इस सीरीज़ के परिचय में बताया गया है कि "एचटीएमएल एलिमेंट वे नोड होते हैं जो डॉक्यूमेंट ऑब्जेक्ट मॉडल बनाते हैं." हमने एलिमेंट नोड के टाइप के बारे में चर्चा की है. इस सेक्शन में, हम उन एलिमेंट एपीआई के बारे में चर्चा करेंगे जो इन नोड से क्वेरी करने की सुविधा देते हैं.
DOM और AOM
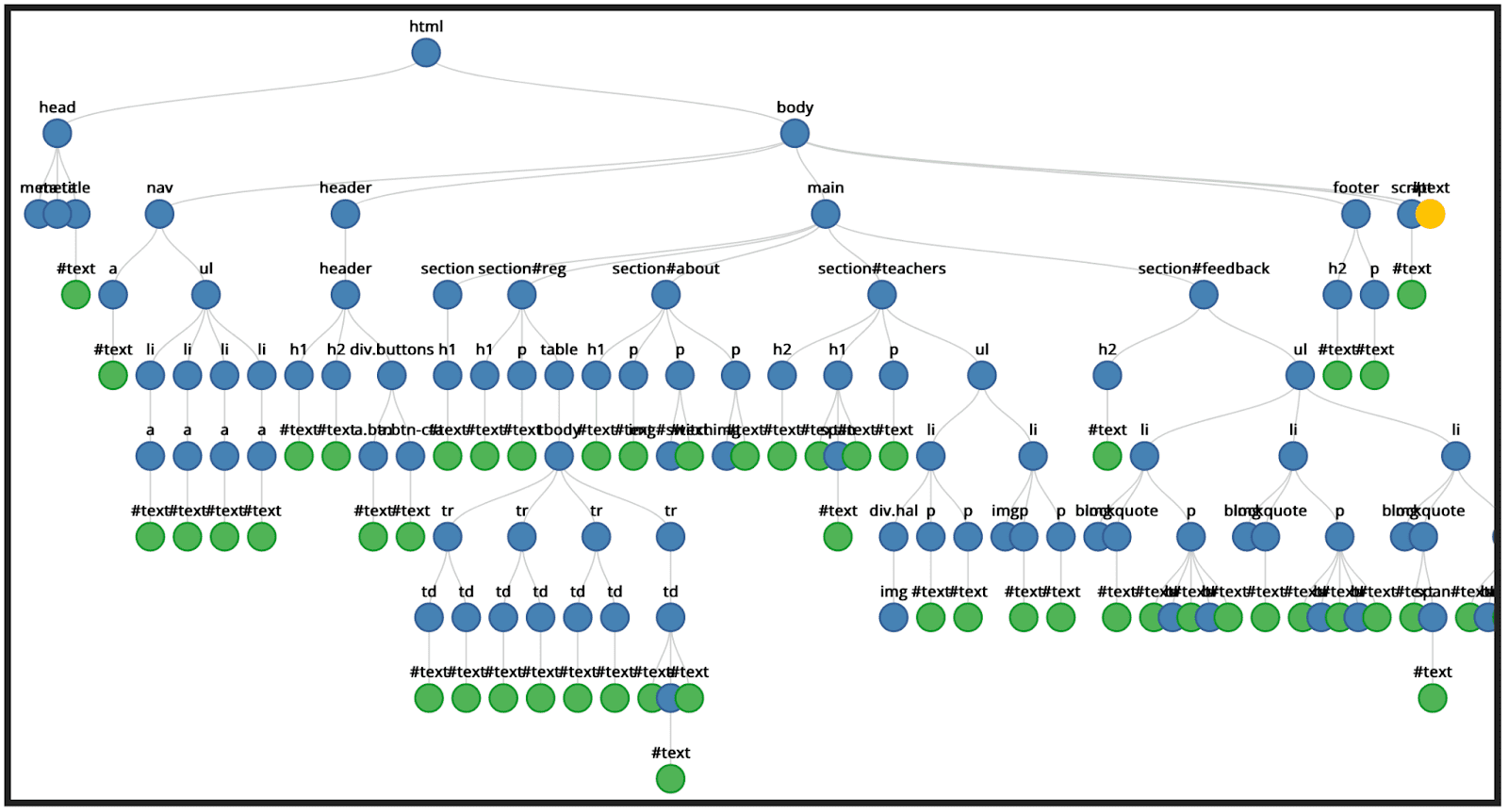
डीओएम, दस्तावेज़ों को ऐक्सेस करने और उनमें बदलाव करने के लिए एपीआई है. डीओएम, दस्तावेज़ में सभी नोड का ट्री होता है. कुछ नोड में बच्चे हो सकते हैं, जबकि कुछ में नहीं. ट्री में एलिमेंट, एट्रिब्यूट, और टेक्स्ट नोड शामिल होते हैं.

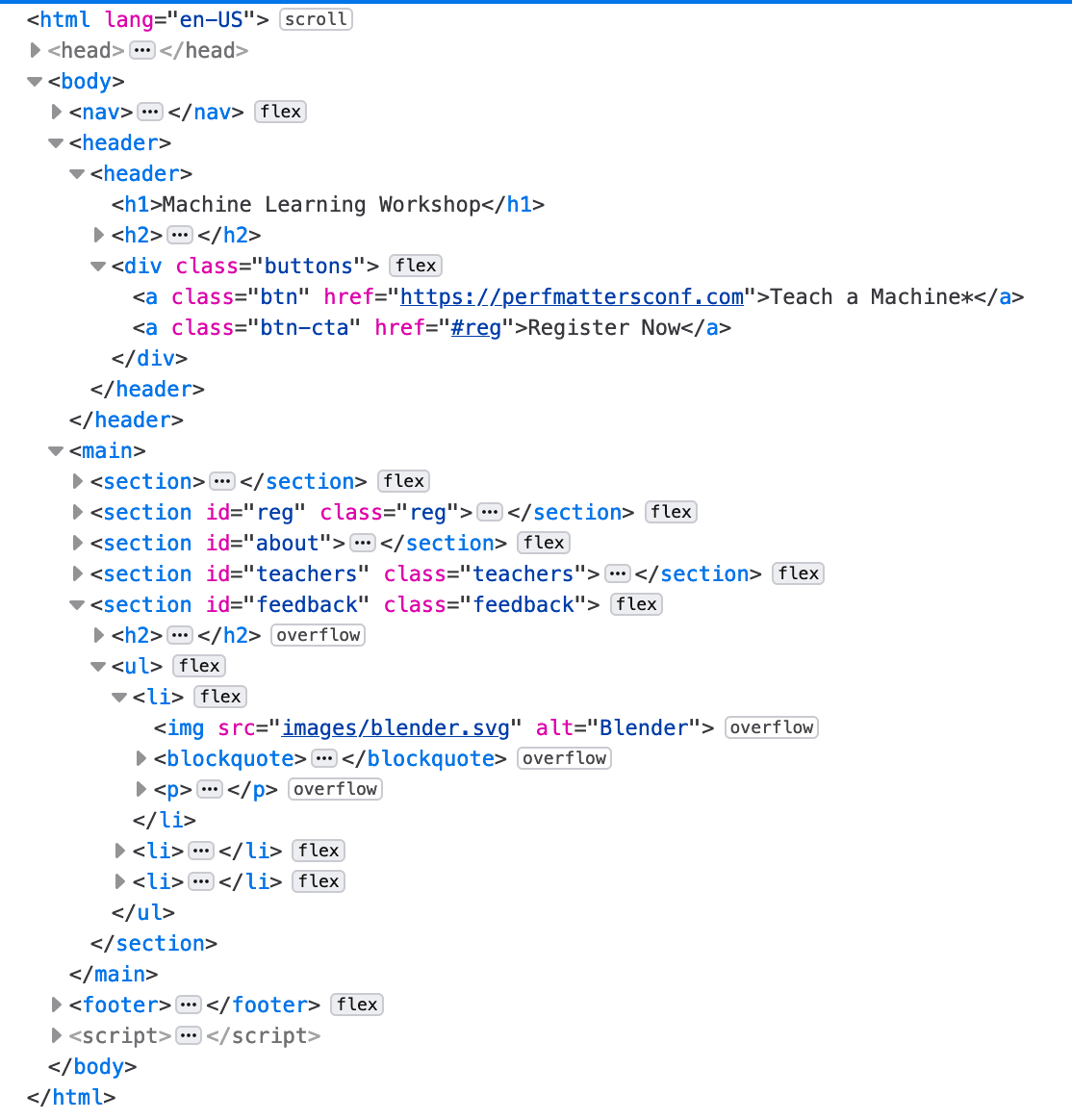
ब्राउज़र टूल ऊपर बताए गए तरीके की तरह ट्री विज़ुअलाइज़ेशन नहीं देते, लेकिन एलिमेंट इंस्पेक्टर में नोड देखे जा सकते हैं.

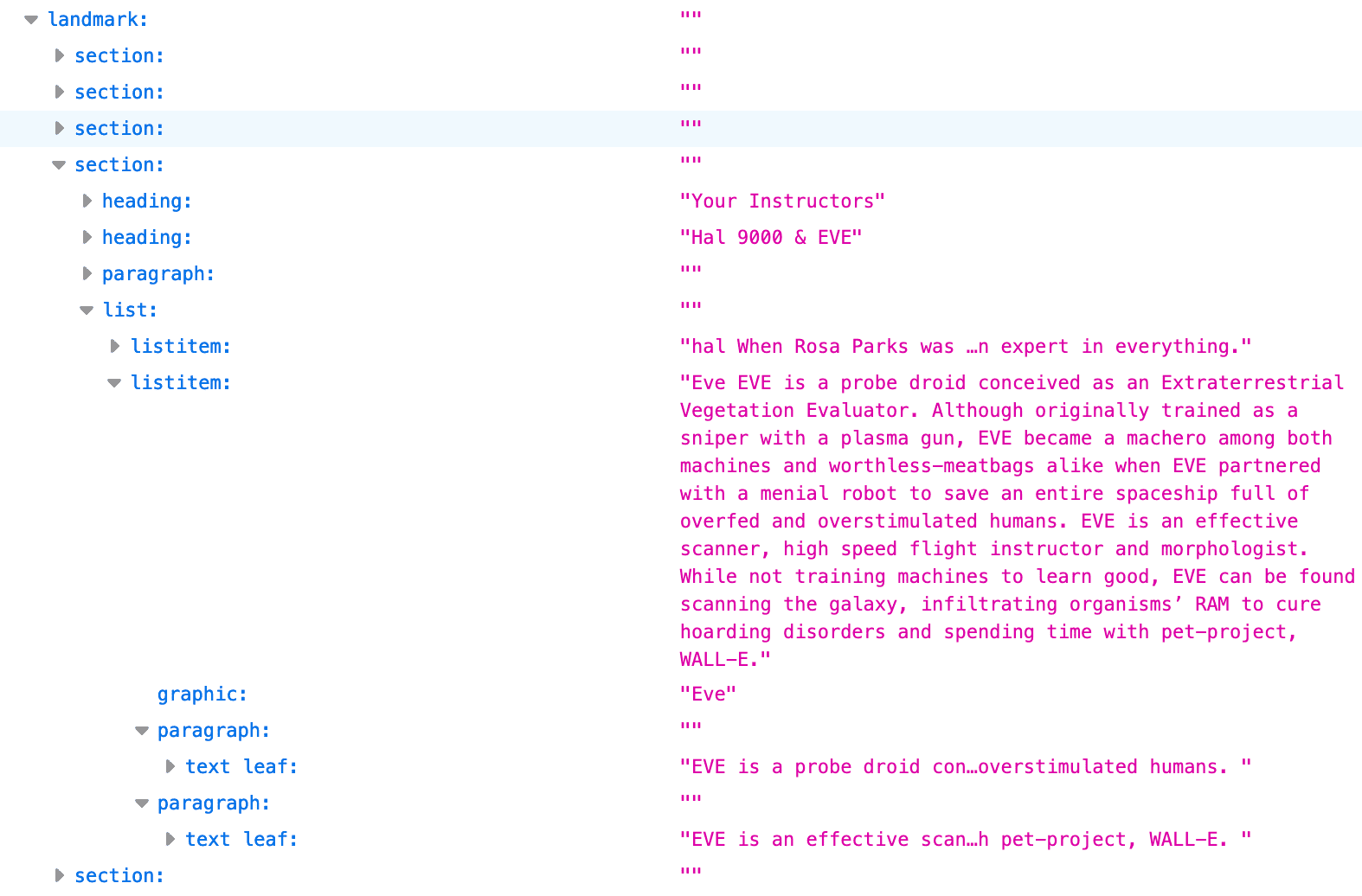
सुलभता ट्री एक ऐसा ट्री है जिसकी जांच ब्राउज़र डेवलपर टूल में की जा सकती है. एओएम, DOM को बंद करें; इसी तरह, सुलभता ट्री में ऐसी चीज़ें होती हैं जो मार्कअप एलिमेंट, एट्रिब्यूट, और टेक्स्ट को दिखाती हैं नोड:

एचटीएमएल एलिमेंट एपीआई
DOM का बीच वाला अक्षर "object" होता है. बिलकुल person या car ऑब्जेक्ट के उदाहरण की तरह, ज़्यादातर इंट्रो से लेकर ऑब्जेक्ट-ओरिएंटेड प्रोग्रामिंग तक
क्लास में, दस्तावेज़ ट्री का हर नोड एक ऑब्जेक्ट है जिसमें JavaScript की मदद से बदलाव किया जा सकता है.
यह ब्राउज़र कई तरह की जानकारी देता है
ऐसे एपीआई जो नेटिव रूप से काम करने वाले तरीके, इवेंट, और प्रॉपर्टी क्वेरी करने और अपडेट करने की सुविधा देते हैं.
एलिमेंट नोड में, एलिमेंट पर सेट सभी एट्रिब्यूट के बारे में जानकारी होती है. ऐक्सेस करने के लिए, एचटीएमएल इंटरफ़ेस का इस्तेमाल किया जा सकता है
एलिमेंट के एट्रिब्यूट के बारे में जानकारी. उदाहरण के लिए, हम HTMLImageElement.alt का इस्तेमाल कर सकते हैं
सभी इमेज के alt एट्रिब्यूट पाएं:
let allImages = document.querySelectorAll('img');
allImages.forEach((imageInstance) => {
console.log(imageInstance.alt);
});
एचटीएमएल इंटरफ़ेस सिर्फ़ एलिमेंट के एट्रिब्यूट तक ऐक्सेस देने के साथ-साथ, और भी सुविधाएं देते हैं; तो आपको बहुत सारी जानकारी ऐक्सेस करने की सुविधा मिलती है. हम यह कर सकते हैं:
हमारे पेज के हर सेक्शन की ऊंचाई जानने के लिए, लेआउट के हिसाब से रीड-ओनली HTMLElement.offsetHeight ढूंढें.
let allSections = document.querySelectorAll('section');
allSections.forEach((sectionInstance) => {
console.log(sectionInstance.offsetHeight);
});
अगर उपयोगकर्ता अपने डिवाइस की स्क्रीन की दिशा बदलता है या व्यूपोर्ट की चौड़ाई बदलता है, तो हर <section> की ऊंचाई
बदल जाएगा और डीओएम प्रॉपर्टी उसके साथ अपने-आप अपडेट हो जाएंगी.
एचटीएमएल इंटरफ़ेस एपीआई, एट्रिब्यूट की वैल्यू ऐक्सेस करने तक सीमित नहीं है. डीओएम, यूज़र इंटरफ़ेस (यूआई) की मौजूदा स्थिति के बारे में अहम जानकारी देता है.
HTML API इस सभी जानकारी को ऐक्सेस कर सकते हैं. वीडियो की अवधि देखी जा सकती है, जैसे कि मौजूदा वीडियो में व्यू कहां देखा जा रहा है,
और अगर HTMLMediaElement.duration पर वीडियो (या ऑडियो) चल चुका है,
HTMLMediaElement.currentTime, और
HTMLMediaElement.ended को भी क्रम में, इस्तेमाल किया जा सकता है.
उपलब्ध एलिमेंट इंटरफ़ेस
कुछ सेक्शनिंग एलिमेंट को छोड़कर, ऐसे ज़्यादातर एचटीएमएल एलिमेंट जिन्हें हमने अब तक इस सीरीज़ में शामिल किया है और जिन्हें अभी तक कवर करना बाकी है
जुड़े हुए DOM इंटरफ़ेस. सभी एलिमेंट के बेस इंटरफ़ेस को सही तरीके से एलिमेंट नाम दिया गया है.
HTMLElement को एलिमेंट और खास एचटीएमएल एलिमेंट से इनहेरिट किया जाता है
इंटरफ़ेस उससे इनहेरिट करते हैं. एलिमेंट के हिसाब से बनाए गए कुछ इंटरफ़ेस, एक जैसे कई एलिमेंट के ज़रिए लागू किए जाते हैं.
इंटरफ़ेस में ये शामिल हैं:
HTMLAnchorElementसे<a>HTMLAreaElementसे<area>HTMLAudioElementसे<audio>HTMLBaseElementसे<base>HTMLButtonElementसे<button>HTMLCanvasElementसे<canvas>HTMLDataElementसे<data>HTMLDataListElementसे<datalist>HTMLDetailsElementसे<details>HTMLDialogElementसे<dialog>HTMLEmbedElementसे<embed>HTMLFieldSetElementसे<fieldset>HTMLFormElementसे<form>HTMLHtmlElementसे<html>HTMLIFrameElementसे<iframe>HTMLImageElementसे<img>HTMLInputElementसे<input>HTMLLabelElementसे<label>HTMLLegendElementसे<legend>HTMLLIElementसे<li>HTMLLinkElementसे<link>HTMLMapElementसे<map>HTMLMediaElement-<audio>,<video>HTMLMenuElementसे<menu>HTMLMetaElementसे<meta>HTMLMeterElementसे<meter>HTMLModElement-<ins>,<del>HTMLObjectElementसे<object>HTMLOListElementसे<ol>HTMLOptGroupElementसे<optgroup>HTMLOptionElementसे<option>HTMLOutputElementसे<output>HTMLPictureElementसे<picture>HTMLProgressElementसे<progress>HTMLQuoteElement-<q>,<blockquote>,<cite>HTMLScriptElementसे<script>HTMLSelectElementसे<select>HTMLSlotElementसे<slot>HTMLSourceElementसे<source>HTMLStyleElementसे<style>HTMLTableCellElement-<td>,<th>HTMLTableColElement-<col>,<colgroup>HTMLTableElementसे<table>HTMLTableRowElementसे<tr>HTMLTableSectionElement-<thead>,<tbody>,<tfoot>HTMLTemplateElementसे<template>HTMLTextAreaElementसे<textarea>HTMLTimeElementसे<time>HTMLTitleElementसे<title>HTMLTrackElementसे<track>HTMLVideoElementसे<video>
नाम रखने की कन्वेंशन "HTML" है इसके बाद, "एलिमेंट" का कोई एलिमेंट या एलिमेंट शामिल होता है. लेकिन एलिमेंट या एलिमेंट का ग्रुप, किसी सटीक पैटर्न का पालन नहीं करता. चिंता मत करो। इन्हें याद रखने की ज़रूरत नहीं है. यह जानना ज़रूरी है कि ये मौजूद हैं, ताकि ज़रूरत पड़ने पर आप इन्हें देख सकें.
अगर आपके पास एलिमेंट का कलेक्शन है, तो आपको कलेक्शन इंटरफ़ेस भी दिखेंगे. उदाहरण के लिए,
HTMLCollection.namedItem() तरीका, पहला नतीजा दिखाता है
संग्रह का वह एलीमेंट जिसकी id या name विशेषता पैरामीटर से मेल खाती है या अगर कोई एलीमेंट मेल नहीं खाता है, तो शून्य.
30 से ज़्यादा एलिमेंट में, HTMLElement के अलावा, कोई दूसरा डीओएम इंटरफ़ेस नहीं है. इसमें <address>, <article>, और अन्य एलिमेंट शामिल हैं
<section>, <nav>, <header>, <footer>, <aside>, और <hgroup>. कई एलिमेंट ऐसे होते हैं जो किसी भी सेवा के साथ काम नहीं करते,
नॉन-ग्लोबल एट्रिब्यूट में एलिमेंट के लिए खास इंटरफ़ेस होते हैं, जैसे कि HTMLPElement (<p> एलिमेंट) और HTMLUnknownElement
( <😃> या ऐसा कोई भी एलिमेंट जिसे तय नहीं किया गया है), लेकिन वे इंटरफ़ेस किसी दूसरी प्रॉपर्टी या मेथड को लागू नहीं करते
ऊपर HTMLElement से इनहेरिट की गई प्रॉपर्टी और विधियां हैं, और ये ऊपर सूचीबद्ध नहीं हैं.
एपीआई के गै़र-ज़रूरी तरीके और प्रॉपर्टी
अगर किसी इंटरफ़ेस में वही तरीका या प्रॉपर्टी नाम है जो पहले से मौजूद है, तो इनहेरिट करने का तरीका या प्रॉपर्टी ओवरराइट हो जाती है
इनहेरिट किया गया है. जब हमने imageInstance.alt और sectionInstance.offsetHeight से, ऊपर दिए गए alt और offsetHeight प्रॉपर्टी को ऐक्सेस किया
तो कोड को यह पता नहीं चला कि किस एपीआई को ऐक्सेस किया जा रहा था.
आम तौर पर, जैसा कि इन दो उदाहरणों में बताया गया है, यह कोई समस्या नहीं है. हालांकि, ऐसा हो भी सकता है. उदाहरण के लिए, HTMLCollection.length
रीड ओनली है, जबकि इनहेरिट करने वाले HTMLOptionsCollection इंटरफ़ेस
लंबाई वाली प्रॉपर्टी (जिसे <select> की options प्रॉपर्टी के ज़रिए दिखाया जाता है) का इस्तेमाल, कलेक्शन का साइज़ सेट करने के लिए भी किया जा सकता है.
अन्य इंटरफ़ेस
इसमें कुछ ऐसे इंटरफ़ेस भी हैं जो डीओएम नोड की ब्रांच की जगहों में बदलाव करने की सुविधा देते हैं. EventTarget इंटरफ़ेस, जो
हमें addEventListener() और removeEventListener() के साथ Node और Window इंटरफ़ेस में इनहेरिट किया जाता है. एलिमेंट, दस्तावेज़, और Documentफ़्रैगमेंट (जिसे हमने कस्टम एलिमेंट में देखा है) इंटरफ़ेस, नोड से इनहेरिट करता है और HTMLElement इंटरफ़ेस, Element से इनहेरिट करता है.
node इंटरफ़ेस
हर तरह के DOM नोड को Node के आधार पर इंटरफ़ेस से दिखाया जाता है,
इससे डीओएम ट्री से जुड़े एलिमेंट के तौर पर जानकारी और तरीके मिलते हैं. Node इंटरफ़ेस की मदद से, नोड ट्री में क्वेरी करने और नोड जोड़ने की सुविधा चालू हो जाती है.
डगलस क्रॉकफ़ोर्ड की मशहूर फ़िल्म "वॉक द डीओएम" फ़ंक्शन, नोड के firstChild का इस्तेमाल करता है
और nextSibling प्रॉपर्टी.
const walk_the_DOM = function walk(node, callback) {
callback(node);
node = node.firstChild;
while (node) {
walk(node, callback);
node = node.nextSibling;
}
};
हमने नोड के appendChild() और
कस्टम एलिमेंट तय करने के cloneNode() तरीके.
नोड इंटरफ़ेस में, DOM की क्वेरी करने और उसमें बदलाव करने के लिए कई काम की प्रॉपर्टी और तरीके उपलब्ध होते हैं.
customElements.define('star-rating',
class extends HTMLElement {
constructor() {
super(); // Always call super first in constructor
const starRating = document.getElementById('star-rating-template').content;
const shadowRoot = this.attachShadow({
mode: 'open'
});
shadowRoot.appendChild(starRating.cloneNode(true));
}
});
attachShadow() तरीका, एलिमेंट का एक तरीका है
इंटरफ़ेस पर कॉपी करने की सुविधा मिलती है. इसके लिए एक shadowRoot इंटरफ़ेस भी है
शैडो DOM API को
दस्तावेज़ का मुख्य डीओएम ट्री.
Document और HTMLDocument इंटरफ़ेस
Document इंटरफ़ेस, Node से लिया गया है. यह
ब्राउज़र में लोड किया गया वेब पेज, चाहे दस्तावेज़ एचटीएमएल, SVG, XML, MathML या अन्य हो. Document इंटरफ़ेस भी
HTMLDocument इंटरफ़ेस से इनहेरिट किया जाता है.
document, नोड टाइप का क्विक ऐक्सेस और खास तरह के एलिमेंट के कलेक्शन बनाने की सुविधा देता है, जैसे कि
document.body और document.styleSheets. HTMLDocument, उस दस्तावेज़ से काम की जानकारी ऐक्सेस करने की सुविधा देता है
एचटीएमएल नोड में नहीं मिलते, जैसे कि Document.location,
Document.lastModified और Document.Cookie.
दस्तावेज़ के इंटरफ़ेस में दिखने वाली सुविधाओं के आधार पर, कई एपीआई उपलब्ध हैं. इनमें खींचें और छोड़ें एपीआई भी शामिल है
और FullScreen API. दोनों को Element से इनहेरिट किया जाता है.
Window इंटरफ़ेस
विंडो इंटरफ़ेस में, डीओएम के अलावा ऐसे आइटम शामिल होते हैं जो दुनिया भर में उपलब्ध हैं. इनका इस्तेमाल डीओएम में बदलाव करने के लिए किया जा सकता है. विंडो से मिलने वाली सुविधाएं एमडीएन के JavaScript में दर्ज फ़ंक्शन, नेमस्पेस, ऑब्जेक्ट, और कंस्ट्रक्टर और DOM रेफ़रंस.
विंडो इंटरफ़ेस, दस्तावेज़ वाले ऑब्जेक्ट के लिए एपीआई है. ग्लोबल window ऑब्जेक्ट वह विंडो है जिसमें
स्क्रिप्ट चल रही है. हर ब्राउज़र टैब में उसका अपना विंडो ऑब्जेक्ट होता है. विंडो इंटरफ़ेस, टैब के कॉन्टेंट से क्वेरी कर सकता है
और साथ ही पूरी विंडो और डिवाइस पर भी काम करता है. उदाहरण के लिए, resizeTo()
तरीके का इस्तेमाल करके ब्राउज़र विंडो का साइज़ बदला जा सकता है, devicePixelRatio
प्रॉपर्टी से डिवाइस के डिसप्ले पिक्सल का ऐक्सेस मिलता है. टैब के बारे में जानकारी ऐक्सेस करते समय,
DOM ट्री के बजाय है जो टैब दिखाता है, विंडो संभावित रूप से आपके द्वारा खोजे जा रहे इंटरफ़ेस हो सकती है.
विंडो इंटरफ़ेस में दिखने वाली सुविधाओं के आधार पर कई एपीआई उपलब्ध हैं. इनमें वेब वर्कर भी शामिल हैं और IndexedDB के एपीआई.
देखें कि आपको कितना समझ आया है
एचटीएमएल एपीआई के बारे में अपनी जानकारी को परखें.
DOM में O का क्या मतलब है?
इनमें से कौनसा इंटरफ़ेस, उस टैब के बारे में जानकारी ढूंढने में आपकी मदद कर सकता है जिसमें कॉन्टेंट मौजूद है?

