Indem Sie zulassen, dass Ihre Seiten an unterschiedliche Bildschirmgrößen angepasst werden, ist dies nur eine Möglichkeit, um sicherzustellen, dass Ihre Website für möglichst viele Personen zugänglich ist. Berücksichtigen Sie auch einige dieser Faktoren.
Farbblindheit
Menschen nehmen Farben unterschiedlich wahr. Menschen mit Protanopie nehmen Rot nicht als eigene Farbe wahr. Bei Deuteranopie fehlt Grün. Für Menschen mit Tritanopie ist es blau.
Einige Tools können Ihnen eine allgemeine Vorstellung davon geben, wie Ihre Farbschemata Menschen mit unterschiedlichem Farbsehen sehen.
Der Firefox-Tab „Bedienungshilfen“ enthält ein Drop-down-Menü mit der Bezeichnung Simulate (Simulieren) mit einer Liste von Optionen.
<ph type="x-smartling-placeholder">
 <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">In den Chrome-Entwicklertools können Sie über den Rendering-Tab Sehschwäche emulieren.
Dies sind browserspezifische Tools. Es ist auch möglich, verschiedene visuelle Typen auf Betriebssystemebene zu emulieren.
Gehen Sie auf dem Mac zu:
- Systemeinstellungen
- Bedienungshilfen
- Display
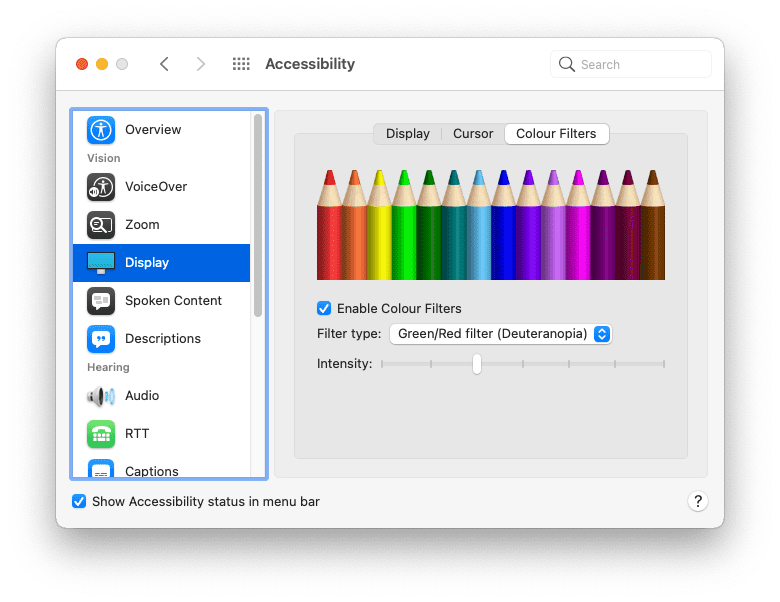
- Farbfilter
- Farbfilter aktivieren
Wählen Sie eine der Optionen aus.

Im Allgemeinen ist es keine gute Idee, sich bei der Unterscheidung zwischen verschiedenen Elementen ausschließlich auf Farbe zu verlassen. Sie können und sollten Ihren Links beispielsweise eine andere Farbe als den umgebenden Text verleihen. Sie sollten jedoch auch andere Stilindikatoren verwenden, z. B. die Links unterstreichen oder fett formatieren.
a {
color: red;
}
a {
color: red;
font-weight: bold;
}
Farbkontrast
Einige Farbkombinationen können Probleme verursachen. Wenn der Kontrast zwischen der Vorder- und der Hintergrundfarbe nicht ausreicht, ist der Text schwer zu lesen. Schlechter Farbkontrast ist eines der häufigsten Probleme mit der Barrierefreiheit im Internet, aber glücklicherweise können Sie das schon früh im Designprozess erkennen.
Hier sind einige Tools, mit denen Sie das Kontrastverhältnis Ihrer Text- und Hintergrundfarben testen können:
- tota11y ist ein Bookmarklet, das Sie der Symbolleiste Ihres Browsers hinzufügen können.
- VisBug ist eine Browsererweiterung für alle gängigen Desktop-Browser.
- Der Accessibility Inspector von Firefox kann Probleme mit dem visuellen Kontrast erkennen.
- Außerdem können Sie Text mit geringem Kontrast mit den Chrome-Entwicklertools finden und korrigieren.
- Im Microsoft Edge-Browser können Sie den Textfarbkontrast mit der Farbauswahl testen.
Es empfiehlt sich, color und background-color immer zusammen in Ihrem Preisvergleichsportal zu deklarieren. Sie können nicht davon ausgehen, dass die Hintergrundfarbe die Standardeinstellung des Browsers ist. Nutzer können die in ihrem Browser verwendeten Farben ändern.
body {
color: black;
}
body {
color: black;
background-color: white;
}
Hoher Kontrast
Einige Nutzer haben in ihrem Betriebssystem einen Modus mit hohem Kontrast festgelegt. Das kannst du mit deinem Betriebssystem ausprobieren.
Gehen Sie auf dem Mac zu:
- Systemeinstellungen
- Bedienungshilfen
- Display
Wählen Sie die Option zum Erhöhen des Kontrasts aus.

Es gibt eine Medienfunktion, die erkennt, ob jemand den Modus mit hohem Kontrast aktiviert hat. Die Medienfunktion prefers-contrast kann nach drei Werten abgefragt werden: no-preference, less und more. Anhand dieser Informationen können Sie die Farbpalette Ihrer Website anpassen.
Unterstützte Browser
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
Nutzer können in ihrem Betriebssystem auch festlegen, dass umgekehrte Farben verwendet werden sollen.
Gehen Sie auf dem Mac zu:
- Systemeinstellungen
- Bedienungshilfen
- Display
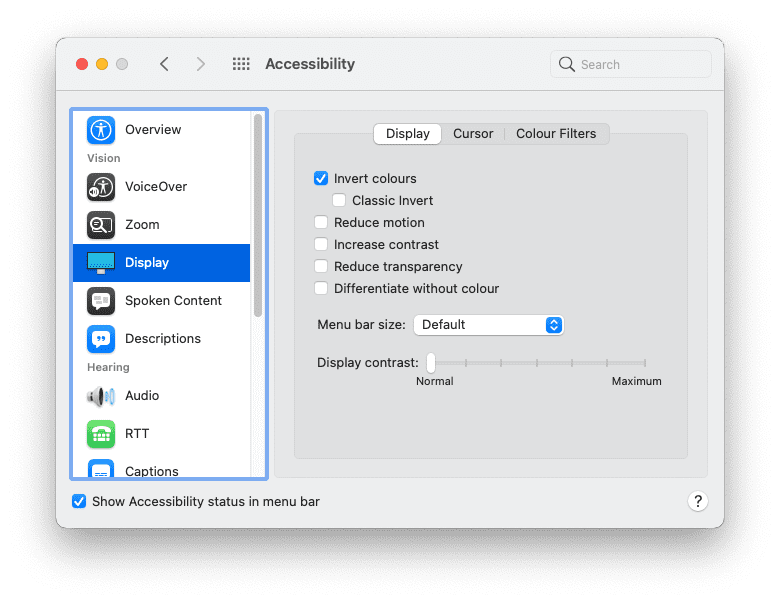
Wählen Sie die Option zum Umkehren der Farben aus.

Achten Sie darauf, dass Ihre Website auch für Nutzer sinnvoll ist, die umgekehrte Farben verwenden. Achte auf kastenförmige Schatten. Diese müssen möglicherweise angepasst werden, wenn die Farben umgekehrt sind.
Schriftgröße
Nutzer können in ihrem Browser nicht nur die Farbe anpassen, sondern auch die Standardschriftgröße. Wenn ihre Sehkraft rückläufig ist, kann es vorkommen, dass sie die Standardschriftgröße in ihren Browsern oder Betriebssystemen anpassen und so im Laufe der Jahre die Zahlen erhöhen.
Sie können auf diese Einstellungen reagieren, indem Sie relative Schriftgrößen verwenden. Verwenden Sie keine Einheiten wie px. Verwenden Sie stattdessen relative Einheiten wie rem oder ch.
Versuchen Sie, die Standardeinstellung für die Textgröße in Ihrem Browser zu ändern. Das kannst du in den Browsereinstellungen tun. Sie können die Ansicht auch vergrößern, während Sie eine Webseite besuchen. Funktioniert Ihre Website noch, wenn die Standardschriftgröße um 200%erhöht wird? Wie wäre es mit 400%?
Ein Besucher Ihrer Website auf einem Desktop-Computer, dessen Schriftgröße auf bis zu 400% erhöht ist, sollte dasselbe Layout wie ein Besucher Ihrer Website auf einem kleinen Bildschirm verwenden.
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">Tastaturnavigation
Nicht jeder Nutzer verwendet zum Navigieren auf Webseiten eine Maus oder ein Touchpad. Eine weitere Möglichkeit zur Navigation auf einer Seite ist die Tastatur. Dabei ist die tab-Taste besonders nützlich. Nutzer können schnell von einem Link oder Formularfeld zum nächsten wechseln.
Links, die mit den Pseudoklassen :hover und :focus formatiert wurden, zeigen diese Stile unabhängig davon an, ob jemand eine Maus, ein Touchpad oder eine Tastatur verwendet. Mit der Pseudoklasse :focus-visible können Sie Ihre Links nur für die Tastaturnavigation gestalten. Sie können diese Stile besonders auffällig gestalten.
a:focus,
a:hover {
outline: 1px dotted;
}
a:focus-visible {
outline: 3px solid;
}
Während die Nutzenden von Link zu Link oder Formularfeld zu Formularfeld wechseln, werden diese Elemente in der Reihenfolge hervorgehoben, in der sie in der Dokumentstruktur erscheinen. Dies sollte auch der visuellen Reihenfolge entsprechen.
Gehen Sie mit der CSS-Eigenschaft order vorsichtig um. Sie können dies in Kombination mit der Flexbox und dem Raster verwenden, um Elemente in einer anderen visuellen Reihenfolge zu platzieren, die sie in der HTML-Datei anordnen. Das ist eine leistungsstarke Funktion, die aber Nutzer verwirren könnte, wenn sie mit einer Tastatur navigieren.
Testen Sie Ihre Webseiten mit der Taste tab auf Ihrer Tastatur, um zu prüfen, ob die Reihenfolge der Tabulatortaste sinnvoll ist.
In den Entwicklertools des Firefox-Browsers finden Sie im Bereich Bedienungshilfen die Option Reihenfolge der Tabulatortaste anzeigen. Wenn Sie diese Option aktivieren, werden Zahlen über jedes fokussierbare Element eingeblendet.

Reduzierte Bewegungsfreiheit
Animation und Bewegung sind wunderbare Möglichkeiten, Webdesigns zum Leben zu erwecken. Bei manchen Menschen können solche Bewegungen jedoch verwirrend sein und sogar Übelkeit verursachen.
Es gibt eine Funktionsabfrage, die angibt, ob die Nutzenden sich weniger bewegen möchten. Sie heißt prefers-reduced-motion. Fügen Sie sie überall dort ein, wo Sie CSS-Übergänge oder -Animationen verwenden.
Unterstützte Browser
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
a:hover {
transform: scale(150%);
}
@media (prefers-reduced-motion: no-preference) {
a {
transition-duration: 0.4s;
transition-property: transform;
}
}
Die Medienabfrage prefers-reduced-motion ist speziell für die Bewegung auf dem Bildschirm vorgesehen. Wenn Sie Übergänge für die Farbe eines Elements verwenden, die von prefers-reduced-motion nicht beeinflusst werden sollen. Sie können auch die Deckkraft des Übergangs und die Überblendung auswählen. Reduzierte Bewegung muss nicht bedeuten, dass keine Animation vorhanden ist.
Sprache
Menschen erleben das Web anders. Nicht alle Nutzer sehen Ihre Website auf einem Bildschirm. Hilfstechnologien wie Screenreader konvertieren die ausgegebenen Informationen auf einen Bildschirm in gesprochene Wörter.
Screenreader funktionieren mit allen Arten von Anwendungen, auch mit Webbrowsern. Damit ein Webbrowser nützlich mit einem Screenreader kommunizieren kann, muss die Webseite, auf die gerade zugegriffen wird, nützliche semantische Informationen enthalten.
Sie haben bereits gelernt, dass Nur-Symbol-Schaltflächen ein Attribut enthalten müssen, um den Zweck der Schaltfläche für nicht sehende Nutzer anzugeben. Dies ist nur ein Beispiel für die Bedeutung eines soliden Grundlagen-HTML-Codes.
Überschriften
Verwenden Sie Überschriften wie <h1>, <h2>, <h3> usw. mit Bedacht. Screenreader verwenden diese Überschriften, um eine Gliederung Ihres Dokuments zu erstellen, die mithilfe von Tastenkombinationen navigiert werden kann.
<div class="heading-main">Welcome to my page</div>
<div class="heading-secondary">About me</div>
<div class="heading-tertiary">My childhood</div>
<div class="heading-secondary">About this website</div>
<div class="heading-tertiary">How this site was built</div>
<h1>Welcome to my page</h1>
<h2>About me</h2>
<h3>My childhood</h3>
<h2>About this website</h2>
<h3>How this site was built</h3>
Struktur
Verwenden Sie Orientierungspunkte wie <main>, <nav>, <aside>, <header> und <footer>, um den Inhalt Ihrer Seite zu strukturieren. Nutzer, die Screenreader verwenden, können dann direkt zu diesen Orientierungspunkten springen.
<div class="header">...</div>
<div class="navigation">...</div>
<div class="maincontent">...</div>
<div class="sidebar">...</div>
<div class="footer">...</div>
<header>...</header>
<nav>...</nav>
<main>...</main>
<aside>...</aside>
<footer>...</footer>
Formulare
Jedes Formularfeld muss mit einem <label>-Element verknüpft sein. Sie können ein Label mit einem Formularfeld verknüpfen, indem Sie das Attribut for im <label>-Element und das entsprechende id-Attribut im Formularfeld verwenden.
<span class="formlabel">Your name</span>
<input type="text">
<label for="name">Your name</label>
<input id="name" type="text">
Bilder
Geben Sie immer eine Textbeschreibung von Bildern mit dem Attribut alt an.
<img src="dog.jpg">
<img src="dog.jpg" alt="A golden retriever sitting on the grass looking happy.">
Wenn das Bild nur zur Präsentation gedacht ist, sollten Sie trotzdem das Attribut alt einfügen. Sie können ihm aber einen leeren Wert geben.
<img src="texture.png">
<img src="texture.png" alt="">
Jake Archibald hat einen Artikel zum Schreiben großartiger alt-Texte veröffentlicht.
Links
Fügen Sie in die Links eine Beschreibung ein. Vermeiden Sie Formulierungen wie „Hier klicken“. oder „Mehr“.
<p>To find out more about our latest offers, <a href="/offers.html">click here</a>.</p>
<p>Find out more about <a href="/offers.html"> our latest offers</a>.</p>
ARIA
Die Verwendung von sinnvollem semantischem HTML macht Ihre Webseiten für Hilfstechnologien wie Screenreader und andere Audioausgaben wie Sprachassistenten zugänglicher.
Einige Widgets der Benutzeroberfläche, die kein entsprechendes HTML-Element haben, sind z. B. Karussells, Tabs oder Akkordeons. Diese müssen mit einer Kombination aus HTML, CSS, JavaScript und ARIA von Grund auf neu erstellt werden.
ARIA steht für „Accessible Rich Internet Applications“ (Accessible Rich Internet Applications). Mit seinem Vokabular können Sie semantische Informationen angeben, wenn kein geeignetes HTML-Element verfügbar ist.
Wenn Sie Oberflächenelemente erstellen müssen, die noch nicht als HTML-Elemente verfügbar sind, machen Sie sich mit ARIA vertraut.
Je mehr maßgeschneiderte Funktionen Sie mit JavaScript hinzufügen, desto besser müssen Sie ARIA verstehen. Wenn Sie native HTML-Elemente verwenden, benötigen Sie möglicherweise keine ARIA.
Führen Sie den Test nach Möglichkeit mit echten Nutzenden von Screenreadern durch. So erhalten Sie nicht nur ein besseres Verständnis dafür, wie sie im Web navigieren, sondern ersparen sich außerdem das Spekulationen bei der Entwicklung von Designs unter Berücksichtigung der Barrierefreiheit.
Tests mit echten Personen sind eine gute Möglichkeit, Ihre Annahmen aufzustellen. Im nächsten Modul lernen Sie die verschiedenen Möglichkeiten kennen, wie Nutzer mit Ihren Websites interagieren. Ein weiterer Bereich, in dem Annahmen getroffen werden können, ist allzu leicht.
Wissen testen
Ihr Wissen über Barrierefreiheit testen
Mit CSS kann ein Entwickler Nutzereinstellungen wie die Schriftgröße überschreiben.
Um das Überschreiben der Schriftgrößeneinstellung eines Nutzers zu vermeiden, verwenden Sie?
px.rem.Alle Menschen auf der Welt verwenden eine Maus.
Was bewirkt ein Bild mit einem leeren ALT-Attribut?

