ในบทนำของชุดข้อมูลนี้ จะมีข้อความว่า "องค์ประกอบ HTML คือโหนดที่ประกอบกันเป็น Document Object Model" เราได้พูดถึงประเภทของโหนดขององค์ประกอบกันไปแล้ว ในส่วนนี้เราจะพูดถึง API ขององค์ประกอบที่ทำให้สามารถสืบค้นข้อมูลโหนดเหล่านั้นได้
DOM และ AOM
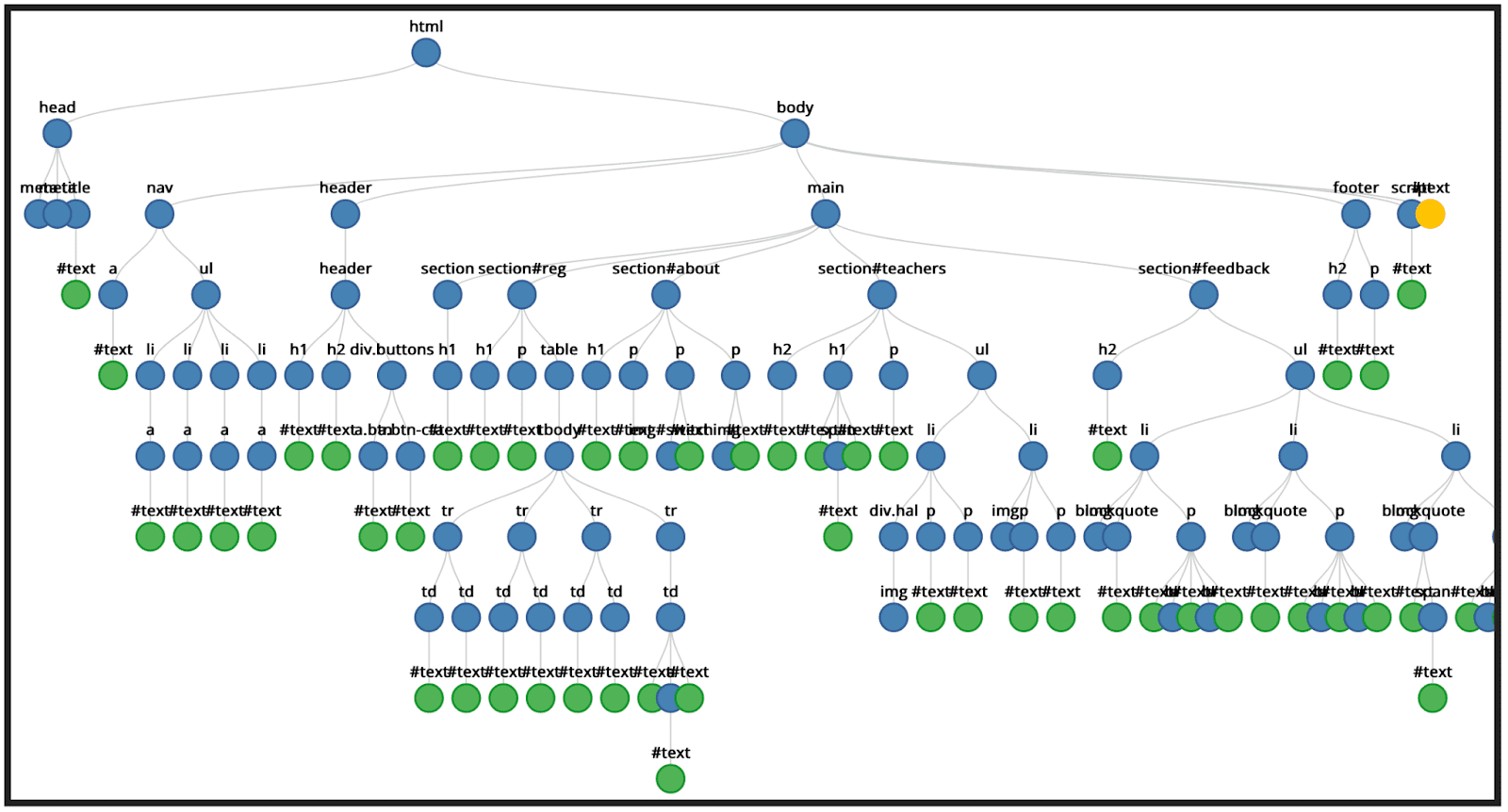
DOM เป็น API สำหรับการเข้าถึงและจัดการเอกสาร DOM เป็นแผนผังของโหนดทั้งหมดในเอกสาร บางโหนดอาจมีลูก แต่บางโหนดมีไม่ได้ แผนผังประกอบด้วยองค์ประกอบ แอตทริบิวต์ของเหล่านั้น และโหนดข้อความ

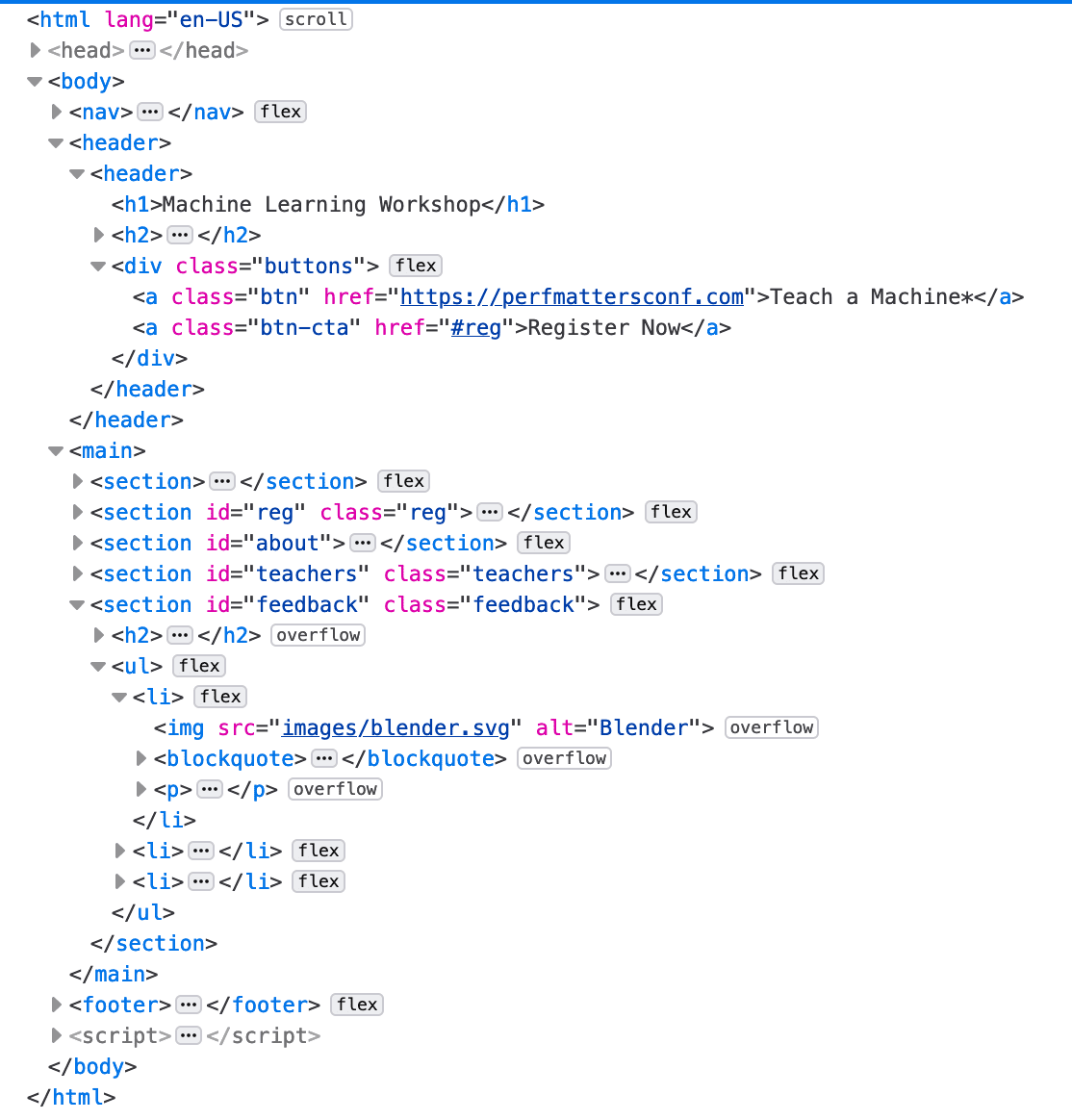
เครื่องมือเบราว์เซอร์ไม่มีการแสดงข้อมูลผ่านภาพแบบต้นไม้เช่นเดียวกับที่แสดงด้านบน แต่คุณจะดูโหนดในเครื่องมือตรวจสอบองค์ประกอบได้

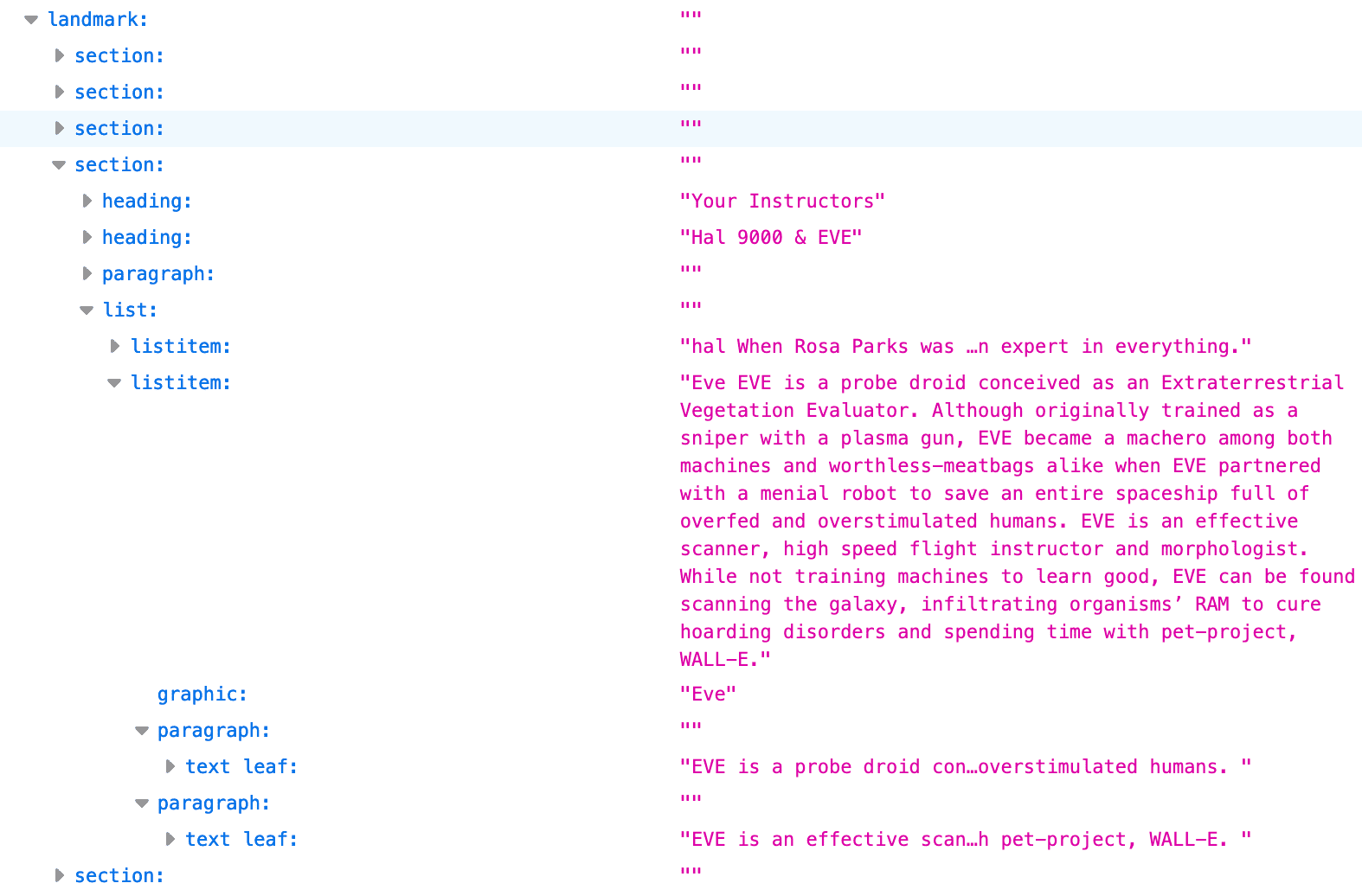
โดยแผนผังที่ตรวจสอบได้ในเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ของเบราว์เซอร์คือแผนผังการช่วยเหลือพิเศษ AOM อิงตาม ออกจาก DOM ในทำนองเดียวกัน แผนผังการช่วยเหลือพิเศษประกอบด้วยออบเจ็กต์ที่แสดงองค์ประกอบมาร์กอัป แอตทริบิวต์ และข้อความทั้งหมด โหนด:

API องค์ประกอบ HTML
ตัวอักษรกลางของ DOM คือ "ออบเจ็กต์" เช่นเดียวกับตัวอย่างออบเจ็กต์ person หรือ car จากบทนำส่วนใหญ่ไปจนถึงการเขียนโปรแกรมเชิงวัตถุ
ทุกโหนดในแผนผังเอกสารคือออบเจ็กต์ที่สามารถจัดการด้วย JavaScript ได้
เบราว์เซอร์มีตัวเลือก
API ที่มีเมธอด เหตุการณ์ รวมถึงการค้นหาและการอัปเดตพร็อพเพอร์ตี้ที่รองรับตั้งแต่แรก
โหนดองค์ประกอบมีข้อมูลเกี่ยวกับแอตทริบิวต์ทั้งหมดที่กำหนดไว้ในองค์ประกอบ คุณสามารถใช้อินเทอร์เฟซ HTML เพื่อเข้าถึง
เกี่ยวกับแอตทริบิวต์ขององค์ประกอบ เช่น เราจะใช้ HTMLImageElement.alt
รับแอตทริบิวต์ alt ของรูปภาพทั้งหมด
let allImages = document.querySelectorAll('img');
allImages.forEach((imageInstance) => {
console.log(imageInstance.alt);
});
อินเทอร์เฟซ HTML ให้มากกว่าแค่การเข้าถึงแอตทริบิวต์ขององค์ประกอบ คุณสามารถเข้าถึงข้อมูลเพิ่มเติมได้อีกมาก เราสามารถ
ค้นหาค่าอ่านอย่างเดียว HTMLElement.offsetHeight เพื่อดูความสูงของแต่ละส่วนในหน้า โดยสัมพันธ์กับเลย์เอาต์
let allSections = document.querySelectorAll('section');
allSections.forEach((sectionInstance) => {
console.log(sectionInstance.offsetHeight);
});
หากผู้ใช้เปลี่ยนการวางแนวอุปกรณ์หรือเปลี่ยนความกว้างของวิวพอร์ต ความสูงของ <section> แต่ละรายการ
และพร็อพเพอร์ตี้ DOM จะอัปเดตโดยอัตโนมัติ
API ของอินเทอร์เฟซ HTML ไม่จำกัดแค่การเข้าถึงค่าแอตทริบิวต์ DOM ให้ข้อมูลเชิงลึกเกี่ยวกับสถานะปัจจุบันของ UI
HTML API สามารถเข้าถึงข้อมูลทั้งหมดนั้น คุณสามารถเข้าถึงความยาวของวิดีโอ
ซึ่งจะมีการดูอยู่ในการเล่นปัจจุบัน
และหากวิดีโอ (หรือเสียง) เล่นเสร็จแล้วด้วย HTMLMediaElement.duration
HTMLMediaElement.currentTime และ
HTMLMediaElement.ended ตามลำดับ
อินเทอร์เฟซองค์ประกอบที่พร้อมใช้งาน
องค์ประกอบ HTML ส่วนใหญ่ที่เราได้พูดถึงไปแล้วในซีรีส์นี้ แต่ยังไม่มีการพูดถึง นอกจากองค์ประกอบส่วนบางส่วนจะมี
อินเทอร์เฟซของ DOM ที่เชื่อมโยง อินเทอร์เฟซฐานขององค์ประกอบทั้งหมดจะตั้งชื่อว่า Element
HTMLElement รับค่าจากองค์ประกอบและองค์ประกอบ HTML เฉพาะทั้งหมด
จะรับช่วงต่อจากอินเทอร์เฟซนั้น อินเทอร์เฟซเฉพาะองค์ประกอบบางรายการมีการใช้งานโดยองค์ประกอบที่คล้ายกันหลายรายการ
อินเทอร์เฟซมีดังนี้
HTMLAnchorElement-<a>HTMLAreaElement-<area>HTMLAudioElement-<audio>HTMLBaseElement-<base>HTMLButtonElement-<button>HTMLCanvasElement-<canvas>HTMLDataElement-<data>HTMLDataListElement-<datalist>HTMLDetailsElement-<details>HTMLDialogElement-<dialog>HTMLEmbedElement-<embed>HTMLFieldSetElement-<fieldset>HTMLFormElement-<form>HTMLHtmlElement-<html>HTMLIFrameElement-<iframe>HTMLImageElement-<img>HTMLInputElement-<input>HTMLLabelElement-<label>HTMLLegendElement-<legend>HTMLLIElement-<li>HTMLLinkElement-<link>HTMLMapElement-<map>HTMLMediaElement-<audio><video>HTMLMenuElement-<menu>HTMLMetaElement-<meta>HTMLMeterElement-<meter>HTMLModElement-<ins><del>HTMLObjectElement-<object>HTMLOListElement-<ol>HTMLOptGroupElement-<optgroup>HTMLOptionElement-<option>HTMLOutputElement-<output>HTMLPictureElement-<picture>HTMLProgressElement-<progress>HTMLQuoteElement-<q><blockquote><cite>HTMLScriptElement-<script>HTMLSelectElement-<select>HTMLSlotElement-<slot>HTMLSourceElement-<source>HTMLStyleElement-<style>HTMLTableCellElement-<td><th>HTMLTableColElement-<col><colgroup>HTMLTableElement-<table>HTMLTableRowElement-<tr>HTMLTableSectionElement-<thead><tbody><tfoot>HTMLTemplateElement-<template>HTMLTextAreaElement-<textarea>HTMLTimeElement-<time>HTMLTitleElement-<title>HTMLTrackElement-<track>HTMLVideoElement-<video>
รูปแบบการตั้งชื่อคือ "HTML" ตามด้วยองค์ประกอบหรือการจัดกลุ่มองค์ประกอบโดยใช้ตัวพิมพ์ใหญ่-เล็ก ตามด้วย "องค์ประกอบ" แต่องค์ประกอบหรือการจัดกลุ่มองค์ประกอบ ไม่ได้มีรูปแบบที่แน่นอน ไม่ต้องกังวล ไม่จำเป็นต้องจำข้อมูลเหล่านี้ สิ่งสำคัญที่ต้องทราบคือเครื่องมือนี้มีอยู่เพื่อให้คุณค้นหาได้เมื่อต้องการ
หากคุณมีคอลเล็กชันองค์ประกอบ อินเทอร์เฟซคอลเล็กชันจะมีให้ด้วย ตัวอย่างเช่น พารามิเตอร์
เมธอด HTMLCollection.namedItem() จะแสดงเมธอดแรก
องค์ประกอบในคอลเล็กชันที่มีแอตทริบิวต์ id หรือ name ตรงกับพารามิเตอร์ หรือเป็นค่าว่างหากไม่มีองค์ประกอบที่ตรงกัน
องค์ประกอบมากกว่า 30 รายการไม่มีอินเทอร์เฟซ DOM ที่เกี่ยวข้องนอกเหนือจาก HTMLElement ซึ่งรวมถึง <address>, <article>,
<section>, <nav>, <header>, <footer>, <aside> และ <hgroup> มีหลายๆ องค์ประกอบที่ไม่รองรับรายการที่ยังไม่ได้เลิกใช้งาน
แอตทริบิวต์ที่ไม่ใช่ส่วนกลางมีอินเทอร์เฟซเฉพาะขององค์ประกอบ เช่น HTMLPElement (องค์ประกอบ <p>) และ HTMLUnknownElement
( <😃> หรือองค์ประกอบอื่นๆ ที่ไม่ได้กำหนด) แต่อินเทอร์เฟซเหล่านั้นไม่ได้นำคุณสมบัติหรือเมธอดเพิ่มเติมใดๆ ไปใช้
นอกเหนือจากพร็อพเพอร์ตี้และเมธอดที่รับมาจาก HTMLElement และไม่ได้ระบุไว้ข้างต้น
เมธอดและพร็อพเพอร์ตี้ของ API ซ้ำซ้อน
หากอินเทอร์เฟซมีชื่อเมธอดหรือชื่อพร็อพเพอร์ตี้เหมือนกับอินเทอร์เฟซที่รับช่วงมา วิธีการสืบทอดค่าหรือพร็อพเพอร์ตี้จะเขียนทับ
เป็นค่าที่รับช่วงมา เมื่อเราเข้าถึงพร็อพเพอร์ตี้ alt และ offsetHeight ด้านบนด้วย imageInstance.alt และ sectionInstance.offsetHeight
โค้ดไม่ได้ระบุ API ที่มีการเข้าถึงตามลำดับ
โดยทั่วไปแล้วนี่ไม่ใช่ปัญหา เช่นเดียวกับตัวอย่าง 2 ตัวอย่างนี้ แต่ก็เป็นไปได้ ตัวอย่างเช่น HTMLCollection.length
เป็นแบบอ่านอย่างเดียว ขณะที่อินเทอร์เฟซ HTMLOptionsCollection ที่รับช่วงค่า
พร็อพเพอร์ตี้ความยาว (แสดงโดยพร็อพเพอร์ตี้ options ของ <select> เท่านั้น) ยังใช้เพื่อกำหนดขนาดคอลเล็กชันได้ด้วย
อินเทอร์เฟซอื่นๆ
มีอินเทอร์เฟซเพิ่มเติมที่เปิดใช้การจัดการกับตำแหน่ง Branch ของโหนด DOM อินเทอร์เฟซ EventTarget ซึ่งให้
เราที่มี addEventListener() และ removeEventListener() รับช่วงมาจากอินเทอร์เฟซ Node และ Window ในทางกลับกัน อินเทอร์เฟซ Element, Document และ DocumentFragment (ซึ่งเราเห็นในองค์ประกอบที่กำหนดเอง) จะรับค่าจากโหนด และอินเทอร์เฟซ HTMLElement จะรับมาจาก Element
อินเทอร์เฟซของ node
โหนด DOM ทุกประเภทจะแสดงด้วยอินเทอร์เฟซตาม Node
ซึ่งให้ข้อมูลและวิธีการต่างๆ เนื่องจากองค์ประกอบเกี่ยวข้องกับแผนผัง DOM อินเทอร์เฟซ Node เปิดใช้การค้นหาและการเพิ่มโหนดให้กับโหนดทรี
"walk the DOM" ที่โด่งดังของ Douglas Crockford ใช้ประโยชน์จากโหนด firstChild
และพร็อพเพอร์ตี้ nextSibling
const walk_the_DOM = function walk(node, callback) {
callback(node);
node = node.firstChild;
while (node) {
walk(node, callback);
node = node.nextSibling;
}
};
เราใช้ appendChild() ของโหนดและ
cloneNode() วิธีการกำหนดองค์ประกอบที่กำหนดเอง
อินเทอร์เฟซของโหนดมีคุณสมบัติและวิธีที่เป็นประโยชน์มากมายสำหรับการค้นหาและจัดการ DOM
customElements.define('star-rating',
class extends HTMLElement {
constructor() {
super(); // Always call super first in constructor
const starRating = document.getElementById('star-rating-template').content;
const shadowRoot = this.attachShadow({
mode: 'open'
});
shadowRoot.appendChild(starRating.cloneNode(true));
}
});
เมธอด attachShadow() เป็นเมธอดขององค์ประกอบ
ของ Google นอกจากนี้ยังมีอินเทอร์เฟซ shadowRoot สำหรับ
Shadow DOM API แสดงผลแยกจาก
แผนผัง DOM หลักของเอกสาร
อินเทอร์เฟซ Document และ HTMLDocument
อินเทอร์เฟซ Document รับค่ามาจาก Node ซึ่งแสดงถึง
โหลดหน้าเว็บในเบราว์เซอร์ ไม่ว่าจะเป็น HTML, SVG, XML, MathML หรืออื่นๆ อินเทอร์เฟซของ Document
รับค่ามาจากอินเทอร์เฟซ HTMLDocument
document ช่วยให้คุณเข้าถึงประเภทโหนดได้อย่างรวดเร็วและสร้างคอลเล็กชันของประเภทองค์ประกอบที่เจาะจงได้ เช่น
document.body และ document.styleSheets HTMLDocument ช่วยให้สามารถเข้าถึงข้อมูลที่เกี่ยวข้องกับเอกสารที่
ไม่พบในโหนด HTML เช่น Document.location
Document.lastModified และ Document.Cookie
API หลายรายการพร้อมให้ใช้งานโดยอิงตามฟีเจอร์ที่แสดงผ่านอินเทอร์เฟซของเอกสาร ซึ่งรวมถึง Drag and Drop API
และ FullScreen API ทั้ง 2 รายการจะรับค่าจาก Element
อินเทอร์เฟซของ Window
อินเทอร์เฟซของหน้าต่างประกอบด้วยรายการที่ใช้ได้ทั่วโลกนอกเหนือจาก DOM ซึ่งสามารถใช้เพื่อจัดการ DOM ได้ กรอบเวลา ฟังก์ชัน เนมสเปซ ออบเจ็กต์ และเครื่องมือสร้างที่บันทึกไว้ใน JavaScript ของ MDN และการอ้างอิง DOM
อินเทอร์เฟซสำหรับหน้าต่างคือ API สำหรับออบเจ็กต์ที่มีเอกสารดังกล่าว ออบเจ็กต์ window ส่วนกลางคือหน้าต่างที่องค์ประกอบ
สคริปต์กำลังทำงาน แท็บเบราว์เซอร์ทุกแท็บจะมีออบเจ็กต์หน้าต่างของตัวเอง อินเทอร์เฟซของหน้าต่างค้นหาเนื้อหาในแท็บได้
รวมถึงหน้าต่างและอุปกรณ์โดยรวม ตัวอย่างเช่น resizeTo()
และสามารถปรับขนาดหน้าต่างเบราว์เซอร์ ไฟล์ devicePixelRatio
ให้การเข้าถึงพิกเซลการแสดงผลของอุปกรณ์ เมื่อเข้าถึงข้อมูลเกี่ยวกับแท็บเนื้อหา
อยู่แทนที่จะเป็นแผนผัง DOM ที่แท็บแสดง หน้าต่างนี้น่าจะเป็นอินเทอร์เฟซที่คุณกำลังค้นหา
API หลายรายการจะใช้งานได้โดยอิงตามฟีเจอร์ที่แสดงผ่านอินเทอร์เฟซของ Window รวมทั้งผู้ปฏิบัติงานบนเว็บ และ IndexedDB API
ตรวจสอบความเข้าใจ
ทดสอบความรู้ของคุณเกี่ยวกับ HTML API
O ใน DOM ย่อมาจากอะไร
อินเทอร์เฟซใดที่ช่วยให้คุณค้นหาข้อมูลเกี่ยวกับแท็บของเนื้อหาได้

