การอนุญาตให้หน้าเว็บตอบสนองต่อหน้าจอขนาดต่างๆ เป็นเพียงวิธีหนึ่งในการทำให้แน่ใจว่าเว็บไซต์ของคุณจะเข้าถึงผู้ใช้จำนวนมากที่สุดเท่าที่จะเป็นไปได้ ลองพิจารณาปัจจัยอื่นๆ เหล่านี้ที่คุณควรทราบ
ภาวะบกพร่องในการมองเห็นสี
แต่ละคนมีความเห็นเรื่องสีต่างกัน ผู้ที่มีภาวะตาบอดสีแดงจะไม่คิดว่าสีแดงเป็นสีที่เด่นชัด ภาวะตาบอดสีเขียวหายไป สำหรับผู้ที่มีภาวะตาบอดสีน้ำเงิน สีฟ้า
เครื่องมือบางอย่างสามารถช่วยให้คุณเห็นภาพโดยทั่วไปว่ารูปแบบสีของคุณปรากฏต่อผู้ที่มีสายตาแตกต่างกันอย่างไร
แท็บการเข้าถึงของ Firefox จะมีเมนูแบบเลื่อนลงที่มีข้อความจำลองพร้อมรายการตัวเลือก


ใน Chrome DevTools แท็บการแสดงผลจะช่วยให้คุณจำลองภาวะบกพร่องทางการมองเห็นได้
ซึ่งเป็นเครื่องมือเฉพาะเบราว์เซอร์ นอกจากนี้ยังจำลองการมองเห็นประเภทต่างๆ ในระดับระบบปฏิบัติการได้ด้วย
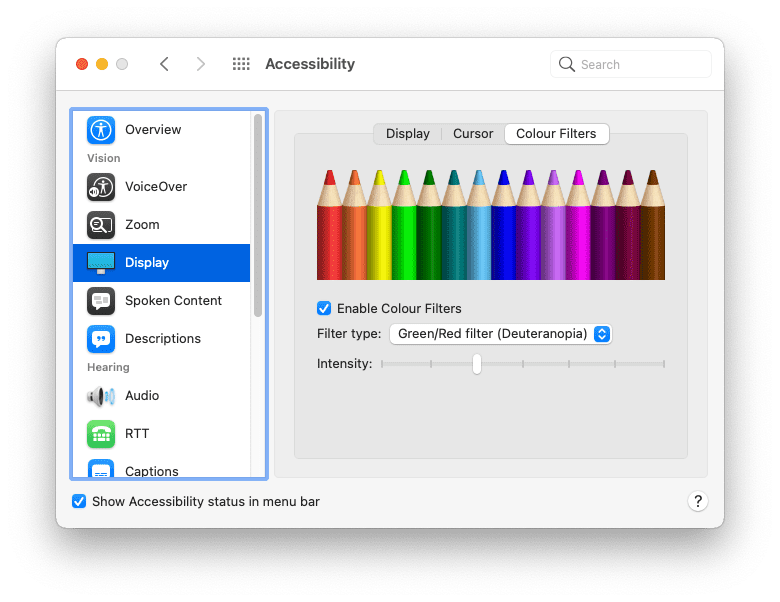
ใน Mac ให้ไปที่
- ค่ากำหนดของระบบ
- การช่วยเหลือพิเศษ
- ดิสเพลย์
- ฟิลเตอร์สี
- เปิดใช้ตัวกรองสี
เลือกตัวเลือกใดตัวเลือกหนึ่ง

โดยทั่วไปแล้ว คุณไม่ควรใช้เพียงสีเพื่อแยกความแตกต่างระหว่างองค์ประกอบต่างๆ ตัวอย่างเช่น คุณสามารถและควรทำให้ลิงก์ของคุณมีสีที่แตกต่างจากข้อความโดยรอบ แต่คุณก็ควรใช้สัญญาณบอกสถานะการจัดรูปแบบอื่นๆ ด้วย เช่น การขีดเส้นใต้ลิงก์หรือทำให้เป็นตัวหนา
a {
color: red;
}
a {
color: red;
font-weight: bold;
}
คอนทราสต์ของสี
การผสมสีบางอย่างอาจทำให้เกิดปัญหาได้ หากมีคอนทราสต์ระหว่างสีพื้นหน้าและสีพื้นหลังไม่เพียงพอ จะทำให้อ่านข้อความได้ยาก คอนทราสต์ของสีไม่ดีเป็นปัญหาความสามารถเข้าถึงได้ง่ายอย่างหนึ่งที่พบได้บ่อยที่สุดบนเว็บ แต่โชคดีที่คุณสามารถตรวจพบได้ตั้งแต่เนิ่นๆ ในกระบวนการออกแบบ
คุณสามารถใช้เครื่องมือต่อไปนี้เพื่อทดสอบอัตราส่วนคอนทราสต์ของข้อความและสีพื้นหลังได้
- tota11y เป็นบุ๊กมาร์กเล็ตที่คุณสามารถเพิ่มลงในแถบเครื่องมือของเบราว์เซอร์
- VisBug คือส่วนขยายเบราว์เซอร์ที่สามารถใช้ได้กับเบราว์เซอร์หลักๆ ทั้งหมดในเดสก์ท็อป
- ตัวตรวจสอบการช่วยเหลือพิเศษของ Firefox สามารถตรวจหาปัญหาเกี่ยวกับคอนทราสต์ของภาพ
- นอกจากนี้ คุณยังค้นหาและแก้ไขข้อความที่มีคอนทราสต์ต่ำได้ด้วยเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome
- ในเบราว์เซอร์ Microsoft Edge คุณจะทดสอบคอนทราสต์ของสีข้อความได้โดยใช้ตัวเลือกสี
คุณควรประกาศ color และ background-color พร้อมกันใน CSS เสมอ อย่าคิดเอาเองว่าสีพื้นหลังจะเป็นค่าเริ่มต้นของเบราว์เซอร์ ผู้ใช้สามารถเปลี่ยนสีที่เบราว์เซอร์ใช้
body {
color: black;
}
body {
color: black;
background-color: white;
}
คอนทราสต์สูง
ผู้ใช้บางคนกำหนดให้ระบบปฏิบัติการใช้โหมดคอนทราสต์สูง คุณสามารถลองดำเนินการดังกล่าวได้ในระบบปฏิบัติการของคุณ
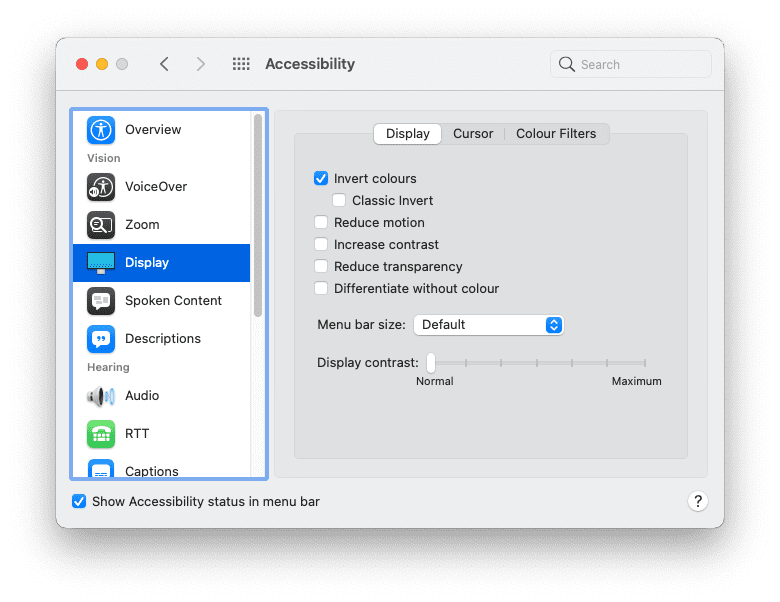
ใน Mac ให้ไปที่
- ค่ากำหนดของระบบ
- การช่วยเหลือพิเศษ
- ดิสเพลย์
เลือกตัวเลือกเพื่อเพิ่มคอนทราสต์

มีฟีเจอร์สื่อที่ใช้ตรวจหาว่ามีคนเปิดใช้โหมดคอนทราสต์สูงไหม คุณค้นหาฟีเจอร์สื่อของ prefers-contrast ได้ค่า 3 ค่า ได้แก่ no-preference, less และ more คุณสามารถใช้ข้อมูลนี้เพื่อปรับเปลี่ยนชุดสีของเว็บไซต์ได้
และผู้ใช้ยังตั้งค่ากำหนดในระบบปฏิบัติการให้ใช้การสลับสีได้ด้วย
ใน Mac ให้ไปที่
- ค่ากำหนดของระบบ
- การช่วยเหลือพิเศษ
- ดิสเพลย์
เลือกตัวเลือกเพื่อกลับสี

ตรวจสอบว่าเว็บไซต์ยังคงเหมาะสำหรับคนที่เรียกดูโดยใช้การสลับสี ระวังเงากล่องเพราะอาจทำให้ต้องปรับเมื่อมีการกลับสี
ขนาดแบบอักษร
สีไม่ใช่สิ่งเดียวที่ผู้ใช้จะสามารถปรับได้ในเบราว์เซอร์ของตน แต่ยังสามารถปรับขนาดเริ่มต้นได้ด้วย เมื่อสายตาเลือนราง พวกเขาอาจปรับขนาดแบบอักษรเริ่มต้นในเบราว์เซอร์หรือระบบปฏิบัติการ ทำให้ตัวเลขมีจำนวนเพิ่มขึ้นในช่วงหลายปีที่ผ่านมา
คุณตอบสนองต่อการตั้งค่าเหล่านี้ได้โดยใช้ขนาดแบบอักษรที่สัมพันธ์กัน หลีกเลี่ยงการใช้หน่วย เช่น px โปรดใช้หน่วยสัมพัทธ์ เช่น rem หรือ ch แทน
ลองเปลี่ยนการตั้งค่าขนาดข้อความเริ่มต้นในเบราว์เซอร์ คุณทำได้โดยไปที่ค่ากำหนดของเบราว์เซอร์ หรือในขณะที่เข้าชมหน้าเว็บโดยซูมเข้าก็ได้ เว็บไซต์จะยังใช้งานได้ไหมหากขนาดแบบอักษรเริ่มต้นเพิ่มขึ้น 200% แล้ว 400% ล่ะ
ผู้ที่เข้าชมเว็บไซต์บนคอมพิวเตอร์เดสก์ท็อปที่มีขนาดแบบอักษรใหญ่ขึ้นถึง 400% ควรจะมีเลย์เอาต์เหมือนกับผู้ที่เข้าชมเว็บไซต์บนอุปกรณ์ที่มีหน้าจอขนาดเล็ก

การไปยังส่วนต่างๆ ด้วยแป้นพิมพ์
ไม่ใช่ทุกคนที่จะใช้เมาส์หรือแทร็กแพดเพื่อไปยังส่วนต่างๆ ของหน้าเว็บ แป้นพิมพ์เป็นอีกวิธีหนึ่งในการไปยังส่วนต่างๆ ของหน้าเว็บ แป้น tab มีประโยชน์อย่างยิ่ง ผู้ใช้สามารถย้ายจากลิงก์หรือฟิลด์ของฟอร์มไปยังลิงก์หรือฟิลด์ถัดไปได้อย่างรวดเร็ว
ลิงก์ที่สร้างด้วยคลาสจำลอง :hover และ :focus จะแสดงรูปแบบเหล่านั้นโดยไม่คำนึงว่าจะมีคนใช้เมาส์ แทร็กแพด หรือแป้นพิมพ์ ใช้คลาสจำลอง :focus-visible เพื่อจัดรูปแบบลิงก์สำหรับการไปยังส่วนต่างๆ ด้วยแป้นพิมพ์เท่านั้น คุณทำให้รูปแบบเหล่านั้นโดดเด่นยิ่งขึ้นได้
a:focus,
a:hover {
outline: 1px dotted;
}
a:focus-visible {
outline: 3px solid;
}
ขณะที่แท็บผู้ใช้จากลิงก์ไปยังลิงก์หรือช่องแบบฟอร์มไปยังช่องแบบฟอร์ม องค์ประกอบเหล่านั้นจะโฟกัสตามลําดับที่ปรากฏในโครงสร้างเอกสาร และควรตรงกับลำดับภาพด้วย
โปรดระมัดระวังพร็อพเพอร์ตี้ order ของ CSS คุณใช้ฟีเจอร์นี้ร่วมกับ Flexbox และตารางกริดเพื่อวางองค์ประกอบในลำดับการแสดงผลที่แตกต่างกันตามลําดับใน HTML ได้ ฟีเจอร์นี้เป็นฟีเจอร์ที่มีประสิทธิภาพแต่อาจทำให้ผู้ใช้นำทางด้วยแป้นพิมพ์สับสนได้
ทดสอบหน้าเว็บโดยใช้ปุ่ม tab บนแป้นพิมพ์เพื่อให้แน่ใจว่าลำดับการเรียงแท็บเหมาะสม
ในแผงการเข้าถึงของเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ของเบราว์เซอร์ Firefox จะมีตัวเลือกในการแสดงลำดับแท็บ การเปิดใช้ตัวเลือกนี้จะวางซ้อนตัวเลขบนองค์ประกอบที่โฟกัสได้แต่ละรายการ

การเคลื่อนไหวลดลง
ภาพเคลื่อนไหวและการเคลื่อนไหวเป็นวิธีที่ยอดเยี่ยมในการทำให้การออกแบบเว็บมีชีวิตขึ้นมา แต่สำหรับบางคน การเคลื่อนไหวเหล่านี้อาจทำให้รู้สึกสับสนมากและทำให้เกิดอาการคลื่นไส้ได้
มีคำค้นหาฟีเจอร์ที่สื่อสารว่าผู้ใช้ต้องการการเคลื่อนไหวน้อยลง ซึ่งเรียกว่า prefers-reduced-motion ใส่ข้อมูลดังกล่าวได้ทุกที่ที่คุณใช้การเปลี่ยนหรือภาพเคลื่อนไหว CSS
a:hover {
transform: scale(150%);
}
@media (prefers-reduced-motion: no-preference) {
a {
transition-duration: 0.4s;
transition-property: transform;
}
}
คิวรี่สื่อ prefers-reduced-motion มีไว้สำหรับการเคลื่อนไหวบนหน้าจอโดยเฉพาะ หากคุณใช้การเปลี่ยนสีขององค์ประกอบที่ไม่ควรได้รับผลกระทบจาก prefers-reduced-motion คุณยังเปลี่ยนความทึบแสงและครอสเฟดได้ด้วย การเคลื่อนไหวที่ลดลงไม่จำเป็นต้องหมายความว่าไม่มีภาพเคลื่อนไหว
Voice
ผู้คนมีประสบการณ์เว็บที่แตกต่างกัน ไม่ใช่ทุกคนที่เห็นเว็บไซต์ของคุณบนหน้าจอ เทคโนโลยีความช่วยเหลือพิเศษ เช่น โปรแกรมอ่านหน้าจอ จะแปลงเอาต์พุตข้อมูลเป็นหน้าจอเป็นคำพูด
โปรแกรมอ่านหน้าจอใช้งานได้กับแอปพลิเคชันทุกประเภท รวมถึงเว็บเบราว์เซอร์ เพื่อให้เว็บเบราว์เซอร์สื่อสารกับโปรแกรมอ่านหน้าจอได้อย่างเป็นประโยชน์ จะต้องมีข้อมูลเชิงความหมายที่เป็นประโยชน์ในหน้าเว็บที่เข้าถึงอยู่
ก่อนหน้านี้ คุณได้เรียนรู้ว่าปุ่มเฉพาะไอคอนต้องมีแอตทริบิวต์เพื่อระบุวัตถุประสงค์ของปุ่มสำหรับผู้ใช้ที่มองไม่เห็นอย่างไร นี่เป็นเพียงตัวอย่างหนึ่งของความสำคัญของ HTML พื้นฐานที่แข็งแกร่ง
ส่วนหัว
ใช้ส่วนหัว เช่น <h1>, <h2>, <h3> ฯลฯ อย่างสมเหตุสมผล โปรแกรมอ่านหน้าจอใช้ส่วนหัวเหล่านี้เพื่อสร้างโครงร่างของเอกสาร ซึ่งไปยังส่วนต่างๆ ได้ด้วยแป้นพิมพ์ลัด
<div class="heading-main">Welcome to my page</div>
<div class="heading-secondary">About me</div>
<div class="heading-tertiary">My childhood</div>
<div class="heading-secondary">About this website</div>
<div class="heading-tertiary">How this site was built</div>
<h1>Welcome to my page</h1>
<h2>About me</h2>
<h3>My childhood</h3>
<h2>About this website</h2>
<h3>How this site was built</h3>
โครงสร้าง
ใช้องค์ประกอบจุดสังเกต เช่น <main>, <nav>, <aside>, <header> และ <footer> เพื่อจัดโครงสร้างเนื้อหาของหน้า จากนั้นผู้ใช้โปรแกรมอ่านหน้าจอก็จะข้ามไปยังจุดสังเกตเหล่านี้ได้ทันที
<div class="header">...</div>
<div class="navigation">...</div>
<div class="maincontent">...</div>
<div class="sidebar">...</div>
<div class="footer">...</div>
<header>...</header>
<nav>...</nav>
<main>...</main>
<aside>...</aside>
<footer>...</footer>
ฟอร์ม
ตรวจสอบว่าช่องของแบบฟอร์มทุกช่องมีองค์ประกอบ <label> ที่เชื่อมโยงกัน คุณเชื่อมโยงป้ายกำกับกับช่องแบบฟอร์มได้โดยใช้แอตทริบิวต์ for ในองค์ประกอบ <label> และแอตทริบิวต์ id ที่เกี่ยวข้องในช่องแบบฟอร์ม
<span class="formlabel">Your name</span>
<input type="text">
<label for="name">Your name</label>
<input id="name" type="text">
รูปภาพ
ระบุข้อความอธิบายรูปภาพโดยใช้แอตทริบิวต์ alt เสมอ
<img src="dog.jpg">
<img src="dog.jpg" alt="A golden retriever sitting on the grass looking happy.">
หากรูปภาพมีไว้สำหรับการนำเสนอเท่านั้น คุณก็ยังควรใส่แอตทริบิวต์ alt แต่จะระบุค่าว่างได้
<img src="texture.png">
<img src="texture.png" alt="">
Jake Archibald เผยแพร่บทความเกี่ยวกับการเขียนข้อความ alt ที่ยอดเยี่ยม
ลิงก์
และพยายามใส่ข้อความอธิบายไว้ในลิงก์ หลีกเลี่ยงการใช้วลีอย่าง "คลิกที่นี่" หรือ "เพิ่มเติม"
<p>To find out more about our latest offers, <a href="/offers.html">click here</a>.</p>
<p>Find out more about <a href="/offers.html"> our latest offers</a>.</p>
ARIA
การใช้ HTML ที่สื่อความหมายจะช่วยให้หน้าเว็บเข้าถึงเทคโนโลยีความช่วยเหลือพิเศษ เช่น โปรแกรมอ่านหน้าจอ และเอาต์พุตเสียงอื่นๆ เช่น เสียงผู้ช่วย ได้มากขึ้น
วิดเจ็ตอินเทอร์เฟซบางรายการที่ไม่มีองค์ประกอบ HTML ที่เกี่ยวข้อง เช่น ภาพสไลด์ แท็บ แอคคอร์เดียน และอื่นๆ โดยองค์ประกอบเหล่านี้ต้องสร้างขึ้นใหม่ตั้งแต่ต้นโดยใช้ HTML, CSS, JavaScript และ ARIA ร่วมกัน
ARIA ย่อมาจาก Accessible Rich Internet Applications คำศัพท์ของโค้ดจะช่วยให้คุณสามารถให้ข้อมูลเชิงความหมายเมื่อไม่มีองค์ประกอบ HTML ที่เหมาะสม
หากจำเป็นต้องสร้างองค์ประกอบของอินเทอร์เฟซที่ยังไม่ได้ใช้เป็นองค์ประกอบ HTML ให้ทำความคุ้นเคยกับ ARIA
ยิ่งคุณเพิ่มฟังก์ชันที่ตรงตามความต้องการด้วย JavaScript มากเท่าใด คุณก็ยิ่งต้องทำความเข้าใจ ARIA มากขึ้นเท่านั้น หากใช้องค์ประกอบ HTML แบบเนทีฟต่อไป คุณอาจไม่จำเป็นต้องใช้ ARIA
หากทำได้ ให้ทดสอบกับผู้ใช้โปรแกรมอ่านหน้าจอจริง วิธีนี้ไม่เพียงแต่จะทำให้คุณเข้าใจวิธีที่ผู้ใช้ไปยังส่วนต่างๆ ของเว็บได้ดียิ่งขึ้นเท่านั้น แต่ยังไม่ต้องคาดเดาการออกแบบโดยคำนึงถึงการเข้าถึงได้ง่ายอีกด้วย
การทดสอบกับคนจริงๆ เป็นวิธีที่ดีในการเผยสมมติฐานที่คุณอาจตั้งขึ้นมา ในโมดูลถัดไป คุณจะได้เรียนรู้เกี่ยวกับวิธีต่างๆ ที่ผู้คนโต้ตอบกับเว็บไซต์ของคุณ ซึ่งเป็นอีกหัวข้อหนึ่งที่ง่ายต่อการคาดเดา
ตรวจสอบความเข้าใจ
ทดสอบความรู้ด้านความสามารถเข้าถึงได้ง่าย
หากเลวร้ายที่สุด นักพัฒนาซอฟต์แวร์จะเขียนทับค่ากำหนดของผู้ใช้ เช่น ขนาดแบบอักษร ได้
หากต้องการหลีกเลี่ยงการเขียนทับค่ากำหนดขนาดแบบอักษรของผู้ใช้ ให้ใช้
rempxทุกคนในโลกใช้เมาส์
รูปภาพที่มีแอตทริบิวต์ Alt ที่ว่างเปล่าจะทำสิ่งใดได้

