Sayfalarınızın farklı ekran boyutlarına uyum sağlamasına izin vermek, web sitenize mümkün olduğunca çok kişi tarafından erişilebilir olmanın yollarından yalnızca biridir. Aklınızda bulundurmanız gereken bu diğer faktörlerden bazılarını göz önünde bulundurun.
Renk görme bozukluğu
İnsanlar renkleri farklı şekilde algılar. Kırmızı körlüğü olan kişiler kırmızıyı farklı bir renk olarak algılamaz. Döteranopiada yeşil eksiktir. Sarı-mavi rengi olan kişiler için renk mavidir.
Bazı araçlar, renk şemalarınızın farklı renk görüşüne sahip kişilere nasıl göründüğüne dair genel bir fikir verebilir.
Firefox'un Erişilebilirlik sekmesinde, bir dizi seçenek içeren Simüle etiketli bir açılır menü bulunur.


Chrome Geliştirici Araçları'ndaki oluşturma sekmesi, görme bozukluklarını emüle etmenize olanak tanır.
Bunlar tarayıcıya özgü araçlardır. İşletim sistemi düzeyinde farklı görüş türlerinin emülasyonu da mümkündür.
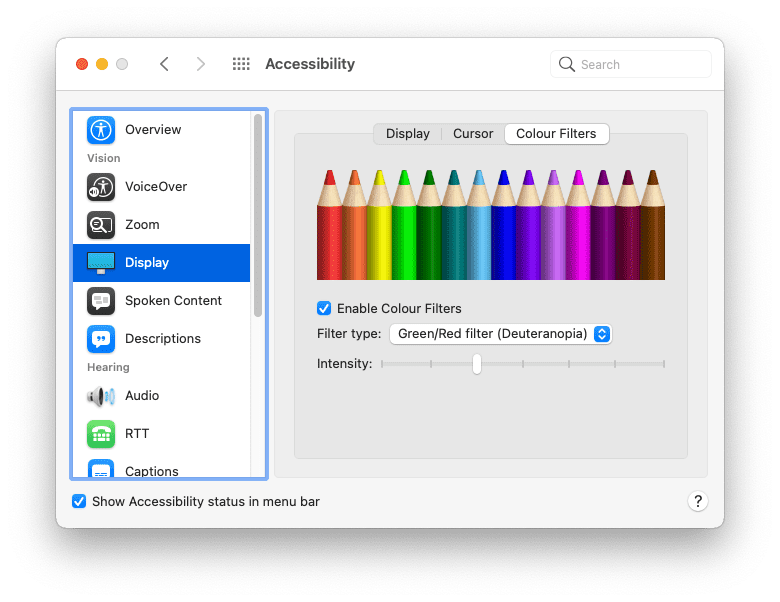
Mac'te şu adrese gidin:
- Sistem Tercihleri
- Erişilebilirlik
- Görüntülü Reklam Ağı
- Renk Filtreleri
- Renk Filtrelerini Etkinleştir
Seçeneklerden birini belirleyin.

Genel olarak, farklı öğeleri birbirinden ayırt etmek için yalnızca renge güvenmek iyi bir fikir değildir. Örneğin, bağlantılarınızı çevreleyen metinden farklı bir renk yapabilirsiniz (veya yapmanız gerekir). Bununla birlikte, bağlantıların altını çizmek veya bağlantıları kalın yapmak gibi başka stil göstergeleri de uygulamanız gerekir.
a {
color: red;
}
a {
color: red;
font-weight: bold;
}
Renk kontrastı
Bazı renk kombinasyonları soruna neden olabilir. Ön plan rengi ile arka plan rengi arasında yeterli kontrast yoksa metnin okunması zorlaşır. Kötü renk kontrastı, web'deki en yaygın erişilebilirlik sorunlarından biridir. Neyse ki, tasarım sürecinin başında fark edebilirsiniz.
Metninizin ve arka plan renklerinizin kontrast oranını test etmek için kullanabileceğiniz bazı araçlar:
- tota11y, tarayıcınızın araç çubuğuna ekleyebileceğiniz bir yer işareti uygulamasıdır.
- VisBug, önde gelen tüm masaüstü tarayıcılarda kullanılabilen bir tarayıcı uzantısıdır.
- Firefox'un Erişilebilirlik Denetleyicisi, görsel kontrastla ilgili sorunları kontrol edebilir.
- Chrome Geliştirici Araçları'nı kullanarak düşük kontrastlı metinleri de keşfedip düzeltebilirsiniz.
- Microsoft'un Edge tarayıcısında renk seçiciyi kullanarak metin rengi kontrastını test edebilirsiniz.
color ve background-color öğelerini CSS'nizde her zaman birlikte tanımlamak iyi bir fikirdir. Arka plan renginin, tarayıcının varsayılanı olacağını varsaymayın. Kullanıcılar, tarayıcılarının kullandığı renkleri değiştirebilir ve değiştirebilir.
body {
color: black;
}
body {
color: black;
background-color: white;
}
Yüksek kontrast
Bazı kullanıcılar işletim sistemlerini yüksek kontrast modu kullanacak şekilde ayarlar. Bunu işletim sisteminizde deneyebilirsiniz.
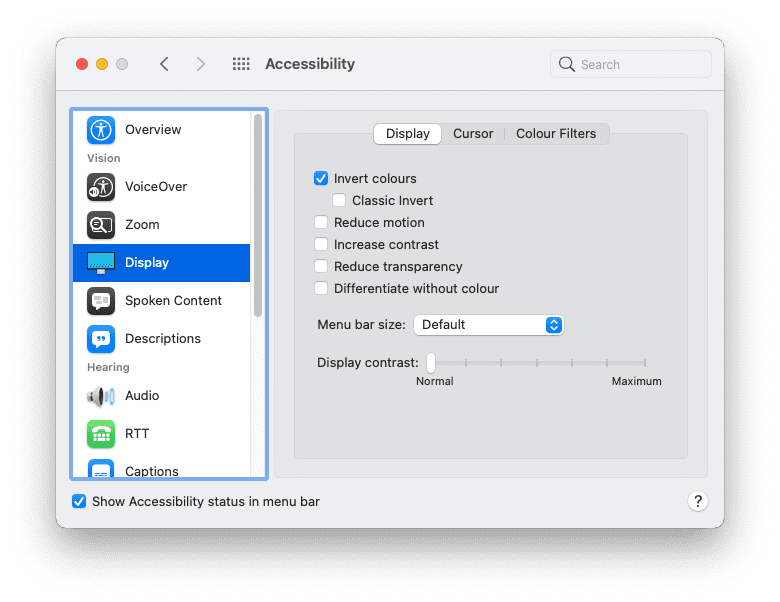
Mac'te şu adrese gidin:
- Sistem Tercihleri
- Erişilebilirlik
- Görüntülü Reklam Ağı
Kontrastı artırma seçeneğini belirleyin.

Birisinin yüksek kontrast modunu etkinleştirip etkinleştirmediğini algılayacak bir medya özelliği vardır. prefers-contrast medya özelliği üç değer için sorgulanabilir: no-preference, less ve more. Bu bilgileri, sitenizin renk paletini ayarlamak için kullanabilirsiniz.
Kullanıcılar, işletim sistemlerinde ters çevrilmiş renklerin kullanılmasını da tercih edebilir.
Mac'te şu adrese gidin:
- Sistem Tercihleri
- Erişilebilirlik
- Görüntülü Reklam Ağı
Renkleri ters çevirme seçeneğini belirleyin.

Web sitenizin, renkleri çevrilmiş olarak göz atan kullanıcılar için de anlamlı olduğundan emin olun. Kutu gölgelerine dikkat edin. Renkler ters çevrildiğinde bunların ayarlanması gerekebilir.
Yazı tipi boyutu
Kullanıcılar, tarayıcılarında yalnızca renk seçeneğini ayarlamakla kalmaz, aynı zamanda varsayılan yazı tipi boyutunu da ayarlayabilir. Gözleri kayboldukça tarayıcı veya işletim sistemlerinde varsayılan yazı tipi boyutunu değiştirebilir ve yıllar geçtikçe sayıları yükseltebilir.
Göreli yazı tipi boyutlarını kullanarak bu ayarlara yanıt verebilirsiniz. px gibi birimler kullanmaktan kaçının. Bunun yerine rem veya ch gibi göreli birimler kullanın.
Tarayıcınızın varsayılan metin boyutu ayarını değiştirmeyi deneyin. Bu işlemi tarayıcı tercihlerinizde yapabilirsiniz. Ya da yakınlaştırarak bu işlemi bir web sayfasını ziyaret ederken de yapabilirsiniz. Varsayılan yazı tipi boyutu%200 artırılırsa web siteniz çalışmaya devam ediyor mu? Peki ya %400?
Web sitenizi, yazı tipi boyutu% 400'e kadar yükseltilmiş bir masaüstü bilgisayardan ziyaret eden bir kullanıcının, küçük ekran cihazından sitenizi ziyaret eden bir kullanıcıyla aynı düzende görmesi gerekir.

Klavyeyle gezinme
Herkes web sayfalarında gezinmek için fare veya dokunmatik yüzey kullanmaz. Sayfada gezinmenin başka bir yolu da klavyedir. tab tuşu özellikle kullanışlıdır. Kullanıcılar bir bağlantıdan veya form alanından diğerine hızlı bir şekilde geçebilir.
:hover ve :focus sözde sınıfları ile stilize edilen bağlantılar, kullanıcıların fare, dokunmatik yüzey veya klavye kullanmasına bakılmaksızın bu stilleri görüntüler. Yalnızca klavyeyle gezinebileceğiniz şekilde bağlantılarınızın stilini belirlemek için :focus-visible sözde sınıfını kullanın. Bu stilleri daha kolay fark edilebilir hale getirebilirsiniz.
a:focus,
a:hover {
outline: 1px dotted;
}
a:focus-visible {
outline: 3px solid;
}
Bağlantıdan bağlantıya veya form alanından form alanına kullanıcı sekmeleri, doküman yapısında göründükleri sırayla odaklanır. Bu da görsel sırayla eşleşmelidir.
CSS order özelliğine dikkat edin. Öğeleri HTML'deki sıralarından farklı bir görsel sırada yerleştirmek için bunu flexbox ve ızgara ile birlikte kullanabilirsiniz. Bu güçlü bir özelliktir ancak klavyeyle gezinen kullanıcıların kafasını karıştırabilir.
Sekme sırasının anlamlı olduğundan emin olmak için klavyenizdeki tab tuşunu kullanarak web sayfalarınızı test edin.
Firefox tarayıcının geliştirici araçlarının Erişilebilirlik panelinde Sekmeleme Sırasını Göster seçeneği bulunur. Bunu etkinleştirdiğinizde odaklanılabilir her bir öğeye sayı yerleştirilir.

Az hareket
Animasyon ve hareket, web tasarımlarını hayata geçirmenin harika yollarıdır. Ancak bu hareketler bazı kişilerde kafa karıştırıcı olabilir, hatta mide bulantısına neden olabilir.
Kullanıcının daha az hareket tercih edip etmeyeceğini belirten bir özellik sorgusu vardır. Adı prefers-reduced-motion. CSS geçişlerini veya animasyonlarını kullandığınız her yere ekleyin.
a:hover {
transform: scale(150%);
}
@media (prefers-reduced-motion: no-preference) {
a {
transition-duration: 0.4s;
transition-property: transform;
}
}
prefers-reduced-motion medya sorgusu, özellikle ekrandaki hareket içindir. prefers-reduced-motion özelliğinden etkilenmemesi gereken bir öğenin renginde geçişler kullanıyorsanız. Ayrıca opaklığın ve çapraz geçişin geçişinde de sakınca yoktur. Hareketin azaltılması, animasyonun olmadığı anlamına gelmez.
Ses
Kullanıcılar, web'i farklı şekilde deneyimliyor. Web sitenizi herkes ekranda görmüyor. Ekran okuyucular gibi yardımcı teknolojiler, bilgi çıktılarını ekranda sesli kelimelere dönüştürür.
Ekran okuyucular, web tarayıcıları da dahil olmak üzere her türlü uygulamayla çalışır. Bir web tarayıcısının ekran okuyucuyla faydalı bir şekilde iletişim kurabilmesi için, o anda erişilmekte olan web sayfasında yararlı anlamsal bilgiler olması gerekir.
Daha önce, yalnızca simge içeren düğmelerin, görmeyen kullanıcılar için düğmenin amacını belirtmek üzere nasıl bir özellik içermesi gerektiğini öğrenmiştiniz. Bu, güçlü, temel HTML'nin öneminin yalnızca bir örneğidir.
Başlıklar
<h1>, <h2>, <h3> gibi başlıkları dikkatli kullanın. Ekran okuyucular bu başlıkları, dokümanınızın klavye kısayollarıyla gezinebileceğiniz bir ana hatlarını oluşturmak için kullanır.
<div class="heading-main">Welcome to my page</div>
<div class="heading-secondary">About me</div>
<div class="heading-tertiary">My childhood</div>
<div class="heading-secondary">About this website</div>
<div class="heading-tertiary">How this site was built</div>
<h1>Welcome to my page</h1>
<h2>About me</h2>
<h3>My childhood</h3>
<h2>About this website</h2>
<h3>How this site was built</h3>
Yapı
Sayfanızın içeriğini yapılandırmak için <main>, <nav>, <aside>, <header> ve <footer> gibi önemli nokta öğeleri kullanın. Ekran okuyucu kullanıcıları doğrudan bu önemli noktalara atlayabilir.
<div class="header">...</div>
<div class="navigation">...</div>
<div class="maincontent">...</div>
<div class="sidebar">...</div>
<div class="footer">...</div>
<header>...</header>
<nav>...</nav>
<main>...</main>
<aside>...</aside>
<footer>...</footer>
Formlar
Her form alanının ilişkili bir <label> öğesi olduğundan emin olun. <label> öğesinde for özelliğini ve form alanında karşılık gelen id özelliğini kullanarak etiketi bir form alanıyla ilişkilendirebilirsiniz.
<span class="formlabel">Your name</span>
<input type="text">
<label for="name">Your name</label>
<input id="name" type="text">
Resimler
Her zaman alt özelliğini kullanarak görsellerin metin açıklamasını sağlayın.
<img src="dog.jpg">
<img src="dog.jpg" alt="A golden retriever sitting on the grass looking happy.">
Resim tamamen sunum amaçlıysa alt özelliğini de eklemeniz gerekir ancak boş bir değer verebilirsiniz.
<img src="texture.png">
<img src="texture.png" alt="">
Jake Archibald, harika alt metinleri yazma hakkında bir makale yayınladı.
Bağlantılar
Bağlantılar içinde açıklayıcı metin sağlamaya çalışın. "Burayı tıklayın" gibi ifadeler kullanmaktan kaçının veya "daha fazla" ifadesini ekleyin.
<p>To find out more about our latest offers, <a href="/offers.html">click here</a>.</p>
<p>Find out more about <a href="/offers.html"> our latest offers</a>.</p>
ARIA
Anlamlı semantik HTML kullanmak, web sayfalarınızın ekran okuyucular gibi yardımcı teknolojiler ve sesli asistanlar gibi diğer ses çıkışları için daha erişilebilir olmasını sağlar.
Karşılık gelen bir HTML öğesine sahip olmayan bazı arayüz widget'ları: bantlar, sekmeler, akordeonlar vb. Bunların HTML, CSS, JavaScript ve ARIA'nın bir kombinasyonuyla sıfırdan oluşturulması gerekir.
ARIA, Erişilebilir Zengin İnternet Uygulamaları anlamına gelir. Sözlüğün sözlüğü, uygun bir HTML öğesi olmadığında anlamsal bilgiler sağlamanıza olanak tanır.
Henüz HTML öğeleri olarak kullanılamayan arayüz öğeleri oluşturmanız gerekiyorsa ARIA hakkında bilgi edinin.
JavaScript ile ne kadar çok özel işlev eklerseniz ARIA'yı o kadar iyi anlamanız gerekir. Yerel HTML öğelerine bağlı kalırsanız ARIA'ya ihtiyacınız olmayabilir.
Mümkünse ekran okuyucuyu gerçek kullanıcılarıyla test edin. Bu, hem çocuğunuzun web'de nasıl gezindiğini daha iyi anlamanızı sağlamakla kalmaz, aynı zamanda erişilebilirliği göz önünde bulundurarak tasarım yaparken tahmin yürütme zorunluluğunu ortadan kaldırır.
Gerçek kişilerle test yapmak, yaptığınız varsayımları ortaya çıkarmanın harika bir yoludur. Sonraki modülde, kullanıcıların web sitelerinizle olan farklı yolları, varsayımlarda bulunmanın çok kolay olduğu başka bir alan hakkında bilgi edineceksiniz.
Öğrendiklerinizi sınayın
Erişilebilirlik bilginizi test edin
CSS ile bir geliştirici, en kötüsünü yapmak için yazı tipi boyutu gibi bir kullanıcı tercihinin üzerine yazabilir.
Bir kullanıcının yazı tipi boyutu tercihinin üzerine yazmamak için
rem gibi göreli birimler.px gibi mutlak birimler.Herkes fare kullanır.
Alt özelliği boş olan bir resmin işlevi nedir?

