Mengizinkan halaman merespons ukuran layar yang berbeda hanyalah salah satu cara untuk memastikan situs Anda dapat diakses oleh sebanyak mungkin orang. Pertimbangkan beberapa faktor lain berikut yang harus Anda perhatikan.
Kekurangan penglihatan warna
Orang yang berbeda memandang warna secara berbeda pula. Penderita protanopia tidak menganggap merah sebagai warna yang berbeda. Dengan deuteranopia, warna hijau hilang. Bagi penderita tritanopia, warnanya biru.
Beberapa alat dapat memberi Anda gambaran umum tentang bagaimana skema warna Anda akan terlihat oleh orang-orang dengan berbagai jenis penglihatan warna.
Tab Aksesibilitas Firefox menyertakan dropdown berlabel Simulasikan dengan daftar opsi.


Di Chrome DevTools, tab rendering memungkinkan Anda mengemulasi kekurangan penglihatan.
Keduanya adalah alat khusus browser. Kita juga dapat mengemulasikan tipe visi yang berbeda di tingkat sistem operasi.
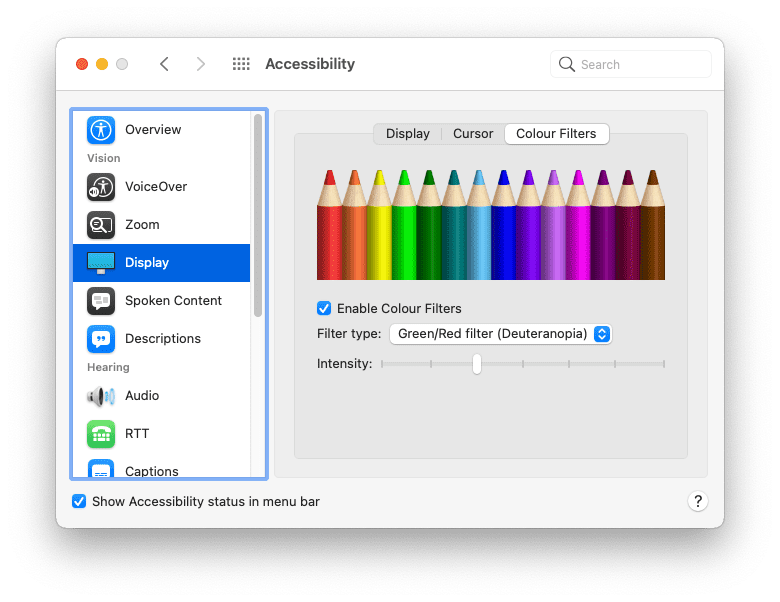
Di Mac, buka:
- Preferensi Sistem
- Aksesibilitas
- Display
- Filter Warna
- Aktifkan Filter Warna
Pilih salah satu opsi.

Secara umum, bukan ide yang baik untuk hanya mengandalkan warna untuk membedakan antara elemen yang berbeda. Misalnya, Anda dapat—dan harus—membuat link dengan warna yang berbeda dengan teks di sekitarnya. Tetapi Anda juga harus menerapkan beberapa indikator gaya visual lainnya seperti menggarisbawahi tautan atau menebalkannya.
a {
color: red;
}
a {
color: red;
font-weight: bold;
}
Kontras warna
Beberapa kombinasi warna dapat menyebabkan masalah. Jika warna latar depan dan warna latar belakang tidak cukup kontras, teks akan sulit dibaca. Kontras warna yang buruk adalah salah satu masalah aksesibilitas yang paling umum di web, tetapi untungnya, masalah ini dapat Anda temukan sejak awal dalam proses desain.
Berikut adalah beberapa alat yang dapat Anda gunakan untuk menguji rasio kontras warna teks dan latar belakang:
- tota11y adalah bookmarklet yang dapat Anda tambahkan ke toolbar browser.
- VisBug adalah ekstensi browser yang tersedia untuk semua browser desktop utama.
- Accessibility Inspector Firefox dapat memeriksa masalah pada kontras visual.
- Anda juga dapat menemukan dan memperbaiki teks kontras rendah dengan Chrome DevTools.
- Di browser Microsoft Edge, Anda dapat menguji kontras warna teks menggunakan pemilih warna.
Sebaiknya selalu deklarasikan color dan background-color bersama-sama di CSS Anda. Jangan berasumsi bahwa warna latar belakang akan menjadi default browser. Orang dapat dan memang mengubah warna yang digunakan oleh browser mereka.
body {
color: black;
}
body {
color: black;
background-color: white;
}
Kontras tinggi
Beberapa orang menyetel sistem operasinya agar menggunakan mode kontras tinggi. Anda dapat mencobanya di sistem operasi Anda.
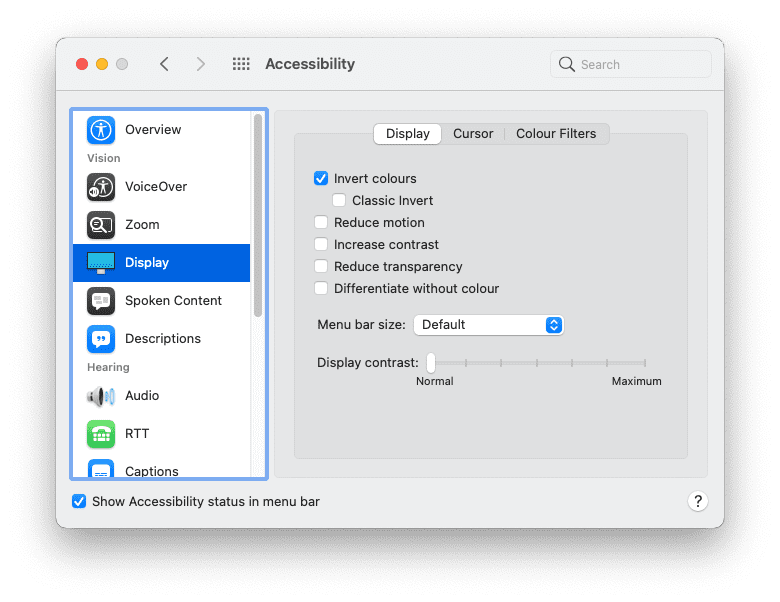
Di Mac, buka:
- Preferensi Sistem
- Aksesibilitas
- Display
Pilih opsi untuk meningkatkan kontras.

Ada fitur media untuk mendeteksi apakah seseorang telah mengaktifkan mode kontras tinggi. Fitur media prefers-contrast dapat dikueri untuk tiga nilai: no-preference, less, dan more. Anda dapat menggunakan informasi ini untuk menyesuaikan palet warna situs Anda.
Pengguna juga dapat menetapkan preferensi di sistem operasi mereka untuk menggunakan warna terbalik.
Di Mac, buka:
- Preferensi Sistem
- Aksesibilitas
- Display
Pilih opsi untuk menginversi warna.

Pastikan situs web Anda masih masuk akal bagi seseorang yang menjelajah dengan warna terbalik. Hati-hati dengan bayangan kotak—ini mungkin perlu disesuaikan saat warna terbalik.
Ukuran font
Warna bukan satu-satunya hal yang dapat disesuaikan oleh orang-orang di {i>browser<i} mereka, mereka juga dapat menyesuaikan ukuran {i>font<i} secara {i>default<i}. Seiring menurunnya kemampuan penglihatan mereka, mereka mungkin menyesuaikan ukuran {i>font<i} default di browser atau sistem operasi mereka. Angka ini terus bertambah seiring berjalannya tahun.
Anda dapat merespons setelan ini dengan menggunakan ukuran font relatif. Hindari menggunakan unit seperti px. Gunakan unit relatif seperti rem atau ch sebagai gantinya.
Coba ubah setelan ukuran teks default di browser Anda. Anda dapat melakukannya di preferensi browser. Anda juga dapat melakukannya saat sedang mengunjungi halaman web dengan memperbesar. Apakah situs Anda tetap berfungsi jika ukuran font default diperbesar sebesar 200%? Bagaimana dengan 400%?
Pengguna yang mengunjungi situs Anda di komputer desktop dengan ukuran font yang diperbesar hingga 400% akan mendapatkan tata letak yang sama seperti orang yang mengunjungi situs Anda di perangkat layar kecil.

Navigasi keyboard
Tidak semua orang menggunakan mouse atau trackpad untuk menavigasi halaman web. Keyboard adalah cara lain untuk menjelajahi halaman, dengan tombol tab yang sangat berguna. Pengguna dapat dengan cepat berpindah dari satu kolom link atau kolom formulir ke kolom formulir lainnya.
Link yang diberi gaya dengan class pseudo :hover dan :focus akan menampilkan gaya tersebut,terlepas dari apakah seseorang menggunakan mouse, trackpad, atau keyboard. Gunakan class semu :focus-visible untuk menata gaya link Anda hanya untuk navigasi keyboard. Anda bisa membuat gaya tersebut lebih terlihat.
a:focus,
a:hover {
outline: 1px dotted;
}
a:focus-visible {
outline: 3px solid;
}
Saat pengguna tab dari link ke link atau kolom formulir ke kolom formulir, elemen tersebut akan difokuskan sesuai urutan kemunculannya di struktur dokumen. Ini juga harus sesuai dengan urutan visualnya.
Berhati-hatilah dengan properti order CSS. Anda dapat menggunakan ini dalam kombinasi dengan flexbox dan grid untuk menempatkan elemen dalam urutan visual yang berbeda sesuai urutannya di HTML. Ini adalah fitur canggih tetapi dapat membingungkan pengguna yang menavigasi dengan keyboard.
Uji halaman web Anda menggunakan tombol tab pada keyboard untuk memastikan urutan tab masuk akal.
Di panel Aksesibilitas pada alat developer browser Firefox, ada opsi untuk Tampilkan Urutan Tabbing. Mengaktifkan ini akan menempatkan angka pada setiap elemen yang dapat difokuskan.

Pengurangan gerakan
Animasi dan {i>motion <i}adalah cara hebat untuk menghidupkan desain web. Tetapi bagi sebagian orang, gerakan ini bisa sangat membingungkan dan bahkan menyebabkan mual.
Ada kueri fitur yang mengomunikasikan apakah pengguna lebih memilih gerakan yang lebih sedikit. Namanya prefers-reduced-motion. Sertakan di mana pun Anda menggunakan transisi atau animasi CSS.
a:hover {
transform: scale(150%);
}
@media (prefers-reduced-motion: no-preference) {
a {
transition-duration: 0.4s;
transition-property: transform;
}
}
Kueri media prefers-reduced-motion khusus untuk gerakan di layar. Jika Anda menggunakan transisi pada warna elemen yang tidak akan terpengaruh oleh prefers-reduced-motion. Anda juga bisa melakukan transisi opasitas dan pemudaran silang. Gerakan yang dikurangi tidak harus berarti tidak ada animasi.
Suara
Orang merasakan web secara berbeda. Tidak semua orang melihat situs Anda di layar. Teknologi pendukung seperti pembaca layar mengonversi output informasi ke layar menjadi kata-kata lisan.
Pembaca layar bekerja dengan semua jenis aplikasi termasuk {i>browser<i} web. Agar browser web dapat berkomunikasi secara berguna dengan pembaca layar, diperlukan informasi semantik yang berguna di laman web yang sedang diakses.
Sebelumnya, Anda telah mempelajari bagaimana tombol khusus ikon harus menyertakan atribut untuk menentukan tujuan tombol tersebut bagi pengguna yang tidak terlihat. Ini hanyalah salah satu contoh pentingnya HTML dasar yang kuat.
Judul
Gunakan judul seperti <h1>, <h2>, <h3>, dll. dengan bijak. Pembaca layar menggunakan judul ini untuk membuat garis besar dokumen Anda yang dapat dibuka dengan pintasan keyboard.
<div class="heading-main">Welcome to my page</div>
<div class="heading-secondary">About me</div>
<div class="heading-tertiary">My childhood</div>
<div class="heading-secondary">About this website</div>
<div class="heading-tertiary">How this site was built</div>
<h1>Welcome to my page</h1>
<h2>About me</h2>
<h3>My childhood</h3>
<h2>About this website</h2>
<h3>How this site was built</h3>
Struktur
Gunakan elemen tempat terkenal seperti <main>, <nav>, <aside>, <header>, dan <footer> untuk menyusun konten halaman Anda. Pengguna pembaca layar kemudian dapat langsung menuju ke {i>landmark<i} tersebut.
<div class="header">...</div>
<div class="navigation">...</div>
<div class="maincontent">...</div>
<div class="sidebar">...</div>
<div class="footer">...</div>
<header>...</header>
<nav>...</nav>
<main>...</main>
<aside>...</aside>
<footer>...</footer>
Formulir
Pastikan setiap kolom formulir memiliki elemen <label> terkait. Anda dapat mengaitkan label dengan kolom formulir menggunakan atribut for pada elemen <label> dan atribut id yang sesuai di kolom formulir.
<span class="formlabel">Your name</span>
<input type="text">
<label for="name">Your name</label>
<input id="name" type="text">
Gambar
Selalu berikan deskripsi teks terkait gambar menggunakan atribut alt.
<img src="dog.jpg">
<img src="dog.jpg" alt="A golden retriever sitting on the grass looking happy.">
Jika gambar hanya bersifat presentasi, Anda tetap harus menyertakan atribut alt, tetapi Anda dapat memberikan nilai kosong.
<img src="texture.png">
<img src="texture.png" alt="">
Jake Archibald memublikasikan artikel tentang menulis teks alt yang bagus.
Link
Cobalah untuk menyediakan teks deskriptif dalam tautan. Hindari penggunaan frasa seperti "klik di sini" atau "lebih banyak".
<p>To find out more about our latest offers, <a href="/offers.html">click here</a>.</p>
<p>Find out more about <a href="/offers.html"> our latest offers</a>.</p>
ARIA
Menggunakan HTML semantik yang masuk akal akan membuat laman web Anda lebih mudah diakses oleh teknologi pendukung seperti pembaca layar dan juga ke {i>output<i} audio lainnya seperti asisten suara.
Beberapa widget antarmuka yang tidak memiliki elemen HTML yang sesuai: carousel, tab, akordeon, dan sebagainya. Semuanya harus dibuat dari awal dengan kombinasi HTML, CSS, JavaScript, dan ARIA.
ARIA adalah singkatan dari Accessible Rich Internet Applications. Kosakatanya memungkinkan Anda memberikan informasi semantik ketika tidak tersedia elemen HTML yang sesuai.
Jika Anda perlu membuat elemen antarmuka yang belum tersedia sebagai elemen HTML, biasakan diri Anda dengan ARIA.
Semakin banyak fungsi khusus yang Anda tambahkan dengan JavaScript, semakin Anda perlu memahami ARIA. Jika tetap menggunakan elemen HTML native, Anda mungkin tidak memerlukan ARIA.
Jika memungkinkan, uji dengan pengguna pembaca layar yang sebenarnya. Hal ini tidak hanya akan memberi Anda pemahaman yang lebih baik tentang bagaimana mereka menavigasi web, tetapi juga akan menghilangkan spekulasi dalam mendesain dengan mempertimbangkan aksesibilitas.
Menguji dengan orang yang sebenarnya adalah cara yang bagus untuk mengungkapkan asumsi apa pun yang mungkin Anda buat. Pada modul berikutnya, Anda akan belajar tentang berbagai cara orang berinteraksi dengan {i>website<i} Anda—area lain yang sangat sulit untuk membuat asumsi.
Menguji pemahaman Anda
Uji pengetahuan Anda tentang aksesibilitas
Dengan CSS, developer dapat menimpa preferensi pengguna seperti ukuran font, untuk kemungkinan terburuk?
Agar tidak menimpa preferensi ukuran font pengguna, gunakan?
rem.px.Semua orang di dunia menggunakan mouse.
Apa kegunaan gambar dengan atribut alt kosong?

