Zezwolenie stronom na dostosowywanie się do różnych rozmiarów ekranów to tylko jeden ze sposobów zapewnienia, że witryna będzie dostępna dla jak największej liczby osób. Weź pod uwagę inne czynniki, o których musisz pamiętać.
Zaburzenie rozpoznawania barw
Różne osoby inaczej postrzegają kolor. Osoby z protanopią nie postrzegają czerwonego koloru jako odrębnego koloru. Przy deuteranopie brakuje zieleni. Dla osób z tritanopią ten kolor jest niebieski.
Niektóre narzędzia dają ogólne pojęcie o tym, jak schematy kolorów wyglądają osobom o różnych cechach rozpoznawania barw.
Karta Ułatwienia dostępu w przeglądarce Firefox zawiera menu Symuluj z listą opcji.


W Narzędziach deweloperskich w Chrome karta renderowania umożliwia emulację wad wzroku.
Są to narzędzia działające w konkretnej przeglądarce. Możesz też emulować różne typy wizualizacji na poziomie systemu operacyjnego.
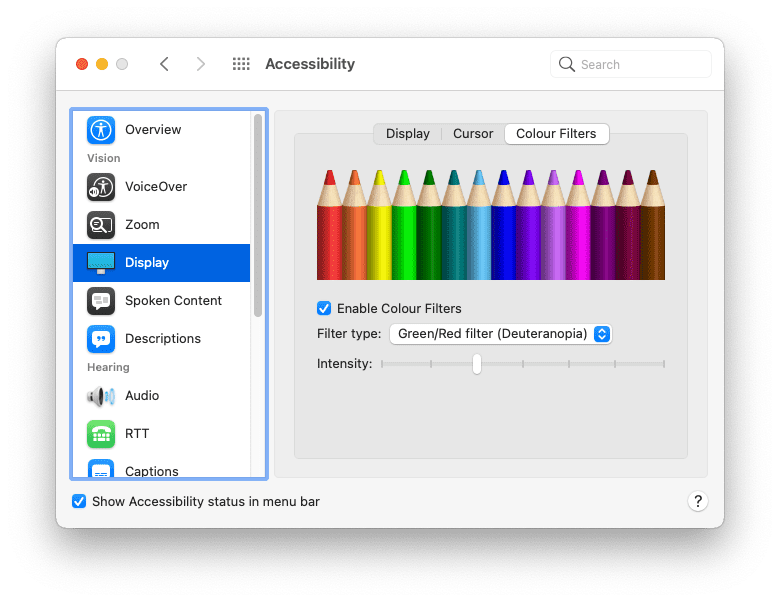
Na komputerze Mac wybierz:
- Preferencje systemowe
- Ułatwienia dostępu
- Sieć reklamowa
- Filtry kolorów
- Włącz filtry kolorów
Wybierz jedną z opcji.

Ogólnie rzecz biorąc, nie należy polegać wyłącznie na kolorze, by odróżnić poszczególne elementy. Możesz na przykład – i powinno – zmienić kolor linków na kolor otaczającego tekstu. Lepiej jednak zastosować też inne wskaźniki stylu, takie jak podkreślenie lub pogrubienie linków.
a {
color: red;
}
a {
color: red;
font-weight: bold;
}
Kontrast kolorów
Niektóre kombinacje kolorów mogą powodować problemy. Jeśli kontrast między kolorem pierwszego planu a kolorem tła jest za mały, tekst staje się trudny do odczytania. Słaby kontrast kolorów to jeden z najczęstszych problemów z ułatwieniami dostępu w internecie, ale na szczęście można go zauważyć na wczesnym etapie projektowania.
Oto kilka narzędzi, za pomocą których możesz przetestować współczynnik kontrastu kolorów tekstu i tła:
- tota11y to skryptozakładka, który możesz dodać do paska narzędzi przeglądarki.
- VisBug to rozszerzenie do przeglądarki dostępne we wszystkich popularnych przeglądarkach na komputerze.
- Inspektor ułatwień dostępu w Firefoksie może sprawdzać problemy z kontrastem wizualnym.
- Możesz też wykryć i poprawić tekst o niskim kontraście za pomocą Narzędzi deweloperskich w Chrome.
- W przeglądarce Microsoft Edge możesz przetestować kontrast kolorów tekstu za pomocą selektora kolorów.
Dobrze jest zawsze zadeklarować w usłudze porównywania cen color i background-color razem. Nie zakładaj, że kolor tła jest ustawiony jako domyślny w przeglądarce. Użytkownicy mogą zmieniać kolory w przeglądarce.
body {
color: black;
}
body {
color: black;
background-color: white;
}
Wysoki kontrast
Niektórzy użytkownicy ustawiają w swoich systemach operacyjnych tryb wysokiego kontrastu. Możesz to zrobić w swoim systemie operacyjnym.
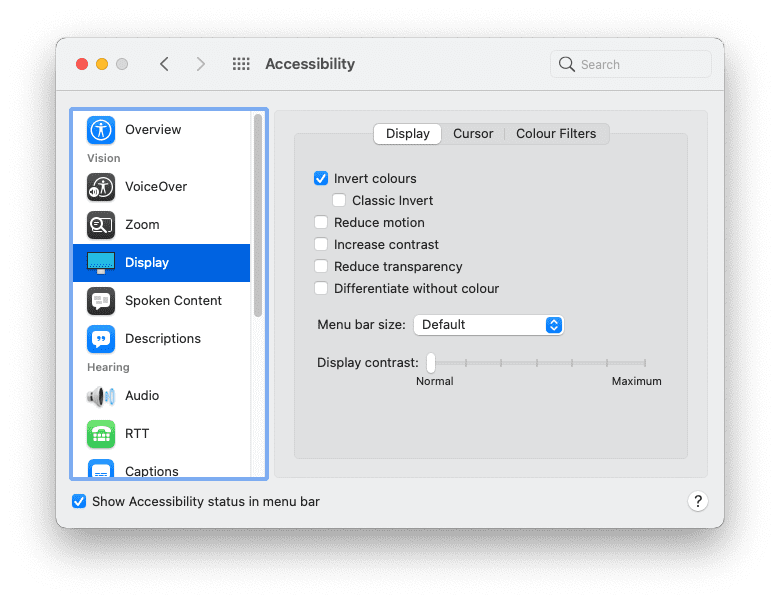
Na komputerze Mac wybierz:
- Preferencje systemowe
- Ułatwienia dostępu
- Sieć reklamowa
Wybierz opcję zwiększania kontrastu.

Dostępna jest funkcja multimediów umożliwiająca wykrywanie, czy ktoś włączył tryb wysokiego kontrastu. Do funkcji multimediów prefers-contrast można wysyłać zapytania o 3 wartości: no-preference, less i more. Na podstawie tych informacji możesz dostosować paletę kolorów witryny.
Użytkownicy mogą również ustawić w systemie operacyjnym opcję odwróconych kolorów.
Na komputerze Mac wybierz:
- Preferencje systemowe
- Ułatwienia dostępu
- Sieć reklamowa
Wybierz opcję odwrócenia kolorów.

Dopilnuj, aby witryna nadal była spójna dla osób przeglądających odwrócone kolory. Uważaj na cienie w ramkach – mogą wymagać korekty przy odwróceniu kolorów.
Rozmiar czcionki
Kolor to nie jedyna rzecz, którą użytkownicy mogą dostosować w przeglądarce – mogą też zmienić domyślny rozmiar czcionki. Gdy ich wzrok pogorszy się, mogą zmienić domyślny rozmiar czcionki w przeglądarce lub systemie operacyjnym, co z biegiem lat nabiera jeszcze wyższego rozmiaru.
Możesz reagować na te ustawienia, używając względnych rozmiarów czcionek. Unikaj jednostek takich jak px. Używaj jednostek względnych, takich jak rem lub ch.
Spróbuj zmienić domyślne ustawienie rozmiaru tekstu w przeglądarce. Możesz to zrobić w ustawieniach przeglądarki. Możesz to również zrobić podczas odwiedzania strony internetowej, powiększając widok. Czy Twoja witryna nadal będzie działać, jeśli domyślny rozmiar czcionki zostanie zwiększony o 200%? A może 400%?
Użytkownik odwiedzający Twoją witrynę na komputerze z zmniejszoną czcionką nawet do 400% powinien zobaczyć ten sam układ co użytkownik odwiedzający witrynę na małym ekranie.

Nawigacja przy użyciu klawiatury
Nie każdy użytkownik używa myszy lub trackpada, aby poruszać się po stronach internetowych. Klawiatura to inny sposób poruszania się po stronie, przy czym szczególnie przydatny jest klawisz tab. Użytkownicy mogą szybko przechodzić między linkami lub polami formularza.
Linki z pseudoklasami :hover i :focus wyświetlają te style niezależnie od tego, czy użytkownik korzysta z myszy, trackpada czy klawiatury. Użyj pseudoklasy :focus-visible, aby dostosować styl linków tylko do nawigacji za pomocą klawiatury. Dzięki temu Twoje style będą bardziej zauważalne.
a:focus,
a:hover {
outline: 1px dotted;
}
a:focus-visible {
outline: 3px solid;
}
Na kartach użytkownika od linku do linku lub pola formularza do pola formularza te elementy będą zaznaczone w kolejności, w jakiej występują w strukturze dokumentu. Powinny one też pasować do kolejności elementów wizualnych.
Zachowaj ostrożność w przypadku właściwości CSS order. W połączeniu z funkcją flexbox i siatką możesz umieszczać elementy w innej kolejności wizualnej niż w kodzie HTML. To przydatna funkcja, ale może zdezorientować użytkowników korzystających z klawiatury.
Przetestuj swoje strony internetowe, naciskając klawisz tab na klawiaturze, aby upewnić się, że kolejność przechodzenia na kartach jest prawidłowa.
W panelu Ułatwienia dostępu w narzędziach dla programistów przeglądarki Firefox znajduje się opcja Pokaż kolejność kart. Włączenie tej opcji spowoduje nałożenie liczb na każdy element, który można zaznaczyć.

Ograniczony ruch
Animacje i ruch to wspaniałe sposoby na ożywienie projektów stron internetowych. Jednak dla niektórych osób takie ruchy mogą być bardzo dezorientujące i nawet powodować nudności.
Dostępna jest funkcja, która pozwala określić, czy użytkownik preferuje mniej ruchu. Nosi tytuł prefers-reduced-motion. Umieść go zawsze wtedy, gdy używasz przejść lub animacji CSS.
a:hover {
transform: scale(150%);
}
@media (prefers-reduced-motion: no-preference) {
a {
transition-duration: 0.4s;
transition-property: transform;
}
}
Zapytanie o multimedia prefers-reduced-motion dotyczy przede wszystkim ruchu na ekranie. Jeśli używasz przejść w kolorze elementu, na który nie powinien mieć wpływu parametr prefers-reduced-motion. Można też zmienić przezroczystość i przenikanie. Zmniejszony ruch nie musi oznaczać braku animacji.
Głos
Ludzie inaczej postrzegają internet. Nie każdy widzi witrynę na ekranie. Technologie wspomagające, np. czytniki ekranu, przekształcają wygenerowane informacje na ekran na wypowiadane słowa.
Czytniki ekranu działają z różnymi aplikacjami, w tym z przeglądarkami. Aby przeglądarka mogła sprawnie komunikować się z czytnikiem ekranu, strona internetowa, która jest aktualnie używana, musi zawierać przydatne informacje semantyczne.
Wcześniej dowiedzieliśmy się, że przyciski zawierające tylko ikony muszą zawierać atrybut, aby określić przeznaczenie przycisku dla niewidomych użytkowników. To tylko jeden z przykładów, jak ważny jest silny, podstawowy kod HTML.
Nagłówki
Rozsądnie używaj nagłówków takich jak <h1>, <h2>, <h3> itp. Czytniki ekranu używają tych nagłówków do generowania konspektu dokumentu, po którym można poruszać się za pomocą skrótów klawiszowych.
<div class="heading-main">Welcome to my page</div>
<div class="heading-secondary">About me</div>
<div class="heading-tertiary">My childhood</div>
<div class="heading-secondary">About this website</div>
<div class="heading-tertiary">How this site was built</div>
<h1>Welcome to my page</h1>
<h2>About me</h2>
<h3>My childhood</h3>
<h2>About this website</h2>
<h3>How this site was built</h3>
Struktura
Używaj punktów orientacyjnych, takich jak <main>, <nav>, <aside>, <header> i <footer>, by uporządkować zawartość strony. Użytkownicy czytników ekranu mogą przechodzić bezpośrednio do tych punktów orientacyjnych.
<div class="header">...</div>
<div class="navigation">...</div>
<div class="maincontent">...</div>
<div class="sidebar">...</div>
<div class="footer">...</div>
<header>...</header>
<nav>...</nav>
<main>...</main>
<aside>...</aside>
<footer>...</footer>
Formularze
Upewnij się, że z każdym polem formularza jest powiązany element <label>. Możesz powiązać etykietę z polem formularza za pomocą atrybutu for w elemencie <label> i odpowiedniego atrybutu id w polu formularza.
<span class="formlabel">Your name</span>
<input type="text">
<label for="name">Your name</label>
<input id="name" type="text">
Obrazy
Zawsze podawaj tekstowy opis obrazów za pomocą atrybutu alt.
<img src="dog.jpg">
<img src="dog.jpg" alt="A golden retriever sitting on the grass looking happy.">
Jeśli obraz ma charakter czysto prezentacyjny, należy dodać atrybut alt, ale możesz nadać mu pustą wartość.
<img src="texture.png">
<img src="texture.png" alt="">
Jake Archibald opublikował artykuł na temat pisania świetnego tekstu w alt.
Linki
Postaraj się umieścić opis w linkach. Nie używaj zwrotów takich jak „kliknij tutaj”. lub „więcej”.
<p>To find out more about our latest offers, <a href="/offers.html">click here</a>.</p>
<p>Find out more about <a href="/offers.html"> our latest offers</a>.</p>
ARIA
Używanie rozsądnego semantycznego kodu HTML sprawi, że Twoje strony internetowe będą bardziej dostępne dla technologii wspomagających, takich jak czytniki ekranu, a także dla innych źródeł audio, takich jak asystenci głosowi.
niektóre widżety interfejsu, które nie mają odpowiedniego elementu HTML: karuzele, karty, akordeony itd.; Należy je tworzyć od podstaw, łącząc kod HTML, CSS, JavaScript i ARIA.
ARIA to skrót od Accessible Rich Internet Applications (Aplikacje Rich Internet). Jego słownik pozwala podać informacje semantyczne, gdy nie można znaleźć odpowiedniego elementu HTML.
Jeśli chcesz tworzyć elementy interfejsu, które nie są jeszcze dostępne jako elementy HTML, zapoznaj się z ARIA.
Im bardziej dostosowane funkcje dodasz w języku JavaScript, tym lepiej poznasz zasady ARIA. Jeśli korzystasz z natywnych elementów HTML, ARIA może nie być potrzebna.
Jeśli to możliwe, przeprowadź testy wśród rzeczywistych użytkowników czytników ekranu. Dzięki temu nie tylko lepiej zrozumiesz, w jaki sposób poruszają się po sieci, ale także unikniesz zgadywania oraz ułatwienia projektowania z myślą o ułatwieniach dostępu.
Testowanie z wykorzystaniem rzeczywistych osób jest świetnym sposobem na pokazanie wszelkich przypuszczeń. W następnym module poznasz różne sposoby, w jakie użytkownicy korzystają z Twoich witryn. To kolejny obszar, w którym zbyt proste jest wyciąganie wniosków.
Sprawdź swoją wiedzę
Sprawdź swoją wiedzę na temat ułatwień dostępu
Za pomocą CSS programista może zastąpić ustawienia użytkownika, takie jak rozmiar czcionki, co najgorsze!
Aby uniknąć zastąpienia rozmiaru czcionki ustawionego przez użytkownika, użyj ciągu?
px.rem.Wszyscy na świecie używają myszy.
Co robi obraz z pustym atrybutem alt?

