แอตทริบิวต์ขององค์ประกอบ HTML จะช่วยปรับปรุง <form> และการควบคุมแบบฟอร์มได้
ช่วยให้ผู้ใช้กรอกข้อมูลในการควบคุมแบบฟอร์ม
เพื่อช่วยให้ผู้ใช้กรอกแบบฟอร์มได้ง่ายขึ้น
ใช้แอตทริบิวต์ type ที่เหมาะสมสำหรับองค์ประกอบ <input>
เบราว์เซอร์แสดงอินเทอร์เฟซผู้ใช้ที่เหมาะสำหรับ type
เช่น เครื่องมือเลือกวันที่สำหรับ<input>ประเภท date
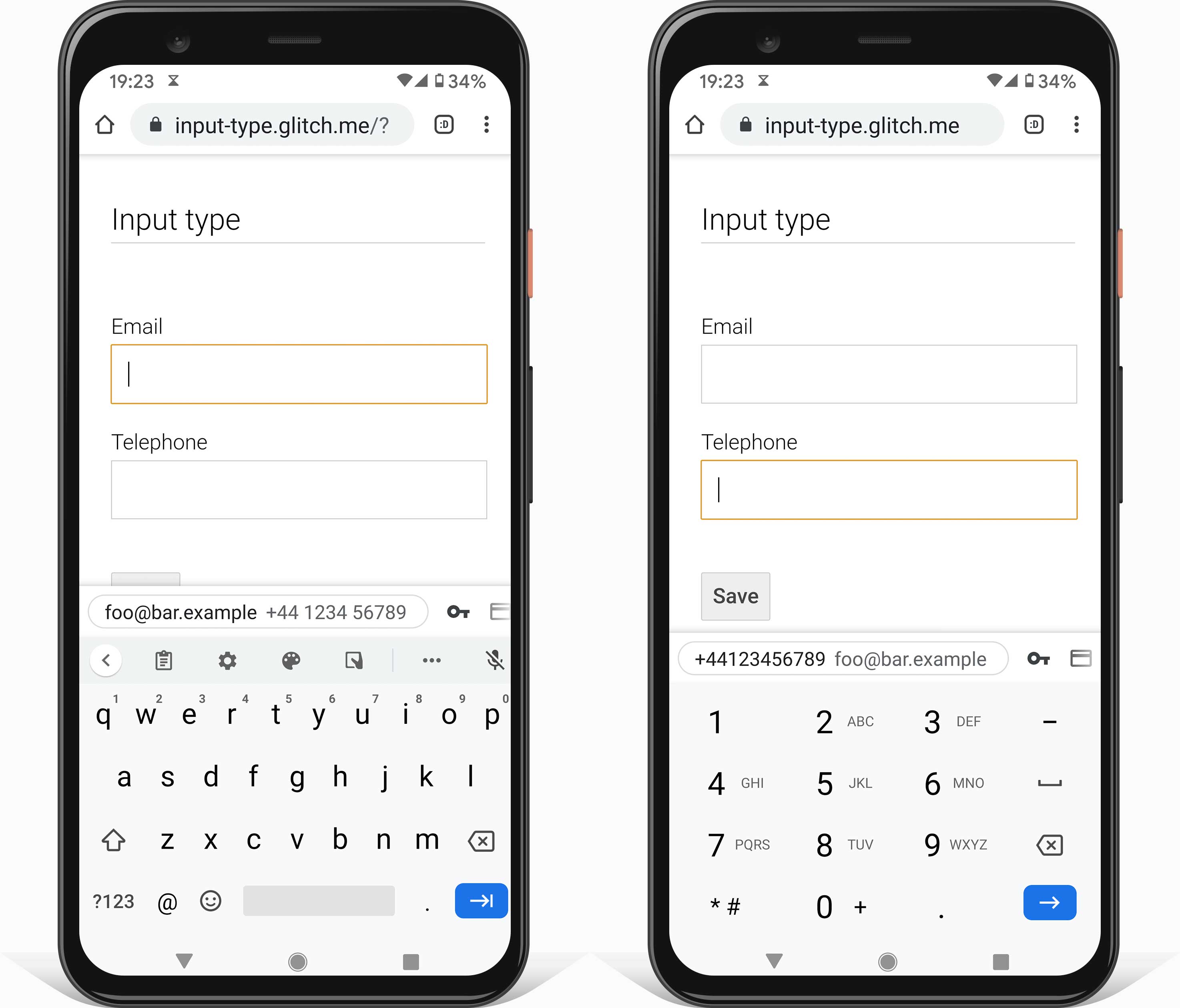
เบราว์เซอร์บนอุปกรณ์เคลื่อนที่จะแสดงแป้นพิมพ์บนหน้าจอที่ปรับเปลี่ยนแล้ว
เช่น ปุ่มกดหมายเลขโทรศัพท์สำหรับ type="tel"
<input> บางประเภทจะเปลี่ยนกฎการตรวจสอบองค์ประกอบเมื่อมีการส่งแบบฟอร์มด้วย
ตัวอย่างเช่น <input type="url"> จะใช้ได้เฉพาะในกรณีที่ไม่ว่างเปล่าและค่าเป็น URL
ตรวจสอบว่าผู้ใช้ป้อนข้อมูล
การระบุแป้นพิมพ์บนหน้าจอที่เหมาะสมในอุปกรณ์ระบบสัมผัสมีแอตทริบิวต์ต่างๆ
ตัวเลือกแรกคือการใช้แอตทริบิวต์ type ตามที่กล่าวไว้ข้างต้น
อีกตัวเลือกหนึ่งคือแอตทริบิวต์ inputmode ที่รองรับใน
Android และ iOS
แอตทริบิวต์ inputmode ต่างจากแอตทริบิวต์ type ตรงที่เปลี่ยนเฉพาะแป้นพิมพ์บนหน้าจอ
ที่ระบุ ไม่ใช่ลักษณะการทำงานของตัวองค์ประกอบเอง การใช้ inputmode เป็นตัวเลือกที่ดีหากคุณต้องการ
เก็บอินเทอร์เฟซผู้ใช้เริ่มต้นและกฎการตรวจสอบเริ่มต้นของ <input> ไว้ แต่ยังต้องการกำหนด
แป้นพิมพ์บนหน้าจอที่ได้รับการเพิ่มประสิทธิภาพ

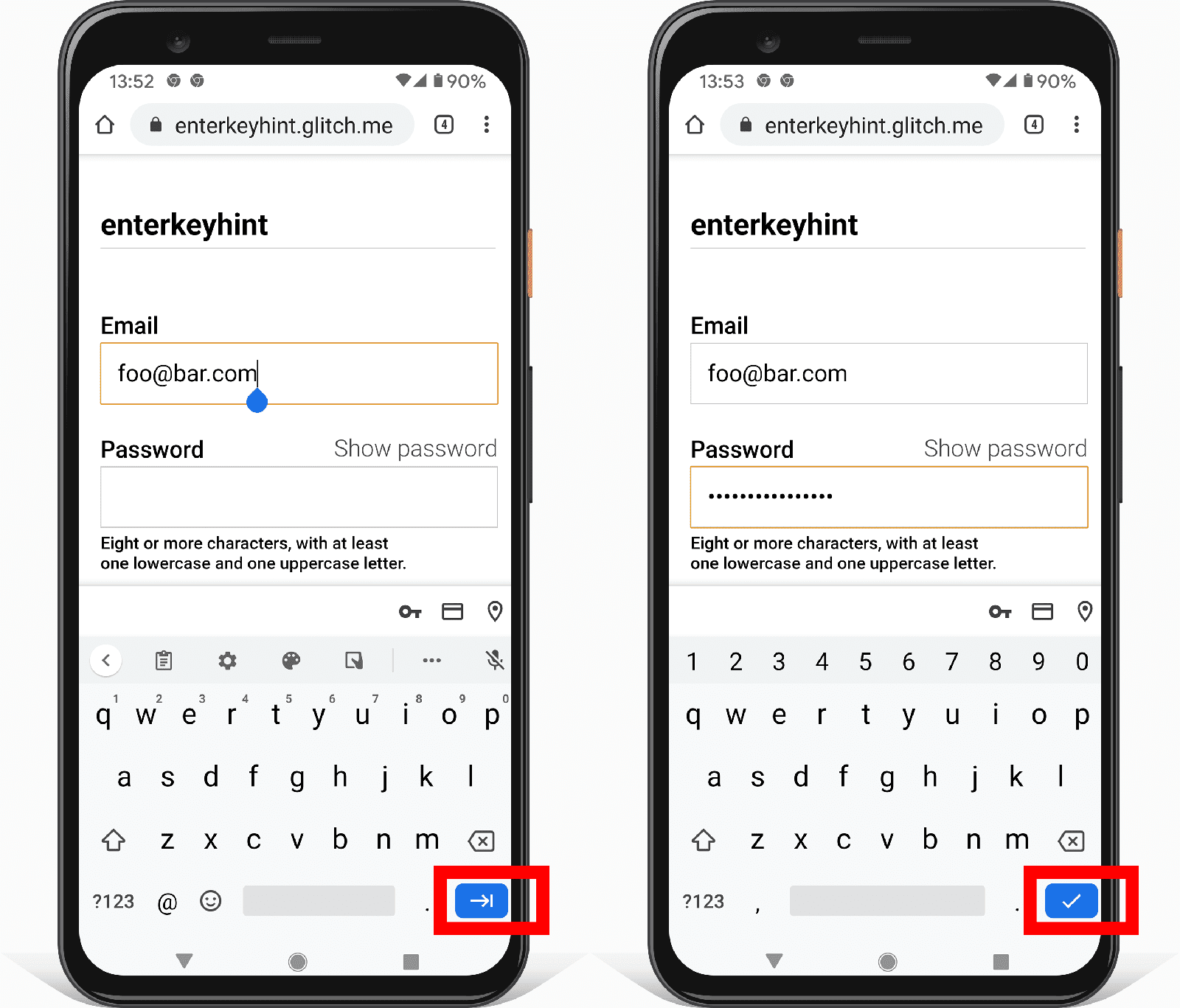
คุณสามารถเปลี่ยนแป้น Enter บนแป้นพิมพ์บนหน้าจอได้ด้วยแอตทริบิวต์ enterkeyhint
ตัวอย่างเช่น enterkeyhint="next" หรือ enterkeyhint="done" เปลี่ยนป้ายกำกับปุ่มเป็นไอคอนที่เหมาะสม
ซึ่งจะช่วยให้ผู้ใช้เข้าใจอย่างชัดเจนขึ้นเกี่ยวกับสิ่งที่จะเกิดขึ้นเมื่อส่งแบบฟอร์มปัจจุบัน

ตรวจสอบว่าผู้ใช้ส่งแบบฟอร์มได้
สมมติว่าคุณกรอกข้อมูล <form> แล้วคลิกปุ่มส่ง แต่ไม่มีอะไรเกิดขึ้น
ปัญหาอาจเกิดจากปุ่มถูกปิดใช้ด้วยแอตทริบิวต์ disabled
ซึ่งเป็นรูปแบบทั่วไปในการปิดใช้ปุ่มส่งจนกว่าแบบฟอร์มจะถูกต้อง
ในทางทฤษฎี วิธีนี้ฟังดูสมเหตุสมผล แต่คุณไม่ควรปิดใช้ปุ่มส่งขณะที่รอ ข้อมูลผู้ใช้ที่ครบถ้วนและถูกต้อง แต่จะไฮไลต์ข้อมูลที่ไม่ถูกต้องเมื่อป้อนข้อมูลแทน และไฮไลต์ ช่องที่เป็นปัญหาให้กับผู้ใช้เมื่อผู้ใช้ส่งแบบฟอร์ม
อย่างไรก็ตาม คุณอาจต้องการปิดใช้ปุ่มส่งเมื่อส่งแบบฟอร์มเรียบร้อยแล้ว แต่ ยังไม่ได้ประมวลผล ดูข้อมูลเพิ่มเติมเกี่ยวกับปุ่มที่ปิดใช้
ช่วยเหลือผู้ใช้ด้วยการแสดงข้อมูลที่ผู้ใช้ป้อนไว้ก่อนหน้านี้
สมมติว่าคุณมีแบบฟอร์มการชำระเงินที่มีหลายขั้นตอน
คุณจะแน่ใจได้อย่างไรว่าค่าที่ป้อนก่อนหน้านี้จะยังคงอยู่เมื่อผู้ใช้กลับไปยังขั้นตอนก่อนหน้า
ใช้แอตทริบิวต์ value เพื่อแสดงค่าที่กรอกเสร็จสมบูรณ์แล้ว
<label for="name">Name</label>
<input value="Hilda" name="name" id="name" type="text">
คุณสามารถดึงค่าของการควบคุมแบบฟอร์มใน JavaScript ได้หลายวิธี
คุณสามารถใช้
value หรือคุณสามารถเข้าถึงค่าด้วย
getAttribute('value')
มีข้อแตกต่างสำคัญอย่างหนึ่ง
พร็อพเพอร์ตี้ value จะแสดงค่าปัจจุบันเสมอ
และการใช้ getAttribute() จะแสดงผลค่าเริ่มต้นเสมอ
ลองใช้เลย
เปลี่ยนข้อความในช่องชื่อและดูคอนโซล
โปรดสังเกตว่าพร็อพเพอร์ตี้ value แสดงข้อความที่ปรากฏอยู่ในปัจจุบันอย่างไร
ขณะที่ getAttribute('value') จะแสดงค่าเริ่มต้นเสมอ
เรียนรู้เพิ่มเติมเกี่ยวกับความแตกต่างระหว่าง แอตทริบิวต์ DOM และพร็อพเพอร์ตี้ DOM
สำหรับองค์ประกอบ <input> ประเภท checkbox หรือ radio ให้ใช้แอตทริบิวต์ checked
เพิ่มรายงานหากผู้ใช้เลือกตัวเลือกและนำออก
ตรวจสอบว่าผู้ใช้เข้าใจรูปแบบที่ต้องการ
ค่าของแอตทริบิวต์ placeholder จะเป็นตัวบ่งชี้ประเภทที่คาดหวังข้อมูล
<label for="name">Name</label>
<input type="text" name="name" id="name" placeholder="Karin">
ซึ่งอาจทำให้ผู้ใช้สับสน เนื่องจากอาจฟังดูไม่สมเหตุสมผลว่าทำไมตัวควบคุมแบบฟอร์มจึงดูเหมือนมีการกรอกข้อมูลไว้ล่วงหน้าแล้ว นอกจากนี้ การเพิ่มตัวยึดตำแหน่งอาจทำให้ดูช่องของฟอร์มที่ยังต้องกรอกข้อมูลได้ยาก นอกจากนี้ รูปแบบเริ่มต้นของข้อความตัวยึดตำแหน่งอาจอ่านได้ยาก
โดยทั่วไป โปรดใช้ความระมัดระวังเมื่อใช้แอตทริบิวต์ placeholder และอย่าใช้แอตทริบิวต์ placeholder เพื่ออธิบายการควบคุมแบบฟอร์ม
โปรดใช้องค์ประกอบ <label> แทน
ดูข้อมูลเพิ่มเติมเกี่ยวกับ
เหตุผลที่ควรหลีกเลี่ยงแอตทริบิวต์ placeholder
วิธีที่ดีกว่าในการให้คำแนะนำแก่ผู้ใช้เกี่ยวกับประเภทข้อมูลที่คาดไว้คือการใช้องค์ประกอบ HTML เพิ่มเติม ใต้ตัวควบคุมแบบฟอร์มเพื่อเพิ่มคำอธิบายหรือตัวอย่าง
ตรวจสอบว่าตัวควบคุมแบบฟอร์มพร้อมสำหรับการตรวจสอบความถูกต้อง
แอตทริบิวต์ HTML หลายรายการเพื่อเปิดใช้งานการตรวจสอบในตัว
ใช้แอตทริบิวต์ required เพื่อป้องกันไม่ให้ส่งข้อมูลในช่องที่ว่างเปล่า
คุณจะบังคับใช้การตรวจสอบเพิ่มเติมได้ด้วยแอตทริบิวต์ type
ตัวอย่างเช่น ค่าของ <input> ที่ต้องระบุของ type="url" ต้องเป็น URL
หากต้องการให้ผู้ใช้ป้อนอักขระตามจำนวนขั้นต่ำ ให้ทำดังนี้
ใช้แอตทริบิวต์ minlength
หากต้องการไม่อนุญาตให้ใช้ค่าที่มีอักขระเกินจำนวนสูงสุด
ใช้แอตทริบิวต์ maxlength
สำหรับประเภทการป้อนข้อมูลที่เป็นตัวเลข เช่น <input type="number"> ให้ใช้แอตทริบิวต์ min และ max แทน
ดูข้อมูลเพิ่มเติมเกี่ยวกับการตรวจสอบความถูกต้องที่หัวข้อช่วยให้ผู้ใช้ป้อนข้อมูลที่ถูกต้องในแบบฟอร์ม
ตรวจสอบความเข้าใจ
ทดสอบความรู้เกี่ยวกับแอตทริบิวต์ของแบบฟอร์ม
แอตทริบิวต์ใดที่คุณใช้เปลี่ยนป้ายกำกับของแป้น Enter บนแป้นพิมพ์บนหน้าจอได้
enterkeyhintenterkeylabelenterkeyenterkeytextพร็อพเพอร์ตี้ value และ getAttribute('value') แตกต่างกันอย่างไร
value จะแสดงผลค่าเริ่มต้น getAttribute('value') จะแสดงผลค่าปัจจุบันvalue จะแสดงผลค่าปัจจุบัน getAttribute('value') จะแสดงผลค่าเริ่มต้นvalue จะแสดงผลคีย์และค่า getAttribute('value') จะแสดงผลเฉพาะค่า
