Việc cho phép các trang của bạn thích ứng với nhiều kích thước màn hình chỉ là một cách để đảm bảo nhiều người có thể truy cập vào trang web của bạn nhất có thể. Xem xét một số yếu tố khác mà bạn nên lưu ý.
Khiếm khuyết thị lực màu
Mỗi người có cách cảm nhận màu sắc khác nhau. Những người mắc chứng mù màu đỏ không coi màu đỏ là một màu riêng biệt. Với màu xanh lục không có màu xanh lục. Đối với những người mắc chứng mù màu xanh dương, màu của quả là màu xanh dương.
Một số công cụ có thể cung cấp cho bạn ý tưởng chung về cách bảng phối màu xuất hiện trước những người có tầm nhìn màu khác nhau.
Thẻ Hỗ trợ tiếp cận của Firefox bao gồm một trình đơn thả xuống có nhãn Mô phỏng kèm theo danh sách các lựa chọn.


Trong Công cụ của Chrome cho nhà phát triển, thẻ kết xuất cho phép bạn mô phỏng khiếm thị.
Đó là những công cụ dành riêng cho trình duyệt. Bạn cũng có thể mô phỏng nhiều kiểu thị giác ở cấp hệ điều hành.
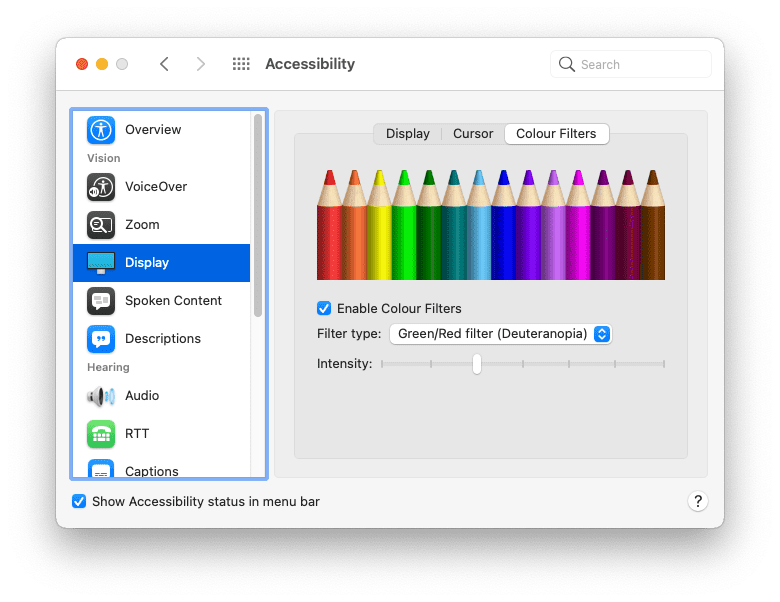
Trên máy Mac, hãy chuyển đến:
- Lựa chọn ưu tiên về hệ thống
- Hỗ trợ tiếp cận
- Màn hình
- Bộ lọc màu
- Bật bộ lọc màu
Chọn một trong các mục sau.

Nhìn chung, bạn không nên chỉ dựa vào màu sắc để phân biệt giữa các thành phần khác nhau. Ví dụ: bạn có thể (và nên) tạo đường liên kết khác với văn bản xung quanh. Tuy nhiên, bạn cũng nên áp dụng một số chỉ báo định kiểu khác như gạch dưới các đường liên kết hoặc in đậm các đường liên kết đó.
a {
color: red;
}
a {
color: red;
font-weight: bold;
}
Độ tương phản màu
Một số kết hợp màu có thể gây ra sự cố. Nếu không có đủ độ tương phản giữa màu nền trước và màu nền, văn bản sẽ trở nên khó đọc. Độ tương phản màu kém là một trong những vấn đề phổ biến nhất về khả năng tiếp cận trên web, nhưng may mắn là vấn đề này có thể sớm được phát hiện trong quá trình thiết kế.
Dưới đây là một số công cụ bạn có thể sử dụng để kiểm tra tỷ lệ tương phản giữa màu văn bản và màu nền:
- tota11y là một dấu trang mà bạn có thể thêm vào thanh công cụ của trình duyệt.
- VisBug là một tiện ích trình duyệt có sẵn cho tất cả các trình duyệt chính dành cho máy tính để bàn.
- Trình kiểm tra hỗ trợ tiếp cận của Firefox có thể kiểm tra các vấn đề về độ tương phản hình ảnh.
- Bạn cũng có thể khám phá và khắc phục văn bản có độ tương phản thấp bằng Công cụ của Chrome cho nhà phát triển.
- Trong trình duyệt Edge của Microsoft, bạn có thể kiểm tra độ tương phản màu văn bản bằng cách sử dụng công cụ chọn màu.
Bạn nên luôn khai báo color và background-color cùng nhau trong CSS. Đừng giả định rằng màu nền sẽ là màu mặc định của trình duyệt. Mọi người có thể và thay đổi màu sắc được trình duyệt của họ sử dụng.
body {
color: black;
}
body {
color: black;
background-color: white;
}
Độ tương phản cao
Một số người thiết lập hệ điều hành để sử dụng chế độ tương phản cao. Bạn có thể thử tuỳ chọn này trên hệ điều hành của mình.
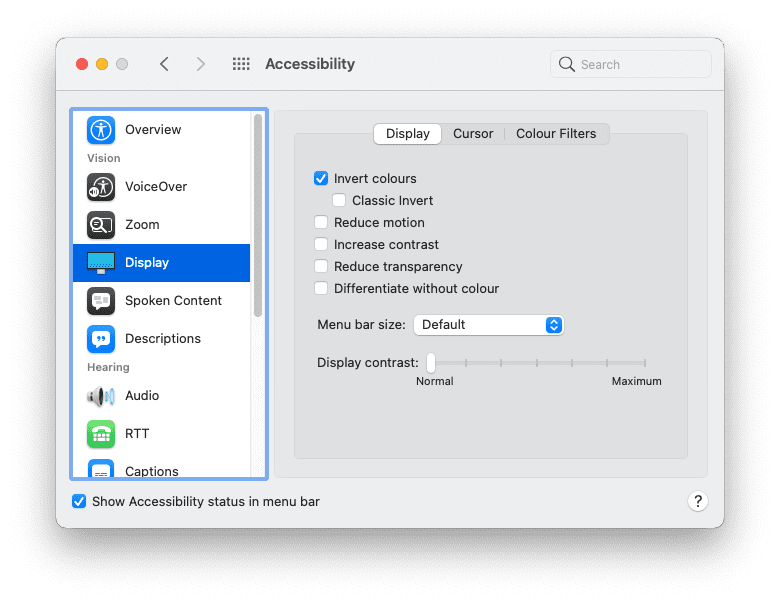
Trên máy Mac, hãy chuyển đến:
- Lựa chọn ưu tiên về hệ thống
- Hỗ trợ tiếp cận
- Màn hình
Chọn chế độ tăng độ tương phản.

Có tính năng đa phương tiện để phát hiện xem ai đó đã bật chế độ tương phản cao hay chưa. Bạn có thể truy vấn tính năng đa phương tiện prefers-contrast cho 3 giá trị: no-preference, less và more. Bạn có thể sử dụng thông tin này để điều chỉnh bảng màu của trang web.
Người dùng cũng có thể thiết lập một lựa chọn ưu tiên trong hệ điều hành để sử dụng màu đảo ngược.
Trên máy Mac, hãy chuyển đến:
- Lựa chọn ưu tiên về hệ thống
- Hỗ trợ tiếp cận
- Màn hình
Chọn chế độ đảo ngược màu.

Hãy đảm bảo rằng trang web của bạn vẫn phù hợp để người dùng duyệt xem trang web có màu sắc đảo ngược. Chú ý đến bóng đổ. Bạn có thể cần phải điều chỉnh khi màu đảo ngược.
Cỡ chữ
Màu sắc không phải là thứ duy nhất mọi người có thể điều chỉnh trong trình duyệt, mà còn có thể điều chỉnh cỡ chữ mặc định. Khi tầm nhìn suy giảm, họ có thể điều chỉnh cỡ chữ mặc định trong trình duyệt hoặc hệ điều hành của mình, nhờ đó mà tăng số lượng theo thời gian.
Bạn có thể phản hồi các chế độ cài đặt này bằng cách sử dụng cỡ chữ tương đối. Tránh sử dụng các đơn vị như px. Thay vào đó, hãy sử dụng các đơn vị tương đối như rem hoặc ch.
Hãy thử thay đổi chế độ cài đặt cỡ chữ mặc định trong trình duyệt. Bạn có thể làm việc đó trong phần lựa chọn ưu tiên của trình duyệt. Hoặc bạn có thể thực hiện việc này trong khi đang truy cập vào một trang web bằng cách phóng to. Trang web có tiếp tục hoạt động nếu kích thước phông chữ mặc định tăng 200% không? Còn 400% thì sao?
Nếu một người truy cập vào trang web của bạn trên máy tính có cỡ chữ tăng lên đến 400%, thì bố cục trang web sẽ giống như khi người dùng truy cập vào trang web của bạn trên một thiết bị màn hình nhỏ.

Điều hướng bằng bàn phím
Không phải ai cũng sử dụng chuột hoặc bàn di chuột để điều hướng các trang web. Bàn phím là một cách khác để di chuyển trên trang, trong đó phím tab đặc biệt hữu ích. Người dùng có thể nhanh chóng di chuyển từ một trường liên kết hoặc trường biểu mẫu sang trường tiếp theo.
Các đường liên kết được tạo kiểu bằng lớp giả :hover và :focus sẽ hiển thị các kiểu đó bất kể người dùng đang sử dụng chuột, bàn di chuột hay bàn phím. Sử dụng lớp giả :focus-visible để tạo kiểu cho các đường liên kết của bạn chỉ cho mục đích điều hướng bằng bàn phím. Bạn có thể làm cho những kiểu đó dễ nhận biết hơn.
a:focus,
a:hover {
outline: 1px dotted;
}
a:focus-visible {
outline: 3px solid;
}
Khi người dùng mở thẻ từ đường liên kết đến đường liên kết, hoặc từ trường biểu mẫu đến trường biểu mẫu, các phần tử đó sẽ được lấy tiêu điểm theo thứ tự xuất hiện trong cấu trúc tài liệu. Hình ảnh này cũng phải khớp với thứ tự hình ảnh.
Hãy thận trọng với thuộc tính order của CSS. Bạn có thể sử dụng tính năng này kết hợp với flexbox và lưới để đặt các thành phần theo thứ tự hình ảnh khác với thứ tự trong HTML. Đó là một tính năng mạnh mẽ nhưng có thể khiến người dùng nhầm lẫn khi điều hướng bằng bàn phím.
Kiểm tra trang web của bạn bằng cách sử dụng phím tab trên bàn phím để đảm bảo rằng thứ tự nhấn thẻ là hợp lý.
Trong bảng điều khiển Accessibility (Trợ năng) của công cụ cho nhà phát triển của trình duyệt Firefox có một tùy chọn để Hiển thị thứ tự tab. Việc bật chế độ này sẽ phủ số trên mỗi phần tử có thể làm tâm điểm.

Giảm chuyển động
Hoạt ảnh và chuyển động là những cách tuyệt vời để làm cho các thiết kế web trở nên sống động. Nhưng đối với một số người, những cử động này có thể rất mất phương hướng và thậm chí gây buồn nôn.
Có một truy vấn tính năng cho biết liệu người dùng có muốn ít chuyển động hơn hay không. Đó là prefers-reduced-motion. Hãy thêm đoạn mã đó vào bất cứ nơi nào bạn đang sử dụng hiệu ứng chuyển đổi hoặc ảnh động CSS.
a:hover {
transform: scale(150%);
}
@media (prefers-reduced-motion: no-preference) {
a {
transition-duration: 0.4s;
transition-property: transform;
}
}
Truy vấn nội dung đa phương tiện prefers-reduced-motion dành riêng cho chuyển động trên màn hình. Nếu bạn đang sử dụng hiệu ứng chuyển tiếp cho màu của một phần tử không bị ảnh hưởng bởi prefers-reduced-motion. Bạn cũng có thể chuyển đổi độ mờ và làm mờ chéo. Chuyển động bị giảm không nhất thiết có nghĩa là không có ảnh động.
Voice
Mọi người trải nghiệm web theo cách khác nhau. Không phải ai cũng thấy trang web của bạn trên màn hình. Các công nghệ hỗ trợ như trình đọc màn hình sẽ chuyển đổi nội dung đầu ra thông tin sang màn hình thành lời nói.
Trình đọc màn hình hoạt động với tất cả các loại ứng dụng bao gồm cả trình duyệt web. Để trình duyệt web giao tiếp hữu ích với trình đọc màn hình, trang web hiện đang được truy cập cần có thông tin ngữ nghĩa hữu ích.
Trước đây, bạn đã tìm hiểu cách các nút chỉ có biểu tượng cần thêm một thuộc tính để chỉ định mục đích của nút cho người dùng không có khả năng nhìn. Đây chỉ là một ví dụ về tầm quan trọng của HTML nền tảng vững chắc.
Tiêu đề
Sử dụng các tiêu đề như <h1>, <h2>, <h3>, v.v. một cách hợp lý. Trình đọc màn hình sử dụng các tiêu đề này để tạo đường viền cho tài liệu mà bạn có thể điều hướng bằng phím tắt.
<div class="heading-main">Welcome to my page</div>
<div class="heading-secondary">About me</div>
<div class="heading-tertiary">My childhood</div>
<div class="heading-secondary">About this website</div>
<div class="heading-tertiary">How this site was built</div>
<h1>Welcome to my page</h1>
<h2>About me</h2>
<h3>My childhood</h3>
<h2>About this website</h2>
<h3>How this site was built</h3>
Cấu trúc
Sử dụng các phần tử mốc như <main>, <nav>, <aside>, <header> và <footer> để xây dựng cấu trúc nội dung trang. Người dùng trình đọc màn hình có thể chuyển thẳng đến các mốc này.
<div class="header">...</div>
<div class="navigation">...</div>
<div class="maincontent">...</div>
<div class="sidebar">...</div>
<div class="footer">...</div>
<header>...</header>
<nav>...</nav>
<main>...</main>
<aside>...</aside>
<footer>...</footer>
Biểu mẫu
Hãy đảm bảo mỗi trường biểu mẫu đều liên kết với một phần tử <label>. Bạn có thể liên kết một nhãn với một trường biểu mẫu bằng cách sử dụng thuộc tính for trong phần tử <label> và thuộc tính id tương ứng trên trường biểu mẫu.
<span class="formlabel">Your name</span>
<input type="text">
<label for="name">Your name</label>
<input id="name" type="text">
Hình ảnh
Luôn cung cấp nội dung mô tả bằng văn bản của hình ảnh bằng thuộc tính alt.
<img src="dog.jpg">
<img src="dog.jpg" alt="A golden retriever sitting on the grass looking happy.">
Nếu hình ảnh chỉ mang tính trình bày, bạn vẫn nên thêm thuộc tính alt nhưng có thể cung cấp giá trị trống cho thuộc tính đó.
<img src="texture.png">
<img src="texture.png" alt="">
Jake Archibald đã xuất bản một bài viết về cách viết văn bản alt hay.
Đường liên kết
Hãy cố gắng cung cấp văn bản mô tả trong các đường liên kết. Tránh dùng các cụm từ như "nhấp vào đây" hoặc "khác".
<p>To find out more about our latest offers, <a href="/offers.html">click here</a>.</p>
<p>Find out more about <a href="/offers.html"> our latest offers</a>.</p>
ARIA
Việc sử dụng HTML có ngữ nghĩa hợp lý sẽ giúp các công nghệ hỗ trợ như trình đọc màn hình và các đầu ra âm thanh khác như trợ lý thoại dễ truy cập vào trang web của bạn hơn.
Một số tiện ích giao diện không có phần tử HTML tương ứng: băng chuyền, tab, đàn phong cầm, v.v. Các ứng dụng này cần được tạo từ đầu với sự kết hợp giữa HTML, CSS, JavaScript và ARIA.
ARIA là viết tắt của Accessible Rich Internet Applications (Ứng dụng Internet đa dạng có thể truy cập). Từ vựng của lớp này cho phép bạn cung cấp thông tin ngữ nghĩa khi không có sẵn phần tử HTML thích hợp.
Nếu bạn cần tạo các phần tử giao diện chưa có sẵn dưới dạng phần tử HTML, hãy làm quen với ARIA.
Bạn càng thêm nhiều chức năng riêng biệt với JavaScript, thì bạn sẽ càng cần hiểu rõ ARIA. Nếu dùng các phần tử HTML gốc, có thể bạn sẽ không cần dùng ARIA.
Nếu có thể, hãy kiểm tra với người dùng trình đọc màn hình thực tế. Điều này không chỉ giúp bạn hiểu rõ hơn về cách họ điều hướng trên web, mà còn đưa ra các phỏng đoán khi thiết kế có lưu ý đến khả năng tiếp cận.
Thử nghiệm với con người thực tế là một cách hiệu quả để phơi bày mọi giả định mà bạn có thể đang đưa ra. Trong học phần tiếp theo, bạn sẽ tìm hiểu về những cách mọi người tương tác với trang web của bạn—một lĩnh vực khác mà việc đưa ra giả định trở nên quá dễ dàng.
Kiểm tra kiến thức
Kiểm tra kiến thức của bạn về khả năng hỗ trợ tiếp cận
Trong trường hợp xấu nhất, nhà phát triển có thể ghi đè lựa chọn ưu tiên của người dùng như cỡ chữ, bằng CSS?
Để tránh ghi đè lựa chọn ưu tiên về cỡ chữ của người dùng, hãy sử dụng?
px.rem.Mọi người trên thế giới đều sử dụng chuột.
Hình ảnh có thuộc tính alt trống có tác dụng gì?

