Dans l'introduction de cette série, il est indiqué "Les éléments HTML sont les nœuds qui constituent le Document Object Model." Nous avons discuté du type de nœuds d'éléments. Cette section traite des API des éléments permettant d'interroger ces nœuds.
DOM et AOM
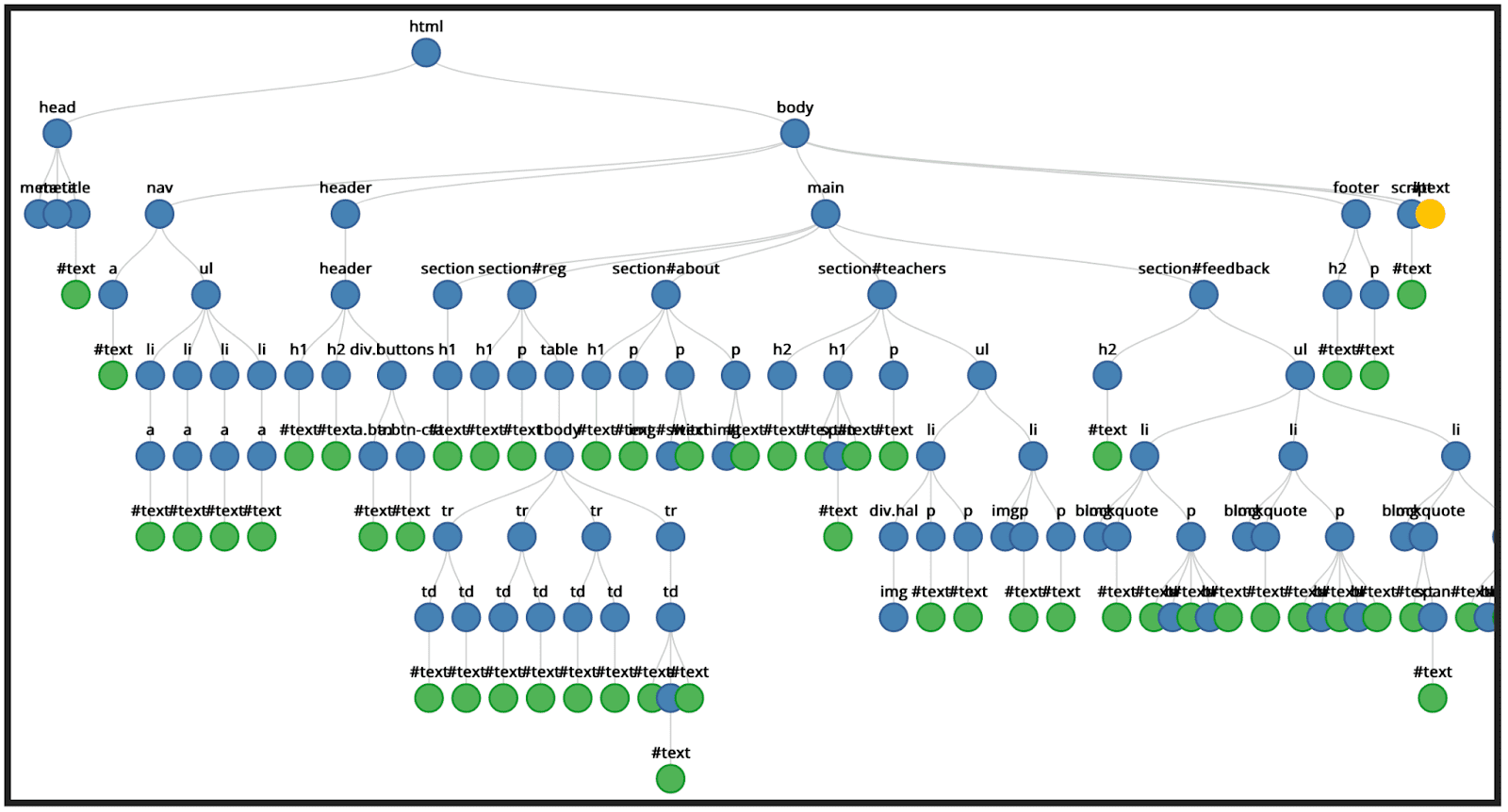
Le DOM est une API permettant d'accéder aux documents et de les manipuler. Le DOM est l'arborescence de tous les nœuds du document. Certains nœuds peuvent avoir des enfants, d'autres pas. L'arborescence comprend des éléments, ainsi que leurs attributs et des nœuds de texte.

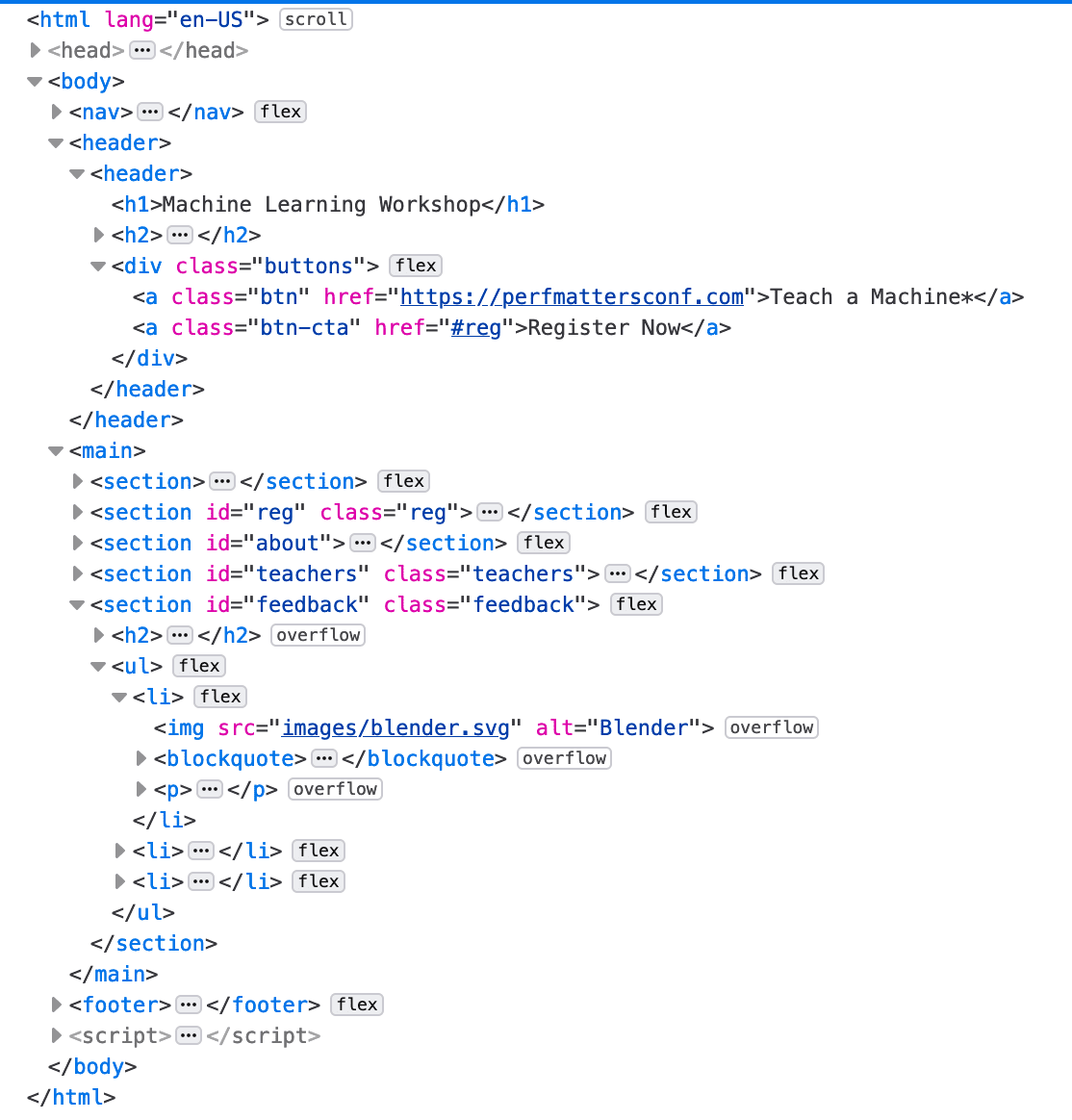
Les outils de navigateur ne proposent pas de visualisations sous forme d'arborescence comme celle présentée ci-dessus, mais vous pouvez voir les nœuds dans l'inspecteur d'éléments.

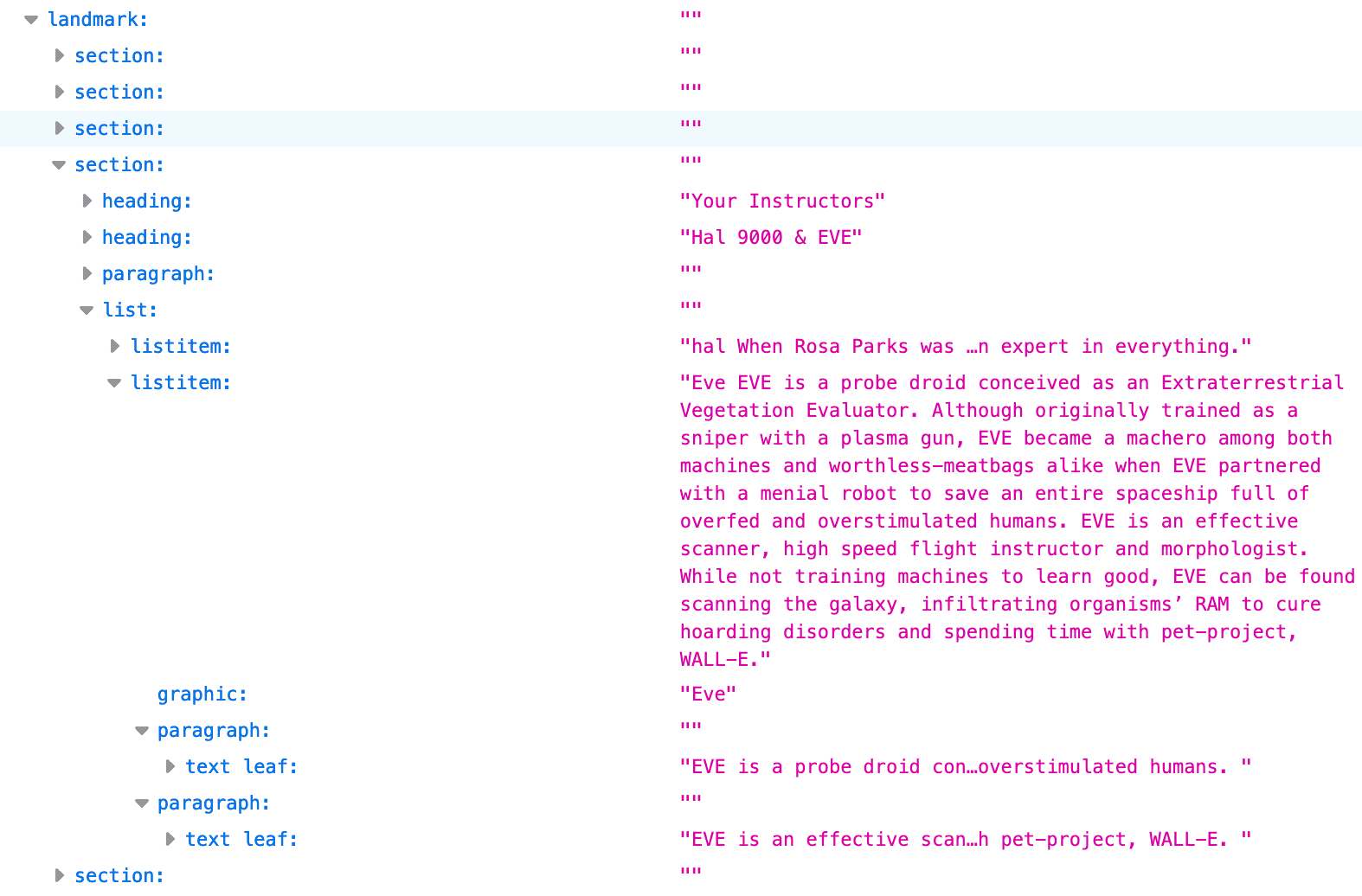
L'arborescence qui peut être inspectée dans les outils pour les développeurs du navigateur est l'arborescence d'accessibilité. L'AOM est basé sur à partir du DOM. De même, l'arborescence d'accessibilité contient des objets représentant tous les éléments de balisage, les attributs et le texte nœuds:

API HTML Element
La lettre du milieu du DOM est "objet". Tout comme l'exemple d'objet person ou car, de la plupart des introductions à la programmation orientée objet
chaque nœud de l'arborescence de documents est un objet pouvant être manipulé avec JavaScript.
Le navigateur propose de nombreuses fonctionnalités
API fournissant des méthodes, des événements, et des requêtes et mises à jour de propriétés compatibles de manière native
Les nœuds d'un élément contiennent des informations sur tous les attributs définis sur l'élément. Vous pouvez utiliser des interfaces HTML pour accéder
sur les attributs d'un élément. Par exemple, nous pouvons utiliser HTMLImageElement.alt.
Récupérez les attributs alt de toutes les images:
let allImages = document.querySelectorAll('img');
allImages.forEach((imageInstance) => {
console.log(imageInstance.alt);
});
Les interfaces HTML ne permettent pas seulement d'accéder aux attributs d'un élément : vous pouvez accéder à
beaucoup plus d’informations. Nous pouvons
trouver le HTMLElement.offsetHeight en lecture seule pour obtenir la hauteur de chaque section de la page par rapport à la mise en page.
let allSections = document.querySelectorAll('section');
allSections.forEach((sectionInstance) => {
console.log(sectionInstance.offsetHeight);
});
Si l'utilisateur change l'orientation de son appareil ou la largeur de la fenêtre d'affichage, la hauteur de chaque <section>
et les propriétés DOM seront automatiquement mises à jour en conséquence.
Les API d'interface HTML ne se limitent pas à l'accès aux valeurs des attributs. Le DOM fournit des insights sur l'état actuel de l'UI.
Les API HTML peuvent accéder à toutes ces informations. Vous pouvez accéder à la durée d'une vidéo, où une vue est en cours de lecture,
Si la lecture de la vidéo (ou de l'audio) est terminée avec HTMLMediaElement.duration,
HTMLMediaElement.currentTime
HTMLMediaElement.ended respectivement.
Interfaces des éléments disponibles
À l'exception de certains éléments de section, la plupart des éléments HTML abordés jusqu'à présent dans cette série et qu'ils n'ont pas encore abordés
une interface DOM associée. L'interface de base de tous les éléments s'appelle précisément Element.
HTMLElement hérite de l'élément et de tous les éléments spécifiques aux éléments HTML.
d'interface en héritent. Certaines interfaces spécifiques aux éléments sont implémentées par plusieurs éléments similaires.
Les interfaces comprennent les éléments suivants:
HTMLAnchorElement-<a>HTMLAreaElement-<area>HTMLAudioElement-<audio>HTMLBaseElement-<base>HTMLButtonElement-<button>HTMLCanvasElement-<canvas>HTMLDataElement-<data>HTMLDataListElement-<datalist>HTMLDetailsElement-<details>HTMLDialogElement-<dialog>HTMLEmbedElement-<embed>HTMLFieldSetElement-<fieldset>HTMLFormElement-<form>HTMLHtmlElement-<html>HTMLIFrameElement-<iframe>HTMLImageElement-<img>HTMLInputElement-<input>HTMLLabelElement-<label>HTMLLegendElement-<legend>HTMLLIElement-<li>HTMLLinkElement-<link>HTMLMapElement-<map>HTMLMediaElement-<audio>,<video>HTMLMenuElement-<menu>HTMLMetaElement-<meta>HTMLMeterElement-<meter>HTMLModElement-<ins>,<del>HTMLObjectElement-<object>HTMLOListElement-<ol>HTMLOptGroupElement–<optgroup>HTMLOptionElement-<option>HTMLOutputElement-<output>HTMLPictureElement-<picture>HTMLProgressElement-<progress>HTMLQuoteElement-<q>,<blockquote>et<cite>HTMLScriptElement-<script>HTMLSelectElement-<select>HTMLSlotElement-<slot>HTMLSourceElement-<source>HTMLStyleElement–<style>HTMLTableCellElement-<td>,<th>HTMLTableColElement-<col>,<colgroup>HTMLTableElement-<table>HTMLTableRowElement-<tr>HTMLTableSectionElement-<thead>,<tbody>et<tfoot>HTMLTemplateElement-<template>HTMLTextAreaElement-<textarea>HTMLTimeElement-<time>HTMLTitleElement-<title>HTMLTrackElement-<track>HTMLVideoElement-<video>
La convention d'attribution de noms est "HTML". suivi d'un élément ou d'un groupe d'éléments en camel case et en majuscules, suivis de "Élément", mais l'élément ou le regroupement d'éléments ne suit pas de modèle exact. Ne vous inquiétez pas. Il n'est pas nécessaire de les mémoriser. Il est juste important de savoir qu’ils existent afin de pouvoir les rechercher quand vous en aurez besoin.
Si vous disposez d'une collection d'éléments, il existe également des interfaces de collection. Par exemple,
La méthode HTMLCollection.namedItem() renvoie la première
de la collection dont l'attribut id ou name correspond au paramètre, ou la valeur "null" si aucun élément ne correspond.
Plus de 30 éléments ne sont associés à aucune interface DOM autre que HTMLElement, y compris <address>, <article>,
<section>, <nav>, <header>, <footer>, <aside> et <hgroup>. De nombreux éléments qui ne sont pas compatibles avec
Les attributs non globaux ont des interfaces spécifiques à chaque élément, comme HTMLPElement (l'élément <p>) et HTMLUnknownElement
( <😃> ou tout autre élément non défini), mais ces interfaces ne mettent en œuvre aucune propriété ou méthode supplémentaire
en plus des propriétés et méthodes héritées de HTMLElement et qui ne sont pas répertoriées ci-dessus.
Méthodes et propriétés d'API redondantes
Si une interface possède le même nom de méthode ou de propriété que celle dont elle hérite, la méthode ou la propriété héritée remplace
celui hérité. Lorsque nous avons accédé aux propriétés alt et offsetHeight ci-dessus avec imageInstance.alt et sectionInstance.offsetHeight
respectivement, le code n'a pas identifié l'API en cours d'accès.
En général, comme dans ces deux exemples, ce n'est pas un problème. Mais c'est possible. Par exemple, HTMLCollection.length
est en lecture seule, tandis que l'interface héritée de l'interface HTMLOptionsCollection
la propriété length (renvoyée uniquement par la propriété options de <select>) peut également être utilisée pour définir la taille de la collection.
Autres interfaces
Des interfaces supplémentaires permettent de manipuler les branches des nœuds DOM. L'interface EventTarget, qui fournit
avec addEventListener() et removeEventListener(), est héritée par les interfaces Node et Window. À leur tour, les interfaces Element, Document et DocumentFragment (que nous avons vues dans les éléments personnalisés) héritent de Node, tandis que l'interface HTMLElement hérite de Element.
Interface node
Chaque type de nœud DOM est représenté par une interface basée sur Node,
qui fournit des informations et des méthodes
sur les éléments liés à l'arborescence DOM. L'interface Node permet d'interroger et d'ajouter des nœuds à l'arborescence des nœuds.
Douglas Crockford : "Walk the DOM" utilise la fonction firstChild de Node.
et les propriétés nextSibling.
const walk_the_DOM = function walk(node, callback) {
callback(node);
node = node.firstChild;
while (node) {
walk(node, callback);
node = node.nextSibling;
}
};
Nous avons utilisé Node.js appendChild() et
cloneNode() pour définir des éléments personnalisés.
L'interface Node fournit de nombreuses propriétés et méthodes utiles pour interroger et manipuler le DOM.
customElements.define('star-rating',
class extends HTMLElement {
constructor() {
super(); // Always call super first in constructor
const starRating = document.getElementById('star-rating-template').content;
const shadowRoot = this.attachShadow({
mode: 'open'
});
shadowRoot.appendChild(starRating.cloneNode(true));
}
});
La méthode attachShadow() est une méthode de l'élément
de commande. Il existe également une interface shadowRoot pour le paramètre
L'API Shadow DOM est affichée séparément d'une
l'arborescence DOM principale du document.
Interfaces Document et HTMLDocument
L'interface Document hérite de Node. Elle représente
page Web chargée dans le navigateur, que le document soit au format HTML, SVG, XML, MathML ou autre. L'interface Document comporte également
hérite de l'interface HTMLDocument.
document permet d'accéder rapidement aux types de nœuds et de créer des collections de types d'éléments spécifiques, tels que
document.body et document.styleSheets. HTMLDocument permet d'accéder aux informations pertinentes du document que
sont introuvables dans les nœuds HTML, tels que Document.location,
Document.lastModified et Document.Cookie.
Plusieurs API sont disponibles selon les fonctionnalités mises en avant dans l'interface du document, y compris l'API glisser-déposer.
et l'API FullScreen. Les deux héritent de Element.
Interface Window
L'interface Windows inclut des éléments disponibles dans le monde entier, au-delà du DOM, qui peuvent être utilisés pour manipuler le DOM. Avantages de la fenêtre fonctions, espaces de noms, objets et constructeurs présentés dans le document JavaScript de MDN et les références DOM.
L'interface Window est l'API de l'objet contenant le document. L'objet window global est la fenêtre dans laquelle
est en cours d'exécution. Chaque onglet du navigateur contient son propre objet Window. L'interface Windows peut interroger le contenu de l'onglet
ainsi que la fenêtre globale et l'appareil. Par exemple, resizeTo()
permettant de redimensionner la fenêtre du navigateur, devicePixelRatio
permet d'accéder aux pixels d'affichage de l'appareil. Lorsque vous accédez aux informations
de l'onglet, le contenu
se trouve plutôt que dans l'arborescence DOM affichée par l'onglet, il s'agit probablement de l'interface que vous recherchez.
Plusieurs API sont disponibles selon les fonctionnalités disponibles via l'interface Windows, y compris Web Workers. et IndexedDB.
Testez vos connaissances
Testez vos connaissances sur les API HTML.
Que signifie le « O du DOM » ?
Quelle interface peut vous aider à trouver des informations sur l'onglet dans lequel se trouve le contenu ?

