HTML উপাদানের বৈশিষ্ট্যগুলি আপনার <form> এবং ফর্ম নিয়ন্ত্রণগুলিকে উন্নত করতে পারে।
ব্যবহারকারীদের ফর্ম নিয়ন্ত্রণ পূরণ করতে সাহায্য করুন
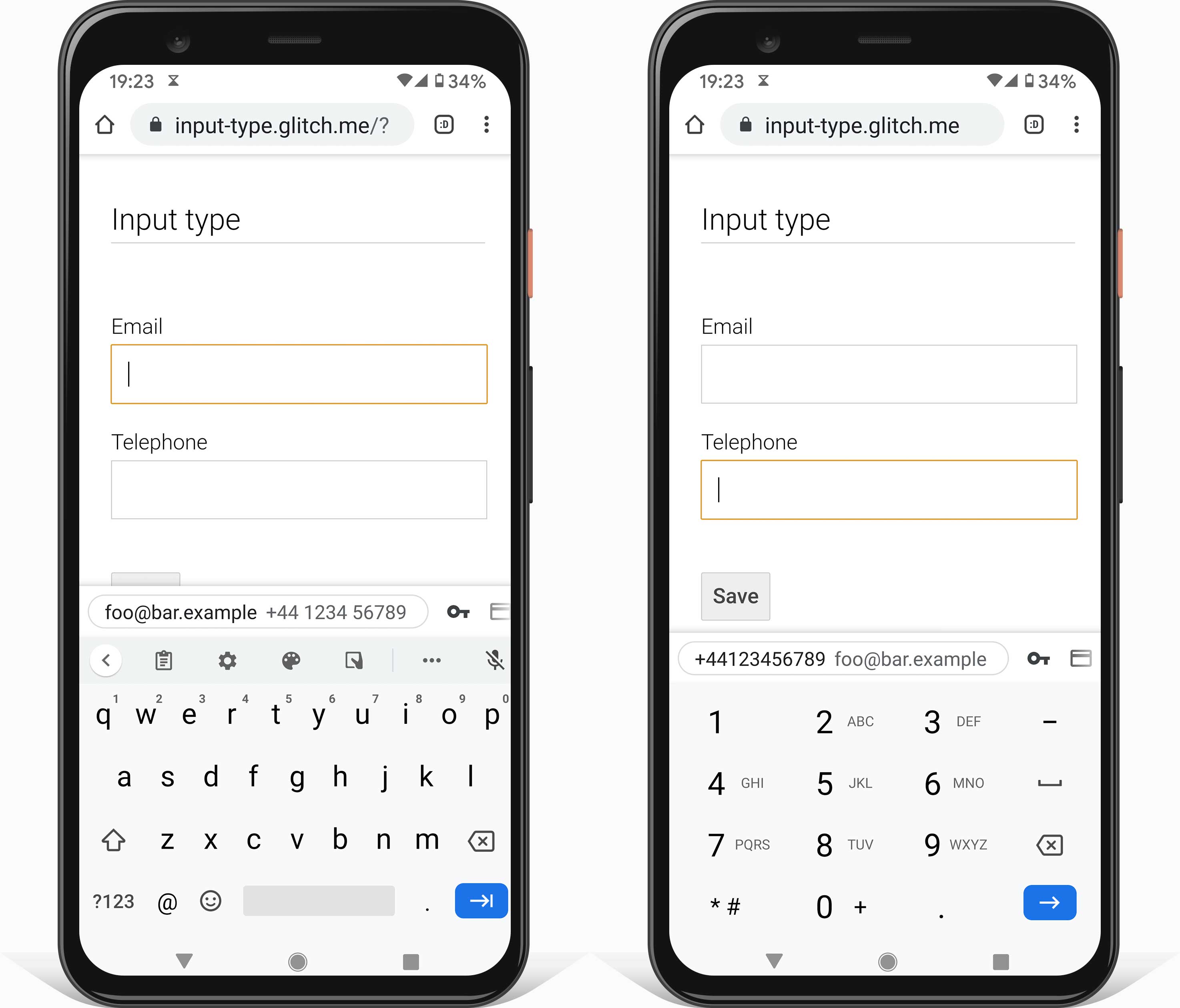
ব্যবহারকারীদের ফর্ম পূরণ করা সহজ করতে, আপনার <input> উপাদানগুলির জন্য একটি উপযুক্ত type বৈশিষ্ট্য ব্যবহার করুন।
ব্রাউজার type জন্য উপযুক্ত একটি ইউজার ইন্টারফেস প্রদর্শন করে, যেমন তারিখের date <input> -এর জন্য তারিখ পিকার। মোবাইল ডিভাইসের ব্রাউজারগুলি একটি অভিযোজিত অন-স্ক্রীন কীবোর্ড দেখায়, যেমন type="tel" এর জন্য একটি টেলিফোন নম্বর কীপ্যাড।
কিছু <input> প্রকারগুলি একটি উপাদানের ফর্ম জমা দেওয়ার সময় তার বৈধকরণের নিয়মও পরিবর্তন করে। <input type="url"> , উদাহরণস্বরূপ, শুধুমাত্র তখনই বৈধ যদি এটি খালি না থাকে এবং মানটি একটি URL হয়৷
ব্যবহারকারীদের তথ্য প্রবেশ নিশ্চিত করুন
টাচ ডিভাইসে একটি উপযুক্ত অন-স্ক্রিন কীবোর্ড প্রদানের জন্য বিভিন্ন বৈশিষ্ট্য রয়েছে। প্রথম বিকল্পটি হল type অ্যাট্রিবিউট ব্যবহার করা, যেমন উপরে উল্লিখিত হয়েছে।
আরেকটি বিকল্প হল Android এবং iOS- এ সমর্থিত inputmode অ্যাট্রিবিউট। type অ্যাট্রিবিউটের বিপরীতে, inputmode অ্যাট্রিবিউট শুধুমাত্র প্রদত্ত অন-স্ক্রিন কীবোর্ড পরিবর্তন করে, উপাদানের আচরণ নয়। আপনি যদি ডিফল্ট ইউজার ইন্টারফেস এবং <input> এর ডিফল্ট বৈধতা নিয়ম রাখতে চান তবে inputmode ব্যবহার করা একটি ভাল বিকল্প, কিন্তু তারপরও একটি অপ্টিমাইজ করা অন-স্ক্রিন কীবোর্ড চান।

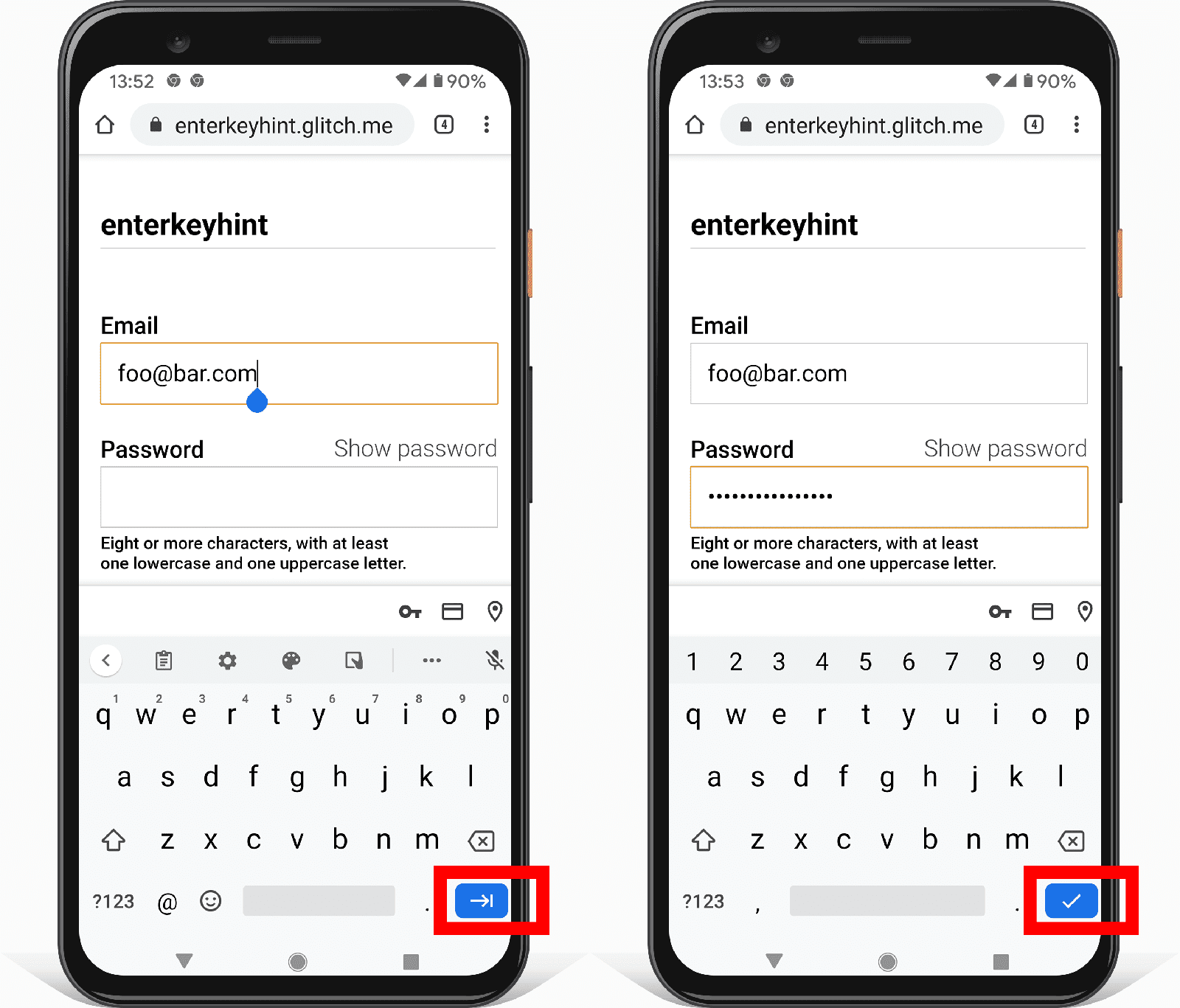
আপনি enterkeyhint বৈশিষ্ট্য সহ অন-স্ক্রীন কীবোর্ডে Enter কী পরিবর্তন করতে পারেন। উদাহরণস্বরূপ, enterkeyhint="next" বা enterkeyhint="done" বোতাম লেবেলটিকে একটি উপযুক্ত আইকনে পরিবর্তন করে। এটি ব্যবহারকারীদের বর্তমান ফর্ম জমা দেওয়ার সময় কী ঘটবে তা পরিষ্কার করতে সাহায্য করে৷

ব্যবহারকারীরা একটি ফর্ম জমা দিতে পারেন তা নিশ্চিত করুন
বলুন, আপনি একটি <form> পূরণ করুন, জমা দিন বোতামে ক্লিক করুন, কিন্তু কিছুই হবে না। সমস্যাটি হতে পারে যে disabled বৈশিষ্ট্য সহ বোতামটি নিষ্ক্রিয় করা হয়েছে। ফর্মটি বৈধ না হওয়া পর্যন্ত জমা বোতামটি অক্ষম করার একটি সাধারণ প্যাটার্ন৷
তাত্ত্বিকভাবে এটি বোধগম্য বলে মনে হচ্ছে, কিন্তু সম্পূর্ণ এবং বৈধ ব্যবহারকারী ইনপুটের জন্য অপেক্ষা করার সময় আপনার একটি জমা বোতাম অক্ষম করা উচিত নয়। পরিবর্তে, যখন এটি প্রবেশ করা হয় তখন অবৈধ ডেটা হাইলাইট করুন এবং ব্যবহারকারীরা ফর্ম জমা দেওয়ার সময় সমস্যাযুক্ত ক্ষেত্রগুলিকে হাইলাইট করুন৷
যাইহোক, আপনি ফর্মটি সফলভাবে জমা দেওয়ার পরে জমা দেওয়ার বোতামটি অক্ষম করতে চাইতে পারেন, কিন্তু এখনও প্রক্রিয়া করা হয়নি৷ অক্ষম বোতাম সম্পর্কে আরও জানুন।
ব্যবহারকারীদের পূর্বে প্রবেশ করা ডেটা দেখিয়ে সাহায্য করুন
কল্পনা করুন আপনার একাধিক ধাপ সহ একটি চেকআউট ফর্ম আছে। ব্যবহারকারী যখন পূর্ববর্তী ধাপে ফিরে আসে তখন আপনি কীভাবে নিশ্চিত করবেন যে পূর্বে প্রবেশ করা মানগুলি এখনও সেখানে আছে? ইতিমধ্যে সম্পন্ন করা মানগুলি দেখানোর জন্য value বৈশিষ্ট্য ব্যবহার করুন।
<label for="name">Name</label>
<input value="Hilda" name="name" id="name" type="text">
জাভাস্ক্রিপ্টে ফর্ম কন্ট্রোলের মান পুনরুদ্ধার করার একাধিক উপায় রয়েছে। আপনি value বৈশিষ্ট্য ব্যবহার করতে পারেন, অথবা আপনি getAttribute('value') দিয়ে মানটি অ্যাক্সেস করতে পারেন। একটি বড় পার্থক্য আছে, value সম্পত্তি সর্বদা বর্তমান মান প্রদান করে এবং getAttribute() ব্যবহার করা সর্বদা প্রাথমিক মান প্রদান করে।
এটা চেষ্টা করে দেখুন ! নামের ক্ষেত্রের পাঠ্য পরিবর্তন করুন এবং কনসোলটি দেখুন। লক্ষ্য করুন কিভাবে value সম্পত্তি বর্তমানে দৃশ্যমান টেক্সট প্রদান করে, যখন getAttribute('value') সর্বদা প্রাথমিক মান প্রদান করে।
DOM বৈশিষ্ট্য এবং DOM বৈশিষ্ট্যের মধ্যে পার্থক্য সম্পর্কে আরও জানুন।
checkbox বা radio ধরনের <input> উপাদানের জন্য checked বৈশিষ্ট্য ব্যবহার করুন। ব্যবহারকারী একটি বিকল্প নির্বাচন করলে এটি যোগ করুন এবং অন্যথায় এটি সরান।
নিশ্চিত করুন যে ব্যবহারকারীরা প্রত্যাশিত বিন্যাস বুঝতে পারে
placeholder বৈশিষ্ট্যের মান কি ধরনের তথ্য প্রত্যাশিত তার জন্য একটি ইঙ্গিত।
<label for="name">Name</label>
<input type="text" name="name" id="name" placeholder="Karin">
এটি ব্যবহারকারীদের বিভ্রান্ত করতে পারে, কারণ এটি অযৌক্তিক বলে মনে হতে পারে কেন একটি ফর্ম নিয়ন্ত্রণ ইতিমধ্যেই প্রিফিল করা হয়েছে বলে মনে হচ্ছে৷ উপরন্তু, একটি স্থানধারক যোগ করলে কোন ফর্ম ক্ষেত্রগুলি এখনও পূরণ করা প্রয়োজন তা দেখা কঠিন করে তুলতে পারে। উপরন্তু, স্থানধারক পাঠ্যের ডিফল্ট শৈলী পড়া কঠিন হতে পারে।
সাধারণভাবে, placeholder অ্যাট্রিবিউট ব্যবহার করার সময় সতর্ক থাকুন এবং ফর্ম কন্ট্রোল ব্যাখ্যা করতে placeholder অ্যাট্রিবিউট ব্যবহার করবেন না। পরিবর্তে <label> উপাদান ব্যবহার করুন। কেন আপনার placeholder বৈশিষ্ট্য এড়ানো উচিত সে সম্পর্কে আরও জানুন।
কী ধরনের তথ্য প্রত্যাশিত তা সম্পর্কে ব্যবহারকারীদের একটি ইঙ্গিত দেওয়ার একটি ভাল উপায় হল একটি ব্যাখ্যা বা উদাহরণ যোগ করতে ফর্ম নিয়ন্ত্রণের নীচে একটি অতিরিক্ত HTML উপাদান ব্যবহার করা৷
নিশ্চিত করুন যে ফর্ম নিয়ন্ত্রণগুলি বৈধতার জন্য প্রস্তুত
বিল্ট-ইন বৈধতা সক্রিয় করার জন্য বিভিন্ন HTML গুণাবলী উপলব্ধ রয়েছে। খালি ক্ষেত্র জমা রোধ করতে required বৈশিষ্ট্য ব্যবহার করুন। type অ্যাট্রিবিউটের সাথে অতিরিক্ত বৈধতা প্রয়োগ করা যেতে পারে। উদাহরণ স্বরূপ, type="url" এর একটি প্রয়োজনীয় <input> এর মান অবশ্যই একটি URL হতে হবে।
একজন ব্যবহারকারী ন্যূনতম সংখ্যক অক্ষর প্রবেশ করেছে তা নিশ্চিত করতে, minlength অ্যাট্রিবিউট ব্যবহার করুন। সর্বাধিক সংখ্যার বেশি অক্ষর সহ যেকোন মানকে অননুমোদিত করতে, maxlength বৈশিষ্ট্য ব্যবহার করুন। সাংখ্যিক ইনপুট প্রকারের জন্য যেমন <input type="number"> , পরিবর্তে min এবং max অ্যাট্রিবিউট ব্যবহার করুন৷
বৈধতা সম্পর্কে আরও জানুন: ব্যবহারকারীদের ফর্মগুলিতে সঠিক ডেটা প্রবেশ করতে সহায়তা করুন ৷
আপনার উপলব্ধি পরীক্ষা করুন
ফর্ম গুণাবলী আপনার জ্ঞান পরীক্ষা
অন-স্ক্রীন কীবোর্ডে Enter কী-এর লেবেল পরিবর্তন করতে আপনি কোন বৈশিষ্ট্য ব্যবহার করতে পারেন?
enterkeyhintenterkeylabelenterkeytextenterkey value সম্পত্তি এবং getAttribute('value') মধ্যে পার্থক্য কি?
value বৈশিষ্ট্য প্রাথমিক মান প্রদান করে, getAttribute('value') বর্তমান মান প্রদান করে।value বৈশিষ্ট্য বর্তমান মান প্রদান করে, getAttribute('value') প্রাথমিক মান প্রদান করে।value বৈশিষ্ট্য কী এবং মান প্রদান করে, getAttribute('value') শুধুমাত্র মান প্রদান করে।
