Atrybuty elementów HTML mogą wzbogacić <form> i elementy sterujące formularza.
Pomaganie użytkownikom w wypełnianiu opcji formularza
Aby ułatwić użytkownikom wypełnianie formularzy,
użyj odpowiedniego atrybutu type do elementów <input>.
Przeglądarki wyświetlają interfejs odpowiedni dla tych elementów: type,
np. selektor daty dla elementu <input> typu date.
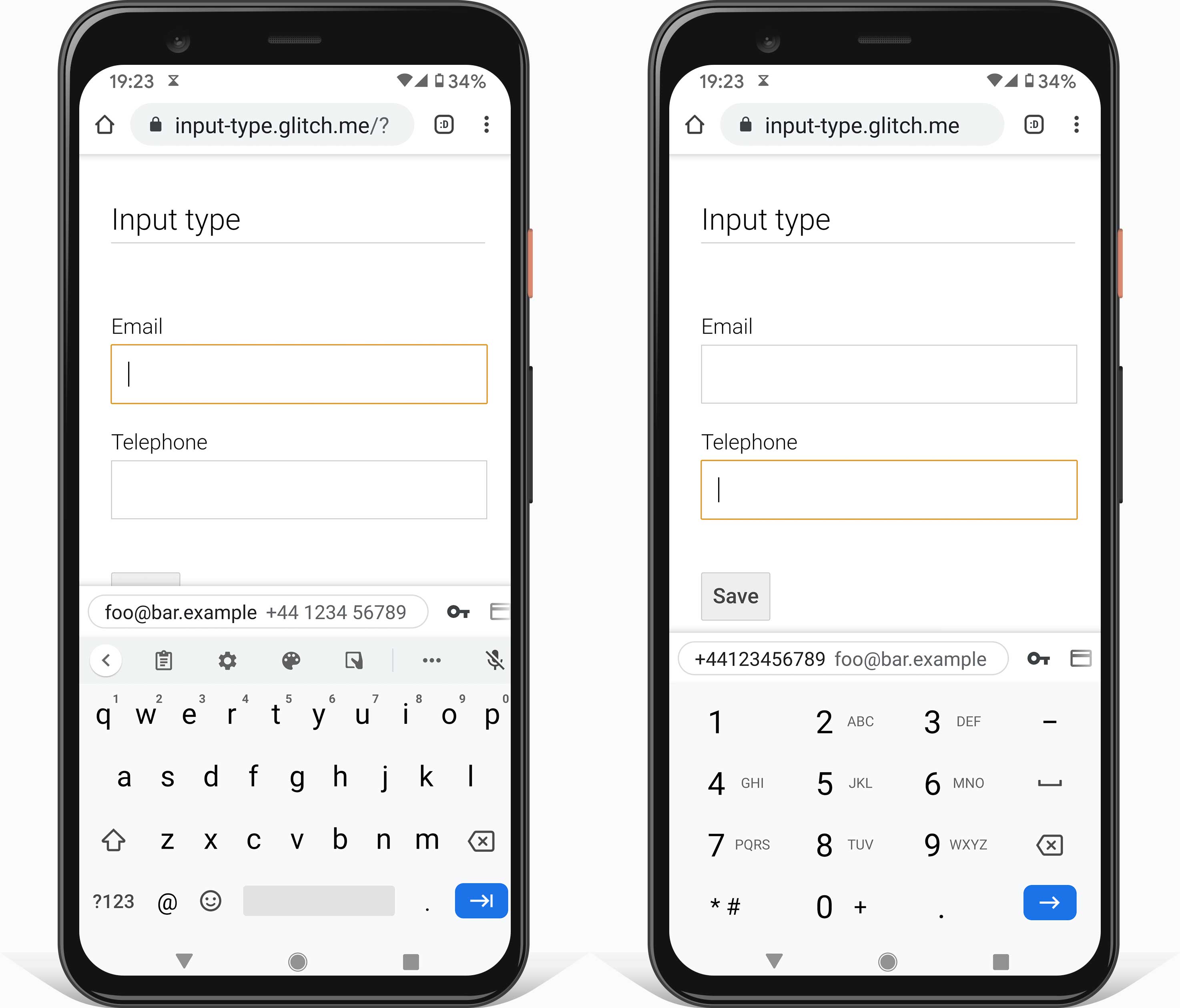
Przeglądarki na urządzeniach mobilnych
wyświetlają dostosowaną klawiaturę ekranową,
na przykład klawiaturę numeryczną do telefonu type="tel".
Niektóre typy <input> zmieniają też reguły weryfikacji elementu po przesłaniu jego formularza.
Na przykład <input type="url"> jest prawidłowy tylko wtedy, gdy nie jest pusty, a wartością jest adres URL.
Zadbaj o to, aby użytkownicy podawali dane
Aby zapewnić odpowiednią klawiaturę ekranową na urządzeniach dotykowych, istnieją różne atrybuty.
Pierwszą opcją jest użycie opisanego powyżej atrybutu type.
Inną opcją jest atrybut inputmode obsługiwany w
Androida i iOS.
W przeciwieństwie do atrybutu type atrybut inputmode zmienia tylko klawiaturę ekranową
a nie zachowania samego elementu. inputmode to dobry wybór, jeśli chcesz
zachować domyślny interfejs użytkownika i domyślne reguły weryfikacji dla <input>, ale nadal chcesz
zoptymalizowaną klawiaturę ekranową.

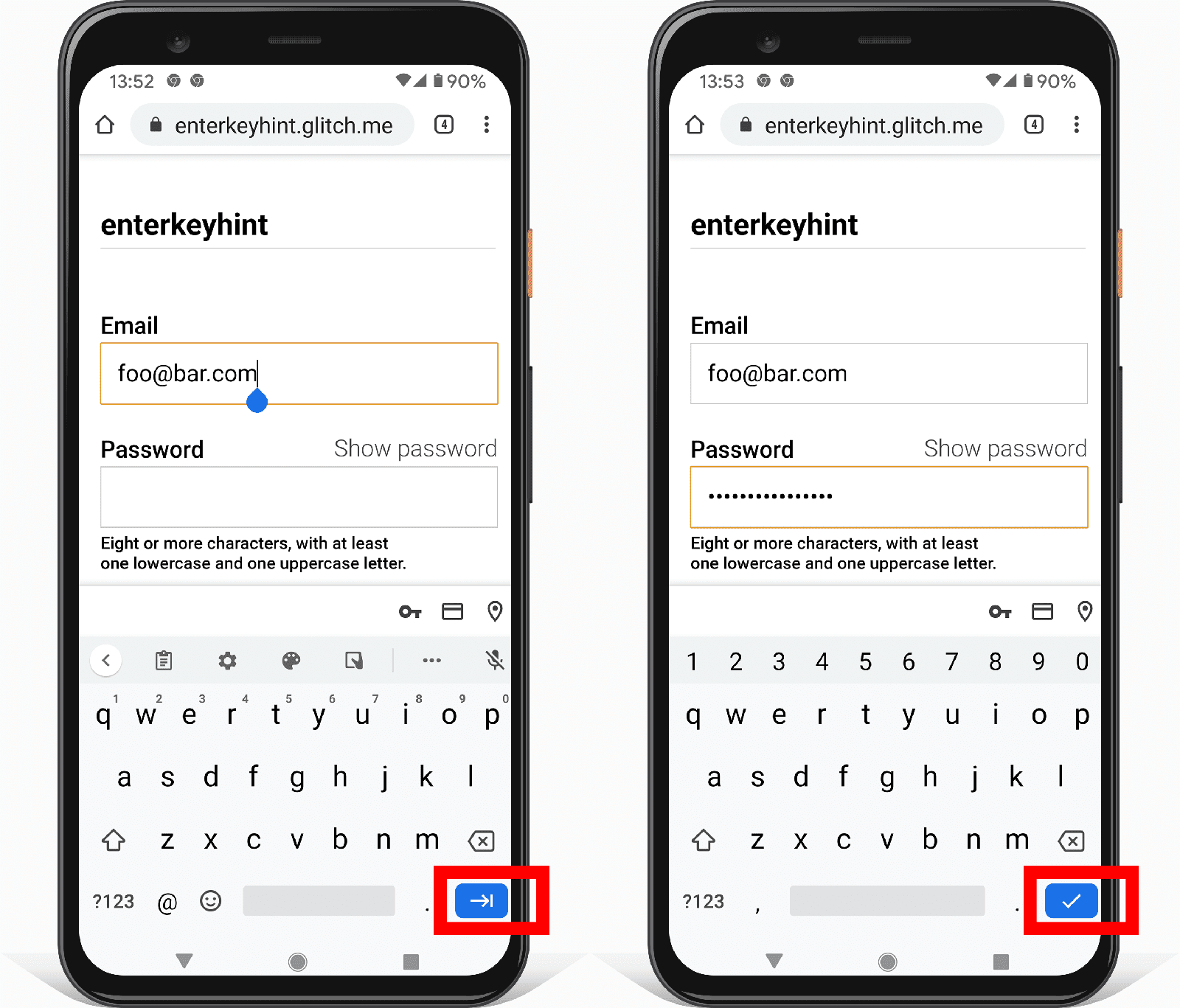
Klawisz Enter na klawiaturach ekranowych możesz zmienić za pomocą atrybutu enterkeyhint.
Na przykład enterkeyhint="next" lub enterkeyhint="done" zmienia etykietę przycisku na odpowiednią ikonę.
Dzięki temu użytkownicy będą mogli łatwiej zorientować się, co się stanie, gdy prześlą bieżący formularz.

Zapewnianie użytkownikom możliwości przesyłania formularza
Powiedzmy, że wypełniasz formularz <form> i klikasz przycisk Prześlij, ale nic się nie dzieje.
Problemem może być to, że przycisk został wyłączony z użyciem atrybutu disabled.
Częstym wzorcem jest wyłączenie przycisku Prześlij do czasu, aż formularz stanie się ważny.
Teoretycznie to brzmi sensownie, ale nie należy wyłączać przycisku Prześlij w czasie oczekiwania na pełne i prawidłowe dane wejściowe użytkownika. Zamiast tego podświetl nieprawidłowe dane problematycznych pól.
Po przesłaniu formularza możesz też wyłączyć przycisk Prześlij, ale jeszcze nie przetworzono. Dowiedz się więcej o wyłączonych przyciskach.
Pomagaj użytkownikom, pokazując dane, które wpisali wcześniej
Załóżmy, że masz formularz płatności z kilkoma krokami.
Jak upewnić się, że wcześniej podane wartości nadal tam są, gdy użytkownik wróci do poprzedniego kroku?
Użyj atrybutu value, aby pokazać już wypełnione wartości.
<label for="name">Name</label>
<input value="Hilda" name="name" id="name" type="text">
Istnieje wiele sposobów pobierania wartości elementu sterującego formularza w JavaScripcie.
Za pomocą
value lub możesz uzyskać dostęp do wartości za pomocą
getAttribute('value')
Istnieje jedna duża różnica:
właściwość value zawsze zwraca bieżącą wartość,
a użycie getAttribute() zawsze zwraca wartość początkową.
Wypróbuj
Należy zmienić tekst w polu nazwy i patrzeć na konsolę.
Zwróć uwagę, jak właściwość value zwraca obecnie widoczny tekst,
a getAttribute('value') zawsze zwraca wartość początkową.
Więcej informacji o różnicy między Atrybuty DOM i właściwości DOM.
W przypadku elementów <input> typu checkbox lub radio użyj atrybutu checked.
Dodaj ją, jeśli użytkownik wybrał opcję, lub usuń ją.
Upewnij się, że użytkownicy rozumieją oczekiwany format
Wartość atrybutu placeholder wskazuje, jakie informacje należy podać.
<label for="name">Name</label>
<input type="text" name="name" id="name" placeholder="Karin">
Może to dezorientować użytkowników, – może to wydawać się nielogiczne, dlaczego element sterujący formularza jest już uzupełniony. Użycie symbolu zastępczego może utrudnić sprawdzenie, które pola formularza trzeba wypełnić. Co więcej, domyślny styl tekstu zastępczego może być trudny do odczytania.
Ogólnie zachowaj ostrożność podczas korzystania z atrybutu placeholder i nigdy nie używaj atrybutu placeholder do objaśnienia funkcji formularza.
Zamiast niego użyj elementu <label>.
Więcej informacji o
dlaczego należy unikać atrybutu placeholder.
Lepszym sposobem na informowanie użytkowników o oczekiwanych informacjach jest użycie dodatkowego elementu HTML poniżej elementu sterującego formularzem, aby dodać wyjaśnienie lub przykład.
Sprawdź, czy elementy sterujące formularza są gotowe do weryfikacji
Aby włączyć wbudowaną weryfikację, dostępne są różne atrybuty HTML.
Aby zapobiec przesyłaniu pustych pól, użyj atrybutu required.
Za pomocą atrybutu type można wymusić dodatkowe weryfikacje.
Na przykład wartość wymaganego elementu <input> o wartości type="url" musi być adresem URL.
Aby użytkownik wpisał minimalną liczbę znaków,
użyj atrybutu minlength.
Aby zablokować dowolną wartość o większej niż maksymalnej liczbie znaków,
użyj atrybutu maxlength.
W przypadku typów wprowadzania liczb, np. <input type="number">, używaj atrybutów min i max.
Więcej informacji na temat sprawdzania poprawności znajdziesz w artykule Pomóż użytkownikom wpisywać prawidłowe dane w formularzach.
Sprawdź swoją wiedzę
Sprawdź swoją wiedzę o atrybutach formularzy
Za pomocą którego atrybutu możesz zmienić etykietę klawisza Enter na klawiaturze ekranowej?
enterkeyhintenterkeylabelenterkeytextenterkeyJaka jest różnica między usługą value a usługą getAttribute('value')?
value zwraca klucz i wartość, getAttribute('value') zwraca tylko wartość.value zwraca bieżącą wartość, getAttribute('value') zwraca wartość początkową.value zwraca wartość początkową, a getAttribute('value') zwraca wartość bieżącą.
