Per fare in modo che le tue pagine reagiscano a schermi di dimensioni diverse, puoi assicurarti che il tuo sito web sia accessibile al maggior numero possibile di persone. Prendi in considerazione alcuni di questi altri fattori che dovresti tenere a mente.
Carenza di visione dei colori
Persone diverse percepiscono il colore in modo diverso. Le persone affette da protanopia non percepiscono il rosso come un colore distinto. Con la deuteranopia, manca il verde. Per le persone affette da tritanopia, è blu.
Alcuni strumenti possono darti un'idea generale di come le tue combinazioni di colori appaiono alle persone con diversi tipi di visione dei colori.
La scheda Accessibilità di Firefox include un menu a discesa denominato Simula con un elenco di opzioni.


In Chrome DevTools, la scheda Rendering ti consente di emulare carenze visive.
Si tratta di strumenti specifici dei browser. È anche possibile emulare diversi tipi di visione artificiale a livello di sistema operativo.
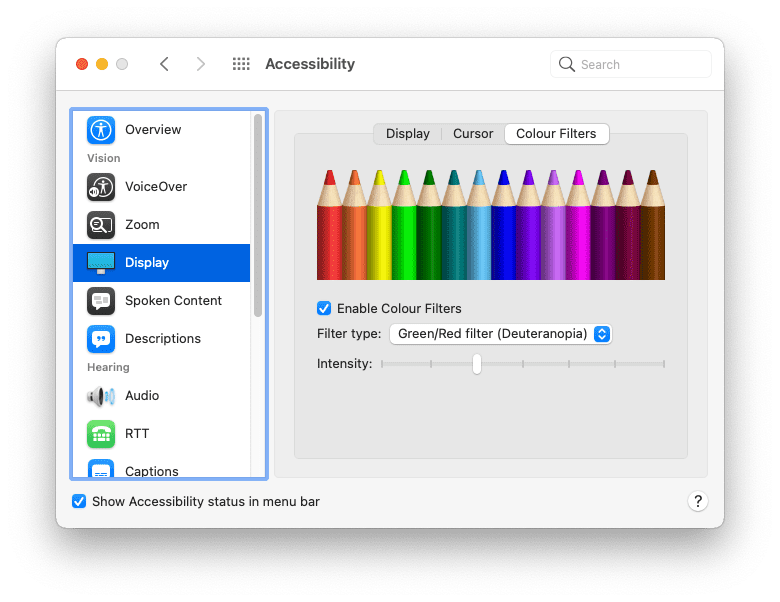
Su Mac, vai a:
- Preferenze di sistema
- Accessibilità
- Display
- Filtri colorati
- Attiva filtri colore
Seleziona una delle opzioni.

In generale, non è una buona idea fare affidamento esclusivamente sul colore per distinguere i vari elementi. Ad esempio, puoi e dovresti rendere i link di un colore diverso rispetto al testo circostante. Tuttavia, dovresti applicare anche altri indicatori di stile, come mettere in evidenza i link o applicarli in grassetto.
a {
color: red;
}
a {
color: red;
font-weight: bold;
}
Contrasto di colore
Alcune combinazioni di colori possono causare problemi. Se il contrasto tra il colore in primo piano e quello di sfondo non è sufficiente, il testo diventa difficile da leggere. Un contrasto di colore scarso è uno dei problemi di accessibilità più comuni sul web, ma fortunatamente è uno che si può notare nelle prime fasi del processo di progettazione.
Di seguito sono riportati alcuni strumenti che puoi utilizzare per verificare il rapporto di contrasto del testo e dei colori di sfondo:
- tota11y è un bookmarklet che puoi aggiungere alla barra degli strumenti del browser.
- VisBug è un'estensione per browser disponibile per tutti i principali browser desktop.
- L'ispettore di accessibilità di Firefox può verificare la presenza di problemi di contrasto visivo.
- Puoi anche scoprire e correggere il testo a basso contrasto con Chrome DevTools.
- Nel browser Microsoft Edge, puoi testare il contrasto del colore del testo utilizzando il selettore colori.
È consigliabile dichiarare sempre color e background-color insieme nel tuo CSS. Non dare per scontato che il colore di sfondo sia quello predefinito del browser. Le persone possono modificare i colori utilizzati dal browser e lo fanno.
body {
color: black;
}
body {
color: black;
background-color: white;
}
Alto contrasto
Alcune persone impostano i propri sistemi operativi in modalità ad alto contrasto. Puoi provare a usare questa funzionalità sul tuo sistema operativo.
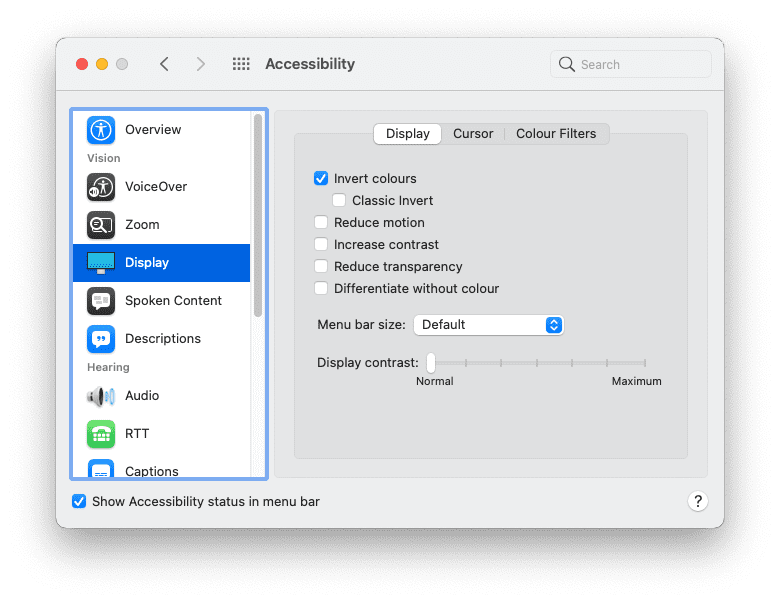
Su Mac, vai a:
- Preferenze di sistema
- Accessibilità
- Display
Seleziona l'opzione per aumentare il contrasto.

È disponibile una funzionalità multimediale che rileva se qualcuno ha attivato la modalità ad alto contrasto. È possibile eseguire query sulla funzionalità multimediale prefers-contrast per tre valori: no-preference, less e more. Puoi utilizzare queste informazioni per modificare la tavolozza dei colori del sito.
Gli utenti possono anche impostare una preferenza nel proprio sistema operativo per l'utilizzo dei colori invertiti.
Su Mac, vai a:
- Preferenze di sistema
- Accessibilità
- Display
Seleziona l'opzione per invertire i colori.

Assicurati che il tuo sito web sia comunque adatto agli utenti che navigano con i colori invertiti. Fai attenzione alle ombre dei riquadri, che potrebbero richiedere una regolazione quando i colori sono invertiti.
Dimensione carattere
Il colore non è l'unica cosa che le persone possono regolare nel browser, ma possono anche regolare le dimensioni predefinite dei caratteri. Man mano che la loro visione va a buon fine, potrebbero adeguare le dimensioni predefinite dei caratteri nei browser o nei sistemi operativi, facendo aumentare le cifre con il passare degli anni.
Puoi rispondere a queste impostazioni usando le dimensioni relative dei caratteri. Evita di utilizzare unità quali px. Utilizza invece unità relative come rem o ch.
Prova a modificare l'impostazione predefinita della dimensione del testo nel browser. Puoi farlo nelle preferenze del browser. In alternativa, puoi farlo mentre visiti una pagina web aumentando lo zoom. Il tuo sito web funziona ancora se la dimensione predefinita dei caratteri viene aumentata del 200%? Invece il 400%?
Un utente che visita il tuo sito web su un computer desktop con dimensioni del carattere aumentate fino al 400% dovrebbe avere lo stesso layout di un utente che visita il tuo sito su un dispositivo con uno schermo piccolo.

Navigazione con tastiera
Non tutti utilizzano il mouse o il trackpad per navigare nelle pagine web. La tastiera è un altro modo per spostarsi nella pagina, in quanto il tasto tab è particolarmente utile. Gli utenti possono passare rapidamente da un link o un campo di modulo all'altro.
I link con stili applicati alle pseudoclassi :hover e :focus mostreranno questi stili a prescindere dall'utilizzo di un mouse, di un trackpad o di una tastiera. Utilizza la pseudo-classe :focus-visible per definire lo stile dei tuoi link semplicemente per la navigazione da tastiera. Puoi rendere questi stili ancora più evidenti.
a:focus,
a:hover {
outline: 1px dotted;
}
a:focus-visible {
outline: 3px solid;
}
Quando le schede utente vanno dal link al link o dal campo del modulo al campo del modulo, questi elementi vengono selezionati nell'ordine in cui appaiono nella struttura del documento. Anche questo dovrebbe corrispondere all'ordine visivo.
Fai attenzione alla proprietà order del CSS. Puoi utilizzare questa impostazione in combinazione con flexbox e griglia per posizionare gli elementi in un ordine visivo diverso rispetto al loro ordine nel codice HTML. Si tratta di una funzionalità potente, ma potrebbe confondere le persone che navigano con una tastiera.
Testa le tue pagine web utilizzando il tasto tab sulla tastiera per assicurarti che l'ordine di inserimento delle schede sia logico.
Nel riquadro Accessibilità degli strumenti per sviluppatori del browser Firefox è presente un'opzione per Mostra ordine delle schede. Se attivi questa opzione, i numeri verranno sovrapposti a ogni elemento attivabile.

Movimento ridotto
Animazione e movimento sono ottimi modi per dare vita ai web design. Tuttavia, per alcune persone questi movimenti possono disorientare l'utente e causare nausea.
È disponibile una query sulle funzionalità che comunica se l'utente preferirebbe meno movimento. Si chiama prefers-reduced-motion. Includilo ovunque utilizzi transizioni o animazioni CSS.
a:hover {
transform: scale(150%);
}
@media (prefers-reduced-motion: no-preference) {
a {
transition-duration: 0.4s;
transition-property: transform;
}
}
La query multimediale prefers-reduced-motion è specifica per il movimento sullo schermo. Se utilizzi transizioni sul colore di un elemento che non dovrebbero essere interessate da prefers-reduced-motion. È possibile anche applicare una transizione di opacità e dissolvenza incrociata. Una riduzione dei movimenti non significa necessariamente che non vi siano animazioni.
Voice
Le persone utilizzano il web in modo diverso. Non tutti visualizzano il tuo sito web su uno schermo. Le tecnologie per la disabilità come gli screen reader convertono le informazioni visualizzate su una schermata in parole pronunciate.
Gli screen reader funzionano con tutti i tipi di applicazioni, inclusi i browser web. Affinché un browser web comunichi in modo utile con uno screen reader, è necessario che la pagina web a cui accedi attualmente fornisca informazioni semantiche utili.
In precedenza hai imparato in che modo i pulsanti con solo icone devono includere un attributo per specificare lo scopo del pulsante per gli utenti non vedenti. Questo è solo un esempio dell'importanza di un codice HTML di base solido.
Headings
Usa intestazioni come <h1>, <h2>, <h3> e così via in modo appropriato. Gli screen reader utilizzano queste intestazioni per generare una struttura del documento che è possibile esplorare con le scorciatoie da tastiera.
<div class="heading-main">Welcome to my page</div>
<div class="heading-secondary">About me</div>
<div class="heading-tertiary">My childhood</div>
<div class="heading-secondary">About this website</div>
<div class="heading-tertiary">How this site was built</div>
<h1>Welcome to my page</h1>
<h2>About me</h2>
<h3>My childhood</h3>
<h2>About this website</h2>
<h3>How this site was built</h3>
Struttura
Utilizza elementi di riferimento come <main>, <nav>, <aside>, <header> e <footer> per strutturare i contenuti della pagina. Gli utenti di screen reader possono quindi passare direttamente a questi punti di riferimento.
<div class="header">...</div>
<div class="navigation">...</div>
<div class="maincontent">...</div>
<div class="sidebar">...</div>
<div class="footer">...</div>
<header>...</header>
<nav>...</nav>
<main>...</main>
<aside>...</aside>
<footer>...</footer>
Moduli
Assicurati che a ogni campo del modulo sia associato un elemento <label>. Puoi associare un'etichetta a un campo del modulo utilizzando l'attributo for nell'elemento <label> e l'attributo id corrispondente nel campo del modulo.
<span class="formlabel">Your name</span>
<input type="text">
<label for="name">Your name</label>
<input id="name" type="text">
Immagini
Fornisci sempre una descrizione testuale delle immagini utilizzando l'attributo alt.
<img src="dog.jpg">
<img src="dog.jpg" alt="A golden retriever sitting on the grass looking happy.">
Se l'immagine è puramente rappresentativa, devi comunque includere l'attributo alt, ma puoi assegnargli un valore vuoto.
<img src="texture.png">
<img src="texture.png" alt="">
Jake Archibald ha pubblicato un articolo su come scrivere testi alt efficaci.
Link
Prova a fornire un testo descrittivo nei link. Evita di usare frasi quali "fai clic qui" o "altro".
<p>To find out more about our latest offers, <a href="/offers.html">click here</a>.</p>
<p>Find out more about <a href="/offers.html"> our latest offers</a>.</p>
ARIA
L'utilizzo di un codice HTML semantico adeguato renderà le tue pagine web più accessibili alle tecnologie per la disabilità come gli screen reader e anche ad altri output audio come gli assistenti vocali.
Alcuni widget dell'interfaccia che non hanno un elemento HTML corrispondente: caroselli, schede, accordion e così via. Queste campagne devono essere create da zero con una combinazione di HTML, CSS, JavaScript e ARIA.
ARIA è l'acronimo di Accessible Rich Internet Applications. Il suo vocabolario ti consente di fornire informazioni semantiche quando non è disponibile un elemento HTML adatto.
Se hai bisogno di creare elementi dell'interfaccia che non sono ancora disponibili come elementi HTML, Familiarizza con ARIA.
Più funzionalità personalizzate aggiungi con JavaScript, maggiori saranno le tue conoscenze di ARIA. Se continui a utilizzare gli elementi HTML nativi, potresti non aver bisogno di ARIA.
Se è possibile, esegui delle verifiche con utenti reali di screen reader. In questo modo non solo potrai capire meglio come navigano sul web, ma non dovrai più basarti su congetture per progettare tenendo a mente l'accessibilità.
Eseguire test con persone reali è un ottimo modo per formulare ipotesi. Nel prossimo modulo scoprirai i diversi modi in cui gli utenti interagiscono con i tuoi siti web, un'altra area in cui è fin troppo facile fare ipotesi.
Verifica le tue conoscenze
Verifica le tue conoscenze in materia di accessibilità
Con CSS, uno sviluppatore può sovrascrivere nel peggiore dei casi le preferenze degli utenti, come le dimensioni dei caratteri?
Per evitare di sovrascrivere le preferenze relative alle dimensioni del carattere di un utente, utilizzare?
rem.px.Tutti usano un mouse.
Che cosa fa un'immagine con un attributo ALT vuoto?

