Bu serinin girişinde "HTML öğeleri, Belge Nesne Modeli'ni oluşturan düğümlerdir." yazar. Öğe düğümlerinin türünü açıkladık. Bu bölümde, bu düğümleri sorgulamayı sağlayan öğe API'lerinden bahsedeceğiz.
DOM ve AOM
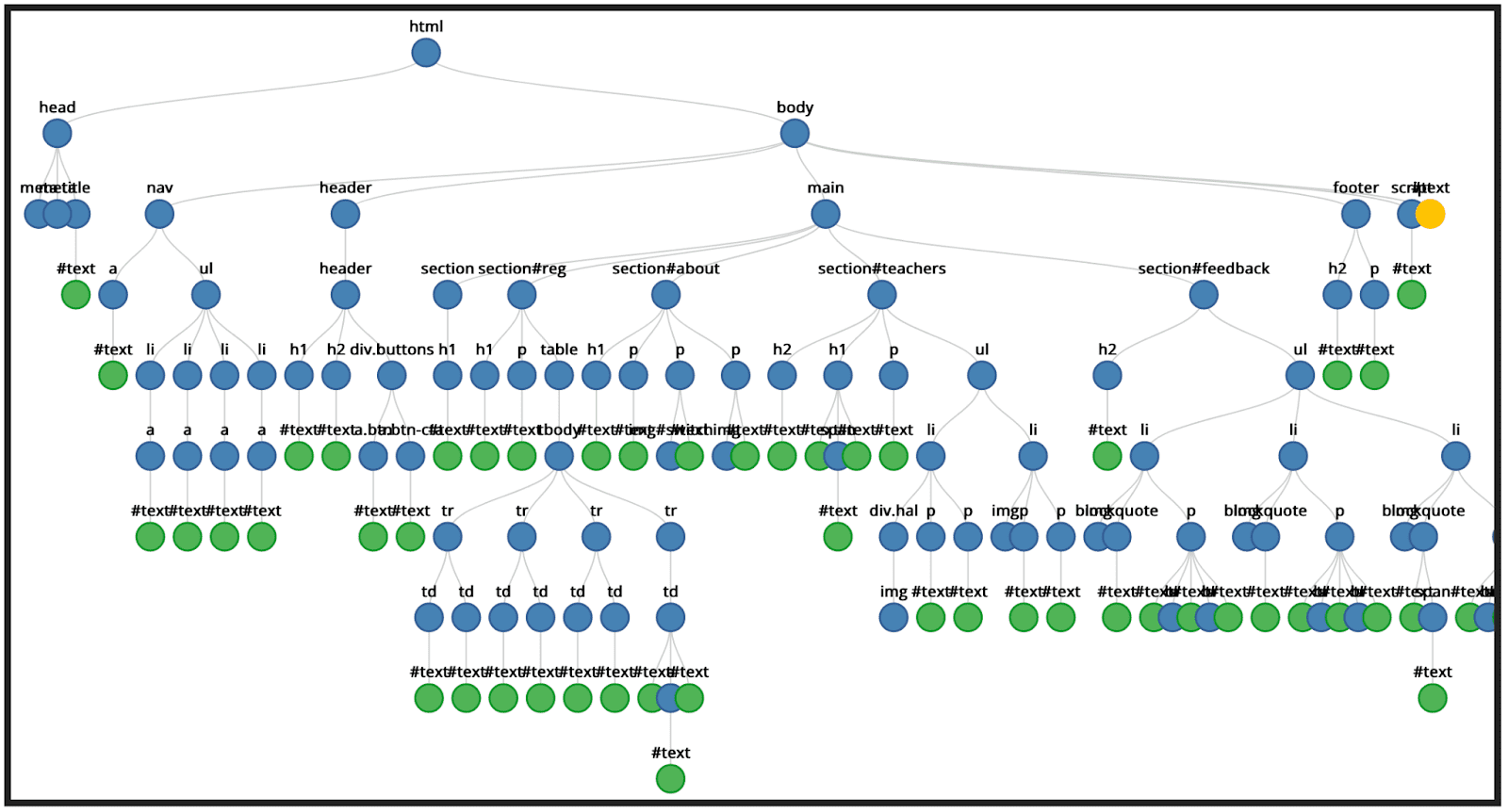
DOM, belgelere erişmek ve belgeleri değiştirmek için kullanılan bir API'dir. DOM, dokümandaki tüm düğümlerin ağacıdır. Bazı düğümlerde alt öğe olabilir, bazılarında ise olamaz. Ağaç, öğeler, özellikleri ve metin düğümleri içerir.

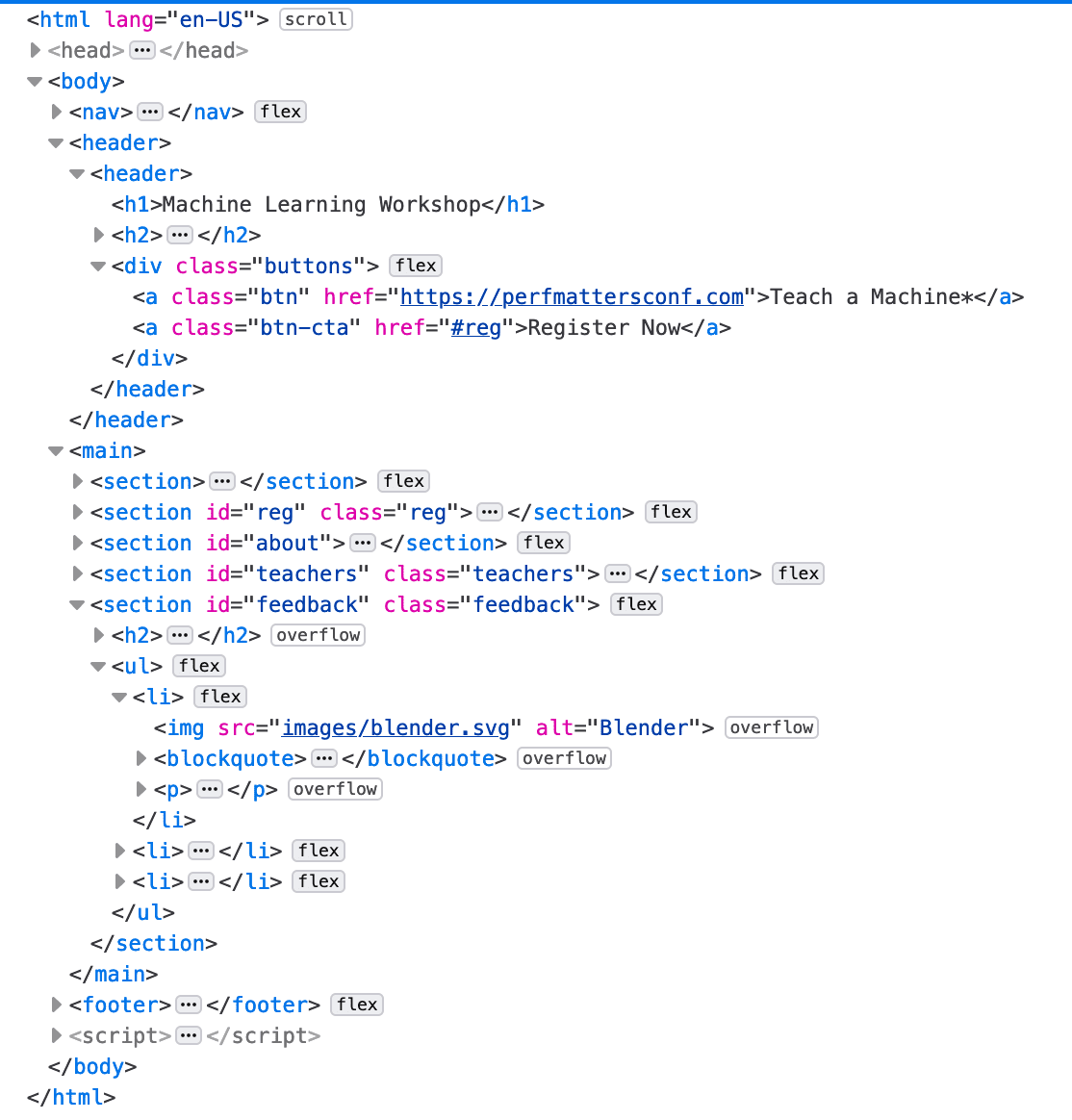
Tarayıcı araçları, yukarıdaki gibi ağaç görselleştirmeleri sağlamaz ancak düğümleri öğe inceleyicide görebilirsiniz.

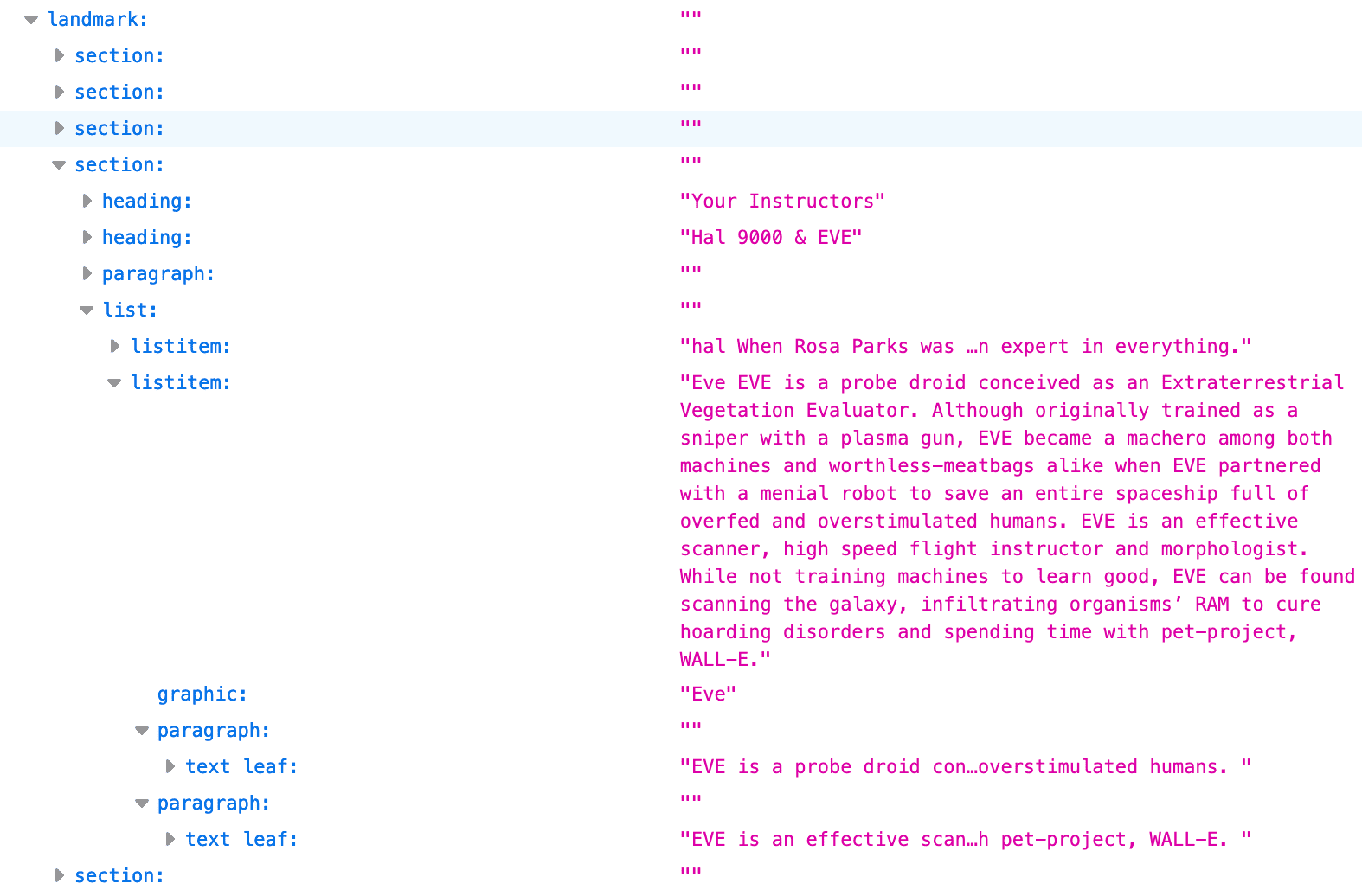
Tarayıcı geliştirici araçlarında incelenebilen ağaç temsili, erişilebilirlik ağacıdır. AOM, DOM'den çıkarma; benzer şekilde, erişilebilirlik ağacı tüm işaretleme öğelerini, özellikleri ve metni temsil eden nesneler içerir düğümler:

HTML Öğesi API'leri
DOM'nin orta harfi "nesne"dir. Nesne odaklı programlamanın en giriş aşamasındaki person veya car nesne örneği gibi
bir nesnedir. Belge ağacındaki her düğüm, JavaScript ile değiştirilebilen bir nesnedir.
Tarayıcı, çok sayıda
Yerel olarak desteklenen yöntemler, etkinlikler ve özellik sorgulaması ve güncelleme özelliği sağlayan API'ler.
Öğe düğümleri, öğede ayarlanan tüm özelliklerle ilgili bilgiler içerir. İçeriğe erişmek için HTML arayüzlerini
bir öğenin özellikleri hakkındaki bilgiler. Örneğin, HTMLImageElement.alt kullanabiliriz.
tüm resimlerin alt özelliklerini alın:
let allImages = document.querySelectorAll('img');
allImages.forEach((imageInstance) => {
console.log(imageInstance.alt);
});
HTML arayüzleri, bir öğenin özelliklerine erişim sağlamaktan daha fazlasını sağlar. çok daha fazla bilgiye erişebilirsiniz. Google'da
sayfamızdaki her bölümün düzene göre yüksekliğini öğrenmek için salt okunur HTMLElement.offsetHeight değerini bulun.
let allSections = document.querySelectorAll('section');
allSections.forEach((sectionInstance) => {
console.log(sectionInstance.offsetHeight);
});
Kullanıcı cihazının yönünü veya görüntü alanının genişliğini başka bir şekilde değiştirirse her bir <section> öğesinin yüksekliği
DOM özellikleri bununla birlikte otomatik olarak güncellenir.
HTML arayüzü API'leri özellik değerlerine erişimle sınırlı değildir. DOM, kullanıcı arayüzünün mevcut durumu hakkında bilgi sağlar.
HTML API'leri tüm bu bilgilere erişebilir. Videonun oynatmanın devam ettiği videoların uzunluğuna erişebilirsiniz.
ve videonun (veya sesin) HTMLMediaElement.duration ile oynatılması sona erdiyse
HTMLMediaElement.currentTime ve
Sırasıyla HTMLMediaElement.ended.
Kullanılabilir öğe arayüzleri
Bu seride şu ana kadar ele aldığımız ve henüz ele almadığımız çoğu HTML öğesi (bazı bölüm oluşturma öğeleri dışında)
ilişkili bir DOM arayüzü. Tüm öğelerin temel arayüzü uygun şekilde Öğe olarak adlandırılmıştır.
HTMLElement, Element'ten ve tüm HTML öğesine özgü öğeleri devralır
bazı durumlarda devre dışı bırakılır. Bazı öğeye özgü arayüzler, birden fazla benzer öğeyle uygulanır.
Arayüzler şunları içerir:
HTMLAnchorElement-<a>HTMLAreaElement-<area>HTMLAudioElement-<audio>HTMLBaseElement-<base>HTMLButtonElement-<button>HTMLCanvasElement-<canvas>HTMLDataElement-<data>HTMLDataListElement-<datalist>HTMLDetailsElement-<details>HTMLDialogElement-<dialog>HTMLEmbedElement-<embed>HTMLFieldSetElement-<fieldset>HTMLFormElement-<form>HTMLHtmlElement-<html>HTMLIFrameElement-<iframe>HTMLImageElement-<img>HTMLInputElement-<input>HTMLLabelElement-<label>HTMLLegendElement-<legend>HTMLLIElement-<li>HTMLLinkElement-<link>HTMLMapElement-<map>HTMLMediaElement-<audio><video>HTMLMenuElement-<menu>HTMLMetaElement-<meta>HTMLMeterElement-<meter>HTMLModElement-<ins><del>HTMLObjectElement-<object>HTMLOListElement-<ol>HTMLOptGroupElement-<optgroup>HTMLOptionElement-<option>HTMLOutputElement-<output>HTMLPictureElement-<picture>HTMLProgressElement-<progress>HTMLQuoteElement-<q>,<blockquote>,<cite>HTMLScriptElement-<script>HTMLSelectElement-<select>HTMLSlotElement-<slot>HTMLSourceElement-<source>HTMLStyleElement-<style>HTMLTableCellElement-<td><th>HTMLTableColElement-<col><colgroup>HTMLTableElement-<table>HTMLTableRowElement-<tr>HTMLTableSectionElement-<thead>,<tbody>,<tfoot>HTMLTemplateElement-<template>HTMLTextAreaElement-<textarea>HTMLTimeElement-<time>HTMLTitleElement-<title>HTMLTrackElement-<track>HTMLVideoElement-<video>
Adlandırma kuralı "HTML"dir. ardından büyük küçük harf içeren bir öğe veya öğe grubu takip edilir, ardından "Öğe", ancak öğe veya öğe grubu bölümü tam olarak bir kalıp izlemez. Endişelenmeyin. Bunları ezberlemeniz gerekmez. İhtiyaç duyduğunuzda bulabilmeniz için bu öğelerin var olduğunu bilmek önemlidir.
Bir öğe koleksiyonunuz varsa koleksiyon arayüzleri de vardır. Örneğin,
HTMLCollection.namedItem() yöntemi ilk değeri döndürür
öğesi (id veya name özelliği parametreyle eşleşen öğe); eşleşen öğe yoksa null (boş değer).
30'dan fazla öğenin HTMLElement dışında ilişkili bir DOM arayüzü yok. <address>, <article> ve
<section>, <nav>, <header>, <footer>, <aside> ve <hgroup>. Kullanımdan kaldırılmamış öğeleri desteklemeyen birçok öğe,
Genel olmayan özelliklerin HTMLPElement (<p> öğesi) ve HTMLUnknownElement gibi öğeye özgü arayüzleri vardır.
( <😃> veya tanımlanmamış diğer öğeler), ancak bu arayüzler, herhangi bir ek özellik veya yöntem uygulamaz
özellik ve yöntemlerin üzerinde görünür ve yukarıda listelenmez.HTMLElement
Gereksiz API yöntemleri ve özellikleri
Bir arayüz, devraldığı arayüzle aynı yöntem veya özellik adına sahipse, devralan yöntem veya özellik,
devralan da var. imageInstance.alt ve sectionInstance.offsetHeight ile yukarıdaki alt ve offsetHeight özelliklerine eriştiğimizde
kod, hangi API'ye erişildiğini bulamamıştır.
Genellikle bu iki örnekte olduğu gibi bu bir sorun değildir. Ancak bu mümkündür. Örneğin, HTMLCollection.length
Devralan HTMLOptionsCollection arayüzünün değeri salt okunur
uzunluk özelliği (yalnızca <select> öğesinin options özelliği tarafından döndürülür) koleksiyon boyutunu ayarlamak için de kullanılabilir.
Diğer arayüzler
DOM düğümlerinin dal konumlarının değiştirilmesine olanak tanıyan ek arayüzler de vardır. EventTarget arayüzü, Google Analytics 4'te
kullanımı addEventListener() ve removeEventListener(), Node ve Window arayüzlerinden devralınır. Buna karşılık, Element, Document ve DocumentFragment (özel öğelerde gördüğümüz) arayüzleri Node'dan, HTMLElement arayüzü ise Element'ten devralır.
node arayüzü
Her DOM düğümü türü, Node,
ifadesini içeren yeni bir API'dir. Node arayüzü, düğüm ağacına düğüm sorgulamayı ve eklemeyi sağlar.
Douglas Crockford'un meşhur "DOM'yi Yürüyün" işlevi, Düğümün firstChild
ve nextSibling özellikleri.
const walk_the_DOM = function walk(node, callback) {
callback(node);
node = node.firstChild;
while (node) {
walk(node, callback);
node = node.nextSibling;
}
};
Node'un appendChild() ve
Özel öğeleri tanımlamak için cloneNode() yöntemleri kullanın.
Düğüm arayüzü, DOM'yi sorgulamak ve işlemek için birçok kullanışlı özellik ve yöntem sağlar.
customElements.define('star-rating',
class extends HTMLElement {
constructor() {
super(); // Always call super first in constructor
const starRating = document.getElementById('star-rating-template').content;
const shadowRoot = this.attachShadow({
mode: 'open'
});
shadowRoot.appendChild(starRating.cloneNode(true));
}
});
attachShadow() yöntemi, Öğe yönteminin bir yöntemidir.
kullanır. Ayrıca,shadowRoot
Shadow DOM API,
dokümanın ana DOM ağacını tıklayın.
Document ve HTMLDocument arayüzleri
Document arayüzü, Node sürümünden devralır. Bu sonuç,
Tarayıcıda yüklenen web sayfası (dokümanın HTML, SVG, XML, Matematik veya başka türde olmasına bakılmaksızın). Document arayüzü de
HTMLDocument arayüzünden devralınır.
document, düğüm türlerine hızlı erişim sağlar ve aşağıdakiler gibi belirli öğe türlerinden koleksiyonlar oluşturma olanağı sağlar:
document.body ve document.styleSheets. HTMLDocument, dokümanla ilgili bilgilere ulaşılabilmesini
Document.location gibi HTML düğümlerinde bulunmaz;
Document.lastModified ve Document.Cookie.
Belge arayüzünde gösterilen özelliklere bağlı olarak Drag and Drop API gibi çeşitli API'ler kullanılabilir.
ve Tam Ekran API. Her ikisi de Element ayarından devralır.
Window arayüzü
Window arayüzü, DOM'yi değiştirmek için kullanılabilecek, DOM'nin ötesinde genel olarak kullanılabilen öğeler içerir. Pencere, MDN'nin JavaScript'inde belgelenen işlevler, ad alanları, nesneler ve oluşturucular ve DOM Referansları'nı inceleyin.
Window arayüzü, dokümanı içeren nesnenin API'sidir. Genel window nesnesi,
komut dosyası çalışıyor. Her tarayıcı sekmesi kendi Window nesnesini içerir. Pencere arayüzü, sekmenin içeriğini sorgulayabilir
ve genel pencere ile cihaz da dahil. Örneğin, resizeTo()
tarayıcı penceresini yeniden boyutlandırmak için kullanılabilir. devicePixelRatio
özelliği, cihazın ekran piksellerine erişim sağlar. Sekmeyle ilgili bilgilere erişirken
yerine, sekmenin görüntülediği DOM ağacı yerine içinde olduğunu fark ederseniz pencere, büyük olasılıkla aradığınız arayüzdür.
Web İşçileri de dahil olmak üzere Window arayüzünde gösterilen özelliklere dayalı olarak çeşitli API'ler kullanılabilir. ve IndexedDB API'leri.
Öğrendiklerinizi sınayın
HTML API'leriyle ilgili bilginizi test edin.
DOM'deki O ne anlama gelir?
İçeriğin bulunduğu sekmeyle ilgili bilgileri öğrenmek için hangi arayüzü kullanabilirsiniz?

