gatilhos de transição
Seu CSS precisa incluir uma mudança de estado e um evento que acione essa mudança para que as transições CSS sejam ativadas. Um exemplo típico desse tipo de gatilho é a pseudoclasse :hover. Essa pseudoclasse corresponde quando o usuário passa o cursor sobre um elemento.
Confira abaixo uma lista de algumas pseudoclasses e eventos que podem acionar mudanças de estado nos seus elementos.
:hover: faz a correspondência se o cursor estiver sobre o elemento.:focus: faz a correspondência se o elemento estiver em foco.:focus-within: corresponde se o elemento ou qualquer um dos descendentes dele estiver focada.:target: corresponde quando o fragmento do URL atual corresponde ao ID do elemento.:active: corresponde a quando o elemento está sendo ativado (normalmente quando o o mouse é pressionado sobre ele).- Mudança na
classdo JavaScript: quando oclassde CSS de um elemento muda pelo JavaScript, o CSS fará a transição das propriedades qualificadas que foram alteradas.
Transições diferentes para entrada ou saída
Ao definir propriedades transition diferentes ao passar o cursor ou focar, é possível criar alguns efeitos interessantes.
.my-element {
background: red;
/* This transition is applied on the "exit" transition */
transition: background 2000ms ease-in;
}
.my-element:hover {
background: blue;
/* This transition is applied on the "enter" transition */
transition: background 150ms ease;
}
Considerações sobre acessibilidade
As transições CSS não são para todos. Para algumas pessoas, transições e animações podem causar enjoo ou desconforto com o movimento. Felizmente, o CSS tem um recurso de mídia chamado prefers-reduced-motion, que detecta se o usuário prefere menos movimento do dispositivo.
/*
If the user has expressed their preference for
reduced motion, then don't use transitions.
*/
@media (prefers-reduced-motion: reduce) {
.my-element {
transition: none;
}
}
/*
If the browser understands the media query and the user
explicitly hasn't set a preference, then use transitions.
*/
@media (prefers-reduced-motion: no-preference) {
.my-element {
transition: transform 250ms ease;
}
}
Confira nossa postagem do blog prefers-reduced-motion: às vezes, menos movimento é mais para mais informações sobre esse recurso de mídia.
Considerações sobre desempenho
Ao trabalhar com transições CSS, você pode encontrar problemas de desempenho se adicionar transições a determinadas propriedades CSS. Por exemplo, quando propriedades como width ou height mudam, o conteúdo é enviado pelo restante da página. Isso força o CSS a calcular novas posições para cada elemento afetado em cada frame da transição. Quando possível, recomendamos usar propriedades como transform e opacity.
Confira nosso guia sobre animações CSS de alto desempenho para se aprofundar nesse tópico.
Teste seu conhecimento
Teste seus conhecimentos sobre transições
Qual propriedade de transição especifica o easing?
transition-easingtransition-timing-functionanimation-easetransition-durationtransition-cubic-bezierÉ uma prática recomendada usar transition-property: all
Todas as propriedades podem passar pela transição.

