让网页适应不同的屏幕尺寸只是确保让尽可能多的人能够访问您网站的一种方法。此外,请考虑以下您应该注意的其他因素。
色觉缺陷
不同的人对颜色的感知各不相同。红色盲人不会将红色视为一种独特的颜色。绿色盲会导致绿色缺失。对于蓝色盲症患者,该颜色是蓝色的。
一些工具可以让您大致了解您的配色方案如何呈现给具有不同色觉观众的用户。
Firefox 的“无障碍”标签页包含一个模拟下拉菜单,其中包含一个选项列表。
<ph type="x-smartling-placeholder">

在 Chrome 开发者工具中,您可以通过“渲染”标签页模拟视觉缺陷。
这些工具是特定于浏览器的工具。还可以在操作系统级别模拟不同的视觉类型。
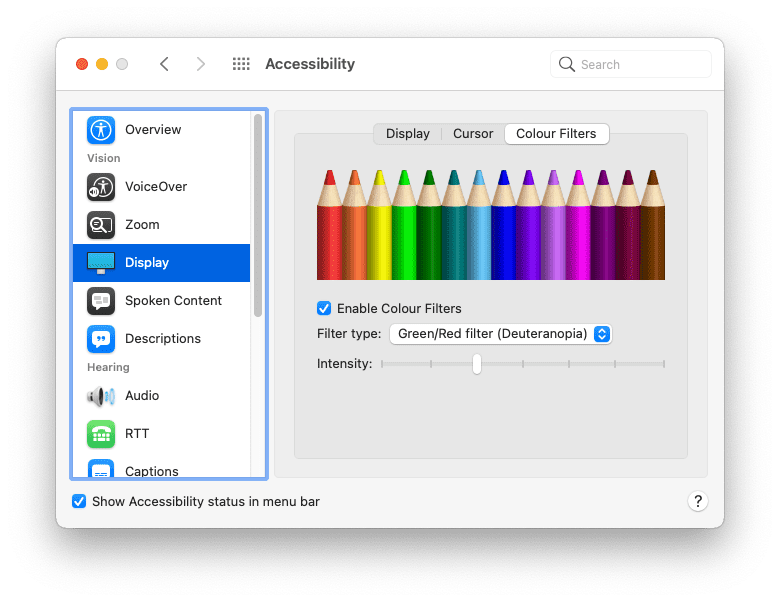
在 Mac 上,转到:
- 系统偏好设置
- 无障碍
- 显示
- 色彩滤镜
- 启用色彩滤镜
选择其中一个选项。

一般来说,最好不要单纯依靠颜色来区分不同的元素。例如,您可以并且应该让链接与周围文字的颜色不同。不过,您还应应用一些其他样式指示元素,例如为链接加下划线或加粗链接。
a {
color: red;
}
a {
color: red;
font-weight: bold;
}
色彩对比度
有些颜色组合可能会导致问题。如果前景色和背景色的对比度不够高,文字就会难以阅读。色彩对比度低是网络上最常见的无障碍功能问题之一,但幸运的是,您可以在设计过程的早期阶段发现这一问题。
您可以使用下面这些工具来测试文字和背景颜色的对比度:
- tota11y 是一个可添加到浏览器工具栏中的小书签。
- VisBug 是一款浏览器扩展程序,适用于所有主流桌面浏览器。
- Firefox 的无障碍功能检查器可以检查是否存在视觉对比度问题。
- 您还可以使用 Chrome 开发者工具发现和修复低对比度文本。
- 在 Microsoft Edge 浏览器中,您可以使用颜色选择器测试文本色彩对比度。
最好始终在 CSS 中同时声明 color 和 background-color。不要假设背景颜色将是浏览器的默认颜色。用户可以更改浏览器使用的颜色,而且也确实如此。
body {
color: black;
}
body {
color: black;
background-color: white;
}
高对比度
有些用户会将操作系统设为使用高对比度模式。您可以尝试在操作系统中执行此操作。
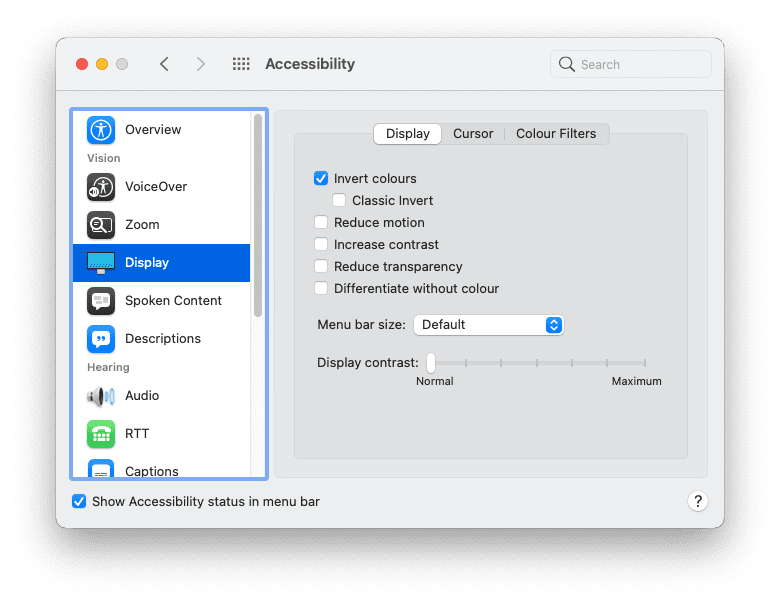
在 Mac 上,转到:
- 系统偏好设置
- 无障碍
- 显示
选择要提高对比度的选项。

可通过一项媒体功能来检测用户是否启用了高对比度模式。可以查询 prefers-contrast 媒体功能以获取三个值:no-preference、less 和 more。您可以使用此信息来调整网站的调色板。
浏览器支持
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
用户还可以在操作系统中设置使用反色的偏好设置。
在 Mac 上,转到:
- 系统偏好设置
- 无障碍
- 显示
选择反色选项。

确保反色用户在浏览您的网站时仍然能够看懂。请留意阴影部分,因为颜色反转时可能需要调整阴影。
字号
颜色并不是用户在浏览器中唯一可以调整的因素,他们还可以调整默认字体大小。当视力下降时,他们可能会在浏览器或操作系统中调整默认字体大小,随着岁月的流逝,数字会越来越大。
您可以使用相对字体大小来响应这些设置。避免使用 px 等单位。请改用 rem 或 ch 等相对单位。
请尝试更改浏览器的默认文字大小设置。您可以在浏览器偏好设置中执行此操作。您也可以在访问网页时通过放大操作执行此操作。如果默认字体大小增加 200%,您的网站是否仍能正常运行?400% 怎么样?
用户在桌面设备上访问您的网站时,如果其字体大小增大了至 400%,应该与通过小屏幕设备访问您网站的用户获得相同的布局。
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">键盘导航
并非每个人都使用鼠标或触控板浏览网页。键盘是浏览页面的另一种方式,其中 tab 键特别有用。用户可以快速从一个链接或表单字段移至下一个链接或表单字段。
使用 :hover 和 :focus 伪类设置样式的链接会显示这些样式,无论用户使用的是鼠标、触控板还是键盘。使用 :focus-visible 伪类为链接设置样式,以便仅用于键盘导航。您可以让这些样式更加引人注目。
a:focus,
a:hover {
outline: 1px dotted;
}
a:focus-visible {
outline: 3px solid;
}
当用户从链接转到链接或表单字段到表单字段时,这些元素将按照它们在文档结构中的显示顺序获得焦点。这也应与视觉顺序一致。
请谨慎使用 CSS order 属性。您可以将此元素与 Flexbox 和网格结合使用,以不同的视觉顺序放置元素在 HTML 中的顺序。这项功能非常强大,但可能会让使用键盘导航的用户感到困惑。
使用键盘上的 tab 键测试您的网页,确保 Tab 键导航顺序正确无误。
在 Firefox 浏览器开发者工具的辅助功能面板中,有一个显示 Tab 键顺序的选项。启用此功能会在每个可聚焦元素上叠加数字。

减少动作
动画和动画是让网页设计栩栩如生的好方法。但对有些人来说,这些动作会严重分散注意力,甚至导致恶心。
有一个功能查询可传达用户是否喜欢减少动作。它称为 prefers-reduced-motion。无论您在何处使用 CSS 过渡或动画,都添加该元素。
浏览器支持
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
a:hover {
transform: scale(150%);
}
@media (prefers-reduced-motion: no-preference) {
a {
transition-duration: 0.4s;
transition-property: transform;
}
}
prefers-reduced-motion 媒体查询专门用于屏幕上的移动操作。如果您要对元素颜色使用不应受 prefers-reduced-motion 影响的转场,也可以转换不透明度和淡入淡出效果。减少动作并不一定意味着没有动画。
语音
用户的网络体验各不相同。并非所有人都能在屏幕上查看您的网站。屏幕阅读器等辅助技术会将输出到屏幕的信息转换为语音内容。
屏幕阅读器适用于包括网络浏览器在内的各种应用。为了让网络浏览器能够与屏幕阅读器有效通信,目前正在访问的网页需要具有有用的语义信息。
之前,您学习了仅图标按钮如何添加一个属性,以向视力不好的用户指定按钮的用途。这只是一个充分展示了强大的基础 HTML 重要性的一个例子。
标题
合理使用 <h1>、<h2>、<h3> 等标题。屏幕阅读器使用这些标题生成文档大纲,您可以使用键盘快捷键浏览该大纲。
<div class="heading-main">Welcome to my page</div>
<div class="heading-secondary">About me</div>
<div class="heading-tertiary">My childhood</div>
<div class="heading-secondary">About this website</div>
<div class="heading-tertiary">How this site was built</div>
<h1>Welcome to my page</h1>
<h2>About me</h2>
<h3>My childhood</h3>
<h2>About this website</h2>
<h3>How this site was built</h3>
结构
使用 <main>、<nav>、<aside>、<header> 和 <footer> 等地标元素来组织网页内容的结构。屏幕阅读器用户便可以直接跳转到这些地标。
<div class="header">...</div>
<div class="navigation">...</div>
<div class="maincontent">...</div>
<div class="sidebar">...</div>
<div class="footer">...</div>
<header>...</header>
<nav>...</nav>
<main>...</main>
<aside>...</aside>
<footer>...</footer>
表单
确保每个表单字段都有一个关联的 <label> 元素。您可以使用 <label> 元素中的 for 属性和表单字段上的相应 id 属性,将标签与表单字段相关联。
<span class="formlabel">Your name</span>
<input type="text">
<label for="name">Your name</label>
<input id="name" type="text">
图片
请始终使用 alt 属性提供图片的文字说明。
<img src="dog.jpg">
<img src="dog.jpg" alt="A golden retriever sitting on the grass looking happy.">
如果图片是纯展示性的,您仍应添加 alt 属性,但可以为其提供一个空值。
<img src="texture.png">
<img src="texture.png" alt="">
Jake Archibald 发表了一篇关于撰写精彩的 alt 文本的文章。
链接
尝试在链接中提供说明性文字。避免使用“点击此处”等短语或“更多”
<p>To find out more about our latest offers, <a href="/offers.html">click here</a>.</p>
<p>Find out more about <a href="/offers.html"> our latest offers</a>.</p>
ARIA
使用合理的语义 HTML 可以让辅助技术(如屏幕阅读器)以及其他音频输出(如语音助理)更容易访问您的网页。
有些界面微件没有对应的 HTML 元素:轮播界面、标签页、手风琴式折叠等。因此,您需要结合使用 HTML、CSS、JavaScript 和 ARIA 从零开始构建这些网页。
ARIA 代表无障碍的丰富互联网应用程序。在没有合适的 HTML 元素可用时,您可以使用其词汇来提供语义信息。
如果您需要创建尚无法作为 HTML 元素提供的界面元素,请熟悉 ARIA。
您使用 JavaScript 添加的定制功能越多,就越需要了解 ARIA。如果您继续使用原生 HTML 元素,则可能不需要任何 ARIA。
如果可能的话,请通过屏幕阅读器的真实用户进行测试。这样,您不仅可以更好地了解用户如何浏览网页,还可以避免在设计无障碍设计时凭空猜测。
通过真人测试可以有效揭示您可能提出的任何假设。在下一单元中,您将了解用户与您的网站互动的不同方式,这是另一个非常容易做出假设的方面。
检查您的理解情况
测试您对无障碍功能的掌握情况
使用 CSS 时,开发者可能会覆盖用户偏好设置(例如字体大小),这是最坏的吗?
要避免覆盖用户的字体大小偏好设置,请使用?
rem。px。世界上的每个人都会使用鼠标。
alt 属性为空的图片有什么用处?

