Nell'introduzione a questa serie si legge "Gli elementi HTML sono i nodi che compongono il Document Object Model". Abbiamo parlato del tipo di nodi degli elementi. In questa sezione illustreremo le API degli elementi che consentono di eseguire query su questi nodi.
DOM e AOM
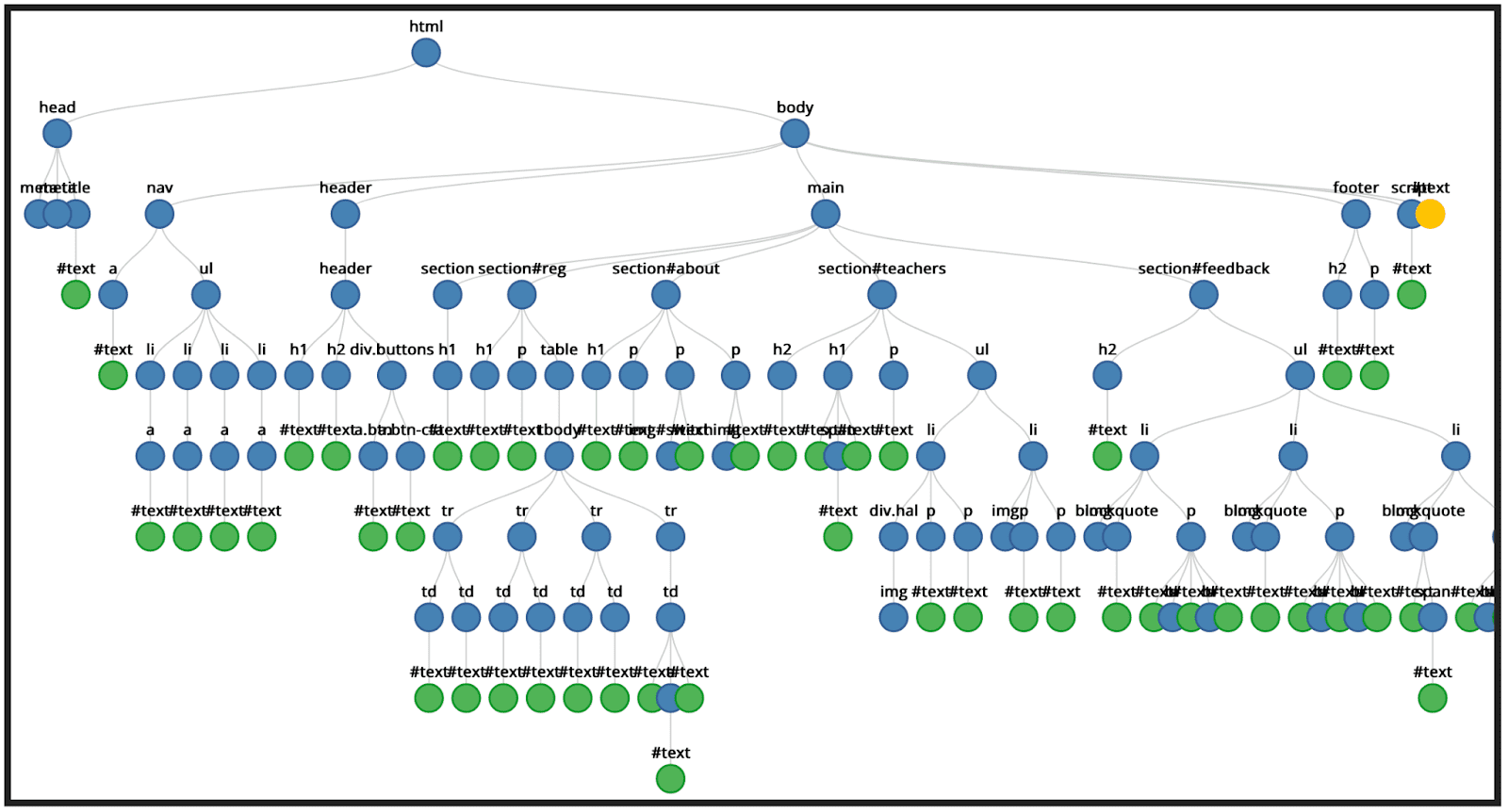
Il DOM è un'API per l'accesso e la manipolazione dei documenti. Il DOM è la struttura di tutti i nodi nel documento. Alcuni nodi possono avere elementi figlio, altri no. L'albero include elementi, con i relativi attributi e nodi di testo.

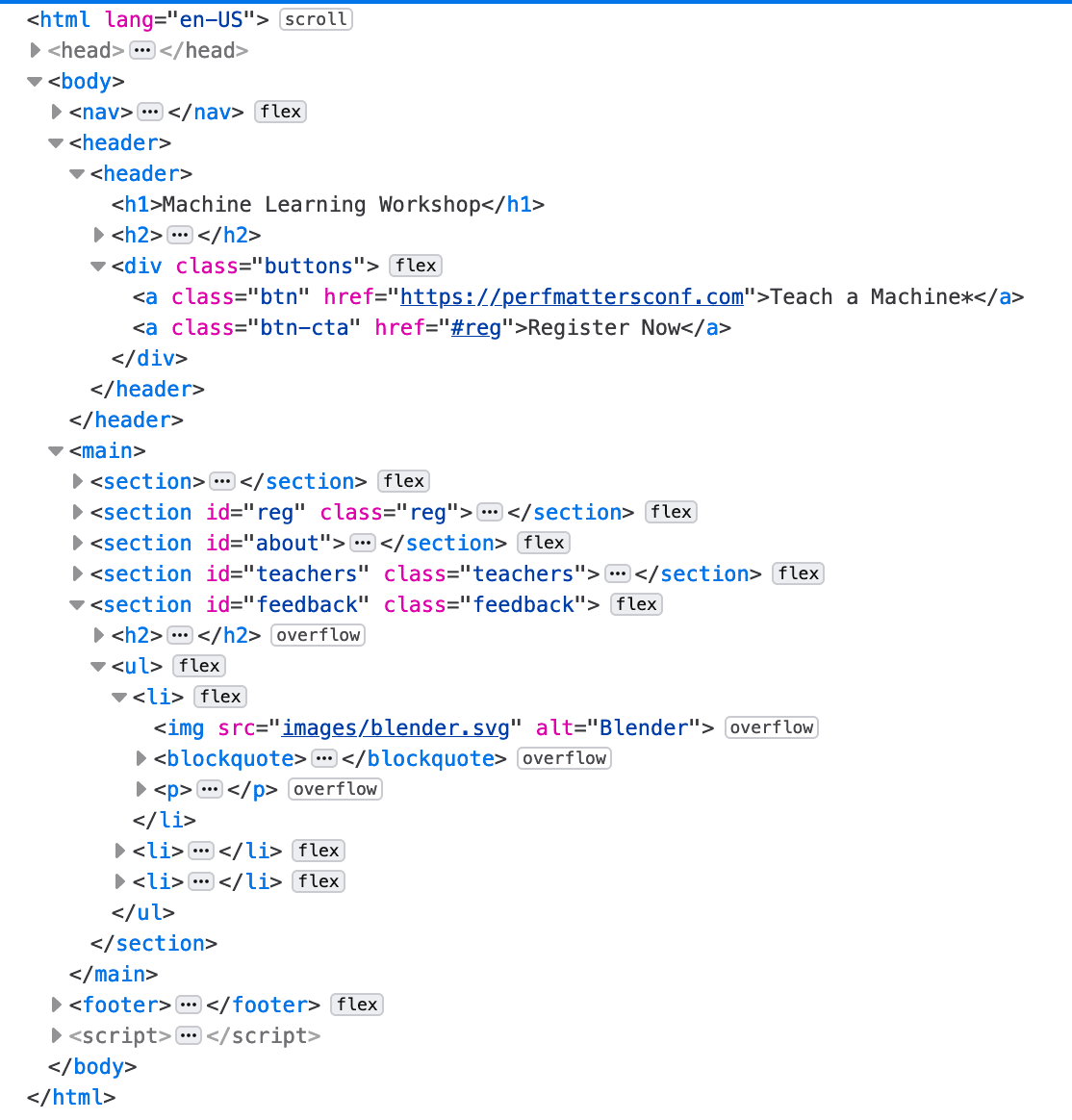
Gli strumenti del browser non forniscono visualizzazioni ad albero come quella precedente, ma puoi vedere i nodi nella finestra di ispezione degli elementi.

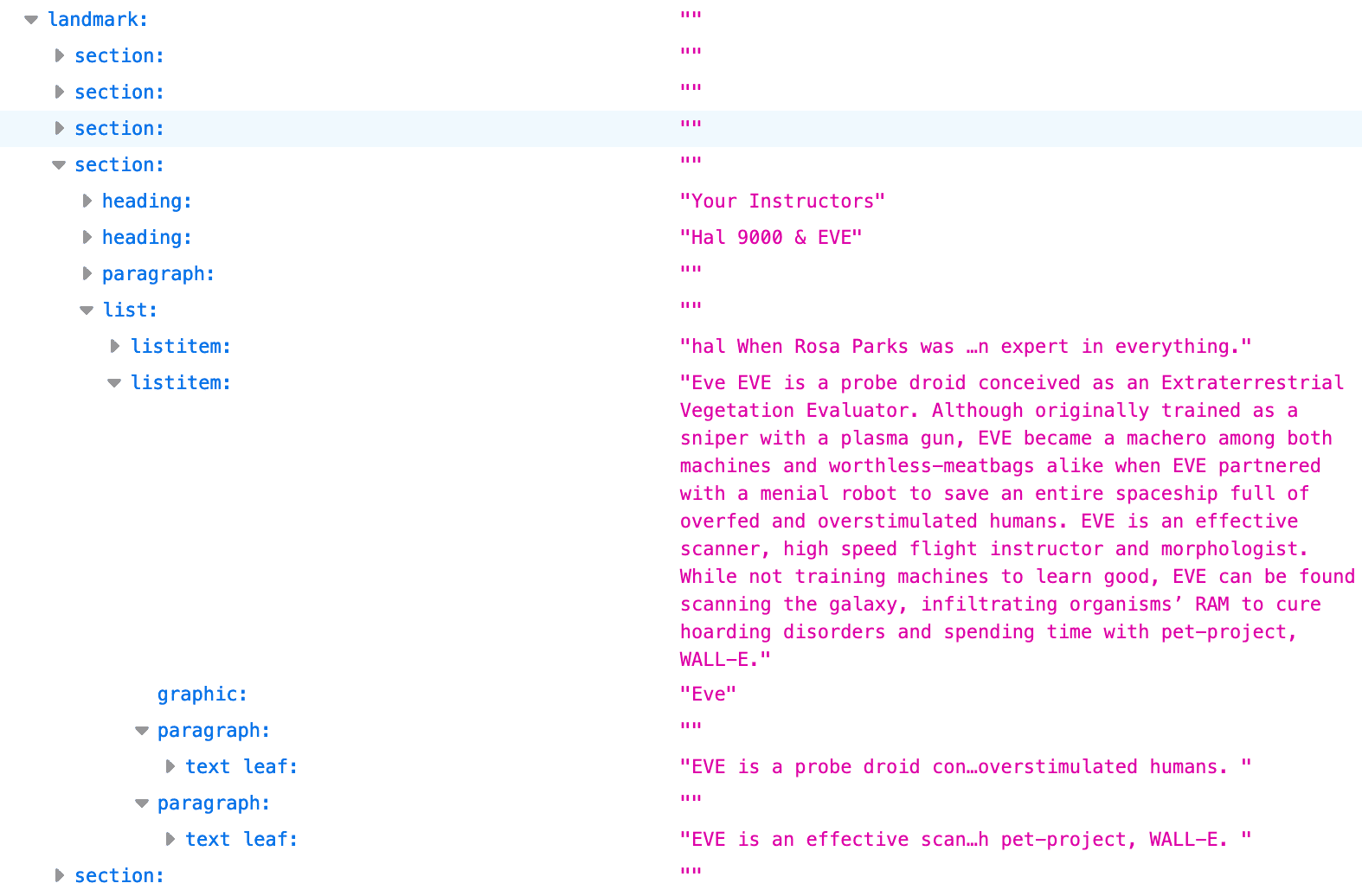
La rappresentazione ad albero che può essere ispezionata negli strumenti per sviluppatori del browser è l'albero dell'accessibilità. L'AOM si basa dal DOM; Allo stesso modo, l'albero dell'accessibilità contiene oggetti che rappresentano tutti gli elementi di markup, gli attributi e nodi:

API degli elementi HTML
La lettera centrale di DOM è "oggetto". Proprio come l'esempio di oggetti person o car, dalla più introduttiva alla programmazione orientata agli oggetti.
, ogni nodo nell'albero dei documenti è un oggetto che può essere manipolato con JavaScript.
Il browser fornisce numerose
API che forniscono query e aggiornamento di metodi, eventi e proprietà supportati in modo nativo.
I nodi elemento contengono informazioni su tutti gli attributi impostati sull'elemento. Puoi utilizzare le interfacce HTML per accedere
informazioni sugli attributi di un elemento. Ad esempio, possiamo utilizzare HTMLImageElement.alt
ottieni gli attributi alt di tutte le immagini:
let allImages = document.querySelectorAll('img');
allImages.forEach((imageInstance) => {
console.log(imageInstance.alt);
});
Le interfacce HTML non offrono solo l'accesso agli attributi di un elemento; puoi accedere a molte più informazioni. Possiamo
trova l'HTMLElement.offsetHeight di sola lettura per conoscere l'altezza di ogni sezione della pagina in relazione al layout.
let allSections = document.querySelectorAll('section');
allSections.forEach((sectionInstance) => {
console.log(sectionInstance.offsetHeight);
});
Se l'utente cambia l'orientamento del dispositivo o cambia la larghezza dell'area visibile, l'altezza di ogni <section>
modificherà e le proprietà DOM verranno aggiornate automaticamente.
Le API dell'interfaccia HTML non si limitano all'accesso ai valori degli attributi. Il DOM fornisce insight sullo stato attuale della UI.
Le API HTML possono accedere a tutte queste informazioni. Puoi accedere alla durata di un video, dove si trova nella riproduzione corrente,
e se la riproduzione del video (o dell'audio) è terminata con HTMLMediaElement.duration,
HTMLMediaElement.currentTime e
HTMLMediaElement.ended.
Interfacce degli elementi disponibili
La maggior parte degli elementi HTML che abbiamo trattato finora di questa serie e che dobbiamo ancora trattare, ad eccezione di alcuni elementi di sezione, ha
a un'interfaccia DOM associata. L'interfaccia di base per tutti gli elementi è denominata correttamente Elemento.
L'elemento HTMLElement eredita dall'elemento e da tutti gli elementi HTML specifici dell'elemento
le interfacce ereditano. Alcune interfacce specifiche degli elementi sono implementate da più elementi simili.
Le interfacce includono:
HTMLAnchorElement-<a>HTMLAreaElement-<area>HTMLAudioElement-<audio>HTMLBaseElement-<base>HTMLButtonElement-<button>HTMLCanvasElement-<canvas>HTMLDataElement-<data>HTMLDataListElement-<datalist>HTMLDetailsElement-<details>HTMLDialogElement-<dialog>HTMLEmbedElement-<embed>HTMLFieldSetElement-<fieldset>HTMLFormElement-<form>HTMLHtmlElement-<html>HTMLIFrameElement-<iframe>HTMLImageElement-<img>HTMLInputElement-<input>HTMLLabelElement-<label>HTMLLegendElement-<legend>HTMLLIElement-<li>HTMLLinkElement-<link>HTMLMapElement-<map>HTMLMediaElement-<audio><video>HTMLMenuElement-<menu>HTMLMetaElement-<meta>HTMLMeterElement-<meter>HTMLModElement-<ins><del>HTMLObjectElement-<object>HTMLOListElement-<ol>HTMLOptGroupElement-<optgroup>HTMLOptionElement-<option>HTMLOutputElement-<output>HTMLPictureElement-<picture>HTMLProgressElement-<progress>HTMLQuoteElement-<q>,<blockquote>,<cite>HTMLScriptElement-<script>HTMLSelectElement-<select>HTMLSlotElement-<slot>HTMLSourceElement-<source>HTMLStyleElement-<style>HTMLTableCellElement-<td><th>HTMLTableColElement-<col><colgroup>HTMLTableElement-<table>HTMLTableRowElement-<tr>HTMLTableSectionElement-<thead>,<tbody>,<tfoot>HTMLTemplateElement-<template>HTMLTextAreaElement-<textarea>HTMLTimeElement-<time>HTMLTitleElement-<title>HTMLTrackElement-<track>HTMLVideoElement-<video>
La convenzione di denominazione è "HTML" seguito da un elemento o gruppo di elementi in maiuscolo, seguito da "Elemento", ma la parte degli elementi o dei gruppi di elementi non segue uno schema esatto. Non c'è problema. Non è necessario memorizzarle. È importante solo sapere che esistono in modo da poterle cercare quando ne hai bisogno.
Se hai una raccolta di elementi, ci sono anche interfacce di raccolta. Ad esempio,
Il metodo HTMLCollection.namedItem() restituisce il primo
nella raccolta il cui attributo id o name corrisponde al parametro oppure nullo se non esistono elementi corrispondenti.
A più di 30 elementi non è associata un'interfaccia DOM diversa da HTMLElement, tra cui <address>, <article>,
<section>, <nav>, <header>, <footer>, <aside> e <hgroup>. Molti elementi che non supportano elementi non deprecati,
Gli attributi non globali hanno interfacce specifiche degli elementi, come HTMLPElement (l'elemento <p>) e HTMLUnknownElement
( <😃> o qualsiasi altro elemento non definito), ma queste interfacce non implementano proprietà o metodi aggiuntivi
in aggiunta alle proprietà e ai metodi ereditati da HTMLElement e non elencati sopra.
Metodi e proprietà dell'API ridondanti
Se un'interfaccia ha lo stesso metodo o nome di proprietà dell'interfaccia che eredita, il metodo o la proprietà ereditaria sovrascriverà
quello ereditato. Quando abbiamo eseguito l'accesso alle proprietà alt e offsetHeight riportate sopra con imageInstance.alt e sectionInstance.offsetHeight
rispettivamente, il codice non identificava l'API a cui si accedeva.
In genere, come con questi due esempi, non si tratta di un problema. Ma è possibile. Ad esempio, la proprietà HTMLCollection.length
è di sola lettura, mentre l'interfaccia HTMLOptionsCollection ereditaria
La proprietà length (restituita solo dalla proprietà options di <select>) può essere utilizzata anche per impostare le dimensioni della raccolta.
Altre interfacce
Esistono interfacce aggiuntive che consentono di manipolare le località dei rami dei nodi DOM. L'interfaccia di EventTarget, che fornisce
con addEventListener() e removeEventListener(), viene ereditato dalle interfacce Node e Window. A loro volta, le interfacce Element, Document e DocumentFragment (che abbiamo visto negli elementi personalizzati) ereditano da Node, mentre l'interfaccia HTMLElement eredita da Element.
Interfaccia di node
Ogni tipo di nodo DOM è rappresentato da un'interfaccia basata su Node,
che fornisce informazioni e metodi perché gli elementi si relazionano con l'albero DOM. L'interfaccia di Node consente di eseguire query e aggiungere nodi all'albero dei nodi.
Il famoso "walk the DOM" di Douglas Crockford utilizza la funzione firstChild del nodo
e le proprietà nextSibling.
const walk_the_DOM = function walk(node, callback) {
callback(node);
node = node.firstChild;
while (node) {
walk(node, callback);
node = node.nextSibling;
}
};
Abbiamo usato appendChild() di Node
cloneNode() per la definizione degli elementi personalizzati.
L'interfaccia di Node fornisce molti metodi e proprietà utili per eseguire query e manipolare il DOM.
customElements.define('star-rating',
class extends HTMLElement {
constructor() {
super(); // Always call super first in constructor
const starRating = document.getElementById('star-rating-template').content;
const shadowRoot = this.attachShadow({
mode: 'open'
});
shadowRoot.appendChild(starRating.cloneNode(true));
}
});
Il metodo attachShadow() è un metodo dell'elemento
a riga di comando. È presente anche un'interfaccia shadowRoot per
API Shadow DOM di cui è stato eseguito il rendering separatamente da
struttura DOM principale del documento.
Le interfacce Document e HTMLDocument
L'interfaccia di Document eredita da Node. Rappresenta
pagina web caricata nel browser, indipendentemente dal fatto che il documento sia HTML, SVG, XML, MathML o altro. L'interfaccia di Document
eredita dall'interfaccia HTMLDocument.
L'document consente di accedere rapidamente ai tipi di nodi e di creare raccolte di tipi di elementi specifici, come
document.body e document.styleSheets. HTMLDocument consente di accedere alle informazioni pertinenti al documento
non si trovano nei nodi HTML, come Document.location,
Document.lastModified e Document.Cookie.
Sono disponibili diverse API in base alle funzionalità emerse nell'interfaccia dei documenti, tra cui l'API di trascinamento
e l'API FullScreen. Entrambi ereditano da Element.
Interfaccia di Window
L'interfaccia di Window include elementi disponibili a livello globale oltre il DOM che possono essere utilizzati per manipolare il DOM. La finestra fornisce funzioni, spazi dei nomi, oggetti e costruttori documentati nel file JavaScript di MDN e i riferimenti DOM.
L'interfaccia Window è l'API per l'oggetto che contiene il documento. L'oggetto window globale è la finestra in cui
dello script in esecuzione. Ogni scheda del browser contiene il proprio oggetto Window. L'interfaccia Windows può interrogare i contenuti della scheda
nonché la finestra complessiva e il dispositivo. Ad esempio, la proprietà resizeTo()
per ridimensionare la finestra del browser, devicePixelRatio
fornisce l'accesso ai pixel di visualizzazione del dispositivo. Quando si accede alle informazioni sulla scheda,
si trova piuttosto che all'albero DOM in cui viene visualizzata la scheda, la finestra corrisponde probabilmente all'interfaccia che stai cercando.
Sono disponibili diverse API in base alle funzionalità emerse nell'interfaccia di Window, tra cui i web worker e le API IndexedDB.
Verifica le tue conoscenze
Verifica le tue conoscenze delle API HTML.
Che cosa significa O nel DOM?
Quale interfaccia può aiutarti a trovare informazioni sulla scheda in cui si trovano i contenuti?

