एचटीएमएल एलिमेंट एट्रिब्यूट, आपके <form> और फ़ॉर्म के कंट्रोल को बेहतर बना सकते हैं.
फ़ॉर्म के कंट्रोल भरने में उपयोगकर्ताओं की मदद करना
उपयोगकर्ताओं के लिए फ़ॉर्म भरना आसान बनाने के लिए,
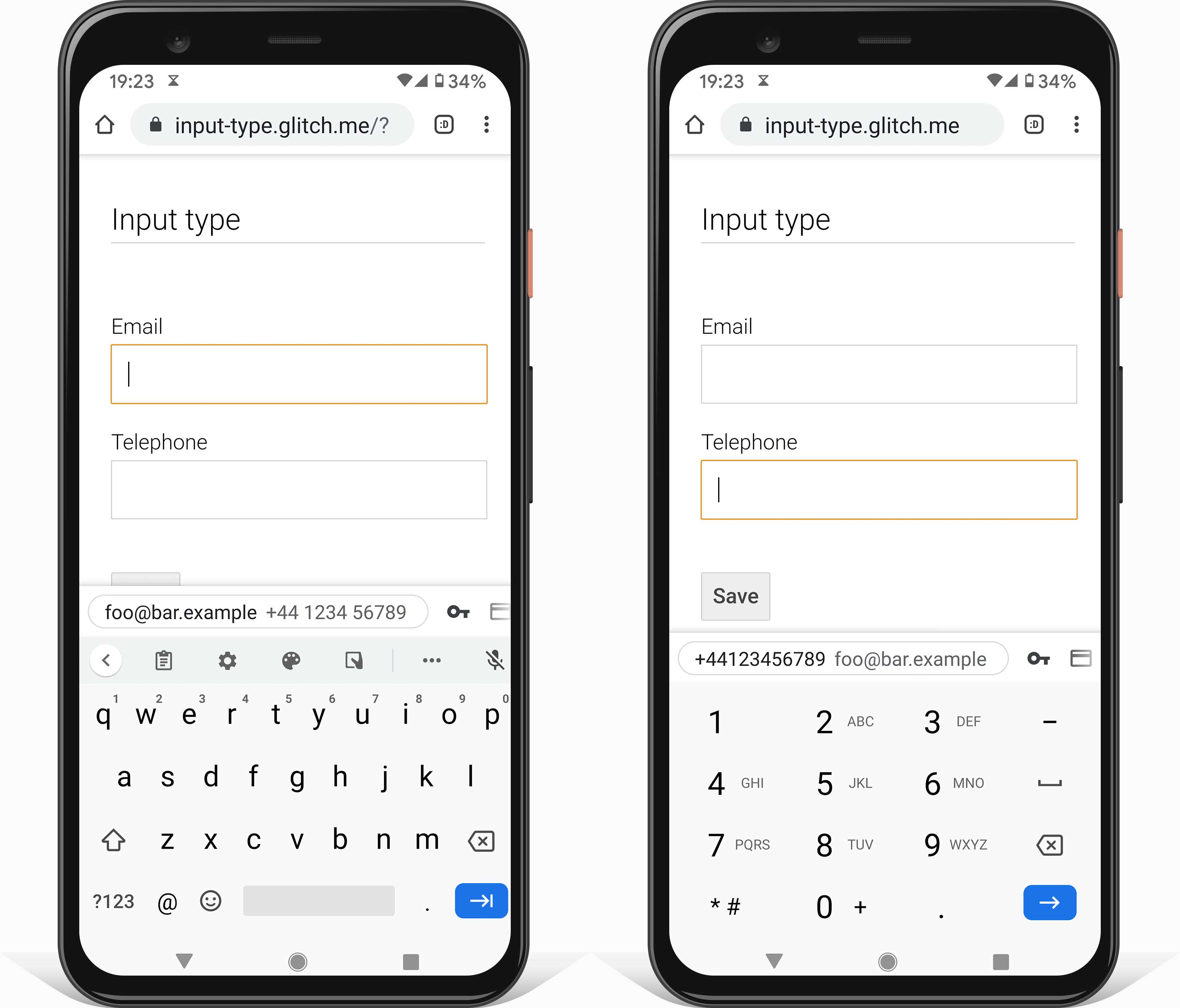
अपने <input> एलिमेंट के लिए, सही type एट्रिब्यूट का इस्तेमाल करें.
ब्राउज़र ऐसा यूज़र इंटरफ़ेस दिखाते हैं जो type के हिसाब से सही हो,
जैसे, date टाइप के <input> के लिए, तारीख चुनने वाला टूल.
मोबाइल डिवाइसों के ब्राउज़र में, चुना गया ऑन-स्क्रीन कीबोर्ड दिखता है.
जैसे कि type="tel" के लिए टेलीफ़ोन नंबर कीपैड.
कुछ <input> टाइप, फ़ॉर्म सबमिट होने पर एलिमेंट की पुष्टि करने के नियमों में भी बदलाव करते हैं.
उदाहरण के लिए, <input type="url"> सिर्फ़ तब मान्य होता है, जब वह खाली न हो और वैल्यू एक यूआरएल हो.
पक्का करें कि उपयोगकर्ता डेटा डालें
टच डिवाइसों पर सही ऑन-स्क्रीन कीबोर्ड देने के लिए, अलग-अलग एट्रिब्यूट होते हैं.
जैसा कि ऊपर बताया गया है, पहला विकल्प type एट्रिब्यूट का इस्तेमाल करना है.
दूसरा विकल्प है, inputmode एट्रिब्यूट का इस्तेमाल किया जा सकता है
Android और iOS.
type एट्रिब्यूट से अलग, inputmode एट्रिब्यूट सिर्फ़ ऑन-स्क्रीन कीबोर्ड में बदलाव करता है
बताई गई होती है, न कि एलिमेंट का व्यवहार. अगर आप चाहें, तो inputmode का इस्तेमाल किया जा सकता है
<input> का डिफ़ॉल्ट यूज़र इंटरफ़ेस और पुष्टि करने के डिफ़ॉल्ट नियम बनाए रखें, लेकिन फिर भी
ऑप्टिमाइज़ किया गया ऑन-स्क्रीन कीबोर्ड.

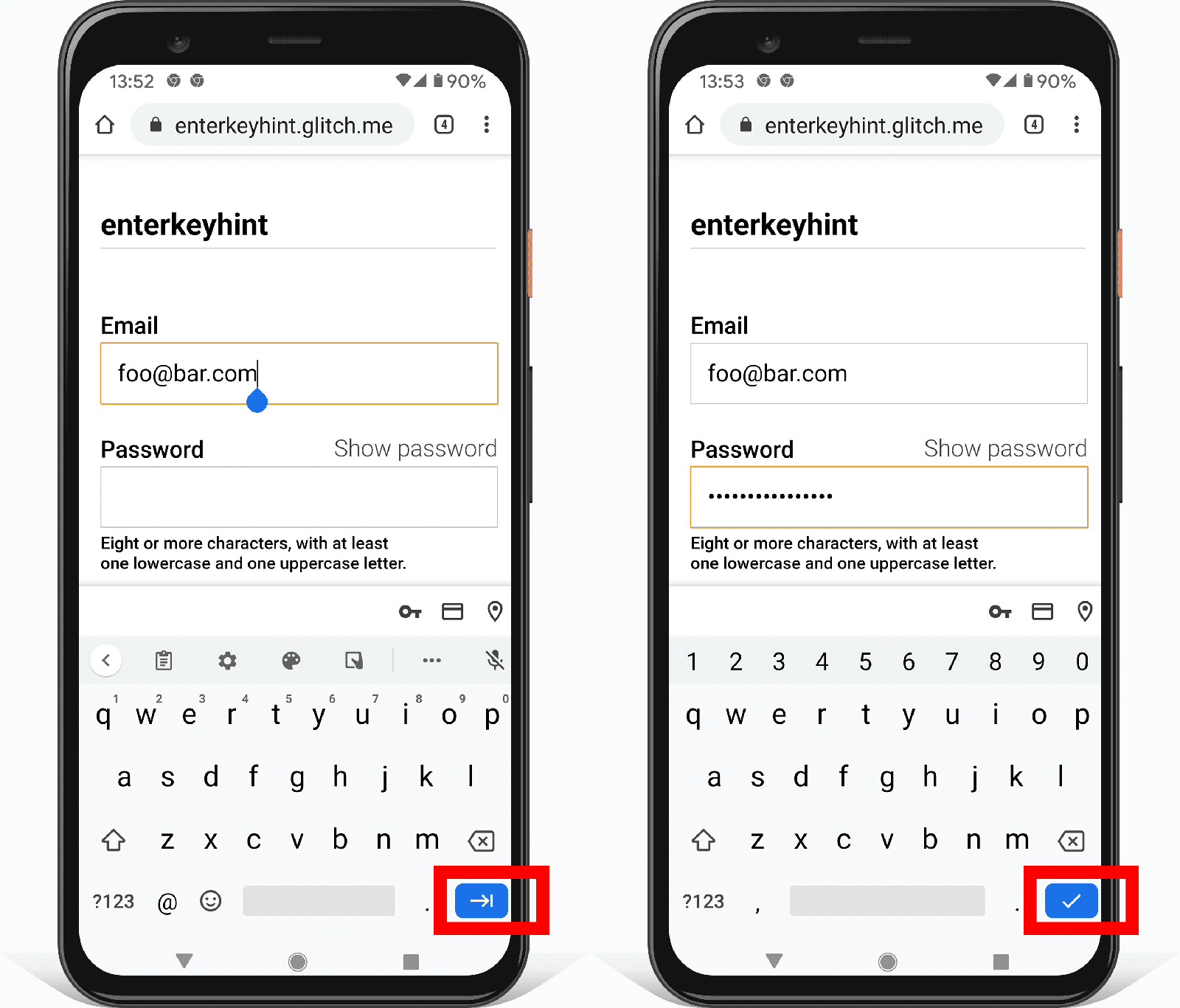
ऑन-स्क्रीन कीबोर्ड पर मौजूद Enter बटन को बदलने के लिए, enterkeyhint एट्रिब्यूट का इस्तेमाल करें.
उदाहरण के लिए, enterkeyhint="next" या enterkeyhint="done" बटन के लेबल को सही आइकॉन में बदल देता है.
इससे उपयोगकर्ताओं को यह समझने में मदद मिलती है कि मौजूदा फ़ॉर्म सबमिट करने पर क्या होगा.

पक्का करें कि उपयोगकर्ता, फ़ॉर्म सबमिट कर सकते हैं
मान लें कि आपने <form> भरा है. इसके बाद, सबमिट करें बटन पर क्लिक किया, लेकिन कुछ नहीं हुआ.
समस्या यह हो सकती है कि disabled एट्रिब्यूट की वजह से बटन बंद कर दिया गया हो.
आम तौर पर, सबमिट करें बटन को तब तक बंद रखा जाता है, जब तक फ़ॉर्म मान्य नहीं हो जाता.
सैद्धांतिक तौर पर यह बात सही लगती है, लेकिन इंतज़ार करते समय आपको सबमिट करें बटन को बंद नहीं करना चाहिए उपयोगकर्ता का पूरा और मान्य इनपुट डालें. इसके बजाय, अमान्य डेटा डाले जाने पर उसे हाइलाइट करें और समस्या वाले फ़ील्ड शामिल करते हैं.
हालांकि, फ़ॉर्म सबमिट होने के बाद, सबमिट करें बटन को बंद किया जा सकता है, लेकिन अभी तक संसाधित नहीं हुआ है. बंद किए गए बटन के बारे में ज़्यादा जानें.
उपयोगकर्ताओं को पहले डाला गया डेटा दिखाकर उनकी मदद करें
मान लें कि आपके पास कई चरणों वाला एक चेकआउट फ़ॉर्म है.
यह कैसे पक्का किया जाता है कि उपयोगकर्ता के पिछले चरण पर वापस जाने पर भी, पहले से डाली गई वैल्यू वहीं मौजूद रहती हैं या नहीं?
पहले ही पूरी की जा चुकी वैल्यू दिखाने के लिए, value एट्रिब्यूट का इस्तेमाल करें.
<label for="name">Name</label>
<input value="Hilda" name="name" id="name" type="text">
JavaScript में किसी फ़ॉर्म कंट्रोल की वैल्यू वापस पाने के कई तरीके हैं.
Google आपके यूआरएल पैरामीटर को कैसे इस्तेमाल करेगा, यह तय करने के लिए
value प्रॉपर्टी का इस्तेमाल किया जा सकता है या किसी प्रॉपर्टी की वैल्यू को इसके साथ ऐक्सेस किया जा सकता है
getAttribute('value').
दोनों में एक बड़ा अंतर है,
value प्रॉपर्टी हमेशा मौजूदा वैल्यू दिखाती है,
और getAttribute() का इस्तेमाल करने पर हमेशा शुरुआती वैल्यू मिलती है.
इसे आज़माएं!
नाम वाले फ़ील्ड में टेक्स्ट बदलें और कंसोल देखें.
देखें कि value प्रॉपर्टी, फ़िलहाल दिख रहे टेक्स्ट को कैसे दिखाती है.
जबकि getAttribute('value') हमेशा शुरुआती वैल्यू दिखाता है.
दोनों के बीच के अंतर के बारे में ज़्यादा जानें DOM एट्रिब्यूट और DOM प्रॉपर्टी.
checkbox या radio टाइप के <input> एलिमेंट के लिए, checked एट्रिब्यूट का इस्तेमाल करें.
अगर उपयोगकर्ता ने कोई विकल्प चुना है, तो उसे जोड़ें और अगर नहीं, तो उसे हटा दें.
पक्का करें कि उपयोगकर्ताओं को सही फ़ॉर्मैट समझ आ गया हो
placeholder एट्रिब्यूट की वैल्यू से पता चलता है कि किस तरह की जानकारी मिल सकती है.
<label for="name">Name</label>
<input type="text" name="name" id="name" placeholder="Karin">
इससे उपयोगकर्ताओं को भ्रम हो सकता है, क्योंकि यह अजीबोगरीब लग सकता है कि फ़ॉर्म कंट्रोल पहले से ही भरा हुआ क्यों है. इसके अलावा, प्लेसहोल्डर जोड़ने से यह देखना मुश्किल हो सकता है कि कौनसे फ़ॉर्म फ़ील्ड अब भी भरे जाने हैं. इसके अलावा, प्लेसहोल्डर टेक्स्ट की डिफ़ॉल्ट शैली को पढ़ना मुश्किल हो सकता है.
आम तौर पर, placeholder एट्रिब्यूट का इस्तेमाल करते समय सावधान रहें और किसी फ़ॉर्म कंट्रोल के बारे में ज़्यादा जानकारी देने के लिए, कभी भी placeholder एट्रिब्यूट का इस्तेमाल न करें.
इसके बजाय, <label> एलिमेंट का इस्तेमाल करें.
इसके बारे में ज़्यादा जानें
आपको placeholder एट्रिब्यूट का इस्तेमाल क्यों नहीं करना चाहिए.
अतिरिक्त एचटीएमएल एलिमेंट का इस्तेमाल करना, उपयोगकर्ताओं को यह संकेत देने का एक बेहतर तरीका है कि किस तरह की जानकारी की उम्मीद की जा सकती है पर क्लिक करें.
पक्का करें कि फ़ॉर्म के कंट्रोल, पुष्टि के लिए तैयार हैं
पहले से मौजूद पुष्टि को चालू करने के लिए, कई तरह के एचटीएमएल एट्रिब्यूट उपलब्ध हैं.
खाली फ़ील्ड सबमिट होने से रोकने के लिए, required एट्रिब्यूट का इस्तेमाल करें.
type एट्रिब्यूट का इस्तेमाल करके, अतिरिक्त पुष्टि की जा सकती है.
उदाहरण के लिए, type="url" की ज़रूरी <input> वैल्यू एक यूआरएल होनी चाहिए.
यह पक्का करने के लिए कि उपयोगकर्ता कम से कम वर्ण डाले,
minlength एट्रिब्यूट का इस्तेमाल करें.
तय संख्या से ज़्यादा वर्णों वाली किसी भी वैल्यू को अस्वीकार करने के लिए,
maxlength एट्रिब्यूट का इस्तेमाल करें.
संख्या वाले इनपुट टाइप, जैसे कि <input type="number"> के लिए, min और max एट्रिब्यूट का इस्तेमाल करें.
पुष्टि करने के बारे में ज़्यादा जानें: फ़ॉर्म में सही डेटा डालने में उपयोगकर्ताओं की मदद करें.
देखें कि आपको कितना समझ आया है
डिवाइस की विशेषताओं से जुड़ी अपनी जानकारी को परखें
ऑन-स्क्रीन कीबोर्ड पर, Enter बटन का लेबल बदलने के लिए, किस एट्रिब्यूट का इस्तेमाल किया जा सकता है?
enterkeylabelenterkeyhintenterkeytextenterkeyvalue प्रॉपर्टी और getAttribute('value') प्रॉपर्टी में क्या अंतर है?
value प्रॉपर्टी मौजूदा वैल्यू दिखाती है और getAttribute('value') शुरुआती वैल्यू दिखाता है.value प्रॉपर्टी, कुंजी और वैल्यू दिखाती है, जबकि getAttribute('value') सिर्फ़ वैल्यू दिखाता है.value प्रॉपर्टी, शुरुआती वैल्यू दिखाती है और getAttribute('value') मौजूदा वैल्यू दिखाता है.
