HTML öğesi özellikleri, <form> ve form kontrollerinizi geliştirebilir.
Kullanıcıların form kontrollerini doldurmalarına yardımcı olun
Kullanıcıların formları doldurmalarını kolaylaştırmak için
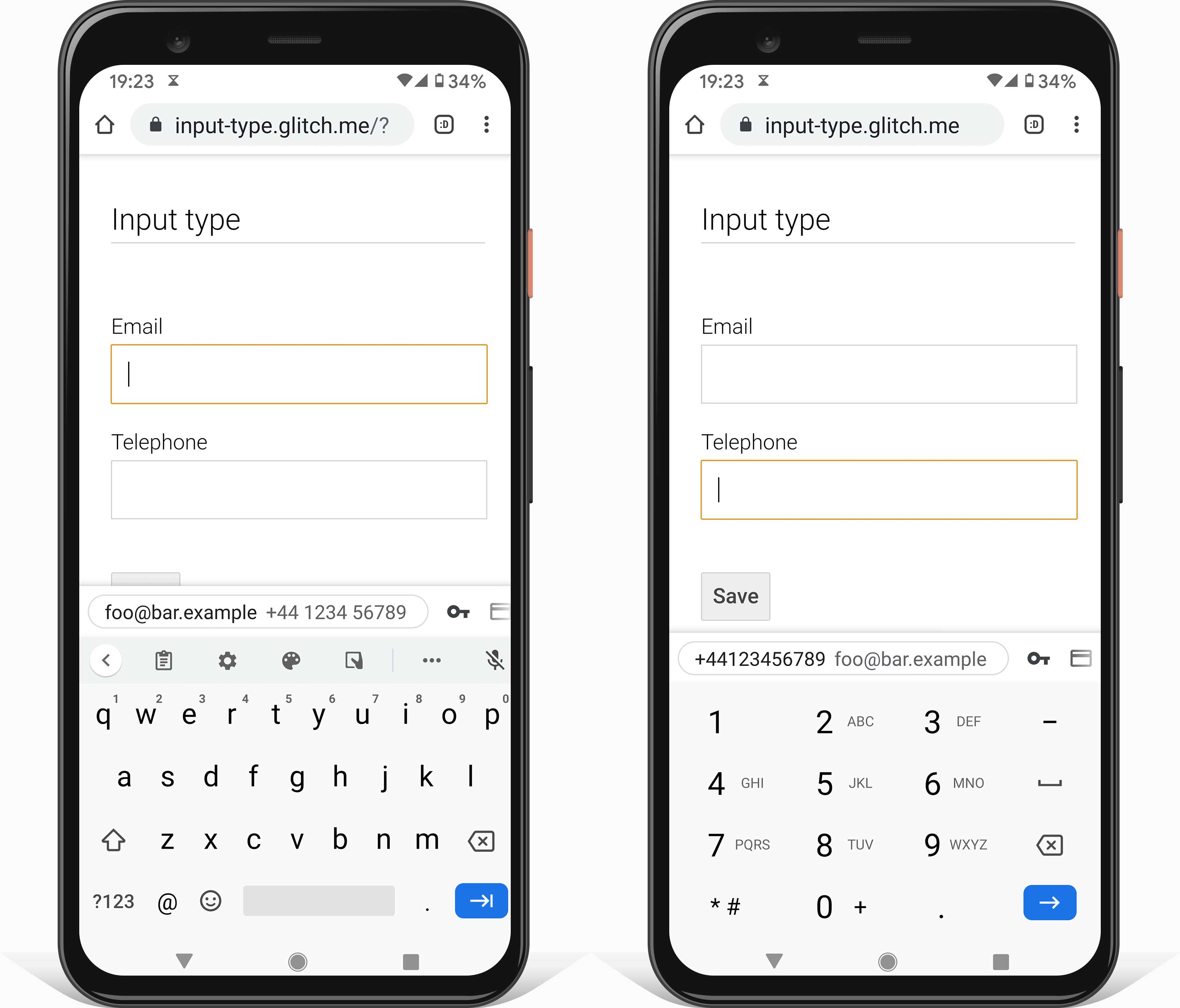
<input> öğeleriniz için uygun bir type özelliği kullanın.
Tarayıcılar, type için uygun bir kullanıcı arayüzü görüntüler,
örneğin date türündeki bir <input> için tarih seçici gibi.
Mobil cihazlardaki tarayıcılar, uyumlu bir dokunmatik klavye gösterir.
örneğin type="tel" için bir telefon numarası tuş takımı gibi.
Bazı <input> türleri, bir öğenin formu gönderildiğinde öğenin doğrulama kurallarını da değiştirir.
Örneğin, <input type="url"> yalnızca boş olmaması ve değer bir URL olması durumunda geçerlidir.
Kullanıcıların veri girdiğinden emin olun
Dokunmatik cihazlarda uygun bir dokunmatik klavye sağlamak için farklı özellikler vardır.
İlk seçenek, yukarıda belirtildiği gibi type özelliğini kullanmaktır.
Diğer bir seçenek deinputmode
Android ve iOS.
type özelliğinin aksine inputmode özelliği yalnızca dokunmatik klavyeyi değiştirir.
değil, öğenin kendi davranışını değil. Aşağıdakileri yapmak istiyorsanız inputmode uygulamasını kullanmanız iyi bir seçenektir:
<input> öğesinin varsayılan kullanıcı arayüzünü ve varsayılan doğrulama kurallarını koruyabilir ancak yine de
optimize edilmiş dokunmatik klavye.

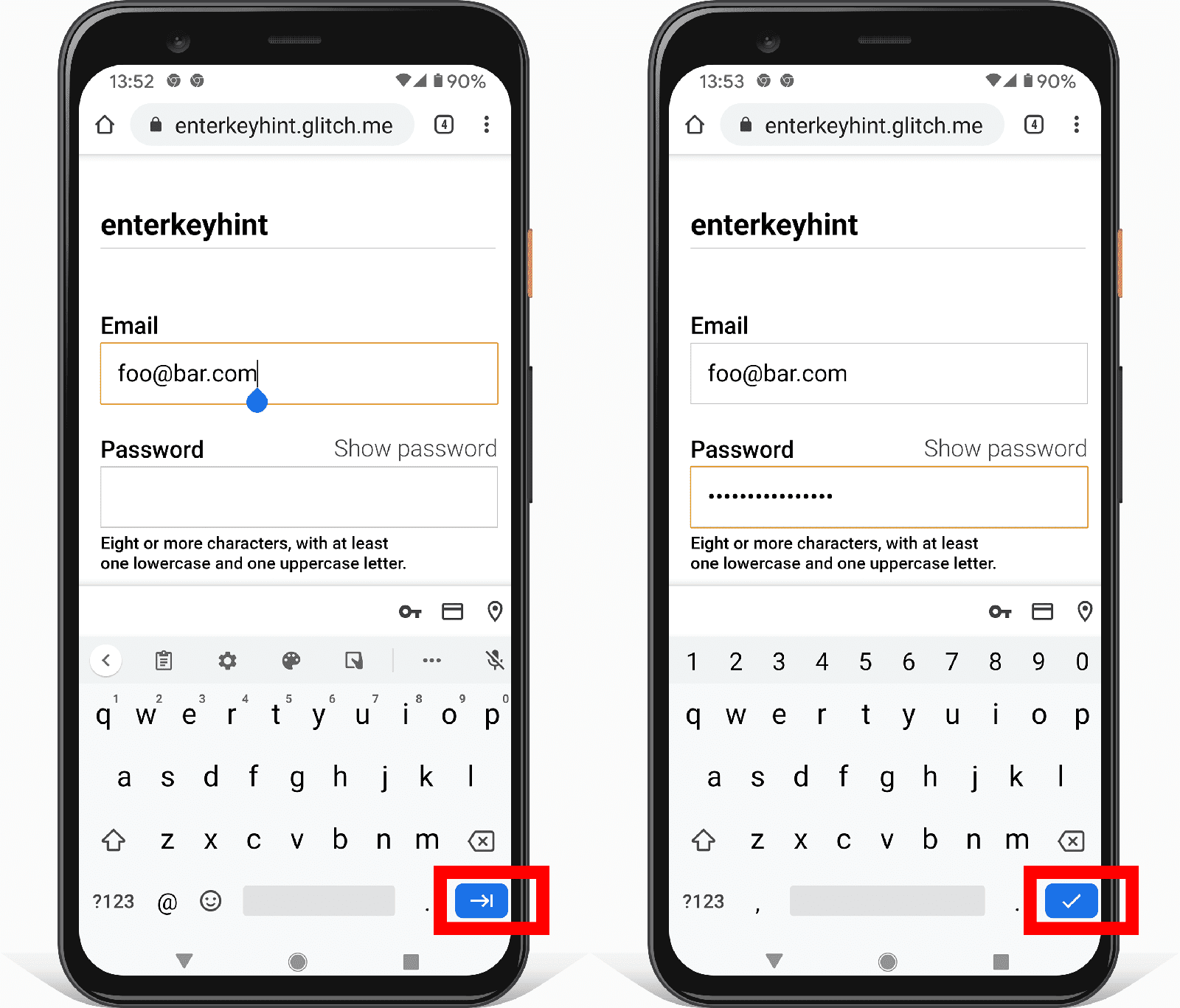
Dokunmatik klavyelerdeki Enter tuşunu enterkeyhint özelliğiyle değiştirebilirsiniz.
Örneğin, enterkeyhint="next" veya enterkeyhint="done", düğme etiketini uygun bir simgeyle değiştirir.
Bu sayede, mevcut formu gönderen kullanıcıların ne olacağını daha kolay anlayabilirler.

Kullanıcıların form gönderebildiğinden emin olma
Diyelim ki bir <form> doldurdunuz ve Gönder düğmesini tıklayın. Ancak hiçbir şey olmuyor.
Sorun, düğmenin disabled özelliğiyle devre dışı bırakılmış olması olabilir.
Form geçerli olana kadar Gönder düğmesini devre dışı bırakmak yaygın olarak kullanılan bir kalıptır.
Teoride bu mantıklı gelebilir, ancak beklemedeyken Gönder düğmesini devre dışı bırakmamalısınız. tam ve geçerli bir kullanıcı girişi kullanmanız gerekir. Bunun yerine, geçersiz verileri girildiğinde vurgulayın ve sorunlu alanları doldurduk.
Ancak, form başarıyla gönderildikten sonra Gönder düğmesini devre dışı bırakmak isteyebilirsiniz, ancak henüz işlenmedi. Devre dışı bırakılan düğmeler hakkında daha fazla bilgi edinin.
Daha önce girdikleri verileri göstererek kullanıcılara yardımcı olun
Birden fazla adımdan oluşan bir ödeme formunuz olduğunu düşünün.
Kullanıcı önceki bir adıma döndüğünde daha önce girilen değerlerin hâlâ mevcut olmasını nasıl sağlarsınız?
Tamamlanan değerleri göstermek için value özelliğini kullanın.
<label for="name">Name</label>
<input value="Hilda" name="name" id="name" type="text">
JavaScript'te bir form denetiminin değerini almanın birden çok yolu vardır.
URL parametrelerinin Google tarafından nasıl ele alınmasını istediğinizi belirtmek için
value özelliğini seçebilir veya değere
getAttribute('value').
Ama çok büyük bir fark var.
value özelliği her zaman geçerli değeri döndürür.
getAttribute() kullanmak her zaman başlangıç değerini döndürür.
Deneyin!
Ad alanındaki metni değiştirin ve konsola dikkat edin.
value özelliğinin şu anda görünür olan metni nasıl döndürdüğüne dikkat edin.
getAttribute('value') ise her zaman başlangıç değerini döndürür.
Artımlılık ile ilişkilendirme DOM özellikleri ve DOM özellikleri.
checkbox veya radio türündeki <input> öğeleri için checked özelliğini kullanın.
Kullanıcı bir seçenek belirlediyse etiketi ekleyin, aksi takdirde kaldırın.
Kullanıcıların beklenen biçimi anladığından emin olun
placeholder özelliğinin değeri, ne tür bilgiler gerektiğine dair bir ipucudur.
<label for="name">Name</label>
<input type="text" name="name" id="name" placeholder="Karin">
Bu durum kullanıcıların kafasını karıştırabilir, çünkü bir form kontrolünün zaten önceden doldurulmuş gibi görünmesi mantıksız gelebilir. Ayrıca yer tutucu eklemek, hangi form alanlarının hâlâ doldurulması gerektiğini görmeyi zorlaştırabilir. Ayrıca, yer tutucu metnin varsayılan stilini okumak zor olabilir.
Genel olarak placeholder özelliğini kullanırken dikkatli olun ve bir form kontrolünü açıklamak için hiçbir zaman placeholder özelliğini kullanmayın.
Bunun yerine <label> öğesini kullanın.
Daha fazla bilgi:
neden placeholder özelliğinden kaçınmanız gerektiği.
Kullanıcılara ne tür bilgilerin beklendiği konusunda ipucu vermenin daha iyi bir yolu, fazladan bir HTML öğesi kullanmaktır tıklayarak açıklama veya örnek ekleyebilirsiniz.
Form kontrollerinin doğrulama için hazır olduğundan emin olun
Yerleşik doğrulamayı etkinleştirmek için kullanılabilecek çeşitli HTML özellikleri vardır.
Boş alanların gönderilmesini engellemek için required özelliğini kullanın.
Ek doğrulamalar type özelliğiyle zorunlu kılınabilir.
Örneğin, zorunlu bir type="url" <input> değeri bir URL olmalıdır.
Kullanıcının minimum sayıda karakter girdiğinden emin olmak için
minlength özelliğini kullanın.
Maksimum karakter sayısından fazla karakter içeren değerlere izin vermemek için
maxlength özelliğini kullanın.
<input type="number"> gibi sayısal giriş türleri için min ve max özelliğini kullanın.
Doğrulama hakkında daha fazla bilgi edinin: Kullanıcıların formlara doğru verileri girmelerine yardımcı olun.
Öğrendiklerinizi sınayın
Form özellikleri hakkındaki bilginizi test etme
Dokunmatik klavyede Enter tuşunun etiketini değiştirmek için hangi özelliği kullanabilirsiniz?
enterkeyhintenterkeylabelenterkeyenterkeytextvalue mülkü ile getAttribute('value') arasındaki fark nedir?
value özelliği, anahtarı ve değeri döndürür, getAttribute('value') yalnızca değeri döndürür.value özelliği geçerli değeri, getAttribute('value') ise başlangıç değerini döndürür.value özelliği başlangıç değerini, getAttribute('value') ise geçerli değeri döndürür.
