السماح لصفحاتك بالاستجابة لأحجام الشاشات المختلفة هو مجرد طريقة واحدة للتأكد من أن موقعك الإلكتروني في متناول أكبر عدد ممكن من الأشخاص. ضع في اعتبارك بعض هذه العوامل الأخرى التي يجب أن تضعها في اعتبارك.
نقص رؤية الألوان
ينظر الأشخاص المختلفون إلى اللون بشكل مختلف. لا يرى الأشخاص المصابون بعمى اللون الأحمر اللون الأحمر على أنه لون مميز. في حالة عمى اللون الأخضر، لا يظهر اللون الأخضر. بالنسبة للأشخاص الذين يعانون من عمى اللون الأزرق، يظهر اللون الأزرق.
يمكن أن تمنحك بعض الأدوات فكرة عامة عن كيفية ظهور أنظمة الألوان الخاصة بك للأشخاص الذين لديهم أنواع مختلفة من رؤية الألوان.
تتضمن علامة التبويب "إمكانية الوصول" في Firefox قائمة منسدلة باسم المحاكاة مع قائمة من الخيارات.


في "أدوات مطوري البرامج في Chrome"، تسمح لك علامة تبويب العرض بمحاكاة قصور الرؤية.
هذه أدوات خاصة بكل متصفح. كما يمكن محاكاة أنواع مختلفة من الرؤية على مستوى نظام التشغيل.
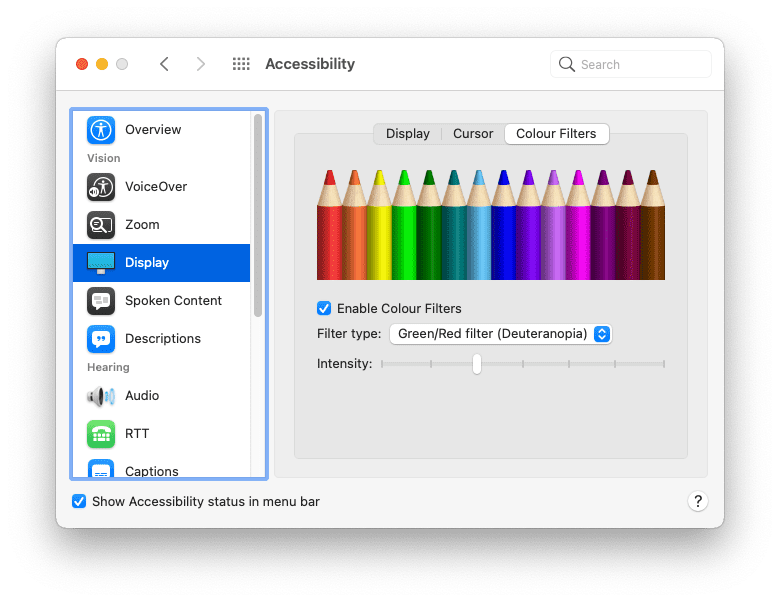
على أجهزة Mac، انتقِل إلى:
- إعدادات النظام المفضّلة
- تسهيل الاستخدام
- الشبكة الإعلانية
- فلاتر الألوان
- تفعيل فلاتر الألوان
حدِّد أحد الخيارات.

بشكل عام، ليس من الجيد الاعتماد على اللون فقط للتمييز بين العناصر المختلفة. على سبيل المثال، يمكنك - ويجب عليك - جعل روابطك بلون مختلف للنص المحيط. ولكن يجب عليك أيضًا تطبيق بعض مؤشرات التصميم الأخرى مثل تسطير الروابط أو جعلها غامقة.
a {
color: red;
}
a {
color: red;
font-weight: bold;
}
تباين الألوان
يمكن أن تتسبب بعض مجموعات الألوان في حدوث مشكلة. وإذا لم يكن هناك تباين كافٍ بين لون المقدّمة ولون الخلفية، سيصبح من الصعب قراءة النص. يعد تباين الألوان الضعيف أحد أكثر مشكلات الوصول شيوعًا على الويب، ولكن لحسن الحظ، يمكنك اكتشافه مبكرًا في عملية التصميم.
في ما يلي بعض الأدوات التي يمكنك استخدامها لاختبار نسبة التباين بين ألوان النص والخلفية:
- tota11y هو تطبيق مختصر يمكنك إضافته إلى شريط أدوات المتصفح.
- VisBug هو إضافة متصفح متاحة لجميع المتصفحات الرئيسية المتوافقة مع أجهزة سطح المكتب.
- يمكن لأداة فحص إمكانية الوصول في Firefox البحث عن مشاكل التباين المرئي.
- يمكنك أيضًا اكتشاف النص المنخفض التباين وحلّ مشاكله باستخدام "أدوات مطوري البرامج في Chrome".
- في متصفح Microsoft Edge، يمكنك اختبار تباين ألوان النص باستخدام منتقي الألوان.
من الأفضل دائمًا الإشارة إلى السمتَين color وbackground-color معًا في خدمة CSS. لا تفترض أن لون الخلفية سيكون اللون الافتراضي للمتصفح. يمكن للمستخدمين تغيير الألوان التي يستخدمها المتصفّح.
body {
color: black;
}
body {
color: black;
background-color: white;
}
تباين عالٍ
يقوم بعض الأشخاص بتعيين أنظمة التشغيل الخاصة بهم لاستخدام وضع التباين العالي. يمكنك تجربة ذلك على نظام التشغيل الذي تستخدمه.
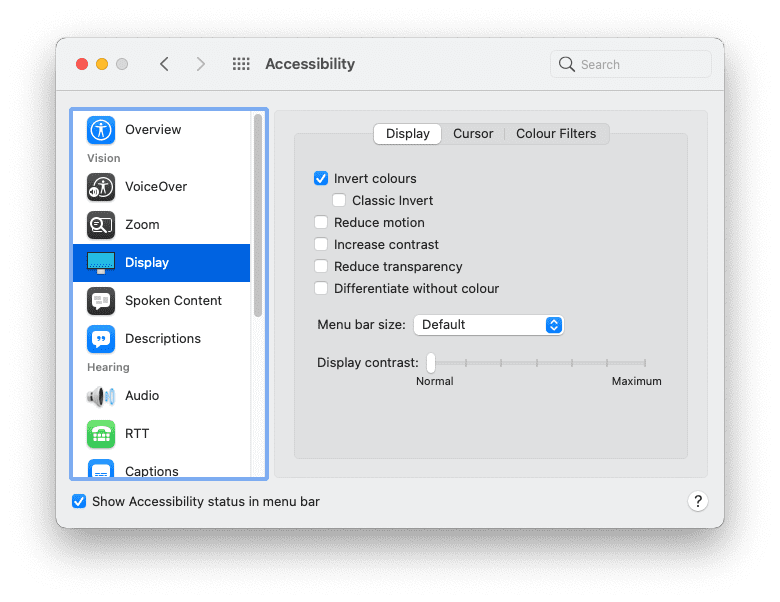
على أجهزة Mac، انتقِل إلى:
- إعدادات النظام المفضّلة
- تسهيل الاستخدام
- الشبكة الإعلانية
حدد خيار زيادة التباين.

تتوفّر ميزة وسائط لرصد ما إذا كان أحدهم قد فعّل وضع التباين العالي. يمكن الاستعلام عن ميزة الوسائط prefers-contrast لثلاث قيم: no-preference وless وmore. يمكنك استخدام هذه المعلومات لضبط لوحة ألوان موقعك الإلكتروني.
يمكن للأشخاص أيضًا تعيين تفضيل في نظام التشغيل لاستخدام ألوان مقلوبة.
على أجهزة Mac، انتقِل إلى:
- إعدادات النظام المفضّلة
- تسهيل الاستخدام
- الشبكة الإعلانية
حدّد خيار قلب الألوان.

تأكَّد من أنّ موقعك الإلكتروني لا يزال منطقيًا بالنسبة إلى الأشخاص الذين يتصفّحون المحتوى بألوان مقلوبة. احذر من ظلال الصندوق - فقد تحتاج إلى ضبط عندما يتم قلب الألوان.
حجم الخط
ليس اللون هو الشيء الوحيد الذي يمكن للأشخاص ضبطه في المتصفح، بل يمكنهم أيضًا ضبط حجم الخط الافتراضي. ومع تراجُع نظرهم، قد يضبطون حجم الخط التلقائي في المتصفحات أو أنظمة التشغيل، ما يزيد من أعدادهم بمرور السنوات.
ويمكنك الرد على هذه الإعدادات باستخدام أحجام خط نسبية. تجنَّب استخدام وحدات مثل px. بدلاً من ذلك، استخدِم الوحدات النسبية مثل rem أو ch.
جرِّب تغيير الإعداد التلقائي لحجم النص في المتصفّح. ويمكنك إجراء ذلك من الإعدادات المفضّلة للمتصفّح. أو يمكنك القيام بذلك أثناء زيارة صفحة ويب عن طريق التكبير. هل لا يزال موقعك الإلكتروني يعمل في حال زيادة حجم الخط التلقائي بنسبة 200%؟ ماذا عن 400%؟
من المفترض أن يحصل أي مستخدِم يزور موقعك الإلكتروني على كمبيوتر مكتبي وارتفع حجم الخط لديه بنسبة تصل إلى 400% على التنسيق نفسه الذي يحصل عليه الشخص الذي يزور موقعك الإلكتروني على جهاز ذي شاشة صغيرة.

التنقل بلوحة المفاتيح
لا يستخدم جميع الأشخاص الماوس أو لوحة اللمس للتنقل بين صفحات الويب. لوحة المفاتيح هي طريقة أخرى للتنقّل في الصفحة، ويكون مفتاح tab مفيدًا بشكل خاص. يمكن للمستخدمين الانتقال بسرعة من حقل رابط أو نموذج إلى آخر.
ستعرض الروابط المصمّمة على الفئتَين الزائفتَين ":hover" و":focus" هذين الأنماط بغض النظر عمّا إذا كان المستخدم يستخدم ماوس أو لوحة لمس أو لوحة مفاتيح. يمكنك استخدام :focus-visible pseudo-class لتحديد أنماط الروابط بما يتوافق مع التنقّل باستخدام لوحة المفاتيح فقط. يمكنك أن تجعل هذه الأنماط بارزة أكثر.
a:focus,
a:hover {
outline: 1px dotted;
}
a:focus-visible {
outline: 3px solid;
}
أثناء علامات التبويب الخاصة بالمستخدم من رابط إلى آخر أو من حقل نموذج إلى حقل نموذج، سيتم تركيز هذه العناصر بالترتيب الذي تظهر به في بنية المستند. يجب أن يتطابق هذا أيضًا مع الترتيب المرئي.
احترِس من سمة order لصفحات الأنماط المتتالية (CSS). يمكنك استخدام هذا مع flexbox والشبكة لوضع العناصر بترتيب مرئي مختلف لترتيبها في HTML. وهذه ميزة قوية، ولكنها قد تربك الأشخاص الذين يتنقلون باستخدام لوحة المفاتيح.
اختبِر صفحات الويب باستخدام مفتاح tab في لوحة المفاتيح للتأكّد من أنّ ترتيب علامات التبويب منطقي.
في لوحة إمكانية الوصول في أدوات المطوّرين في متصفّح Firefox، يتوفّر خيار عرض ترتيب علامات التبويب. سيؤدي تفعيل هذا الخيار إلى تركيب الأرقام على كل عنصر يمكن التركيز عليه.

حركة مخفّضة
تعد الرسوم المتحركة والحركة طرقًا رائعة لإضفاء الحيوية على تصميمات الويب. لكن بالنسبة لبعض الأشخاص، قد تكون هذه الحركات مربكة للغاية وقد تسبب الغثيان.
هناك استعلام عن ميزة يوضح ما إذا كان المستخدم يفضل حركة أقل. يُطلق عليها prefers-reduced-motion. يمكنك تضمينه أينما كنت تستخدم انتقالات أو صور CSS.
a:hover {
transform: scale(150%);
}
@media (prefers-reduced-motion: no-preference) {
a {
transition-duration: 0.4s;
transition-property: transform;
}
}
الاستعلام عن الوسائط prefers-reduced-motion مخصّص للحركة على الشاشة تحديدًا. إذا كنت تستخدم انتقالات على لون عنصر لا يجب أن يتأثر بـ prefers-reduced-motion. لا بأس أيضًا في تحويل معدل الشفافية والتلاشي المتقاطع. لا يجب أن تعني الحركة المنخفضة عدم وجود رسوم متحركة.
الصوت
تختلف تجربة المستخدم على الويب عن غيره. لا يظهر موقعك الإلكتروني على الشاشة لجميع المستخدمين. تقوم التقنيات المساعِدة مثل برامج قراءة الشاشة بتحويل مخرجات المعلومات إلى شاشة إلى كلمات منطوقة.
تعمل برامج قراءة الشاشة مع جميع أنواع التطبيقات، بما في ذلك متصفحات الويب. من أجل أن يتواصل متصفح الويب بشكل مفيد مع قارئ الشاشة، يجب أن تكون هناك معلومات دلالية مفيدة في صفحة الويب التي يتم الوصول إليها حاليًا.
لقد تعلّمت في السابق كيف تحتاج الأزرار المتعلّقة بالرموز فقط إلى تضمين سمة لتحديد الغرض من الزرّ للمستخدمين غير المبصرين. هذا مجرد مثال واحد على أهمية HTML التأسيسي القوي.
العناوين
استخدِم عناوين، مثل <h1> و<h2> و<h3> وما إلى ذلك، بشكل معقول. تستخدم برامج قراءة الشاشة هذه العناوين لإنشاء مخطط للمستند يمكن التنقل فيه باستخدام اختصارات لوحة المفاتيح.
<div class="heading-main">Welcome to my page</div>
<div class="heading-secondary">About me</div>
<div class="heading-tertiary">My childhood</div>
<div class="heading-secondary">About this website</div>
<div class="heading-tertiary">How this site was built</div>
<h1>Welcome to my page</h1>
<h2>About me</h2>
<h3>My childhood</h3>
<h2>About this website</h2>
<h3>How this site was built</h3>
البنية
استخدِم عناصر المعالم، مثل <main> و<nav> و<aside> و<header> و<footer> لتنظيم محتوى صفحتك. ويمكن لمستخدمي برامج قراءة الشاشة الانتقال مباشرةً إلى هذه المعالم.
<div class="header">...</div>
<div class="navigation">...</div>
<div class="maincontent">...</div>
<div class="sidebar">...</div>
<div class="footer">...</div>
<header>...</header>
<nav>...</nav>
<main>...</main>
<aside>...</aside>
<footer>...</footer>
النماذج
تأكَّد من أنّ كل حقل في النموذج مرتبط بعنصر <label>. يمكنك ربط تصنيف بحقل نموذج باستخدام السمة for على العنصر <label> وسمة id المقابلة في حقل النموذج.
<span class="formlabel">Your name</span>
<input type="text">
<label for="name">Your name</label>
<input id="name" type="text">
الصور
قدِّم دائمًا وصفًا نصيًا للصور باستخدام سمة alt.
<img src="dog.jpg">
<img src="dog.jpg" alt="A golden retriever sitting on the grass looking happy.">
إذا كانت الصورة عرضية تمامًا، لا يزال عليك تضمين السمة alt ولكن يمكنك إعطاؤها قيمة فارغة.
<img src="texture.png">
<img src="texture.png" alt="">
نشر جيك أرشيبالد مقالة حول كتابة نص alt رائع.
الروابط
حاول إضافة نص وصفي ضمن الروابط. تجنُّب استخدام عبارات مثل "انقر هنا" أو "المزيد".
<p>To find out more about our latest offers, <a href="/offers.html">click here</a>.</p>
<p>Find out more about <a href="/offers.html"> our latest offers</a>.</p>
ARIA
سيؤدي استخدام ترميز HTML الدلالي المعقول إلى تسهيل الوصول إلى صفحات الويب الخاصة بك باستخدام التقنيات المساعِدة، مثل برامج قراءة الشاشة وأيضًا إلى المخرجات الصوتية الأخرى مثل المساعدين الصوتيين.
بعض أدوات الواجهة التي لا تحتوي على عنصر HTML مقابلة: مثل العروض الدوارة وعلامات التبويب والأكورديون وما إلى ذلك. ويجب إنشاء هذه الأدوات من البداية باستخدام مزيج من HTML وCSS وJavaScript وARIA.
يعني الاختصار ARIA تطبيقات الإنترنت التفاعلية المتقدّمة التي يمكن الوصول إليها. حيث تسمح لك مفرداتها بتوفير معلومات دلالية في حال عدم توفُّر عنصر HTML مناسب.
إذا كنت بحاجة إلى إنشاء عناصر واجهة غير متوفّرة بعد كعناصر HTML، تعرَّف على ARIA.
كلما أضفت مزيدًا من الوظائف المخصَّصة باستخدام JavaScript، زاد فهمك لـ ARIA. إذا احتفظت بعناصر HTML الأصلية، قد لا تحتاج إلى ARIA.
إذا كان ذلك ممكنًا، اختبره مع مستخدمين حقيقيين لقارئات الشاشة. لن يمنحك هذا فهمًا أفضل لكيفية تنقلهم عبر الويب فحسب، بل سيؤدي أيضًا إلى تجنب التخمين في التصميم مع وضع إمكانية الوصول في الاعتبار.
يعد الاختبار مع أشخاص فعليين طريقة رائعة لكشف أي افتراضات قد تقوم بها. في الوحدة التالية، ستتعرف على الطرق المختلفة التي يتفاعل بها الأشخاص مع مواقع الويب لديك - وهي منطقة أخرى يسهل فيها وضع افتراضات.
التحقق من فهمك
اختبر معلوماتك حول إمكانية الوصول
باستخدام CSS، يمكن للمطور استبدال تفضيل المستخدم مثل حجم الخط للأسوأ؟
لتجنب استبدال تفضيل حجم الخط لدى المستخدم، استخدم؟
rem.px.الجميع في العالم يستخدم الماوس.
ما معنى صورة تحتوي على سمة نص بديل فارغة؟

