Trong phần giới thiệu loạt bài này có nói rằng "Các phần tử HTML là các nút tạo nên Mô hình đối tượng tài liệu". Chúng ta đã thảo luận về loại nút phần tử. Trong phần này, chúng ta sẽ thảo luận về các API phần tử cho phép truy vấn các nút đó.
DOM và AOM
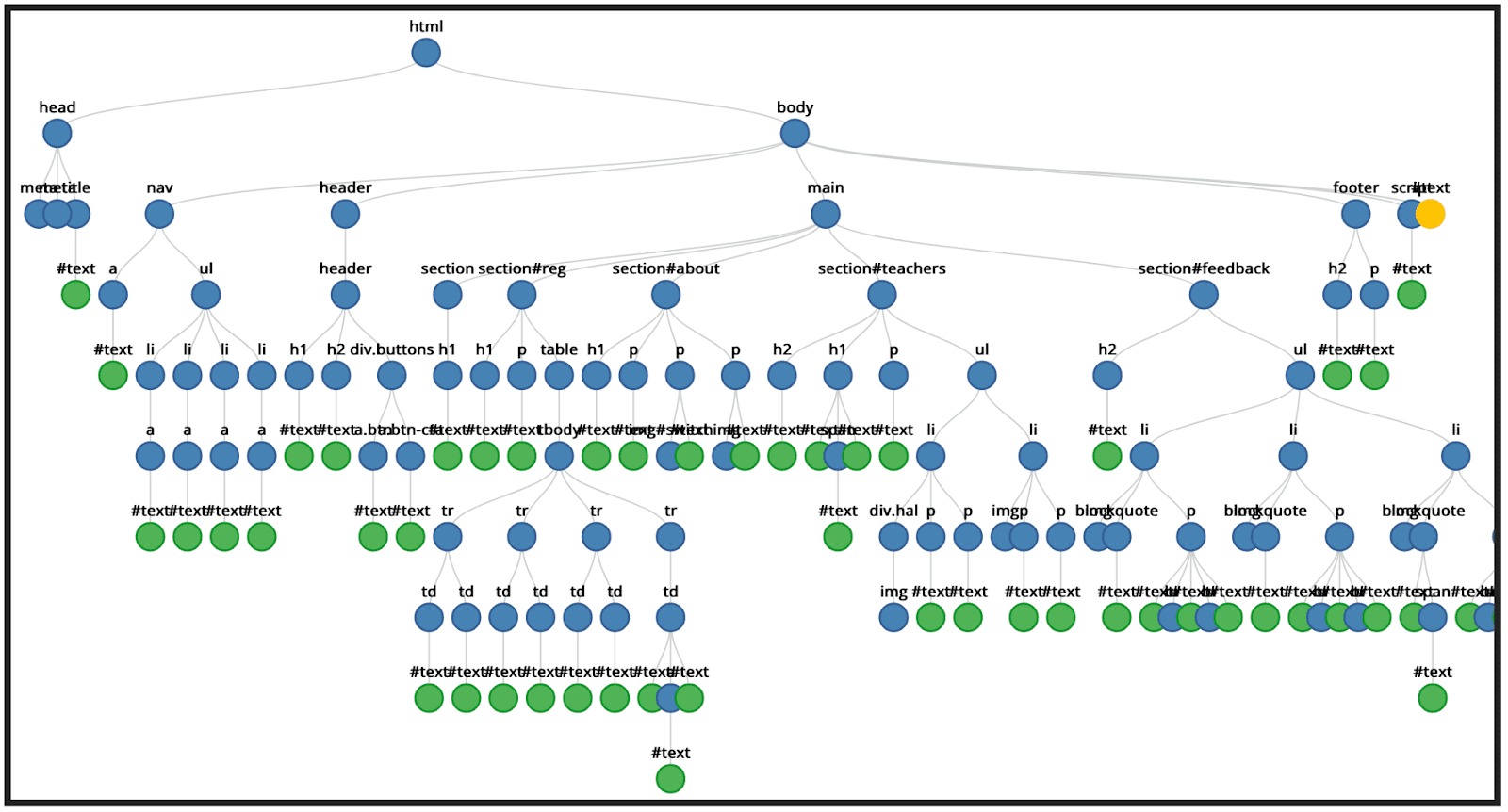
DOM là một API để truy cập và thao tác trên tài liệu. DOM là cây của tất cả các nút trong tài liệu. Một số nút có thể có phần tử con, một số nút khác thì không. Cây bao gồm các phần tử, cùng với thuộc tính của các phần tử đó và các nút văn bản.

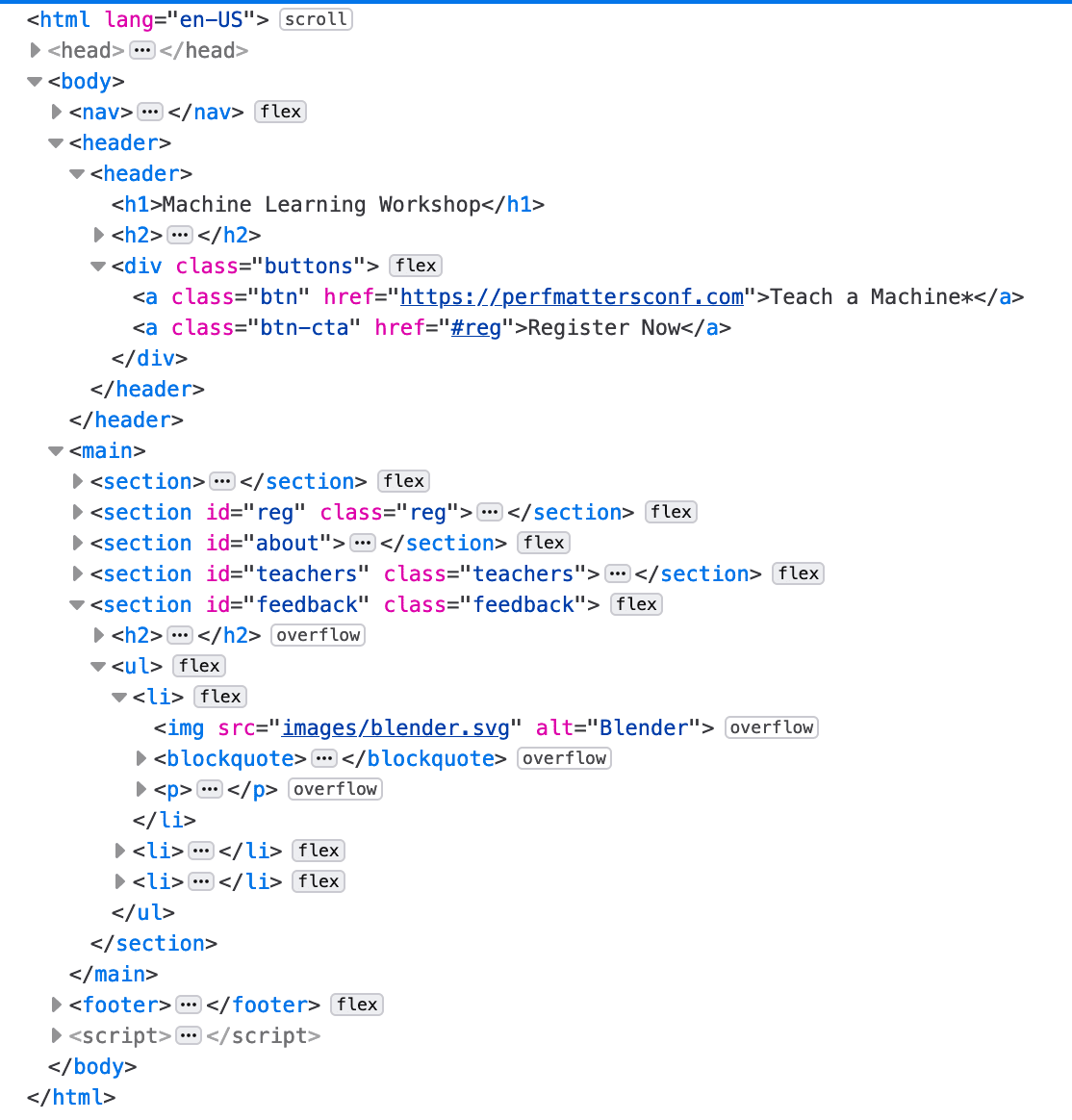
Các công cụ trình duyệt không cung cấp hình ảnh trực quan dạng cây như ở trên, nhưng bạn có thể thấy các nút trong trình kiểm tra phần tử.

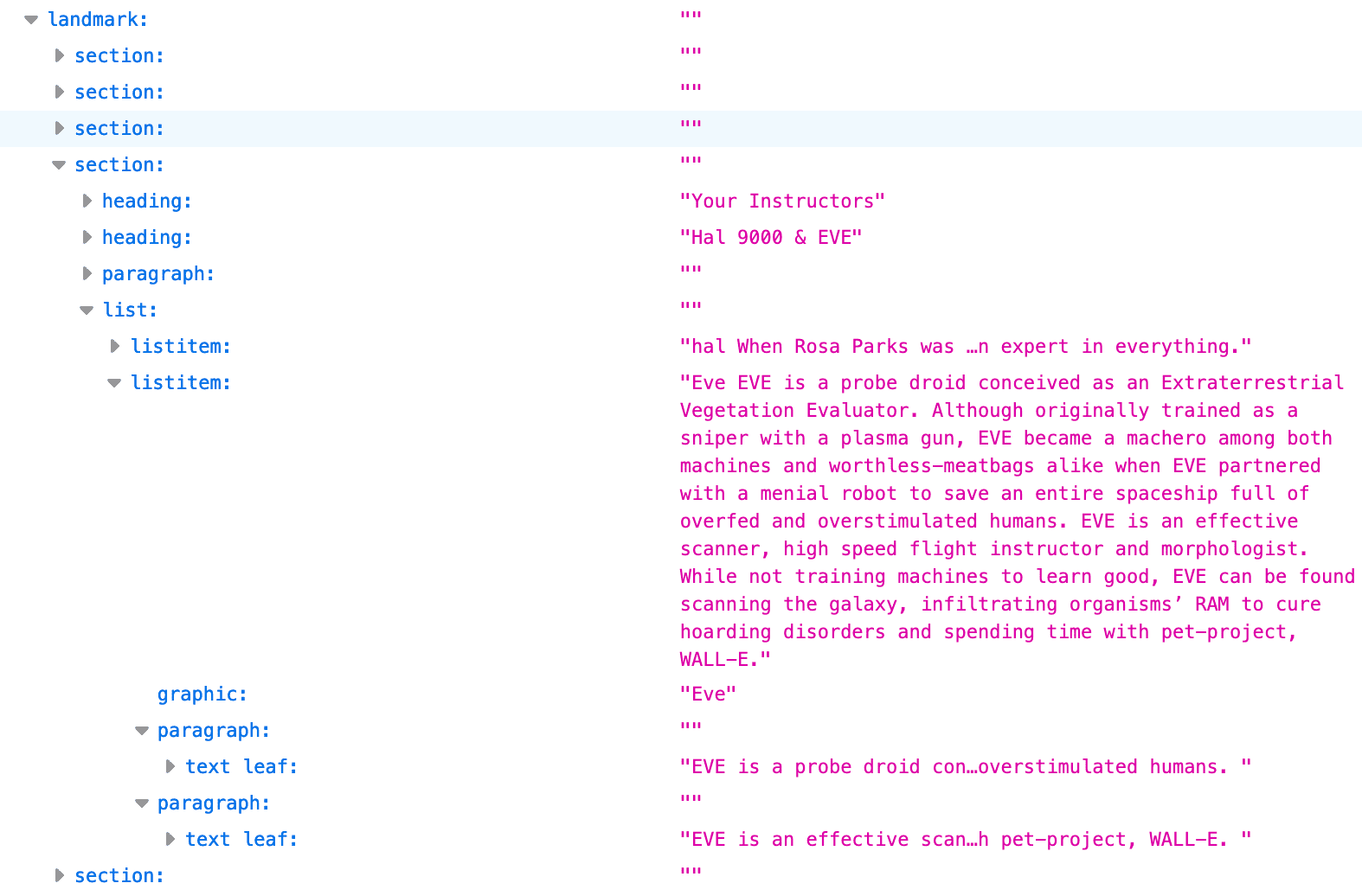
Biểu diễn dạng cây có thể kiểm tra được trong các công cụ cho nhà phát triển trình duyệt là cây hỗ trợ tiếp cận. AOM dựa trên ra khỏi DOM; tương tự, cây hỗ trợ tiếp cận chứa các đối tượng đại diện cho tất cả thành phần, thuộc tính và văn bản đánh dấu nút:

API phần tử HTML
Chữ cái ở giữa của DOM là "đối tượng". Giống như ví dụ về đối tượng person hoặc car, từ phần giới thiệu nhất đến cách lập trình hướng đối tượng
mỗi lớp, mỗi nút trong cây tài liệu là một đối tượng có thể được thao tác bằng JavaScript.
Trình duyệt này cung cấp nhiều
Các API cung cấp các phương thức, sự kiện cũng như tính năng truy vấn và cập nhật thuộc tính được hỗ trợ vốn có.
Nút phần tử chứa thông tin về tất cả các thuộc tính được đặt trên phần tử. Bạn có thể sử dụng giao diện HTML để truy cập
thông tin về các thuộc tính của một phần tử. Ví dụ: chúng ta có thể sử dụng HTMLImageElement.alt
lấy thuộc tính alt của tất cả hình ảnh:
let allImages = document.querySelectorAll('img');
allImages.forEach((imageInstance) => {
console.log(imageInstance.alt);
});
Giao diện HTML không chỉ cung cấp quyền truy cập vào các thuộc tính của một phần tử; bạn có thể truy cập rất nhiều thông tin. Chúng ta có thể
tìm HTMLElement.offsetHeight chỉ có thể đọc để biết chiều cao của từng phần trên trang tương ứng với bố cục.
let allSections = document.querySelectorAll('section');
allSections.forEach((sectionInstance) => {
console.log(sectionInstance.offsetHeight);
});
Nếu người dùng thay đổi hướng thiết bị hoặc thay đổi chiều rộng của khung nhìn, thì chiều cao của mỗi <section>
sẽ thay đổi và thuộc tính DOM sẽ tự động cập nhật theo.
API giao diện HTML không bị giới hạn ở việc truy cập vào các giá trị thuộc tính. DOM cung cấp thông tin chi tiết về trạng thái hiện tại của giao diện người dùng.
API HTML có thể truy cập tất cả thông tin đó. Bạn có thể truy cập thời lượng của một video, trong đó lượt xem đang ở thời điểm phát hiện tại,
và nếu video (hoặc âm thanh) đã phát xong bằng HTMLMediaElement.duration,
HTMLMediaElement.currentTime và
HTMLMediaElement.ended tương ứng.
Giao diện phần tử có sẵn
Hầu hết các phần tử HTML mà chúng tôi đã đề cập từ trước đến nay trong loạt bài này và vẫn chưa đề cập đến, ngoại trừ một số phần tử chia phần, đều bị
giao diện DOM được liên kết. Giao diện cơ sở cho tất cả phần tử được đặt tên phù hợp là Phần tử.
HTMLElement kế thừa từ Phần tử và tất cả các phần tử HTML cụ thể
giao diện kế thừa từ đó. Một số giao diện dành riêng cho từng phần tử được triển khai bằng nhiều phần tử tương tự nhau.
Các giao diện này bao gồm:
HTMLAnchorElement-<a>HTMLAreaElement-<area>HTMLAudioElement-<audio>HTMLBaseElement-<base>HTMLButtonElement-<button>HTMLCanvasElement-<canvas>HTMLDataElement-<data>HTMLDataListElement-<datalist>HTMLDetailsElement-<details>HTMLDialogElement-<dialog>HTMLEmbedElement-<embed>HTMLFieldSetElement-<fieldset>HTMLFormElement-<form>HTMLHtmlElement-<html>HTMLIFrameElement-<iframe>HTMLImageElement-<img>HTMLInputElement-<input>HTMLLabelElement-<label>HTMLLegendElement-<legend>HTMLLIElement-<li>HTMLLinkElement-<link>HTMLMapElement-<map>HTMLMediaElement–<audio>,<video>HTMLMenuElement-<menu>HTMLMetaElement-<meta>HTMLMeterElement-<meter>HTMLModElement–<ins>,<del>HTMLObjectElement-<object>HTMLOListElement-<ol>HTMLOptGroupElement–<optgroup>HTMLOptionElement-<option>HTMLOutputElement-<output>HTMLPictureElement-<picture>HTMLProgressElement-<progress>HTMLQuoteElement–<q>,<blockquote>,<cite>HTMLScriptElement-<script>HTMLSelectElement-<select>HTMLSlotElement-<slot>HTMLSourceElement-<source>HTMLStyleElement–<style>HTMLTableCellElement–<td>,<th>HTMLTableColElement–<col>,<colgroup>HTMLTableElement-<table>HTMLTableRowElement-<tr>HTMLTableSectionElement–<thead>,<tbody>,<tfoot>HTMLTemplateElement-<template>HTMLTextAreaElement-<textarea>HTMLTimeElement-<time>HTMLTitleElement-<title>HTMLTrackElement-<track>HTMLVideoElement-<video>
Quy ước đặt tên là "HTML" theo sau là một phần tử hoặc nhóm các phần tử được viết hoa kiểu lạc đà ở trên, tiếp theo là "Phần tử", nhưng phần tử hoặc nhóm phần tử không tuân theo mẫu chính xác nào. Đừng lo. Bạn không cần phải ghi nhớ chúng. Điều quan trọng là bạn phải biết rằng các miền đó tồn tại để có thể tra cứu khi cần.
Nếu bạn có một tập hợp các phần tử thì cũng sẽ có giao diện bộ sưu tập. Ví dụ:
Phương thức HTMLCollection.namedItem() trả về giá trị đầu tiên
phần tử trong bộ sưu tập có thuộc tính id hoặc name khớp với tham số, hoặc rỗng nếu không có phần tử nào khớp.
Hơn 30 phần tử không có giao diện DOM nào khác ngoài HTMLElement, bao gồm <address>, <article>,
<section>, <nav>, <header>, <footer>, <aside> và <hgroup>. Nhiều phần tử không hỗ trợ bất kỳ thành phần không được dùng nữa,
các thuộc tính không phải chung đều có giao diện dành riêng cho từng phần tử, như HTMLPElement (phần tử <p>) và HTMLUnknownElement
( <😃> hoặc bất kỳ phần tử nào khác chưa được xác định), nhưng các giao diện đó không triển khai bất kỳ thuộc tính hoặc phương thức bổ sung nào
bên cạnh các thuộc tính và phương thức kế thừa từ HTMLElement và không được liệt kê ở trên.
Phương thức và thuộc tính API thừa
Nếu một giao diện có cùng phương thức hoặc tên thuộc tính với giao diện mà giao diện đó kế thừa, thì phương thức kế thừa hoặc thuộc tính đó sẽ ghi đè
phiên bản được kế thừa. Thời điểm chúng ta truy cập vào các tài sản alt và offsetHeight ở trên bằng imageInstance.alt và sectionInstance.offsetHeight
tương ứng, mã này không xác định API nào đang được truy cập.
Nhìn chung, như với hai ví dụ này, đây không phải là vấn đề. Tuy nhiên, điều này có thể xảy ra. Ví dụ: HTMLCollection.length
ở chế độ chỉ đọc, trong khi giao diện HTMLOptionsCollection kế thừa
thuộc tính chiều dài (chỉ được trả về bằng thuộc tính options của <select>) cũng có thể được sử dụng để đặt kích thước bộ sưu tập.
Giao diện khác
Có thêm các giao diện cho phép thao tác với vị trí nhánh của các nút DOM. Giao diện EventTarget, cung cấp
chúng tôi với addEventListener() và removeEventListener(), được kế thừa bởi giao diện Node và Window. Đổi lại, các giao diện Phần tử, Tài liệu và DocumentFragment (mà chúng ta thấy trong phần tử tuỳ chỉnh) kế thừa từ Nút, còn giao diện HTMLElement kế thừa từ Phần tử.
Giao diện node
Mỗi loại nút DOM được biểu thị bằng một giao diện dựa trên Node,
Cung cấp thông tin và phương thức dưới dạng các phần tử liên quan đến cây DOM. Giao diện Node cho phép truy vấn và thêm các nút vào cây nút.
Màn "dạo bộ DOM" nổi tiếng của Douglas Crockford hàm, tận dụng firstChild của Nút
và thuộc tính nextSibling.
const walk_the_DOM = function walk(node, callback) {
callback(node);
node = node.firstChild;
while (node) {
walk(node, callback);
node = node.nextSibling;
}
};
Chúng tôi đã sử dụng appendChild() của Nút và
cloneNode() để xác định phần tử tuỳ chỉnh.
Giao diện Nút cung cấp nhiều thuộc tính và phương thức hữu ích để truy vấn và điều khiển DOM.
customElements.define('star-rating',
class extends HTMLElement {
constructor() {
super(); // Always call super first in constructor
const starRating = document.getElementById('star-rating-template').content;
const shadowRoot = this.attachShadow({
mode: 'open'
});
shadowRoot.appendChild(starRating.cloneNode(true));
}
});
Phương thức attachShadow() là một phương thức của Phần tử
. Ngoài ra, còn có giao diện shadowRoot để
Shadow DOM API được hiển thị riêng biệt với
cây DOM chính của tài liệu.
Giao diện Document và HTMLDocument
Giao diện Document kế thừa từ Node. Thuộc tính này đại diện cho
trang web được tải trong trình duyệt, cho dù tài liệu là HTML, SVG, XML, MathML hay loại khác. Giao diện Document cũng
kế thừa từ giao diện HTMLDocument.
document cho phép truy cập nhanh vào các loại nút và tạo tập hợp các loại phần tử cụ thể, chẳng hạn như
document.body và document.styleSheets. HTMLDocument cho phép truy cập thông tin có liên quan đến tài liệu
không tìm thấy trong các nút HTML, chẳng hạn như Document.location,
Document.lastModified và Document.Cookie.
Một số API được cung cấp dựa trên các tính năng được hiển thị thông qua giao diện tài liệu, bao gồm cả API Kéo và thả
và API FullScreen. Cả hai đều kế thừa từ Element.
Giao diện Window
Giao diện Window bao gồm các mục có sẵn trên toàn cầu ngoài DOM có thể dùng để thao tác với DOM. Cửa sổ cung cấp hàm, không gian tên, đối tượng và hàm dựng được ghi lại trong JavaScript của MDN và Tài liệu tham khảo về DOM.
Giao diện Cửa sổ là API cho đối tượng chứa tài liệu. Đối tượng window toàn cục là cửa sổ mà trong đó
đang chạy tập lệnh. Mỗi thẻ trình duyệt đều chứa đối tượng Cửa sổ riêng. Giao diện Cửa sổ có thể truy vấn nội dung của thẻ
cũng như cửa sổ và thiết bị tổng thể. Ví dụ: resizeTo()
có thể dùng để đổi kích thước cửa sổ trình duyệt, devicePixelRatio
thuộc tính này cung cấp quyền truy cập vào các pixel hiển thị của thiết bị. Khi truy cập vào thông tin về thẻ, nội dung
nằm trong cây DOM mà tab hiển thị, cửa sổ có thể là giao diện bạn đang tìm kiếm.
Một số API được cung cấp dựa trên các tính năng xuất hiện trên giao diện Window, bao gồm cả Web Workers và IndexedDB.
Kiểm tra kiến thức
Kiểm tra kiến thức của bạn về API HTML.
O trong DOM là viết tắt của từ gì?
Giao diện nào có thể giúp bạn tìm thông tin về thẻ có chứa nội dung đó?

