HTML 元素屬性可強化 <form> 和表單控制項。
協助使用者填寫表單控制項
為方便使用者填寫表單
請為 <input> 元素使用適當的 type 屬性。
瀏覽器會顯示適合 type 的使用者介面,
例如用於 date 類型的 <input> 日期挑選器。
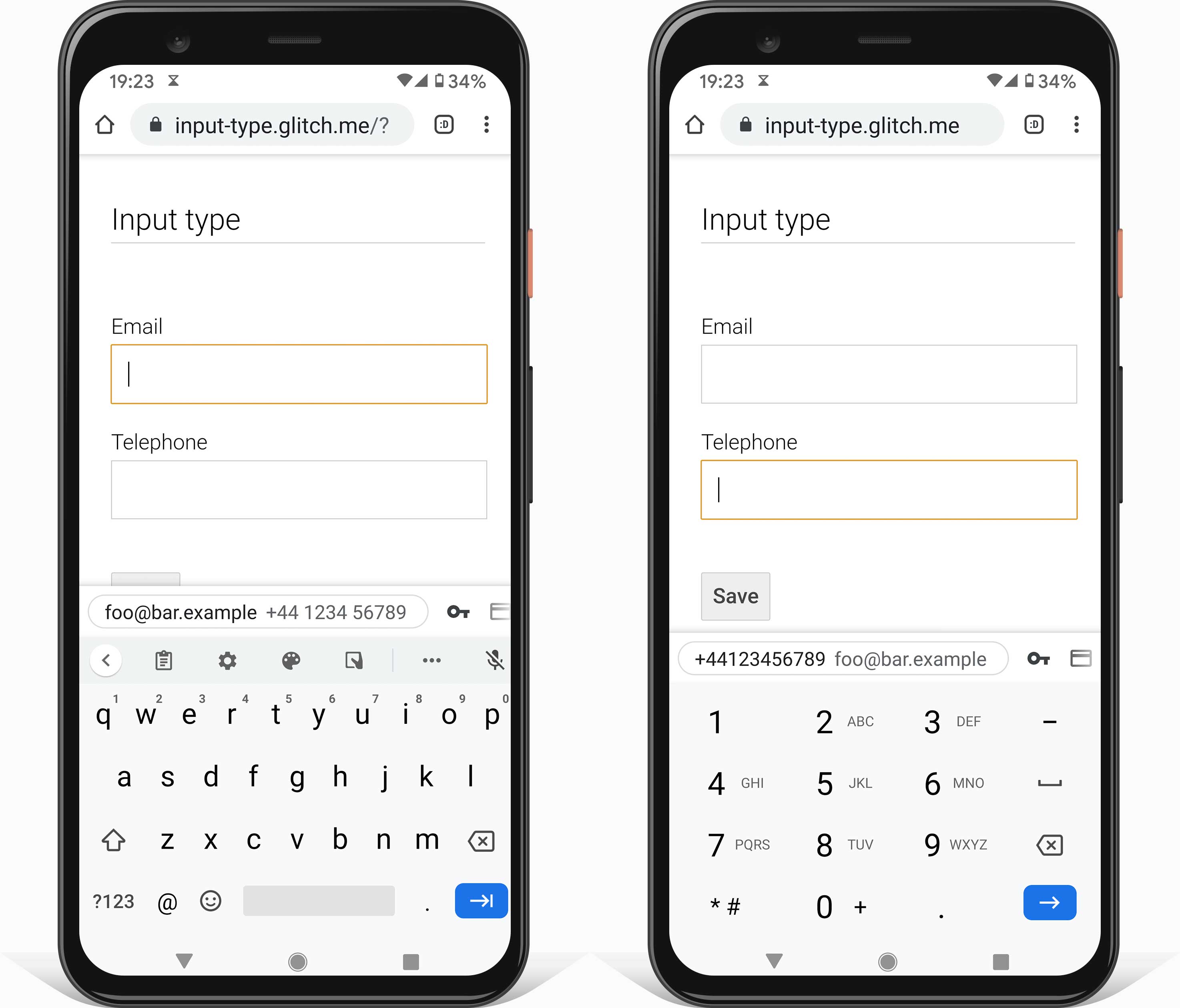
行動裝置上的瀏覽器會顯示經過調整的螢幕小鍵盤
例如 type="tel" 的電話號碼撥號鍵盤。
有些 <input> 類型也會在提交表單時變更元素的驗證規則。
舉例來說,<input type="url"> 只有在不得留空且值為網址的情況下,才算有效。
確保使用者輸入資料
在觸控裝置上提供合適的螢幕小鍵盤時,可以採用不同的屬性。
第一個選項是使用 type 屬性,如上所述。
另一個選項是inputmode
Android 和 iOS。
相較於 type 屬性,inputmode 屬性只會變更螢幕小鍵盤
而非元素本身的行為如要達成下列目標,就適合使用 inputmode
保留預設使用者介面和 <input> 的預設驗證規則,但仍想
最佳化的螢幕小鍵盤

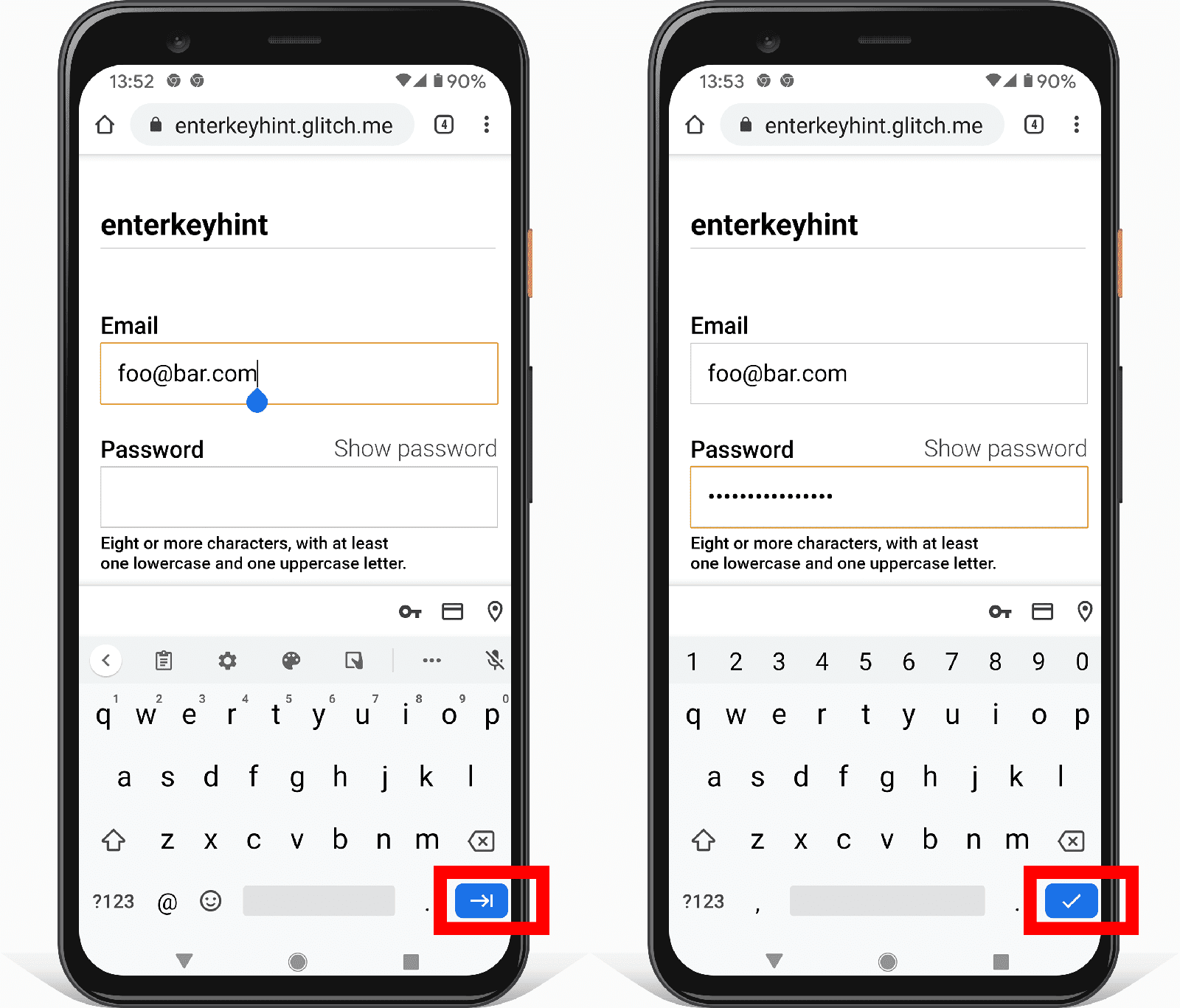
您可以使用 enterkeyhint 屬性變更螢幕小鍵盤的 Enter 鍵。
舉例來說,enterkeyhint="next" 或 enterkeyhint="done" 會將按鈕標籤變更為適當的圖示。
讓使用者更清楚提交目前的表單後會發生什麼情況。

確保使用者可以提交表單
假設您填寫了 <form>,然後點按「Submit」按鈕,但沒有任何反應。
問題可能是因為按鈕停用了 disabled 屬性。
在表單有效前停用「提交」按鈕是常見的模式。
理論上來說這是合理可行的,但不應在等待過程中停用「Submit」按鈕 完整且有效的使用者輸入內容反之,系統會在使用者輸入無效資料時醒目顯示, 使用者提交表單時可能遇到的問題欄位。
然而,建議您在表單成功提交表單後停用「提交」按鈕, 尚未處理。進一步瞭解已停用的按鈕。
顯示使用者先前輸入的資料,協助使用者
假設你有一份結帳表單包含多個步驟,
如何確保當使用者返回上一步時,先前輸入的值依然會存在?
使用 value 屬性顯示已完成的值。
<label for="name">Name</label>
<input value="Hilda" name="name" id="name" type="text">
您可以透過多種方式在 JavaScript 中擷取表單控制項值。
您可以使用
value 屬性,或利用
getAttribute('value')。
這兩者之間有很大的差異
value 屬性一律會傳回目前值。
如果使用 getAttribute(),則一律會傳回初始值。
立即試用!
變更名稱欄位的文字並觀察控制台。
請注意,value 屬性如何傳回目前顯示的文字。
而 getAttribute('value') 則一律會傳回初始值。
進一步瞭解 DOM 屬性和 DOM 屬性。
如果是 checkbox 或 radio 類型的 <input> 元素,請使用 checked 屬性。
在使用者選取某個選項後新增該選項,否則就移除。
確保使用者瞭解預期的格式
placeholder 屬性的值是指示您需要的資訊類型。
<label for="name">Name</label>
<input type="text" name="name" id="name" placeholder="Karin">
這可能會讓使用者感到混淆 因為您認為系統似乎已預先填入表單控制項,但似乎不尋常。 此外,加入預留位置也可能會導致難以判斷哪些表單欄位仍需要填寫。 此外,預留位置文字的預設樣式可能難以閱讀。
一般來說,使用 placeholder 屬性時請務必謹慎,切勿使用 placeholder 屬性說明表單控制項。
請改用 <label> 元素。
進一步瞭解
為何應避免使用 placeholder 屬性。
如要讓使用者提示他們知道哪些資訊,請多使用額外的 HTML 元素。 在表單控制項下方新增說明或範例。
確認表單控制項已準備好進行驗證
你可以使用不同的 HTML 屬性啟動內建驗證功能。
使用 required 屬性即可避免提交空白欄位。
您可以使用 type 屬性強制執行額外的驗證作業。
舉例來說,type="url" 必要值的 <input> 值必須是網址。
為確保使用者輸入的字元數達到下限,
請使用 minlength 屬性。
如要禁用超過字元數上限的值,
請使用 maxlength 屬性。
如果是 <input type="number"> 等數字輸入類型,請改用 min 和 max 屬性。
進一步瞭解驗證相關資訊:協助使用者在表單中輸入正確的資料。
隨堂測驗
測試您對表單屬性的瞭解程度
在螢幕小鍵盤上,你可以使用哪項屬性變更 Enter 鍵的標籤?
enterkeytextenterkeyenterkeyhintenterkeylabelvalue 屬性和 getAttribute('value') 有何不同?
value 屬性會傳回目前的值,getAttribute('value') 會傳回初始值。value 屬性會傳回鍵和值,getAttribute('value') 只會傳回值。value 屬性會傳回初始值,getAttribute('value') 會傳回目前的值。
