ウェブページをさまざまな画面サイズに対応させることは、できる限り多くのユーザーがウェブサイトにアクセスできるようにする方法の一つにすぎません。以下の点でも考慮する必要があります。
色覚異常
色の認識は人によって異なります。1 型 2 色覚の人は赤色をはっきりと認識しません。2 型 2 色覚では緑色が欠けています。3 型 2 色覚の人の場合は青色です。
ツールによっては、さまざまな色覚を持つ人にカラーパターンがどのように表示されるかを大まかに把握することができます。
Firefox の [ユーザー補助機能] タブには、[シミュレーション] プルダウンとオプション リストがあります。
<ph type="x-smartling-placeholder">
 <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">Chrome DevTools の [レンダリング] タブで、視覚障がいをエミュレートできます。
これらはブラウザ固有のツールです。また、オペレーティング システム レベルでさまざまなビジョンタイプをエミュレートすることもできます。
Mac の場合:
- システム環境設定
- ユーザー補助
- ディスプレイ
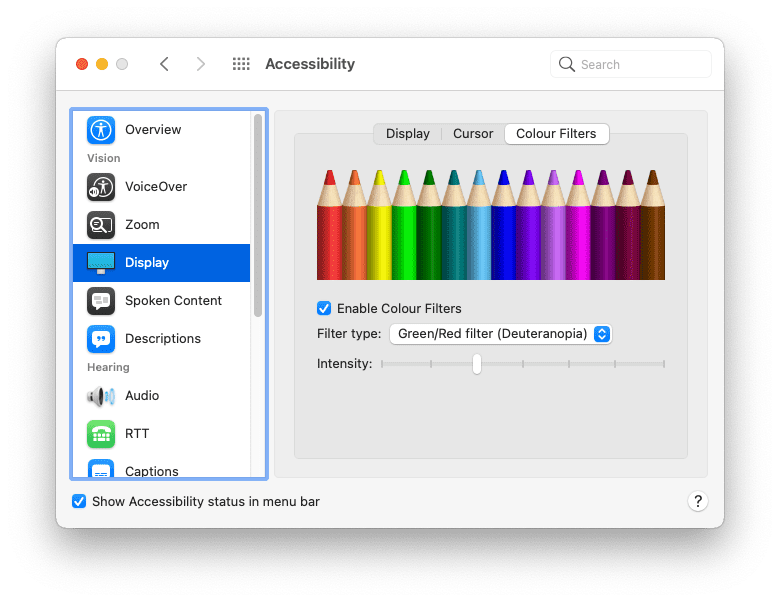
- カラーフィルタ
- カラーフィルタを有効にする
オプションの 1 つを選択します。

一般に、色だけに頼って要素を区別することはおすすめしません。たとえば、リンクを周囲のテキストとは異なる色にできます。ただし、リンクに下線を引いたり、太字にしたりするなど、他のスタイル インジケーターも適用する必要があります。
a {
color: red;
}
a {
color: red;
font-weight: bold;
}
カラー コントラスト
色の組み合わせによっては問題が発生することがあります。前景色と背景色のコントラストが十分でないと、テキストが読みにくくなります。色のコントラストが悪いことは、ウェブでよく見られるアクセシビリティの問題の 1 つですが、幸いなことに、デザイン プロセスの早い段階で見つかる問題です。
テキストと背景色のコントラスト比をテストする場合に使用できるツールをいくつか紹介します。
- tota11y は、ブラウザのツールバーに追加できるブックマークレットです。
- VisBug は、主要なデスクトップ ブラウザで使用可能なブラウザ拡張機能です。
- Firefox のユーザー補助インスペクタで、コントラストの問題を確認できます。
- Chrome DevTools で低コントラストのテキストを検出して修正することもできます。
- Microsoft の Edge ブラウザでは、カラー選択ツールを使用してテキストの色のコントラストをテストできます。
CSS で color と background-color を常に一緒に宣言することをおすすめします。背景色がブラウザのデフォルトの色になるとは限りません。ブラウザで使用されている色はユーザーが変更できます。
body {
color: black;
}
body {
color: black;
background-color: white;
}
高コントラスト
ユーザーによっては、オペレーティング システムで高コントラスト モードを使用するよう設定していることがあります。お使いのオペレーティング システムでこの操作をお試しください。
Mac の場合:
- システム環境設定
- ユーザー補助
- ディスプレイ
コントラストを上げるオプションを選択します。

ユーザーが高コントラスト モードを有効にしているかどうかを検出するメディア機能があります。prefers-contrast メディア特徴には、no-preference、less、more の 3 つの値に対してクエリを実行できます。この情報を使用して、サイトのカラーパレットを調整できます。
対応ブラウザ
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
オペレーティング システムで反転色を使用するよう設定することもできます。
Mac の場合:
- システム環境設定
- ユーザー補助
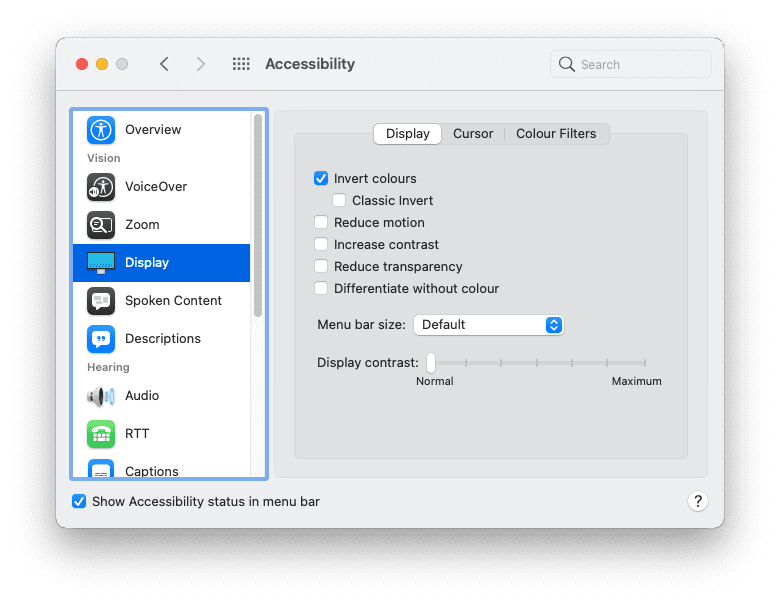
- ディスプレイ
色を反転するオプションを選択します。

色を反転してブラウジングするユーザーにとっても、ウェブサイトが意味をなすことを確認してください。ボックス シャドウに注意してください。色を反転させると調整が必要となる場合があります。
フォントサイズ
ブラウザで調整できるのは色だけではありません。デフォルトのフォントサイズも調整できます。ビジョンが下がると、ブラウザやオペレーティング システムでデフォルトのフォントサイズを調整し、年月とともに数字が急増することがあります。
相対フォントサイズを使用して、これらの設定に対応することができます。px のような単位は使用しないでください。代わりに rem や ch などの相対単位を使用してください。
ブラウザでデフォルトの文字サイズの設定を変更してみてください。この設定はブラウザの設定で変更できます。または、ウェブページを拡大表示した状態で、同じ操作を行うことができます。デフォルトのフォントサイズを 200%拡大してもウェブサイトは機能しますか?400% ではいかがですか?
デスクトップ パソコンでウェブサイトにアクセスしたユーザーは、フォントサイズを最大 400% 引き上げて、小画面のデバイスでサイトにアクセスするのと同じレイアウトで表示されます。
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">キーボードの操作
マウスやトラックパッドを使用してウェブページを操作する人ばかりではありません。キーボードでもページを移動できます。tab キーは特に便利です。ユーザーはリンクやフォーム項目間をすばやく移動できます。
:hover および :focus 疑似クラスでスタイル設定されたリンクは、マウス、トラックパッド、キーボードのいずれを使用しているかにかかわらず、これらのスタイルを表示します。キーボード ナビゲーション専用のリンクのスタイルを設定するには、:focus-visible 疑似クラスを使用します。これらのスタイルを目立たせることができます。
a:focus,
a:hover {
outline: 1px dotted;
}
a:focus-visible {
outline: 3px solid;
}
ユーザーがリンクからリンクまたはフォーム フィールドに移動すると、これらの要素はドキュメント構造での表示順にフォーカスされます。この順序も視覚的な順序と一致する必要があります。
CSS の order プロパティを使用する場合は注意が必要です。これをフレックスボックスおよびグリッドと組み合わせて使用すると、HTML での順序とは異なる順序で要素を配置できます。これは強力な機能ですが、キーボードで移動すると混乱する可能性があります。
キーボードの tab キーを使用してウェブページをテストし、タブの順序が適切であることを確認します。
Firefox ブラウザのデベロッパー ツールの [ユーザー補助機能] パネルに、[タブの順序を表示する] オプションがあります。これを有効にすると、フォーカス可能な各要素に番号がオーバーレイされます。
![Firefox の [ユーザー補助] タブを使用してタブの順序を可視化します。](https://web.dev/static/learn/design/accessibility/image/visualizing-tab-order-usi-544e8f125f14e.png?authuser=1&hl=ja)
モーションの軽減
アニメーションとモーションは、ウェブデザインに命を吹き込む素晴らしい方法です。しかし、人によっては、この動きが非常に方向感覚を失い、吐き気を引き起こすこともあります。
ユーザーが動きの少ない動作を希望するかどうかを伝える機能クエリがある。これは prefers-reduced-motion と呼ばれます。CSS の遷移やアニメーションを使用するときは、常にこの ID を含めます。
対応ブラウザ
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
a:hover {
transform: scale(150%);
}
@media (prefers-reduced-motion: no-preference) {
a {
transition-duration: 0.4s;
transition-property: transform;
}
}
prefers-reduced-motion メディアクエリは、特に画面上の動きに関するものです。prefers-reduced-motion の影響を受けない要素の色に遷移を使用している場合。不透明度やクロスフェードを移行しても問題ありません。モーションの軽減が必ずしもアニメーションがないとは限りません。
Voice
ウェブに対するユーザーの反応はさまざまです。すべての人が画面に表示されているわけではありません。スクリーン リーダーなどの支援技術は、画面に出力された情報を音声に変換します。
スクリーン リーダーは、ウェブブラウザを含むあらゆる種類のアプリケーションに対応しています。ウェブブラウザとスクリーン リーダーが適切に通信するには、現在アクセスされているウェブページに有用なセマンティック情報が必要です。
先ほど、目の見えないユーザーにボタンの目的を指定する属性をアイコンのみのボタンに含める必要があります。これは、強固な基盤 HTML の重要性を示す一例にすぎません。
見出し
<h1>、<h2>、<h3> などの見出しは適切に使用します。スクリーン リーダーでは、この見出しを使用してドキュメントの概要を生成し、キーボード ショートカットで移動できます。
<div class="heading-main">Welcome to my page</div>
<div class="heading-secondary">About me</div>
<div class="heading-tertiary">My childhood</div>
<div class="heading-secondary">About this website</div>
<div class="heading-tertiary">How this site was built</div>
<h1>Welcome to my page</h1>
<h2>About me</h2>
<h3>My childhood</h3>
<h2>About this website</h2>
<h3>How this site was built</h3>
構造
<main>、<nav>、<aside>、<header>、<footer> などのランドマーク要素を使用して、ページのコンテンツを構成します。スクリーン リーダーのユーザーは、ランドマークに直接移動できます。
<div class="header">...</div>
<div class="navigation">...</div>
<div class="maincontent">...</div>
<div class="sidebar">...</div>
<div class="footer">...</div>
<header>...</header>
<nav>...</nav>
<main>...</main>
<aside>...</aside>
<footer>...</footer>
フォーム
すべてのフォーム フィールドに <label> 要素が関連付けられていることを確認します。<label> 要素の for 属性とフォーム フィールドの対応する id 属性を使用して、フォーム フィールドにラベルを関連付けることができます。
<span class="formlabel">Your name</span>
<input type="text">
<label for="name">Your name</label>
<input id="name" type="text">
画像
必ず alt 属性を使用して、画像の説明テキストを指定してください。
<img src="dog.jpg">
<img src="dog.jpg" alt="A golden retriever sitting on the grass looking happy.">
単にプレゼンテーション用の画像であっても alt 属性を含める必要がありますが、空の値を指定できます。
<img src="texture.png">
<img src="texture.png" alt="">
Jake Archibald は優れた alt テキストの書き方に関する記事を公開しました。
リンク
リンクには説明テキストを含めるようにしてください。「ここをクリック」などの表現は避けるクリックします。
<p>To find out more about our latest offers, <a href="/offers.html">click here</a>.</p>
<p>Find out more about <a href="/offers.html"> our latest offers</a>.</p>
ARIA
意味のあるセマンティック HTML を使用することで、スクリーン リーダーなどの支援技術や、音声アシスタントなどの他の音声出力からもウェブページにアクセスしやすくなります。
対応する HTML 要素(カルーセル、タブ、アコーディオンなど)を持たないインターフェース ウィジェット。HTML、CSS、JavaScript、ARIA を組み合わせて、ゼロから作成する必要があります。
ARIA は Accessible Rich Internet Applications の略です。ボキャブラリにより、適切な HTML 要素が利用できない場合でもセマンティック情報を提供できます。
HTML 要素としてまだ利用できないインターフェース要素を作成する必要がある場合は、ARIA の規定をご確認ください。
JavaScript で独自の機能を追加するほど、ARIA の理解が必要になります。ネイティブ HTML 要素だけを使う場合は、ARIA は不要です。
可能な場合は、実際のスクリーン リーダーを使用してテストします。これにより、ユーザーがウェブをどのように利用しているかがよく理解できるだけでなく、ユーザー補助を考慮したデザインにおいて推測に頼る必要がなくなります。
実際の人と一緒にテストすることは、仮定を明らかにする優れた方法です。次のモジュールでは、ユーザーがウェブサイトにアクセスするさまざまな方法について学びます。これについても、推測が容易な点です。
理解度をチェックする
ユーザー補助に関する知識をテストする
最悪の場合、CSS でデベロッパーはフォントサイズなどのユーザー設定を上書きできるでしょうか。
ユーザーのフォントサイズ設定が上書きされないようにするには、? を使用しますか?
px など)。rem など)。誰もがマウスを使っています。
alt 属性が空の画像の場合、どのような処理が行われますか。

