HTML-Elementattribute können Ihre <form>- und Formularsteuerelemente optimieren.
Nutzern beim Ausfüllen von Formularsteuerelementen helfen
Um Nutzern das Ausfüllen von Formularen zu erleichtern,
Verwende ein geeignetes type-Attribut für deine <input>-Elemente.
Browser zeigen eine für type geeignete Benutzeroberfläche an.
z. B. eine Datumsauswahl für eine <input> vom Typ date.
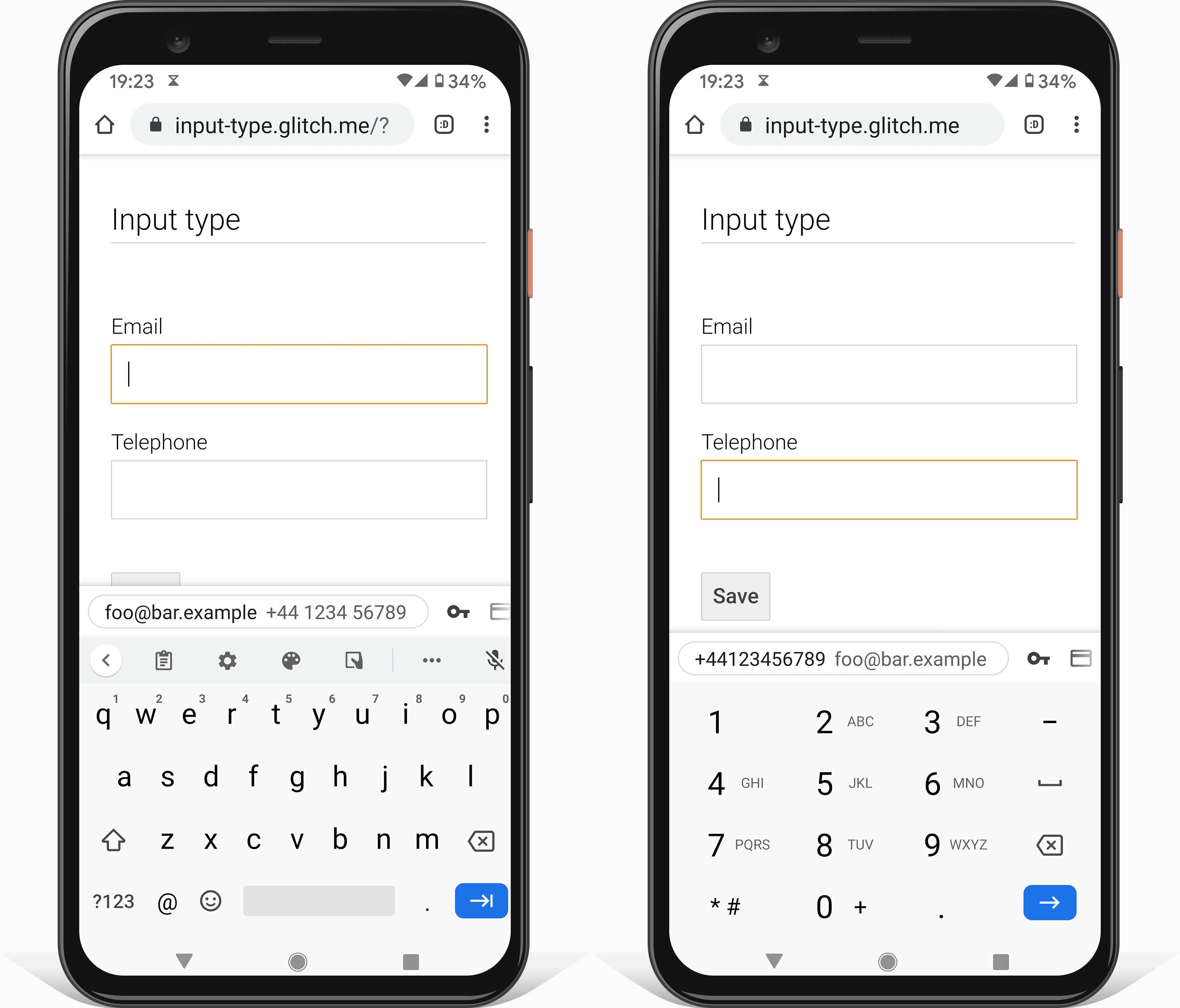
Browser auf Mobilgeräten zeigen
eine angepasste Bildschirmtastatur,
z. B. die Wähltastatur für type="tel".
Einige <input>-Typen ändern auch die Validierungsregeln für ein Element, wenn dessen Formular gesendet wird.
<input type="url"> ist beispielsweise nur gültig, wenn das Feld nicht leer ist und der Wert eine URL ist.
Sicherstellen, dass Nutzer Daten eingeben
Es gibt verschiedene Attribute für die Bereitstellung einer geeigneten Bildschirmtastatur auf Touchgeräten.
Die erste Möglichkeit besteht darin, wie oben erwähnt das Attribut type zu verwenden.
Eine weitere Option ist das Attribut inputmode, das auf
Android und iOS.
Im Gegensatz zum Attribut type ändert das Attribut inputmode nur die Bildschirmtastatur
und nicht das Verhalten des Elements selbst. inputmode ist eine gute Option,
die standardmäßige Benutzeroberfläche und die standardmäßigen Validierungsregeln eines <input> beibehalten,
optimierten Bildschirmtastatur.

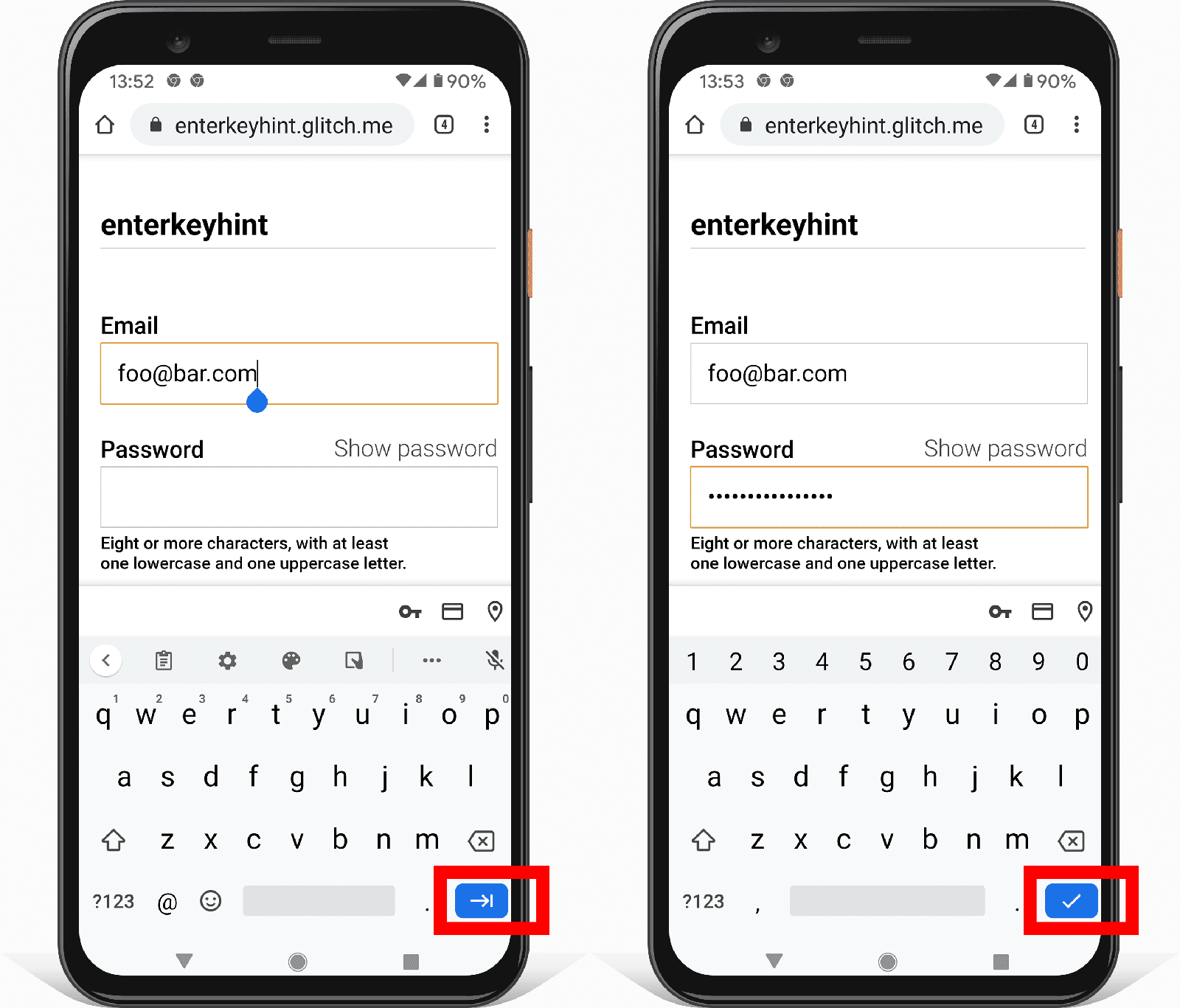
Sie können die Taste Enter auf Bildschirmtastaturen mithilfe des Attributs enterkeyhint ändern.
Mit enterkeyhint="next" oder enterkeyhint="done" wird das Label der Schaltfläche beispielsweise in ein passendes Symbol geändert.
So ist für Nutzer besser erkennbar, was passiert, wenn sie das aktuelle Formular senden.

Sicherstellen, dass Nutzer ein Formular senden können
Angenommen, Sie füllen ein <form> aus und klicken auf die Schaltfläche Senden, aber es passiert nichts.
Das Problem besteht möglicherweise darin, dass die Schaltfläche mit dem Attribut disabled deaktiviert wurde.
Die Schaltfläche Senden wird in der Regel deaktiviert, bis das Formular gültig ist.
Das klingt theoretisch sinnvoll, aber Sie sollten die Schaltfläche Senden nicht deaktivieren, während Sie auf und gültige Nutzereingabe. Heben Sie stattdessen ungültige Daten bei der Eingabe hervor und problematische Felder angezeigt.
Nachdem das Formular gesendet wurde, können Sie die Schaltfläche Senden deaktivieren, aber noch nicht verarbeitet. Weitere Informationen zu deaktivierten Schaltflächen
Helfen Sie Nutzern, indem Sie zuvor eingegebene Daten anzeigen lassen
Angenommen, Sie verwenden ein Zahlungsformular mit mehreren Schritten.
Wie wird sichergestellt, dass die zuvor eingegebenen Werte immer noch da sind, wenn der Nutzer zu einem vorherigen Schritt zurückkehrt?
Mit dem Attribut value können Sie bereits ausgefüllte Werte anzeigen lassen.
<label for="name">Name</label>
<input value="Hilda" name="name" id="name" type="text">
Es gibt mehrere Möglichkeiten, den Wert eines Formularsteuerelements in JavaScript abzurufen.
Sie können die
value-Property oder greifen Sie mit
getAttribute('value')
Es gibt einen großen Unterschied:
Das Attribut value gibt immer den aktuellen Wert zurück.
Bei Verwendung von getAttribute() wird immer der Anfangswert zurückgegeben.
Jetzt ausprobieren
Ändern Sie den Text des Namensfelds und beobachten Sie die Konsole.
Das Attribut value gibt den aktuell sichtbaren Text zurück.
während getAttribute('value') immer den Anfangswert zurückgibt.
Weitere Informationen zum Unterschied zwischen DOM-Attribute und DOM-Attribute
Verwenden Sie für <input>-Elemente des Typs checkbox oder radio das Attribut checked.
Fügen Sie sie hinzu, wenn der Nutzer eine Option ausgewählt hat. Andernfalls entfernen Sie sie.
Sicherstellen, dass Nutzer das erwartete Format verstehen
Der Wert des Attributs placeholder gibt an, welche Art von Informationen zu erwarten ist.
<label for="name">Name</label>
<input type="text" name="name" id="name" placeholder="Karin">
Das könnte Nutzende verwirren, da es unlogisch erscheint, warum ein Formularsteuerelement bereits vorausgefüllt zu sein scheint. Außerdem lässt sich durch das Hinzufügen von Platzhaltern erschweren, welche Formularfelder noch ausgefüllt werden müssen. Darüber hinaus kann der Standardstil von Platzhaltertexten schwer zu lesen sein.
Seien Sie im Allgemeinen vorsichtig, wenn Sie das Attribut placeholder verwenden, und verwenden Sie niemals das Attribut placeholder zur Erläuterung eines Formularsteuerelements.
Verwende stattdessen das Element <label>.
Weitere Informationen über
warum Sie das Attribut placeholder vermeiden sollten.
Eine bessere Möglichkeit, Nutzern einen Hinweis darauf zu geben, welche Informationen erwartet werden, ist die Verwendung eines zusätzlichen HTML-Elements. unter dem Formularsteuerelement, um eine Erklärung oder ein Beispiel hinzuzufügen.
Sicherstellen, dass Formularsteuerelemente zur Validierung bereit sind
Es gibt verschiedene HTML-Attribute, um die integrierte Validierung zu aktivieren.
Verwenden Sie das Attribut required, um das Senden leerer Felder zu verhindern.
Mit dem Attribut type können zusätzliche Validierungen erzwungen werden.
Beispielsweise muss der Wert einer erforderlichen <input> von type="url" eine URL sein.
Um sicherzustellen, dass Nutzende
eine Mindestanzahl an Zeichen eingeben,
Verwenden Sie das Attribut minlength.
Um einen Wert mit mehr als einer maximalen Anzahl von Zeichen nicht zuzulassen,
Verwenden Sie das Attribut maxlength.
Verwenden Sie für numerische Eingabetypen wie <input type="number"> stattdessen die Attribute min und max.
Weitere Informationen zur Validierung: Nutzern bei der Eingabe der richtigen Daten in Formulare helfen
Wissen testen
Testen Sie Ihr Wissen zu Formularattributen
Mit welchem Attribut können Sie die Beschriftung der Taste Enter auf einer Bildschirmtastatur ändern?
enterkeylabelenterkeyhintenterkeyenterkeytextWas ist der Unterschied zwischen der Property value und getAttribute('value')?
value gibt den Schlüssel und den Wert zurück, getAttribute('value') nur den Wert.value gibt den Anfangswert zurück, getAttribute('value') den aktuellen Wert.value gibt den aktuellen Wert zurück, getAttribute('value') den Anfangswert.
